webpack学习笔记——【黑马程序员】
1.前端工程化与webpack
1.1前端工程化
1.2 webpack的基本使用
1.2.1 webpack基本概念
概念:webpack是前端项目工程化的具体解决方案
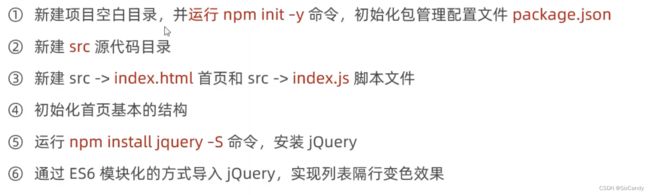
1.2.2 创建列表实现隔行变色
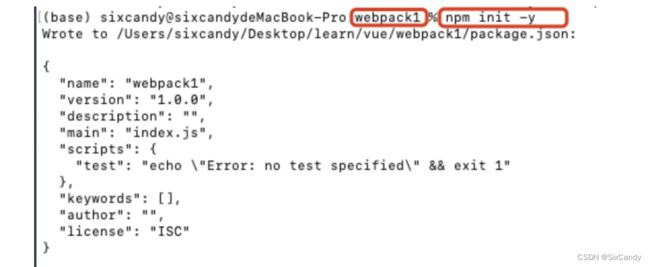
从终端进入文件夹:
cd /Users/sixcandy/Desktop/learn/vue/webpack1
新建src文件夹:
新建index.html和index.js:
页面初始化:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
快速生成ul:
安装jquery:npm i jquery -S或者–save
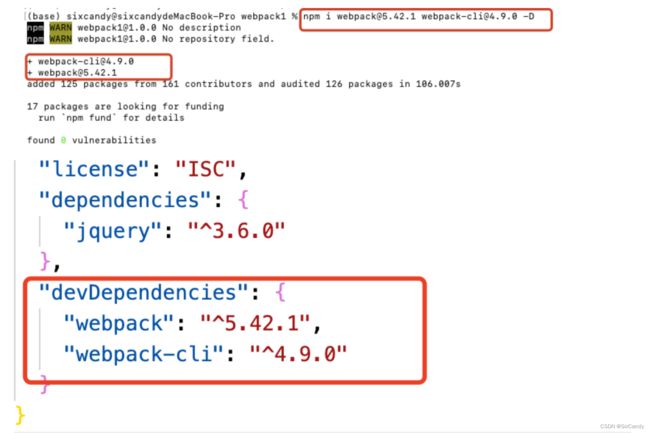
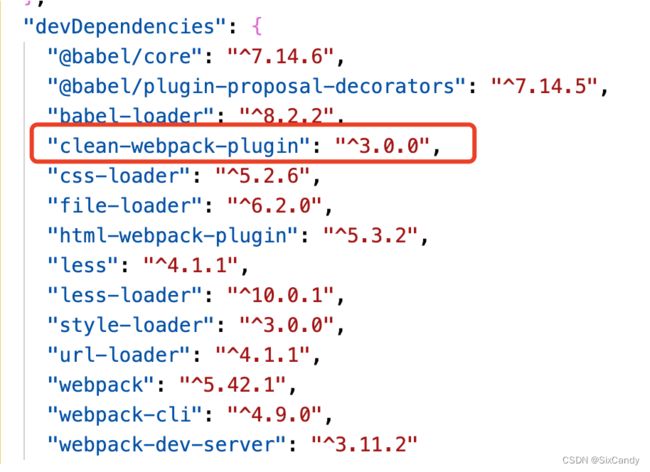
在package.json中查看jquery版本:
使用ES6导入jquery:
import $ from 'jquery'
编写index.js:
//定义jquery的入口函数
$(function(){
//实现奇偶行变色
$('li:odd').css('background-color','pink')
$('li:even').css('background-color','green')
}
)
在index.html中引入index.js:
<script src="./index.js">script>
然后发现没有实现:
控制台有报错:
SyntaxError: Unexpected identifier '$'. import call expects exactly one argument.
