- uniapp+vue写小程序页面,实现一张图片默认放大后,可以在容器内上下左右拖动查看
1.组件chargingimageViewerimport{ref,onMounted,computed}from'vue';constprops=defineProps({imageUrl:{type:String,required:true,},});//视图容器尺寸constVIEW_WIDTH=750;//微信小程序设计稿宽度constVIEW_HEIGHT=1800;//缩放限制cons
- 设计模式精讲 Day 20:状态模式(State Pattern)
在未来等你
23种设计模式精讲设计模式状态模式Java开发面向对象设计软件架构设计模式实战Java应用开发
【设计模式精讲Day20】状态模式(StatePattern)文章标签设计模式,状态模式,Java开发,面向对象设计,软件架构,设计模式实战,Java应用开发文章简述状态模式是行为型设计模式中的重要一员,用于管理对象在不同状态下的行为变化。在实际项目中,状态模式能够有效解耦状态逻辑,提升系统的可维护性和扩展性。本文作为“设计模式精讲”系列的第20天,深入讲解了状态模式的核心思想、实现方式和实际应用
- Spring Framework 5.0新增的WebClient
svygh123
编程springJava学习springlog4jjavaWebClient
SpringFramework5.0引入了WebClient,这是一个新的非阻塞、响应式Web客户端API,旨在为构建响应式微服务提供更好的支持。WebClient是基于ProjectReactor的响应式流API构建的,它可以高效地处理大量的并发请求,非常适合现代微服务架构。WebClient的主要特性响应式:WebClient基于非阻塞I/O,可以处理大量的并发请求而不会阻塞线程。类型安全:A
- 代理导致虚拟机无法连接网络解决办法
虚拟机使用代理科学上网后,当关闭代理,虚拟机无法连接原来的网络解决方法重启虚拟机网络服务器:ctrl+alt+t打开虚拟机命令终端,依次输入以下指令:sudoservicenetwork-managerstopsudorm/var/lib/NetworkManager/NetworkManager.statesudoservicenetwork-managerstart注:若network-man
- spring中maven缺少包如何重新加载,报错java: 程序包org.springframework.web.reactive.function不存在
东方-教育技术博主
javajavaspringmaven
错误原因分析java:程序包org.springframework.web.reactive.function不存在这个错误是由于项目中缺少SpringWebFlux相关依赖导致的。org.springframework.web.reactive.function包属于SpringWebFlux模块(用于响应式Web开发),如果你的项目需要使用该包下的类(如RouterFunction、Serve
- Vue 3 中 h 方法详解
yqcoder
前端javascript开发语言
在Vue3中,h方法是一个用于创建虚拟DOM节点的函数,它是创建渲染函数的核心工具。一、引入h方法import{h}from"vue";constMyComponent={render(){returnh("div","Hello,Vue3!");},};二、语法h(type,props?,children?)1.type必填参数,表示要创建的节点类型。字符串:表示HTML标签名,如'div'、'
- MyBatis SQL 执行过程原理分析(附源码) 代理层:Mapper 接口动态代理 路由层:MapperMethod 分发 核心引擎:SqlSession 执行
夜雨hiyeyu.com
mybatissql数据库数据库架构javaspringbootdb
MyBatisSQL执行过程原理分析(附源码)1.代理层:Mapper接口动态代理2.路由层:MapperMethod分发3.核心引擎:SqlSession执行4.执行器:Executor调度5.处理器层:StatementHandler执行6.结果映射:ResultSetHandler转换核心执行流程图关键设计亮点性能优化建议MyBatis的SQL执行过程可以分为6个核心阶段,我们将通过源码逐层
- GlobalFilter、Filter关系
m0_63486540
javajava
维度GlobalFilterFilter技术体系SpringCloudGateway+WebFluxJavaServletAPI编程模型响应式(Reactive)阻塞式(Imperative)作用范围全局(所有路由)可配置路径模式执行效率更高(基于事件循环)较低(线程池模型)配置方式SpringBean自动注册web.xml或@WebFilter如何选择?如果你正在开发API网关或微服务入口,使用
- vue中的toRef
咔咔咔索菲斯
vue.js前端
在Vue中,toRef函数用于将响应式对象的属性转换为一个独立的ref对象,同时保持与原始属性的关联。其参数格式及用法如下:toRef的参数说明1.参数1:源对象(必须)-类型:Object(通常是通过reactive创建的响应式对象)。-作用:指定需要提取属性的原始对象。-示例:conststate=reactive({count:0});toRef(state,'count');//从stat
- flutter开发之状态管理、路由管理、
马拉萨的春天
flutter开发一天一读flutter前端javascript
2.3状态管理#2.3.1简介响应式的编程框架中都会有一个永恒的主题——“状态(State)管理”,无论是在React/Vue(两者都是支持响应式编程的Web开发框架)还是Flutter中,他们讨论的问题和解决的思想都是一致的。所以,如果你对React/Vue的状态管理有了解,可以跳过本节。言归正传,我们想一个问题,StatefulWidget的状态应该被谁管理?Widget本身?父Widget?
