Silverlight工具之Visual Studio篇
必要的开发工具,目前使用的是:
Visual Studio Team System 2008
Microsoft Silverlight Tools 3 for Visual Studio 2008
Microsoft Expression Blend 3
下面说明一些安装方式,首先安装VS2008,然后打VS2008 SP1的补丁,然后再安装Sliverlight Tools。这些东西都可以在网上找到,下面列出参考的下载地址:
VS2008:http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=d95598d7-aa6e-4f24-82e3-81570c5384cb,输入cd-key:PYHYP-WXB3B-B2CCM-V9DX9-VDY8T 成功!变成正式版,只推荐学习使用,不推荐使用盗版。
VS2008 SP1: http://www.microsoft.com/downloads/details.aspx?FamilyId=FBEE1648-7106-44A7-9649-6D9F6D58056E&displaylang=en
Silverlight Tools:http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=c22d6a7b-546f-4407-8ef6-d60c8ee221ed
以上3个都装好以后就可以在VS2008中创建Sliverlight项目了。
创建第一个Silverlight项目,可以在VS2008中File->New..->Project,选择Silverlight Application,修改项目名称和保存路径,然后点击OK。
然后会弹出下面的对话框,很好理解这里我们直接点击OK,这样就成功创建了Sliverlight项目,其中会自动产程一些项目文件,下面对这些文件进行说明。
创建好了之后可以build一下,如果编译成功基本上就没有问题了。 编译后会在ClientBin文件夹下产生一个.xap文件,这个文件就是最终的Silverlight文件,类似于Flash的.swf文件。
下面项目程序的结构说明一下:
用上面的方法创建的Silverlight项目会自动创建出两个工程,一个是Silverlight应用程序项目,另一个是Web应用项目。
先看一下Web项目,其中的HelloWorldTestPage.html是一个Silverlight应用程序的载体容器(同时其他的如:aspx/php/java等Web页面都可以作为容器),在文件中的这句话:<param name="source" value="ClientBin/HelloWorld.xap"/>可以看到HelloWorldTestPage.html引入了Silverlight程序,正如上面讲的HelloWorldTestPage.aspx也是同理,也就是说当我们运行这个Web应用的时候访问这两个页面就可以开到Silverlight程序的运行结果了,当中的Default.aspx不用理会是默认创建出来的,为了满足Web应用的默认页,没有什么用处。
Silverlight.js是Sliverlight的默认生成的支持函数,里面定义了一些功能,如:检测浏览器版本,插件版本,Silverlight安装检测,运行错误检测,而且这个文件适合Silverlight版本对应的,也就是所3.0的和2.0、1.0是不一样的,不能替换,所以不建议修改它,默认的已经完全够用了。我们可以看到在HelloWorldTestPage.aspx和HelloWorldTestPage.html都引用了这句话<script type="text/javascript" src="Silverlight.js"></script>。
Web.config这个文件是Web应用的配置文件,可以在其中做一些Web配置的工作,不在多做说明。
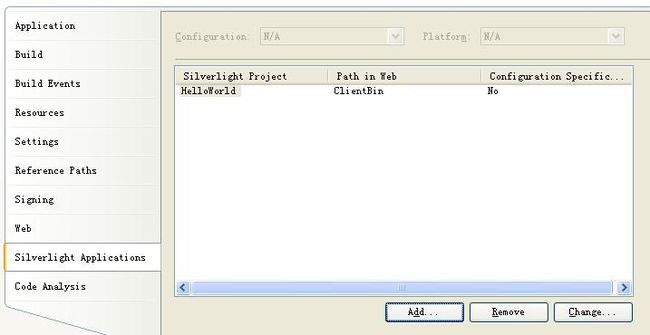
现在我是有一个问题,HelloWorld.xap这个Silverlight应用文件为什么会编译在ClientBin下,(插一句:RIA: Rich Internet Application),找了半天终于找到了,是在HelloWorld.web的Web应用中配置的,右击HelloWorld.web项目选择Properties然后选择Silverlight Applications标签点击Add...按钮,弹出下面的窗口。
配置完成后如下图:
下面终于进入正题,我们来看看Silverlight项目程序的结构:
MainPage.xaml文件就是Silverlight应用程序的真正的编写位置,xaml文件是WPF中提出来的,目的是通过这中标记语言来解决设计人员和程序开发人员的中间沟通环节,两边口可以看的懂而且完全一致,相信在今后的开发和设计中就可以体会到xaml的好处。
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d ="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable ="d" d:DesignWidth ="640" d:DesignHeight ="480" >
< Grid x:Name ="LayoutRoot" >
</ Grid >
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace HelloWorld
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
}
}
App.xaml和App.xaml.cs是启动Silverlight程序的入口,App.xaml.cs中实际上创建了一个Mainpage的类型,请关注这句话this.RootVisual = new MainPage();
好了目前位置就把相关的结构搞清楚了,下面就可以来试着做个简单Demo了,让大家有个感性的认识。插一句:Silverlight的运行不需要客户端或服务器端都不需要安装.Net Framework,因为其实Silverlight的运行是靠Silverlight自身的运行库来解析的,很类似Flash,也就是说只要一安装了Sliverlight的运行插件就可以在IE中看到Silverlight的运行结果,Silverlight只是一种文件级别的东西,同时他也是个跨平台跨浏览器的东西。
下面我们做一个HelloWorld的Demo:
在MainPage.xaml中添加TextBlock代码如下:
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d ="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable ="d" d:DesignWidth ="640" d:DesignHeight ="480" >
< Grid x:Name ="LayoutRoot" >
< TextBlock x:Name ="testHello" Text ="Hello, World!" ></ TextBlock >
</ Grid >
</ UserControl >
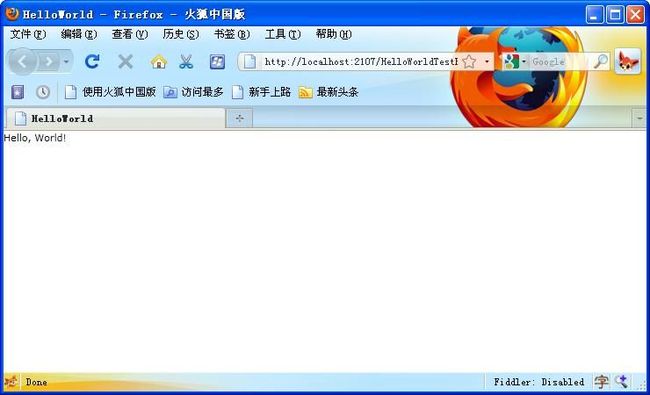
TextBlock相当于Label,提一句x:Name相当于Id,我们暂时可以这么理解,当然Silverlight3.0的控件其实很多了,今后还会介绍,在日后的使用中也可以更好的掌握。然后编译运行,可以看到效果了:
当然和我们熟悉的asp.net开发一样,我们也可以在.cs文件中修改控件的属性,代码:
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace HelloWorld
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
testHello.Text = " OK, Charles " ;
}
}
}
testHello是TextBlock控件的Id吗,运行后效果:
我们还可以给控件添加事件,很简单,在xaml的控件标签里找到对应事件比如Loaded,选择Loaded后会有个智能的提示,然后双击这个提示就会在.cs文件中添加事件处理程序,这和asp.net很类似。
我们还可以调试Silverlight程序,只要右击HelloWorld.web项目,然后选择Properties,在Web标签中,在下方的Debuggers栏目里勾选Silverlight项即可。如果不配置也无所谓,当F5后会有提示,选择Yes就可以调试了。(完)