原因是因为:
import $ from 'jquery'
高级语法,浏览器兼容性问题
1.2.3 安装和配置webpack
安装webpack命令:
npm i [email protected] [email protected] -D
-S 是–save简写
-D 是 --save-dev简写
配置webpack:
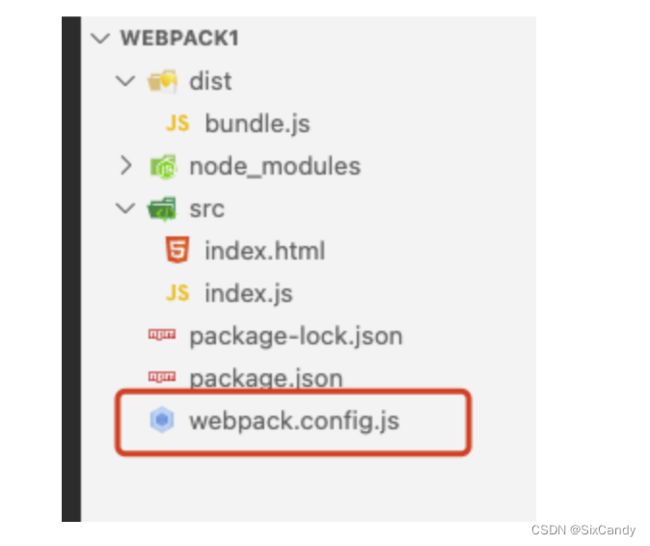
- 在项目根目录下创建webpack.config.js:
module.exports = {
mode: 'development' //development是开发模式 production是产品模式会把文件压缩
}
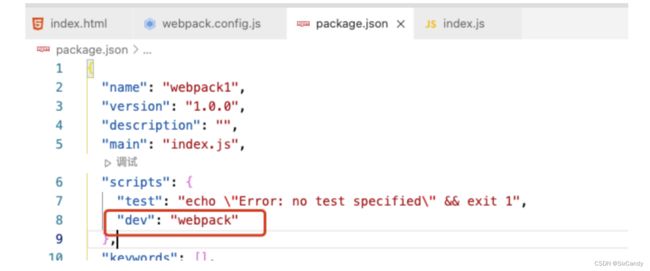
- 在package.json的scripts中新增dev脚本:
- 运行npm run dev
运行成功之后会出现新的文件:
然后我们引入main.js:
<script src="../dist/main.js">script>
注:如果index.js代码发生改变一定要在npm run dev一遍,才会改变main.js
:happy:成功!
1.2.4 webpack基础:指定webpack的entry和output
webpack中的默认约定:
在webpack.config.js配置文件中,通过entry节点指定打包的入口。通过output节点指定打包的出口。
const path =require('path')
module.exports = {
mode: 'development' ,//development是开发模式 production是产品模式
// 指定处理哪个文件
entry: path.join(__dirname,'./src/index.js'),
//指定生成的文件存放的位置
output:{
//存放位置
path:path.join(__dirname,'dist'),
//生成的文件名
filename:'bundle.js'
}
}
修改script引用:
<script src="../dist/bundle.js">script>
1.2.5 安装和配置webpack-dev-serve插件
遗留问题:每次修改index.js,都要重新run dev,重新生成bundle.js
安装:
npm install [email protected] -D
配置:
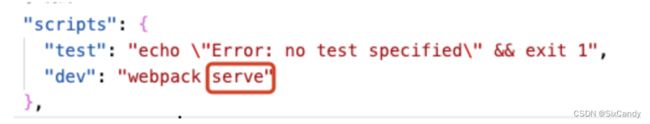
修改package.json的script中dev如下:
再次运行npm run dev:
webpack-dec-server会在项目根目录下再次创建bundle.js,所以在要修改一下引用:
<script src="/bundle.js">script>
实现了实时修改展示效果
1.2.6 安装和配置html-webpack-plugin插件
遗留问题:想要访问端口号…/8002/就直接访问到src中的index.html,而不需要在拼接地址
安装命令:
cnpm i [email protected] -D
配置:
在webpack.config.js中添加配置:
// 导入html-webpack-plugin插件,得到插件构造函数
const HtmlPlugin = require('html-webpack-plugin')
//创建插件实例对象
const htmlPlugin = new HtmlPlugin({
//要复制哪个页面
template:'./src/index.html',
//指定复制出来的文件名和存放路径
filename:'./index.html'
})
//插件数组
plugins:[htmlPlugin],
重新启动项目并在浏览器访问:
1.2.7 了解devServer中常见属性
在webpack.config.js中devServer:
open:设置是否自动打开项目
port:设置端口号
host:指定运行地址
devServer:{
port:8002,
open:true,
host:'127.0.0.1'
},
1.2.8 webpack中的loader
loader调用过程:
需求:将li前面的小圆点去掉,改变样式
在源代码中创建一个文件夹css:
li{
list-style: nome;
}
导入样式在index.js中(在webpack中一切皆模块):
import './css/index.css'
安装css加载器:
npm i [email protected] [email protected] -D
然后在webpack.config.js的module添加rules数组:
module:{
rules:[
//定义了不同模块对应的loader
{test:/\.css$/, use:['style-loader','css-loader']}//顺序不可以变
]
}
注:test表示匹配的文件类型,use表示对应要调用的loader
原点消失!!