- Vue 响应式数据传递:ref、reactive 与 Provide/Inject 完全指南
Vue响应式数据传递:ref、reactive与Provide/Inject完全指南理解如何在不同组件层级间传递响应式数据是Vue开发的关键技能。我将深入探讨ref和reactive配合provide/inject的使用场景和最佳实践。响应式数据与跨层级传递架构提供数据无法传递数据provideinject根组件App.vue中间组件Container.vueDeepChild.vue在多层组件嵌
- Spring Boot——整合Redis
秋书一叶
SpringBootredisspringbootjava
SpringBoot整合Redis1.什么是Redis?2.Redis的特点3.什么是Springboot?4.SpringBoot整合Redis4.1下载和安装Redis-redis服务配置4.2Springboot导入依赖4.3配置Redis连接信息4.4创建Redis配置类4.5使用RedisTemplate或ReactiveRedisTemplate4.6通过注解整合5.示例5.1查询5.
- muduo
2301_80355452
php前端开发语言
好的,我们来深入剖析陈硕老师开发的著名C++网络库——muduo。它以“简单、高效、易用”著称,是学习LinuxC++高性能网络编程的绝佳范本。我会尽量详细、通俗地讲解其核心思想、关键组件、源码结构和工作原理。核心思想:Reactor模式(Non-blocking+I/OMultiplexing)muduo的灵魂是Reactor模式。理解它就理解了muduo的一半。想象一下:传统阻塞模型的问题:想
- canvas数字雨
给我焦虑
canvasvue
exportdefault{name:'vue-matrix-raindrop',//插件的各种参数props:{//canvas宽度canvasWidth:{type:Number,default:800},//canvas高度canvasHeight:{type:Number,default:600},//下落字体大小fontSize:{type:Number,default:20},//字体
- uniapp__微信小程序使用秋云ucharts折线图双轴
技术需要沉淀gogo
秋云echartsuni-app微信小程序小程序
1、子组件exportdefault{props:{chartData:{type:Object,required:true},color:{type:Array,default:()=>["#1890FF","#91CB74"]},yAxisMax:{type:Number,default:5},yAxisMin:{type:Number,default:0}},computed:{comput
- LangGraph 实战教程:构建自定义 AI 工作流
AI大模型-王哥
人工智能LangGraphAI大模型入门大模型LLM程序员
目录1什么是LangGraph2为什么选择LangGraph3环境准备与安装4基础概念图(Graph)节点(Node)边(Edge)状态(State)5构建你的第一个LangGraph流程HelloWorld示例结构化输出示例6实战案例:构建教育内容生成系统系统设计完整代码与解析7进阶技巧条件分支与循环流程可视化使用LangSmith追踪8性能优化与最佳实践什么是LangGraphLangGrap
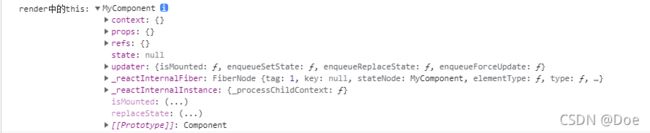
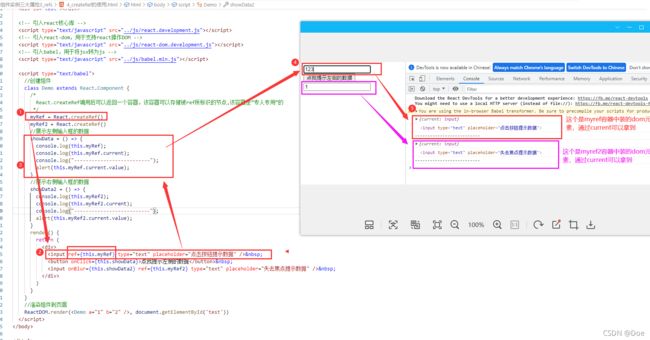
- 第 1 周:React 源码结构 + 构建系统
目标:理解monorepo结构看懂React.createElement和JSX转换明白React是如何通过Rollup构建的推荐文件:/packages/react/src/ReactElement.js/scripts/rollup/*构建脚本/packages/shared/*公共方法如何看懂React.createElement和JSX转换一、核心概念:JSX是React.createEl
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- 第 3 周:Fiber 架构原理(调和流程)
longhuxiu
架构
目标:理解beginWork、completeWork的作用搞懂调和的核心流程推荐文件:ReactFiberBeginWork.jsReactFiberCompleteWork.jsReactChildFiber.js理解beginWork、completeWork的作用在React源码中,beginWork和completeWork是调和(reconciliation)阶段的核心函数,它们构成了
- Next.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Next.js简介Next.js是一个基于React的服务端渲染(SSR)框架,由Vercel开发和维护。它支持静态生成(SSG)、服务器端渲染(SSR)、API路由等特性,广泛应用于现代Web开发和Jamstack架构中。二、安装前准备2.1安装Node.js访问https://nodejs.org/下载并安装LTS版本。2.2推荐使用包管理器:npm或yarn可通过以下命令验证安装:nod
- ajax-get和post传参(超详细)
