Express筑基篇
highlight: a11y-dark
1. 初识Express
1.1什么是Express
概念:Express是基于Node.js平台,快速、开放、极简的Web开发框架
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。
express的本质:就是一个npm上的第三方包,提供了快速创建web服务器的便捷方法。
对于前端程序员来说,最常见的两种服务器,分别是
- web网站服务器:专门对外提供web网页资源的服务器
- api接口服务器:专门对外提供API接口的服务器。、
使用express,我们可以方便、快速的创建web网站的服务器或api接口的服务器
1.2. 基本使用
1. 安装
npm install express
2. 创建一个最基本的web服务器
//1.导入express
const express = require('express')
//2.创建web服务器
const app = express()
//3.调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})
3. 监听get请求与post请求
通过app.get()方法,可以监听客户端的GET请求。
//参数一:客户端请求的url地址
//参数二:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get('请求URL',function(req,res){处理函数})
通过app.post()方法,可以监听客户端的POST请求。
app.post('请求URL',function(req,res){处理函数})
4. 把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端
app.get('/user',(req,res) => {
//向客户端发送JSON对象
res.send({name:'zs',age:20,gender:'男'})
})
app.post('/user',(req,res) => {
//向客户端发送文本内容
res.send('请求成功')
})
5. 获取URL中携带的查询字符串
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数
app.get('/',(req,res) => {
//req.query 默认是一个空对象
//客户端使用 ?name=zs&age=20 这种查询字符串形式,发送到服务器的参数
//可以通过req.query对象访问到,例如:
//req.query.name req.query.age
console.log(req.query)
})
6. 获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的动态参数:
//url地址中,可以通过:参数名 的形式,匹配动态参数值
app.get('/user/:id',(req,res) => {
//req.params默认是一个空对象
//里面存放着通过:动态匹配到的参数值
console.log(req.params)
})
1.3 托管静态资源
1. express.static()
express提供了一个非常好用的函数,叫做express.static() ,通过它,我们可以非常方便地创建一个静态资源服务器
//通过以下代码就可以把public目录下的图片、css文件、js文件对外开放访问了
app.use(express.static('public'))
//http://localhost:3000/js/login.js
还可以一次性托管多个静态资源服务器 只需多次调用express.static()
app.use(express.static('public'))
app.use(express.static('files'))
//访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件
如果希望在托管的静态资源访问路径之前,挂载路径前缀
app.use('/public',express.static('public'))
//以后再访问的时候,就需要带上/public路径前缀啦
2. Express路由
2.1 路由的概念
广义上来讲,路由就是映射关系。
在express中,路由指的是客户端的请求与服务器处理函数之间的映射关系
express中的路由有3部分组成,分别是请求的类型、请求的URL地址、处理函数,
app.method(PATH,HANDLER)
打个例子:
//匹配GET请求,且请求URL为 /
app.get('/',function(req,res) {
res.send('hello world!')
})
//匹配post请求,请请求URL为 /
app.post('/',function(req,res){
res.send('got a post request')
})
路由的匹配过程:
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则express会将这次请求,转交给对应的function函数进行处理。
按照定义的先后顺序进行匹配
请求类型和请求的URL同时匹配成功,才会调用对应的处理函数。
2.2 路由的使用
1. 最简单的用法
const express = require('express')
//创建web服务器,命名为app
const app = express()
//挂载路由
app.get('/',(req,res)=> {res.send('hello world') })
app.post('/',(req,res)=> {res.send('post request') })
//启动服务器
app.listen(80,()=> {console.log('server running at http://127.0.0.1')})
2. 模块化路由
为了方便对路由进行模块化的管理,express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
1️⃣ 创建路由模块对应的.js文件
2️⃣ 调用express.Router()函数创建路由对象
3️⃣ 向路由对象上挂载具体的路由
4️⃣ 使用module.exports向外共享路由对象
5️⃣ 使用app.use()函数注册路由模块
3. 创建路由模块
const express = require('express') //1.导入express
const router = express.Router() //2.创建路由对象
router.get('/user/list',function(req,res) { //3.挂载获取用户列表的路由
res.send('get user list.')
