Typora中使用Markdown
文章目录
-
-
- 概述
-
- 安装 Typora
- 开始写作
-
- 标题
- 目录
- 文字
-
- 斜体
- 粗体
- 粗体加斜体
- 下划线
- 删除线
- 高亮
- 上下标
- 列表
-
- 无序列表
- 有序列表
- 表格
- 代码
- 引用
- 分隔线
- 自动链接
- 转义字符
- 超链接
-
- 行内式超链接
- 参考式超链接
- 图片
-
概述
Markdown 的目标是实现「易读易写」。
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,用来记笔记非常好用,而使用 Typora 软件写 Markdown 会非常的高效,让人爱不释手,接下来就让我们学习如何在 Typora 中使用 Markdown
安装 Typora
从 Typora 官网 下载 Typora 并安装
打开 Typora,界面非常的简洁
Typora 有两种模式,一种是实时预览模式,就是写的内容会实时预览,如下所示:
点击箭头所指的图标可切换为 源代码模式 ,通过快捷键 Ctrl + / 可快速切换两种模式
源代码模式让我们使用 Markdown 语法来写作,但是 Typora 强大在于将 Markdown 的大部分语法都集成了 快捷键 ,我们只要熟练掌握快捷键,就可以快速高效的进行写作
开始写作
标题
标题有两种形式,一种形式是以多个 # + 空格 构成多级标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
预览效果:
另一种形式你可以闭合开头的 # ,这纯粹只是美观用的,若是觉得这样看起来比较舒适,你就可以在行尾加上 #,而行尾的 # 数量也不用和开头一样(行首的 # 数量决定标题的阶数):
# 这是一级标题 #
## 这是二级标题 ##
### 这是三级标题 ######
预览效果:
然后就是 Typora 的快捷键操作了, Ctrl + 1 ~ 6 ,将鼠标光标放在某一行,Ctrl + 1 就表示一级标题,Ctrl + 2 就表示二级标题,依此类推,最小到六级标题。如果某一行已经是二级标题,再按一次 ctrl + 2 就可以撤销标题。
目录
我们写了各种标题之后,自然想有一个目录让我们文章的条理更加清晰。不过这在 Typora 中似乎并不那么重要,因为在 Typora 的左侧已经为我们列好了文章的目录:
但是我们在别的地方可能会用到目录功能,它的语法是在一对 [] 中间写上 toc 三个字母,不区分大小写,回车之后会自动生成一个目录
@[toc]
@[toc]
生成的目录会按缩进自动排列出文章中的所有标题,而且用鼠标点击就会自动跳转至对于的位置,非常好用
文字
斜体
两个星号 * 或者两个下划线 _ 中间的文字为 斜体 ,快捷键为 Ctrl + I,再按一次取消
*斜体*
_麻辣香锅_
粗体
四个星号 * 之间的文字为 粗体,快捷键为 Ctrl+B ,再按一次取消
瘦小微弱
**粗大威武**
粗体加斜体
六个星号 * 中间的文字为 粗斜体,快捷键为粗体和斜体的嵌套使用:Ctrl + B + I 或 Ctrl + I + B
***又粗又歪***
下划线
下划线是HTML代码快捷键,快捷键为 Ctrl + U
站在一条线上
删除线
四个波浪号 ~ 中间的文字为 删除线 ,快捷键为 Alt + Shift + i ,再按一次取消
~~删除线~~
高亮
四个等于号 = 之间文字的是高亮区域,高亮区域的颜色随主题不同而不同,默认的 Github 主题为黄色背景,高亮没有快捷键,不过我基也本就没用过这个
==高亮(黄色背景)==
上下标
两个 ~ 之间的文字是下标,两个 ^ 之间的文字是上标,可惜上下标都是没有快捷键的
H~2~O
m^3^
列表
无序列表
无序列表使用星号、加号或是减号 加一个空格 ,作为列表标记:
* 苹果
* 香蕉
* 梨子
等同于:
+ 苹果
+ 香蕉
+ 梨子
也等同于:
- 苹果
- 香蕉
- 梨子
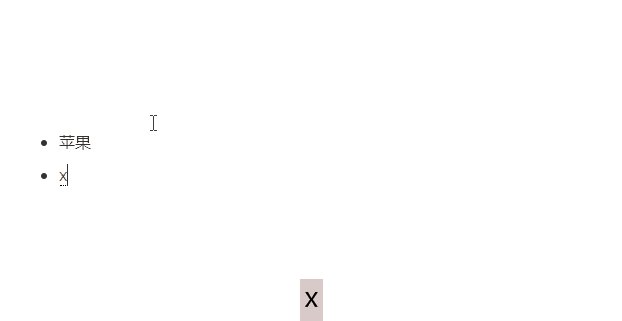
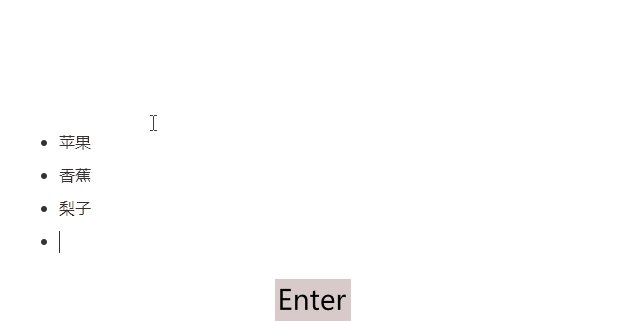
