WPF实现CheckBoxListView
在Win7的资源管理器中,如果我们选中【文件夹选项】->【查看】->【文件和文件夹】->【使用复选框以选择项】。则可通过列表项上的复选框实现多选,而不再需要按【Ctrl】或【Shift】键。WPF中没有对应的控件,但是利用WPF我们可以比较容易实现此功能。
讨论
首先,CheckBox的选中状态应该和ListViewItem的选中状态保持一致,故需要将CheckBox的IsChecked属性和ListViewItem的IsSelected属性绑定到一起。
其次,CheckBox的可见性应该在ListViewItem被选中或鼠标移动到其上面时可见,故需要把CheckBox的Visibility属性复合绑定到ListViewItem的IsMouseOver属性和IsSelected属性上。
效果
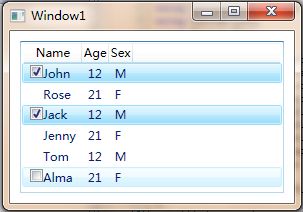
实现后的效果如图所示:
Window1.xaml文件:
<Window x:Class="TestCheckListView.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:l="clr-namespace:TestCheckListView"
Title="Window1" Height="300" Width="300">
<Window.Resources>
<l:CheckBoxVisibilityConverter x:Key="CheckBoxVisibilityConverter"/>
<GridView x:Key="gridview">
<GridViewColumn Header="Name">
<GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<CheckBox IsChecked="{Binding Path=IsSelected, RelativeSource={RelativeSource AncestorType={x:Type ListViewItem}}}">
<CheckBox.Visibility>
<MultiBinding Converter="{StaticResource CheckBoxVisibilityConverter}">
<Binding Path="IsMouseOver" RelativeSource="{RelativeSource AncestorType={x:Type ListViewItem}}"/>
<Binding Path="IsSelected" RelativeSource="{RelativeSource AncestorType={x:Type ListViewItem}}"/>
</MultiBinding>
</CheckBox.Visibility>
</CheckBox>
<TextBlock Text="{Binding Name}"/>
</StackPanel>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="Age" DisplayMemberBinding="{Binding Age}"/>
<GridViewColumn Header="Sex" DisplayMemberBinding="{Binding Sex}"/>
</GridView>
</Window.Resources>
<Grid Margin="10">
<ListView Name="lv" View="{StaticResource gridview}"/>
</Grid>
</Window>
Window1.xaml.cs文件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
namespace TestCheckListView
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
this.lv.ItemsSource = this.persons;
this.persons.Add(new Person("John", 12, true));
this.persons.Add(new Person("Rose", 21, false));
this.persons.Add(new Person("Jack", 12, true));
this.persons.Add(new Person("Jenny", 21, false));
this.persons.Add(new Person("Tom", 12, true));
this.persons.Add(new Person("Alma", 21, false));
}
private ObservableCollection<Person> persons = new ObservableCollection<Person>();
}
public class Person
{
public Person(String name, Int32 age, Boolean bMale)
{
this.Name = name;
this.Age = age;
this.Sex = bMale ? "M" : "F";
}
public String Name { get; set; }
public Int32 Age { get; set; }
public String Sex { get; set; }
}
public class CheckBoxVisibilityConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
try
{
Boolean isMouseOver = (Boolean)(values[0]);
Boolean isSelected = (Boolean)(values[1]);
if (isSelected)
return Visibility.Visible;
else if (isMouseOver)
return Visibility.Visible;
else
return Visibility.Hidden;
}
catch { return Visibility.Hidden; }
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
}
}