webpack学习从基础学起
webpack学习从基础学起
-
-
- 一、webpack的起步
- 二、webpack的配置
- 三、webpack的loader
-
- 3.1 css-loader的使用
- 3.2 less-loader的使用
- 3.3 url-loader的使用
- 3.4 file-loader的使用
-
一、webpack的起步
webpack: 是一个现代的js应用程序的静态打包器。在webpack处理应用程序时,它会在内部常见一个依赖图,用于映射到项目需要的每个模块,然后将这些依赖生成一个或多个bundle。
src文件夹 : 存放我们写的源文件
dist文件夹:存放webpack将src文件夹的内容打包后生成的文件
main.js: 项目的入口文件
index.html: 浏览器打开展示的首页html
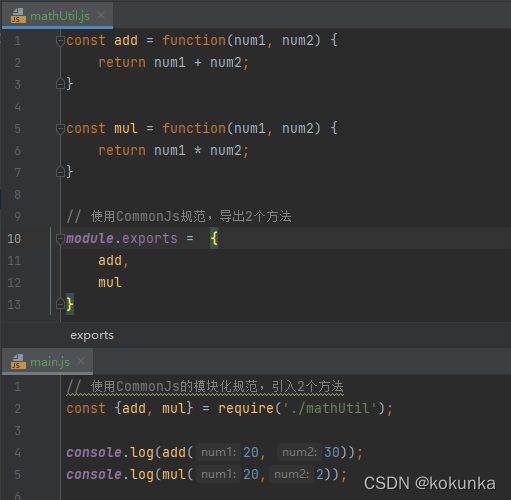
因为webpack是模块化构建工具,所以我们在使用的时候要遵守模块化规范。主要常用的几个模块化规范有:CommonJS、AMD和ES6 Module。
(这里参考了这位大佬的资料: webpack是什么?)
- CommonJS: 是nodeJS广泛使用的模块化规范,它是一种同步加载模块依赖的方式。
require:引入一个模块
exports:导出模块内容
module:模块本身
- AMD:是JS模块加载库RequireJS提出并且完善的一套模块化规范,AMD是异步加载模块依赖的。
id:模块的id
dependencies:模块依赖
factory:模块的工厂函数,就是模块的初始化操作函数
require:引入模块
- ES6 Module:ES6推出的一套模块化规范。
import:引入模块依赖
export:模块导出
二、webpack的配置
在前面的学习当中,我们知道了,如果要将src的文件打包,必须写成如下格式:
// 使用webpack打包:(每次更新都要打包)
// 控制台输入:
// webpack ./src/main.js ./dist/bundle.js
不得不说,这样子真的太麻烦了!所以我们有更简便的方法。
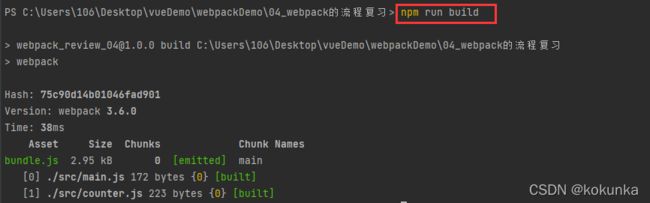
直接 npm run build !
但是需要做以下3步:
- 1.给当前文件安装局部的webpack
// 注意地址是自己的当前文件
// --save-dev: 表示下载的内容会被写入package.json的devDependencies节点中,而devDependencies表示开发时依赖的模块包,生产环境是不需要的
// --save:表示下载的内容写入package.json的dependencies节点中,而dependencies表示生产环境依赖的模块包
npm install [email protected] --save-dev
-
2.使用 npm init 自动创建package.json文件

当然,在自己的文件目录中也可以看得到的:

注意哦,在package.json文件中的脚本“scripts”处还需要输入“build”: “webpack”,这是一个快速打包的输入指令

好啦,现在的文件目录结构如下:

-
3.手动创建一个webpack.config.js 文件:
// CommonJs规范
// 从node_model中寻找它自身的path
const path = require('path')
module.exports = {
// 入口: 可以是字符串/数组/对象,这里的入口只有一个,因此写一个字符串即可
// './src/main.js'可以忽略后缀
entry: './src/main',
// 出口:一般是一个对象,至少包含2个重要属性:即path和filename
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
const path = require(‘path’)
表示引入Node模块中的path,它会通过package.json文件管理项目,然后配合webpack.comfig.js文件的entry和output,使得我们只需在控制台输入webpack就可以自动打包了
__dirname :
全局变量,保存当前文件(即webpack.comfig.js)的所在路径
path.resolve(__dirname, ‘dist’)
表示路径的拼接,即 __dirname路径\dist
三、webpack的loader
3.1 css-loader的使用
在项目的开发过程当中,我们需要使用很多的css文件,那么这些css样式文件就可以统一的放在src文件夹下新建的css文件夹里。

然后将要使用的css文件导入main.js文件中,
src文件夹下的main.js
// 引入normal.css
require('./css/normal.css');
但是仅导入它,然后在控制台输入npm run build是会报错的。因为webpack是无法识别你的这个css文件。
那么,就需要对应的loader去识别css文件。
我们可以在webpack官网上寻找对应css的loader,也就是css-loader。

根据它的步骤来安装
npm install --save-dev css-loader
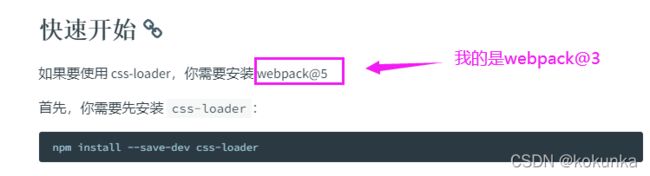
但是由于我使用的是vue2,而webpack支持vue-cli2.x的版本是[email protected]的,因此直接npm的话,css-loader可能因为版本过高而让版本为3.6.0的webpack打包出错。

所以,我下载的是符合自己webpack版本的css-loader:
npm install --save-dev [email protected]
然后继续按照官网教程,在自己的webpack.config.js中,配置如下信息:
module.exports = {
module: {
rules: [
{
// 寻找所有的css文件
test: /\.css$/i,
// css-loader只负责将css文件加载
// style-loader负责将样式添加到DOM中
// 使用多个loader时,它的执行顺序是从右到左的,因此先style-loader,后css-loader
use: ["style-loader","css-loader"]
},
],
};
你看,它内部的use部分,除了使用css-loader将css文件加载,还需要style-loader,

继续下载:
// 在这里,我下载的是符合自己webpack版本的style-loader
npm install --save-dev [email protected]
然后查看自己的package.json文件,就可以看到如下信息:

这样,我们就可以使用npm run build来打包项目啦!
3.2 less-loader的使用
除了css文件,我们有时候还会需要使用到less文件、sass文件和stylus文件,作为css样式的规范化书写。
同理,使用哪个样式,就要去配置对应样式的loader。
这里以less为例:
第一步:下载less-loader和less
npm install [email protected] [email protected]
第二步: 在main.js文件中导入自己的less文件
// 引入special.less文件
require('./css/special.less');
第三部:在webpack.config.js中进行对应的配置
module: {
rules: [
...
{
test: /\.less$/i,
loader: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
},
],
},
接着,打包打包打包
![]()
最后,查看自己的index.html能否在浏览器被渲染到,自己写的less文件是否生效。