快捷键操作为:*\-\+ 加一个 空格 ,自动生成一个列表符号,写完内容回车自动生成下一个列表符号,不想写了再按一次回车,撤销生成的列表符号
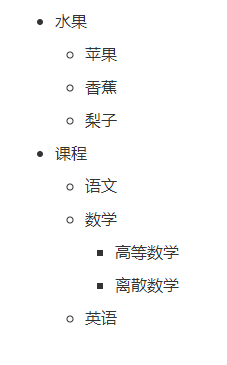
列表可以嵌套,快捷键 Ctrl +[ 向左缩进列表,快捷键 Ctrl +] 向右缩进列表
有序列表
有序列表则使用数字接着一个英文句点,再加一个加空格,再 Typora 中直接用 数字 + . + 空格 就产生了一个有序列表
1. 语文
2. 数学
3. 英语
同样有序列表也可以嵌套,快捷键 Ctrl +[ 向左缩进列表,快捷键 Ctrl +] 向右缩进列表
表格
Markdown 中表格的语法比较复杂,每个单元格的内容在两条 | 中间,表头和表体之间还有一行 | --- | --- | 如下表:
| 姓名 | 年龄 |
| --- | --- |
| TonyDon | 18 |
| XiaotongSun | 19 |
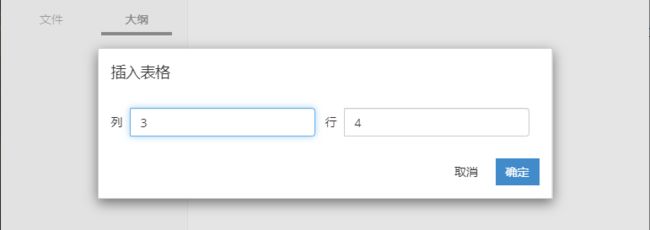
但是我们使用快捷键 Ctrl + T ,输入好行和列回车即可快速生成表格
常用的表格快捷键还有
| 快捷键 | 描述 |
|---|---|
Ctrl + 回车 |
在光标下方添加一行 |
Ctrl + Shift + 退格键 |
删除该行 |
Alt + 向上箭头 |
上移该行 |
Alt + 向下箭头 |
下移该行 |
Alt + 向左箭头 |
左移该列 |
Alt + 向右箭头 |
右移该列 |
代码
Markdown 可以标记代码块,计算机专业的同学表示狂喜。如果要标记一小段行内代码,你可以用反引号把它包起来(``),例如:
你可以使用 `printf()` 来输出一个字符串
输入三个反引号加 编程语言 加回车可快速生成代码块
```python
书写对应的代码会有高亮显示
引用
以大于号 > 加 + 空格开始的部分是一个引用区块,引用可以嵌套,Typora 中一个大于号加空格就自动生成引用区块
> 一个引用
>
> > 嵌套引用
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
> ## 标题
>
> 1. 苹果
> 2. 香蕉
>
> ```c
> int main(){
> printf("Hello World");
> return 0;
> }
> ```
>
分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
* * *
***
*****
- - -
---------------------------------------
在 Typora 中 输入三个 - 或 * 或 _ 加回车,即会自动生成一个分隔线
自动链接
Markdown 支持以比较简短的自动链接形式来处理网址和邮箱地址,只要是用 尖括号 包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
按住 Ctrl 用鼠标点击就可以跳转至对应的链接,网址则打开浏览器访问该网址,邮箱地址则打开邮箱软件
转义字符
Markdown 可以利用反斜杠来插入一些在语法中有其它意义的符号,例如:如果你想要用星号加在文字旁边的方式来做出强调效果,而不是斜体效果,你可以在星号的前面加上反斜杠:
\*literal asterisks\*
*反斜杠转义*
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
| 符号 | |
|---|---|
| \ | 反斜线 |
| ` | 反引号 |
| * | 星号 |
| _ | 底线 |
| {} | 花括号 |
| [] | 方括号 |
| () | 括弧 |
| # | 井字号 |
| + | 加号 |
| - | 减号 |
| . | 英文句点 |
| ! | 惊叹号 |
超链接
Markdown 支持两种形式的链接语法: 行内式超链接 和 参考式超链接 两种形式。不管是哪一种,链接文字都是用 [方括号] 来标记。
行内式超链接
要建立一个行内式超链接,只要在方块括号后面紧接着圆括号并插入网址链接即可,使用快捷键 Ctrl + K 可快速创建一个空的行内超链接
