Fiddler 快速模拟 mock
背景:
当一些数据无法通过页面创建/改库 生成 ,可以通过 Fiddler 快速模拟 mock
举个例子:
可能大家对 上面的背景有所疑惑,什么数据是无法通过通过页面创建/改库 生成呢
以 我们产品某页面举例:
需求:
目前今日实时投放效果 次数显示单位 有这么一个需求:
小于 1000 显示原始值
大于 1,000 , 小于等于 1,000,000 (1百万)显示 . K,
大于 1,000,000 小于 1,000,000,000 (10亿)显示 . M,保留一位小数

可以看到上面需求,需要如果要真实的数据,需要触发上百万的数据,就算通过自动化的方式也很慢
且 今日实时投放效果 的数据没有在DB中 ,是从 Redis 中取的 ,也无法通过改库实现。
大家都知道,前端渲染的内容是根据后端返回的数据来定~
Fiddler 模拟 mock 的原理是通过 Fiddler 抓包 → 修改 Response → 来达到我们的目的~
前提:
1、开启过滤
当我们要去抓包时,我们最好先对我们的域名进行过滤~ 不然茫茫请求,找我们想要的请求太难啦 T ^ T
2、我们系统的请求 HTTPS 开头,Fiddler 默认是只能抓 HTTP 的包,所以这里需要自己找资料配置下噢!
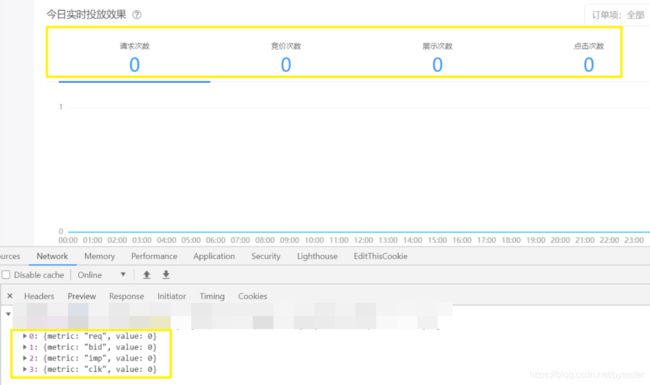
3、最重要的一点:我们要明白,我们想要修改的数据,是哪一个请求返回的,不然一切白费啦…
这里我找到了我要修改对应 Response 的请求:https://{domain}/api/delivery/lineorders/17666/report/realtime/metrics_summary?metrics=req&metrics=bid&metrics=imp&metrics=clk
步骤:
1、
创建一个txt文件,贴上我们模拟的json字符串:
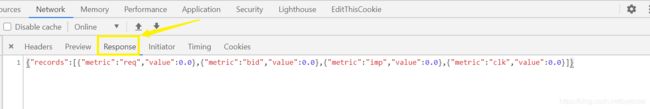
1.1、先从 Response 中复制压缩后的 Response json内容,到在线 json:http://www.bejson.com/ 工具,转 json