AJAX-get和post传参GET传参POST传参newXMLHttpRequest()xml.onreadystatechangexml.open()xml.setRequestHeader()xml.send()GET传参varxml=newXMLHttpRequest();xml.onreadystatechange=function(){if(xml.readyState==200){i
- Vue3 中watch和computed
行云&流水
Vue3typescript前端vue.jsjavascript前端
Vue3中computed与watch深度解析在Vue3组合中,响应式工具的类型安全使用至关重要。以下是详细说明一、watch侦听器1.基础类型监听实际参数1={{count}}点击import{reactive,ref,watch}from"vue";constcount=ref(0)conststate=reactive({items:[]asstring[]});watch(count,(n
- Vue中使用jsx
前端小咸鱼一条
Vue3vue.js前端javascript
1.jsx的babel配置1.1在项目中使用jsx,需要添加对jsx的支持:jsx通常会通过Babel来进行转换(React编写的jsx就是通过babel转换的)Vue中,只需要在Babel中配置对应的插件即可以下列举需要支持转换的案例:template->vue-loaderrender->不需要转换jsx->babel(es6->es5、ts->js、jsx->js)->render2.vue
- reactor-test
lang20150928
reactorjava
在Reactor中,reactor-test是一个专门用于测试的工具库,它提供了多种功能来帮助开发者验证响应式流的正确性和可靠性。根据我搜索到的资料,reactor-test的三个主要用途可以总结如下:1.使用StepVerifier按步骤验证序列StepVerifier是reactor-test的核心接口之一,它允许你定义和验证响应式序列的每一步行为。你可以通过expectNext、expect
- 混合推送/拉取(push/pull)模型
lang20150928
reactorjava
Reactor中的create操作符遵循混合推送/拉取(push/pull)模型,这意味着它结合了推送(push)和拉取(pull)两种机制,以实现更灵活和可控的数据流处理。我们可以从以下几个方面来理解这一概念:1.什么是Push(推送)?Push是一种异步的机制,上游操作符(如create)会主动将数据推送到下游。例如,当onMessage被调用时,sink.next(s)会立即将数据发送到订阅
- 低代码平台架构设计
LINGYI_WEN
低代码前端开发语言
1.整体架构概述1.1技术栈选择前端:React+Redux/Vue+Vuex后端:Node.js+Express/SpringBoot数据库:MySQL/PostgreSQL/MongoDB云服务:AWS/Azure/GoogleCloud容器化:Docker+Kubernetes1.2模块划分前端模块:可视化编辑器:用于拖拽和配置组件预览器:实时预览页面效果发布器:将设计好的页面发布到生产环境
- 全响应式物联网平台(JetLinks)
deepdata_cn
IOT物联网
JetLinks是一个基于Java8、SpringBoot2.x、WebFlux、Netty等开发的物联网基础平台,可用于快速建立物联网相关业务系统。JetLinks定位为PaaS服务的物联网平台,旨在降低物联网企业研发、运营和运维成本,提高物联网项目的落地能力。支持私有化或容器化以单机、集群或微服务的方式部署在任意平台服务器上,可横向拓展。能支持千万级设备连接、百万级数据并发,通过自研React
- React Native的滑动手势功能
chenbin___
reactnativereact.jsjavascript
ReactNative的滑动手势。首先,我需要回想ReactNative中处理滑动手势的常用方法。ReactNative本身没有内置的滑动手势组件,所以可能需要用PanResponder或者第三方库。PanResponder是ReactNative自带的,可以用来检测触摸事件。记得要在组件的生命周期里正确设置PanResponder,比如在constructor或者useEffect里。然后处理o
- react native ‘style‘ 不是‘StyleProp<ImageStyle>‘类型
chenbin___
reactnativereact.jsjavascript
Type'ViewStyle|TextStyle|ImageStyle'isnotassignabletotype'StyleProp'.Theexpectedtypecomesfromproperty'style'whichisdeclaredhereontype'IntrinsicAttributes&IntrinsicClassAttributes&Readonly'这个TypeScript
- 通过去抖动机制或延迟确认,解决交流接触器时间差导致的状态波动问题
zhxup606
C#实战教程前端数据库c#
从你的描述和代码来看,需求如下:Read方法持续读取硬件状态:Read方法通过循环不断读取AUXRealTimeState1.TestPowerStatus,并在状态为true时设置GlobalCache.TestPowerReadStatus=true。每次循环有100ms的延迟(Thread.Sleep(100)),表示这是一个轮询机制,用于监控硬件状态。PSRead依赖状态:只有当Globa
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l