使用less样式实现行高变化和间距
创建index.less:
html,body,ul {
margin: 0;
padding: 0;
li {
line-height: 30px;
padding-left: 20px;
font-size: 12px;
}
}
在index.js中引入:
import './css/index.less'
我们需要安装less加载器:
安装命令:
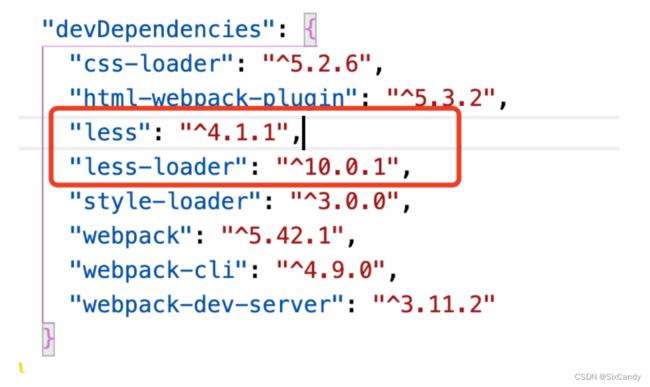
npm i [email protected] [email protected] -D
配置:
在webpack.config.js文件中添加rules:
module:{
rules: [
{ test: /\.css$/,use: ['style-loader', 'css-loader']},
{ test: /\less$/,use: ['style-loader', 'css-loader','less-loader']},
]
}
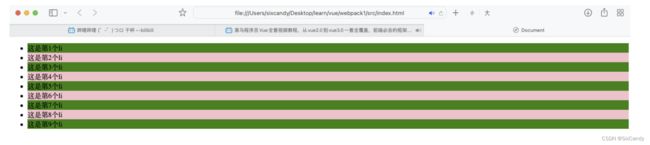
最终效果:
需求:把这个图片赋值给src属性
创建目录images,将一个图片放入其中:
第一步:在index.js文件中导入图片,得到图片文件
import cxy from'./images/cxy.jpeg'
第二步:给img标签的src动态赋值
$('.box').attr('src',cxy)
然后会报错,需要图片加载器:
安装url加载器:
npm i [email protected] [email protected] -D
配置:
module:{
rules: [
{ test: /\.css$/,use: ['style-loader', 'css-loader']},
{ test: /\less$/,use: ['style-loader', 'css-loader','less-loader']},
{ test: /\jpg|png|gif$/,use: ['url-loader?limit=22229']},
]
}
注:?以后是loader参数
limit指定图片大小,单位byte
<=limit的图片会被转换成base64格式的图片
展示:
问题:webpack可以处理一些高级JS语法,但是有一些JS高级语法处理不了需要babel-loader
在index.js中添加高级JS语句:
//定义装饰器
function info(target){
target.info = 'majiaqi'
}
//定义一个类
@info
class Person{}
console.log(Person.info)
报错信息:
我们需要安装babel-loader:
安装命令:
npm i [email protected] @babel/[email protected] @babel/[email protected] -D
配置:
- 在webpack.config.js中的rules添加规则
{ test: /\.js$/,use:'babel-loader', exclude: '/node_modules'},
- 在项目根目录中创建babel.config.js的配置文件,定义babel配置项如下:
module.exports = {
//声明babel可用插件
plugins:[['@babel/plugin-proposal-decorators',{legacy:true}]]
}
1.2.9 打包发布
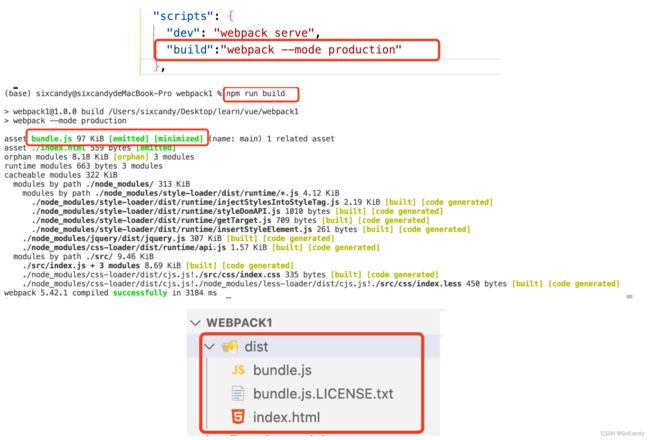
在package.json文件对scripts节点下,新增build命令:
代码已经被压缩了!