点击打开 [TonyDon](http://tonydon.club/) 的个人博客
创建的超链接在 Typora 中按住 Ctrl 再用鼠标点击才可以跳转链接,这样主要是为了防止误点击
如果你还想要把鼠标放上去的时候显示一些文字,只要在网址后面加空格,用双引号把 文字包起来即可,例如:
点击打开 [TonyDon](http://tonydon.club/ "爱睡懒觉的程序猿") 的个人博客
链接也可以使用相对路径:
[点击打开](/pages/index.html)
除此之外,行内式超链接还支持锚点跳转,在 () 中以 # 开头加 空格 加 标题名称 ,可以实现锚点跳转
可以转到 [引用](# 引用示例) 章节
参考式超链接
在链接文字的括号后面再接上另一个方括号,而在第二个方括号里面要填入用以辨识链接的标记:
点击打开 [TonyDon][tonydon] 的个人博客
接着,在文件的任意处,你可以把这个标记的链接内容定义出来:
[tonydon]: http://www.tonydon.club/ "爱睡懒觉的程序猿"
这时,按住 Ctrl 用鼠标点击 TonyDon 同样会跳转至 http://www.tonydon.club/
链接内容定义的形式为:
- 方括号(前面可以选择性地加上至多三个空格来缩进),里面输入链接文字
- 接着一个冒号
- 接着一个以上的空格或制表符
- 接着链接的网址
- 选择性地接着一些描述内容,可以用单引号、双引号或是括弧包着,但并不会在鼠标放上去的时候显示出来
下面这三种链接的定义都是相同:
[tonydon]: http://www.tonydon.club/ "爱睡懒觉的程序猿"
[tonydon]: http://www.tonydon.club/ '爱睡懒觉的程序猿'
[tonydon]: http://www.tonydon.club/ (爱睡懒觉的程序猿)
链接网址也可以用方括号包起来:
[tonydon]: 链接辨别标签可以有字母、数字、空白和标点符号,但是并不区分大小写,因此下面两个链接是一样的:
[TonyDon][tonydon]
[TonyDon][TONYDON]
有时我们会觉得这样很麻烦,我能不能让 TonyDon 直接作为链接标记,省去再写一个 tonydon ?
答案是可以的, 只要在链接文字后面加上一个空的方括号,这种情形下,链接标记会视为等同于链接文字
如果你要让 “百度” 链接到 https://www.baidu.com/,你可以简化成:
[百度][]
然后定义链接内容:
[百度]: https://www.baidu.com/
按住 Ctrl 用鼠标点击 百度 同样会跳转至 https://www.baidu.com/
链接的定义可以放在文件中的任何一个地方,我比较偏好直接放在链接出现段落的后面,你也可以把它放在文件最后面,就像是注解一样。
图片
Markdown 使用一种和链接很相似的语法来插入图片,同样也允许两种样式: 行内式和参考式。
行内式的图片语法如下:

详细叙述如下:
- 一个感叹号
! - 接着一个方括号,里面放上图片的替代文字,即图片加载失败的时候会显示的文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上鼠标放上去时会显示一些文字
对于一个图片来说,图片的替代文字可以不写,因为图片加载成功是不会替代文字的,在 Typora 中使用快捷键 Ctrl + Shift + I 插入一张图片
成功插入图片之后还可以右键图片对图片进行一系列的设置,比如缩放图片等等
同样图片也可以使用超链接中的参考式语法,如下例
![百度][baidu]
[baidu] 是图片参考的名称,图片参考的定义方式则和超链接参考一样:
[baidu]: https://www.baidu.com/img/bd_logo1.png "百度Logo"
“百度Logo” 这个描述同样并不会在鼠标放到图片上的时候显示出来
到目前为止, Markdown 还没有办法指定图片的宽高,如果你需要的话,你可以使用普通的
恭喜你!至此 Markdown 的基本语法已经学完了!快让 Typora 和 Markdown 成为你的终生伙伴吧!
感谢阅读!
个人博客:http://www.tonydon.club/