})
router.post('/user/add',(req,res) => { //4.挂载添加用户的路由
res.send('add mew user')
})
module.exports = router //5.向外导出路由对象
4. 注册路由模块
//1.导入路由模块
const userRouter = require('./router/user.js')
//2.使用app.use()注册路由模块
app.use(userRouter)
5. 为路由模块添加前缀
//注册路由模块 并添加统一的访问前缀
app.use('/api',router)
3. Express中间件
3.1 中间件的概念
1. 什么是中间件
中间件(Middleware),特指业务流程的中间处理环节
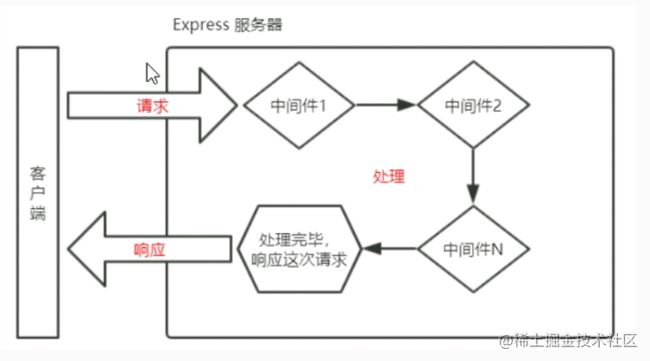
2. express中间件的调用流程
当一个请求到达express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
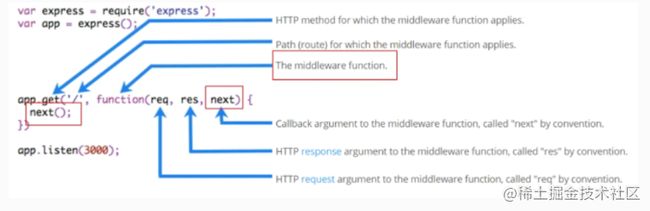
3. express中间件的格式
express的中间件,本质上就是一个function处理函数
中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res。
4. next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
3.2 express的初体验
1. 定义一个中间件函数
//常量mw所指向的,就是一个中间件函数
const mw = function(req,res,next) {
console.log('这是一个最简单的中间件函数')
//注意:在当前中间件的业务处理完毕后,必须调用next()函数
//表示把流转关系转交给下一个中间件或路由
next()d
}
2. 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件。
//全局生效的中间件
app.use(mw)
3. 定义全局中间件的简化形式
//全局生效的中间件
app.use((req,res,next)=> {
console.log('这是一个最简单的中间件函数')
next()
})
4. 中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
5. 定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用
app.use((req,res,next)=> {
console.log('调用第一个全局中间件)
next()
})
app.use((req,res,next)=> {
console.log('调用第二个全局中间件)
next()
})
6. 局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件
//定义中间件函数 mw
const mw = function(req,res,next) {
console.log('这是中间件函数')
next()
}
//mw 这个中间件只在当前路由中生效 ,这种用法属于局部生效的中间件
app.get('/',mw,(req,res)=> {
res.send('home page')
})
一次定义多个局部中间件:
//两种效果等价
app.get('/',mw1,mw2,(req,res)=>{res.send('home page')})
app.get('/',[mw1,mw2],(req,res)=>{res.send('home page')})
中间件的注意事项:
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用next()函数
- 为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享req和res对象
3.3. 中间件的分类
为了方便大家理解和记忆中间件的使用,express官方把常见的中间件用法,分成了5大类,分别是:
1. 应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件
2. 路由级别的中间件
绑定到express.Router() 实例上的中间件,叫做路由级别的中间件。
3. 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err,req,res,next)。
app.get('/',(req,res) { //1.路由
throw new Error('服务器内部发生了错误!') //1.1 抛出一个自定义的错误
res.send('home page')
})
app.use((err,req,res,next) => { //2.错误级别的中间件
console.log('发生了错误' + err.message) //2.1在服务器打印错误消息
res.send('Error!' + err.message) //2.2向客户端响应错误的相关内容
})
错误级别的中间件,必须注册在所有路由之后。
4. express内置的中间件
自express4.16.0版本开始,express内置了3个常用的中间件
- express.static 快速托管静态资源的内置中间件,例如:html文件、图片、css文件
- express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0版本中可用
- express.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用
5. 第三方的中间件
非express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。
3.4 自定义中间件
需求描述与实现步骤
自己手动模拟一个类似于express.urlencoded这样的中间件,来解析POST提交到服务器的表单数据。
1.定义中间件
2.监听req的data事件
3.监听req的end事件
4.使用querystring模拟解析请求体数据
5.将解析出来的数据对象挂载为req.body
6.将自定义中间件封装为模块
1. 定义中间件
app.use(function(req,res,next){
//中间件的逻辑
})
2. 监听req的data事件
在中间件中,需要监听req对象的data事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。
//定义变量,用来存储客户端发送过来的请求体数据
let str = ''
//监听req对象的data事件 (客户端发送过来的新的请求体数据
req.on('data',(chunk)=>{
//拼接请求体数据,隐式转换为字符串
str+=chunk
})
3. 监听req的end事件
当请求体数据接收完毕之后,会自动触发req的end事件
因此,我们可以在req的end事件中,拿到并处理完整的请求体数据。
//监听req对象的end事件(请求体发送完毕后自动触发
req.on('end',()=>{
//打印完整的请求体数据
console.log(str)
//把字符串格式的请求体数据,解析成对象格式
})
4. 使用querystring模块解析请求体数据
node.js内置了一个querystring模块,专门用来处理查询字符串。通过这个模块提供的parse()函数,可以轻松把查询字符串,解析成对象的格式。
//导入处理querystring 的node.js内置模块
const qs = require('querystring')
//调用qs.parse() 方法,把查询字符串解析为对象
const body = qs.parse(str)
5. 将解析出的数据对象挂载为req.body
req.body = body
next()
6. 将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块
// custom-body-parser.js 模块中的代码
const qs = require('querystring')
function bodyParser(req,res,next){}
module.exports = bodyParser //向外导出解析请求体数据的中间件函数
//1.导入自定义的中间件模块
const myBodyParser = require('custom-body-parser')
//2,注册自定义的中间件模块
app.use(myBodyParser)