Vue整合ElementUI
文章目录
- Vue整合ElementUI
-
- 下载喝配置ElementUI
- 使用ElementUI
- 美化我们的ElementUI
- 实现路由跳转
Vue整合ElementUI
下载喝配置ElementUI
首先说一个事儿,要用ElementUI,最好是用Vue的脚手架先搭建好项目再用,如果直接在HTML中通过导入在线的vue、axios、elementUI的依赖,然后直接用的话。。。。会很麻烦,而且布局可能也会跟官网给你的不太一样。(这雷我先踩了,不信的小伙伴也大可以自己去试一下,毕竟也有可能是本人智力问题嘿嘿嘿)
ok,废话不多说,我们直接从vue怎么整合ElementUI说起。
首先,我们通过vue-cli创建我们Vue的脚手架。(不知道怎么下载vue-cli和搭建的,可以看我这片博客,里面的目录十一、Vue-cli搭建demo有详细介绍)
这里,我们直接使用vue init webpack vueDemo_1创建我们的Vue项目。(这里,我们前几个直接回车,后边全选No,最后选择npm、yaml那个,我们选第三个,所有东西都自己来整)

然后我们使用cd vue_elementui进入我们的项目,再用npm i vue-router --save-dev下载我们的vue-router。

然后我们可以去ElementUI的官网。看一下他怎么下载。也可以看我后边直接演示(更清晰易懂)。
首先,我们在我们的项目目录下,使用以下指令下载我们的element-ui,
npm i element-ui -S

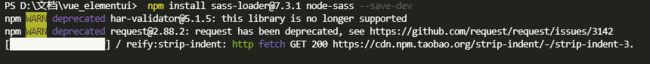
然后下载我们的SASS加载器。(8.x开始的版本下载对 node 的版本有要求,所以我们指定让他下载7.3.1版本)
npm install [email protected] node-sass --save-dev

使用npm install [email protected] node-sass --save-dev下载失败或者,下一半突然就定住了的话,我们可以用下面这种方式下载(先下载cnpm,然后给cnpm配置淘宝的源,再用cnpm下载sass-loader和node-sass)。
npm install -g cnpm --registry=https://registry.npm.taobao.org
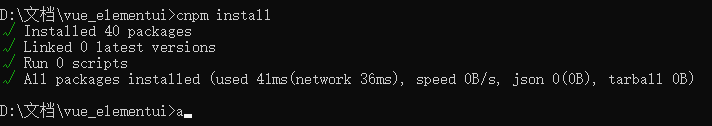
cnpm install [email protected] node-sass --save-dev
最后使用npm install或者cnpm install 完成下载。

使用ElementUI
然后我们就可以开始在我们的Vue中用我们的ElementUI了。这里我们以写一个简单的信息提交页面为例讲一下大概怎么用吧。
我们先把手脚架里面那些不需要的删掉。(别让他影响我们发挥,不删的话,问题其实也不大)
删掉App.vue中的这些被框起来的内容。(删掉HelloWorld组件以及我们的logo)

然后删掉components目录下的HelloWorld.vue文件。

下面开始就是重点部分了!!!
下面开始就是重点部分了!!!
下面开始就是重点部分了!!!
首先,在需要引用我们的ElementUI组件的地方导入我们的ElementUI和他的样式。
我们在main.js中这么写:
import Vue from 'vue'
import App from './App'
//导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//使用ElementUI
Vue.use(ElementUI);
Vue.config.productionTip = false
//初始化(这个render是初始化)
new Vue({
el: '#app',
render: h => h(App)
})
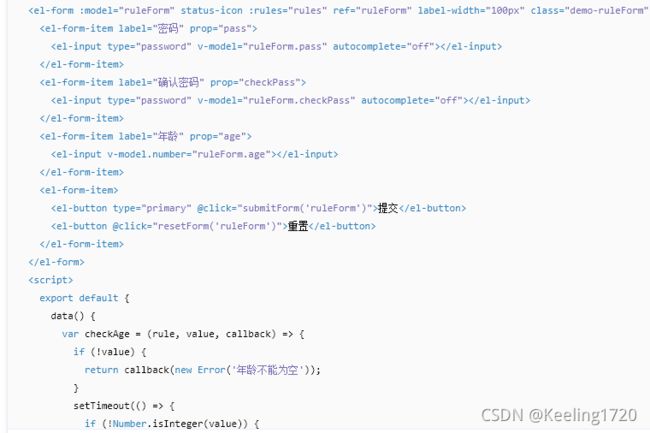
然后我们直接去ElementUI的官网找我们要的组件。比如我要找的是一个表单。

这里,我们点击显示代码,然后把他的代码直接copy下来。(script的代码另外copy)

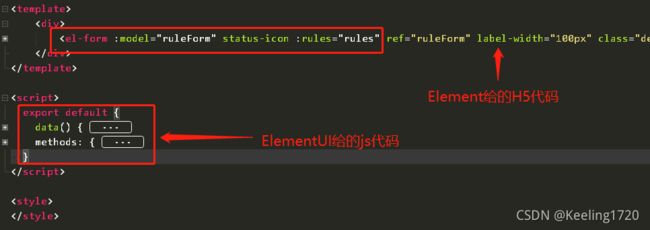
我们在src下新建一个views目录,然后新建一个Login.vue作为我们的登录页。把ElementUI给的H5代码和js代码分别放到下面对应的位置。