要求:生成的js文件统一放到js目录下
在webpack.config.js中修改output:
要求:图片统一放到images目录下
在webpack.config.js中修改rules:
测试:
需求:每次发布会自动把之前的dist目录删除
安装clean-webpack-plugin:
npm i [email protected] -D
配置插件,在webpack.config.js中添加一下代码:
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const cleanPlugin = new CleanWebpackPlugin()
//插件数组
plugins:[htmlPlugin,cleanPlugin],
测试,在一个文件中故意新增一个1.txt:
1.2.10 Source Map
开发模式下默认生成的sourcemap记录的是生成后代码的位置,不是源代码的位置。
解决默认sourcemap的问题:
开发环境中在webpack.config.js中添加如下配置,就可以保证运行时报错的行数和源代码的行数一致:
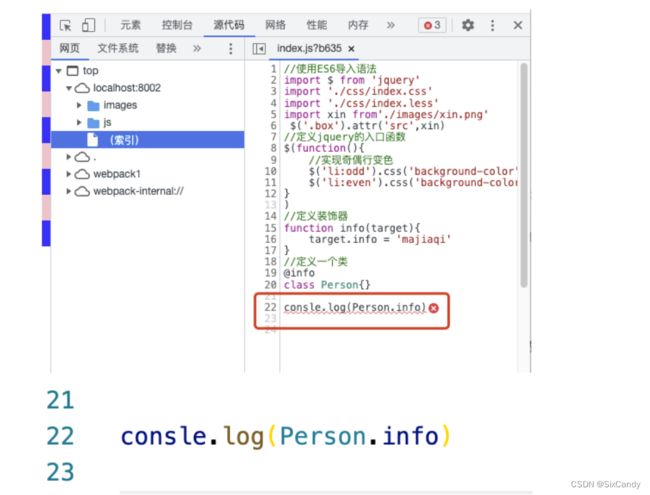
devtool:'eval-source-map',
测试:npm run dev
出于安全考虑,发布的时候把sourcemap关闭。
实现:在生产环境下,只标记报错行号,而不想暴露源码
修改devtool的值:
devtool:'nosources-source-map',
1.2.11 拓展
用@代表src目录
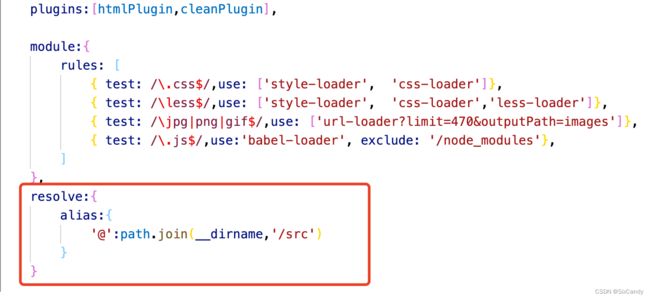
配置:找到webpack.config.js文件添加代码如下
resolve:{
alias:{
'@':path.join(__dirname,'/src')
}
}