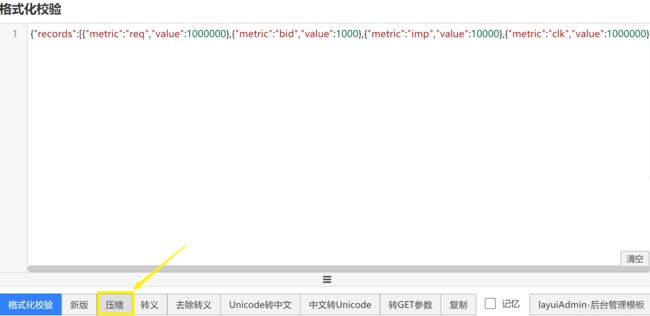
1.3、修改好我们要验证的数据后,再将 Response json 压缩

1.4、保存为 txt 文件 ,自己要记住 文件存放地址噢…

2、
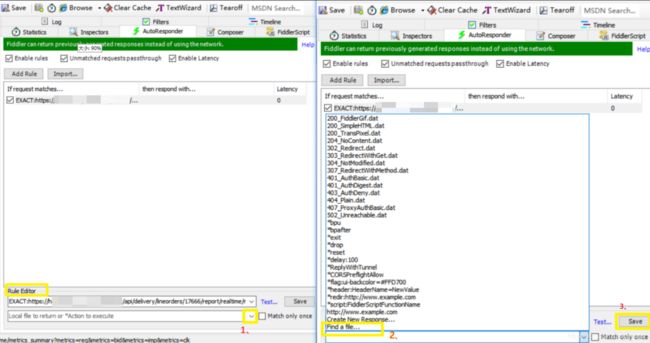
打开 Fiddler → 点击右侧 AutoResponder → 勾选三个选项,如图所示:
3、
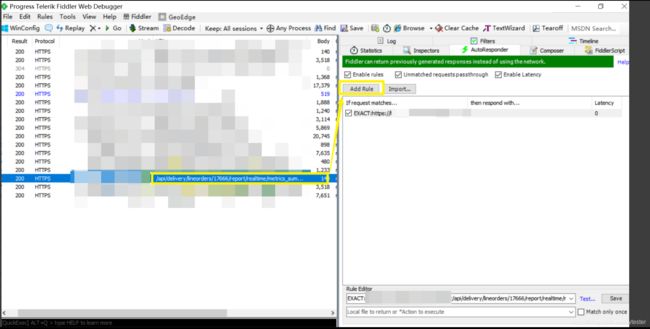
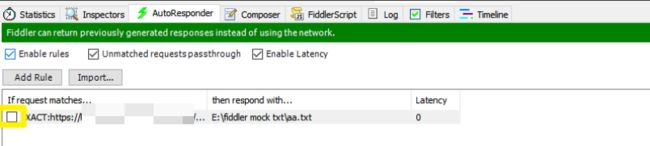
在 Fiddler 中成功抓到对应的包后,选中请求 → 点击 “Add Rule” 添加到右框中 (或者直接拖动 左侧请求到右框中),如图所示:
4、
点击 右框最下方的 框 → 展开选项 → 选择 “Find a file” → 选择你刚刚创建的 txt 文件 → 再点击 “Save”,如图所示:

5、
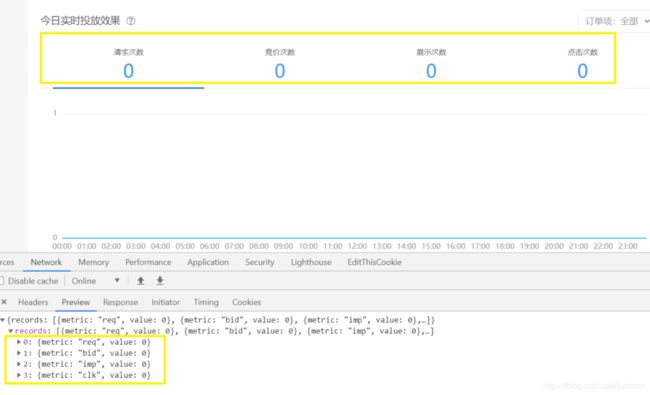
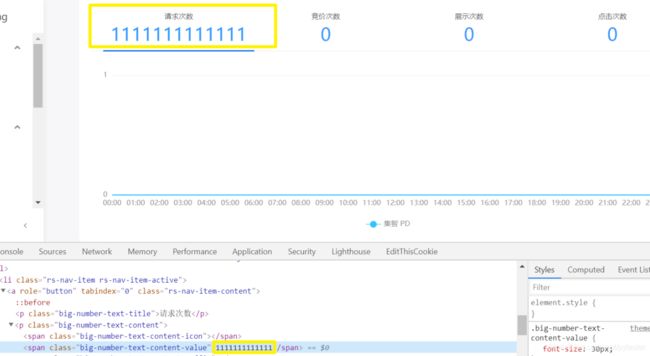
刷新下系统对应页面,发现后端返回已经变成我们构造 Response 啦~ 这样我们就可以验证 实现与需求是否一致啦 ,如图所示:
Fiddler 模拟 mock 后:
6、
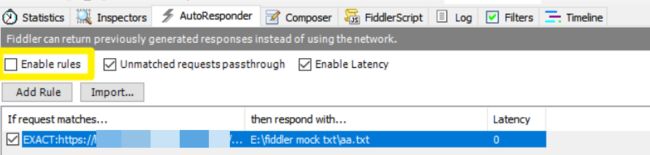
取消 Fiddler 模拟 mock 的 方式
6.3、退出 Fiddler
注意事项
测试期间遇到了 Fiddler 突然抓不到包的情况,可以看看是不是 开启了一些浏览器的插件,我当时是开启了插件:Proxy SwitchyOmega ,如果开启插件:Proxy SwitchyOmega,是无法抓到包的。需要停用。
补充
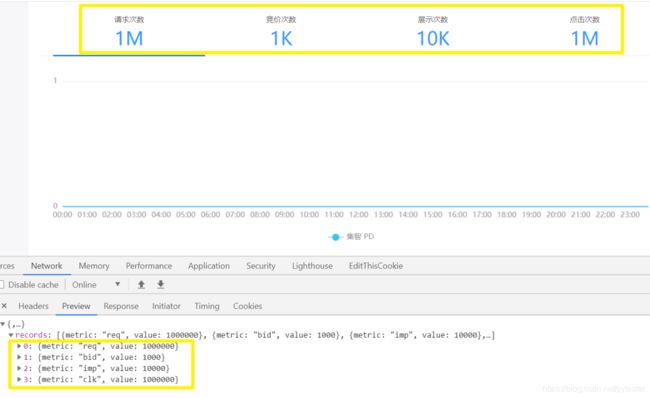
在 还没有想到 用 Fiddler 快速模拟 mock之前,有小伙伴提到 ,可以通过 下图这种方式修改数据,如图所示: