requirejs小记
require.js是一个模块加载器,用在javascript的环境中,实现模块化开发...
惯例演示demo...
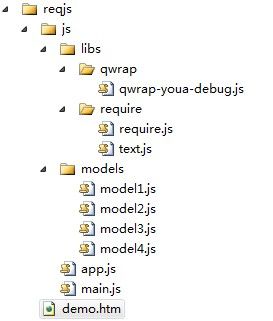
总体结构图

demo.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script data-main="js/main" src="js/libs/require/require.js" type="text/javascript"></script>
</head>
<body>
<div id="main">
<div id="logo">
</div>
<div id="page">
</div>
</div>
</body>
</html>
在requirejs加载好后根据data-main加载指定文件
main.js
require.config({
paths: {//配置加载路径
QW: 'libs/qwrap/qwrap-youa-debug',
text: 'libs/require/text'//requirejs的一个文本插件
},
waitSeconds: 20
});
require(['app'], function (App) {//加载app.js,执行初始化
App.initialize();
});
app.js
define(['QW', 'models/model1'], function (QW, m1) {//加载依赖js,同时define内部也可以用require('')去加载
var initialize = function () {
m1.Run();
}
return {
initialize: initialize
};
});
model1.js
define([
'QW',
'models/model2'
], function (QW, m2) {
var Run = function () {
W("#logo").html('<h1>This is Logo by M1</h1>');
m2.Run();
};
return {
Run: Run
};
});
model2.js
define([
'QW', 'require'
], function (QW, require) {
var Run = function () {
if (W("#page").html() == '') {
require(['./model3'], function (m3) {//这里用require([],callback)的方式,如果直接require('')那么m3和m4都会加载进来
W("#page").html(m3.data);
})
} else {
require(['./model4'], function (m4) {
W("#page").html(m4.data);
})
}
};
return {
Run: Run
};
});
model3.js
define(function (require, exports) {//无依赖加载时,默认传入require等...
data: "MMMMMMMMMMM333333333333333"
});
model4.js
define({
data: "MMMMMMMMMMM444444444444444"
});
运行结果图

require('xxx')提供同步加载,只能用在define中
require([..],callback)异步加载,全加载好后执行callback,官方提供了order插件可以同时加载按序执行
define([..],callback)加载依赖后执行callback
与seajs的直接异同
requirejs加载常用库无需改造,功能用法灵活多变
seajs加载常用库需用define包装,接口简单统一,
更多详细介绍查看官方地址http://requirejs.org/