完事了,我们写一下我们的路由,实现页面跳转功能。
首先在我们的App.vue中添加路由。
App.vue
<template>
<div id="app">
<!-- 路由在此 -->
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
然后我们在src目录下新建一个路由的目录叫router。并新建一个index.js文件。
index.js
import Vue from 'vue'
//导入路由
import Router from 'vue-router'
//导入登录页
import Login from '../views/Login'
//使用路由
Vue.use(Router);
export default new Router({
routes:[
//登錄頁
{
//通过/login访问
path:'/login',
//路由名
name:'Login',
//使用的组件是我们导入的Login
component:Login
}
]
})
最后我们在main.js中使用我们的路由功能。
main.js
import Vue from 'vue'
import App from './App'
//导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//導入我們的路由
import VueRouter from 'vue-router';
//倒入我們寫的路由(精確到目錄即可)
import router from './router'
//使用ElementUI
Vue.use(ElementUI);
//使用路由
Vue.use(VueRouter);
Vue.config.productionTip = false
//初始化(这个render是初始化)
new Vue({
el: '#app',
render: h => h(App),
router
})
如此,我们使用npm run dev后,访问我们的localhost:8080/#/login就可以看到我们的登录页面啦。

美化我们的ElementUI
上面那样子其实也不一定跟我们想要的就一毛一样,我们也可以对其样式进行修改。打开我们的Login.vue文件。在他的style中添加参数lang="scss"和scoped(这里定义的样式只在本文件生效)
<style lang="scss" scoped>
style>
注意:如果你用的 sass-loader 是8.x以后的版本,那么你可能会收到以下报错信息。
Module build failed: TypeError: this.getOptions is not a function
如果真的收到了这个报错信息的话。。。恭喜你,重新下一次sass-loader吧。
cnpm install [email protected] node-sass --save-dev
cnpm install
回归正题,我们如果想要修改他的样式,那么其实也很简单。如果他给了我们class值,我们就根据他的class值进行修改(当然也可以修改他的class的名称),如果没有给我们class值,我们就给他一个class值。
像这个表单,他已经给我们class的值了。

我们就直接在下面改就好了。(前面那个类名demo-ruleForm被我改成box了,所以我这里写的是.box)
<style lang="scss" scoped>
.box{
width: 300px;
margin: 150px auto;
border: 1px solid grey;
padding-top: 50px;
padding-right: 50px;
}
style>
注意:如果此时报错Module build failed: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0. 就说明我们的node sass的版本太高了,他不兼容。这个时候,我们就得去我们的package.json文件中修改我们对应的版本号。他这里说的是我们的6.0.1不兼容,要用4.0.0,所以我们找到我们的node-sass,把版本号修改为4.0.0即可。

然后我们使用指令cnpm install更新一下我们的modules。

再次启动我们的Vue项目。可以看到,他变成这样了。

他的页面显示代码其实应该也还蛮容易看的,我们当然也可以对他的内容进行我们自己随意的更改。比如,加个2级标题,显示欢迎使用本系统。
<div>
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="box">
<h2 style="text-align: center;">歡迎光臨h2>
<el-form-item label="密码" prop="pass">
<el-input type="password" v-model="ruleForm.pass" autocomplete="off">el-input>
el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input type="password" v-model="ruleForm.checkPass" autocomplete="off">el-input>
el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model.number="ruleForm.age">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交el-button>
<el-button @click="resetForm('ruleForm')">重置el-button>
el-form-item>
el-form>
div>
显示结果:

要是看不惯他的按钮,我们还可以去elementUI找其他的按钮来替换他。
我们用这个吧。把提交和重置换成蓝色和透明色的圆角按钮。

把这两行抠出来

再把原先这两行删掉。(记得把点击事件留下)

最后变成这样:
<el-form-item>
<el-button type="primary" round @click="resetForm('ruleForm')">提交el-button>
<el-button round @click="submitForm('ruleForm')">重置el-button>
el-form-item>
实现路由跳转
之后我们要想实现路由跳转,只需要在views下写一个vue文件,并暴露出去。
<template>
<div>
我是首页
div>
template>
<script>
export default{
name: 'Main'
}
script>
<style>
style>
然后在router下的index.js文件先导入再设置他的路由信息即可。
每个要添加路由所要添加的代码:
import Main from '../views/Main'
export default new Router({
routes:[
//主页
{
path:'/main',
name:"Main",
component:Main
}
]
})
完整的代码如下:(包含登录页和首页两个链接的路由)
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
import Main from '../views/Main'
Vue.use(Router);
export default new Router({
routes:[
//登錄頁
{
path:'/login',
name:'Login',
component:Login
},
//主页
{
path:'/main',
name:"Main",
component:Main
}
]
})
然后我们在其他页面,只需要在js中使用this.$router.push("/main");就可以实现路由功能啦!!!这个/main就是我们router/index.js文件中我们为每个Vue文件写的path啦。
