使用Hexo搭建个人博客,绑定GitHub以及个人域名
文章目录
-
-
-
- 前言
- 安装Git
- 安装Nodejs
- 安装Hexo
-
- 创建一个根目录
- 安装Hexo
- 验证安装是否成功
- 初始化网址
- 安装网址依赖
- 开启本地服务
- 托管到Git
-
- 配置git的SSH
- 在github上配置秘钥
- 托管到GitHub
-
- 配置仓库地址
- hexo安装部署的命令
- 验证
- 部署到自己的域名
-
- 购买域名
- Github绑定域名
- Hexo配置域名
- 仓库绑定域名
- Https
- 大功告成
-
-
前言
关于Hexo博客搭建由于网上的教程很多都是旧版本,有时候跟新版不一致装错还得删除再来一遍很让人很难受
文章会基于win10系统开始搭建一个属于自己的博客。从本地启动,到部署到github,然后在到自己的域名
效果如下,这个是我搭建的Hexo博客:https://zhaoshuchao.top
本次搭建使用到的软件以及工具:Git,node.js,GitHub,Hexo
安装Git
上图红框内的选项是默认勾选的,建议不要动。绿色框1是决定是否在桌面创建快捷方式的。绿色框2是决定在所有控制台窗口中使用TrueType字体和是否每天检查Git是否有Windows更新的。这些根据自己需要选择。
接下来一路next就可以了
安装完成之后我们在cmd控制台运行git,显示一大坨东西就OK了
安装Nodejs
下载地址:node.js下载地址
(Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
node.js安装很简单,在这里就不演示,基本直接下一步就OK,node.js会自动配置环境变量
安装好在cmd中输入:
node -v和npm -v出现版本号就说明安装成功了。安装之后最好是重启一下。node.js安装教程
安装Hexo
官方文档:hexo
创建一个根目录
前面git和nodejs安装好后,就可以安装hexo博客框架了。
首先创建一个文件夹,我的名字是Blog,这个文件夹在后续就是用来存放你所创建博客的所有文件。这个文件也称根目录。因为我已经安装过了,所以里面是有内容的
安装Hexo

// 在git base执行
npm install -g hexo-cli
等待安装完毕即可
验证安装是否成功
hexo -v
#输入显示版本号即可
初始化网址
npm install
这一步稍微需要等待一下
出现 Start blogging with Hexo 代表初始化成功
安装网址依赖
npm install
然后Blog根目录就会出现一些文件夹,如安装Hexo展示都图片所示
因为我配置过主题,所以目录多了一些文件
node_modules: 依赖包
public:存放生成的页面
source:用来存放你的文章
themes:主题
_config.yml: 博客的配置文件
开启本地服务
hexo g//生成静态网址
hexo s//开启本地服务器
运行结果提示running就OK了
在浏览器输入网址http://localhost:4000就可以查看你的本地博客网页了
托管到Git
让我们的博客想让别人访问到在本地运行肯定是不行的
这里我们先选择托管到github上,github提供一个git pages功能,代码提交上去会给我们自动生成一个网络地址,供我们使用
git pages功能码云也有,但是很不巧的是,这段时间码云的gitpages在维护,并且长达3个月
首先登陆到我们github,点击 New repository
这里要注意的是仓库名称一定要是自己的用户名+
.github.io别的名字是无效的!!!仓库选择public即可
这里我已经有这个仓库了,所以提醒我exists on this account
配置git的SSH
如果不配置ssh key 每次部署都需要输入github 账号密码,太麻烦
回到根目录下的git bash窗口中,执行
git config --global user.name "yourname"//yourname填写你的github用户名
git config --global user.email "youremail"//youremail填写你的github的邮箱
查询刚刚执行的结果
git config user.name
git config user.email
最关键的一步,生成秘钥
ssh-keygen -t rsa -C "youremail" //youremail填写你的github的邮箱
执行了这个命令会提示存储路径和密码以及确认密码,你连续按三次Enter就好
照着上面的存储路径打开id_rsa.pub,将里面所有的内容全部复制出来。
id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
在github上配置秘钥
github点击头像,setting -> SSH and GPG keys,新建SSH key。
这里的title随便填写。key填写我们刚刚复制的id_rsa.pub内容。点击 add ssh key就OK了
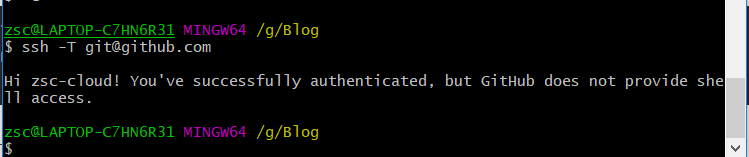
测试我们的秘钥配置
ssh -T [email protected]
按照提示输入yes,看到successfully我们就知道配置成功了
托管到GitHub
配置仓库地址
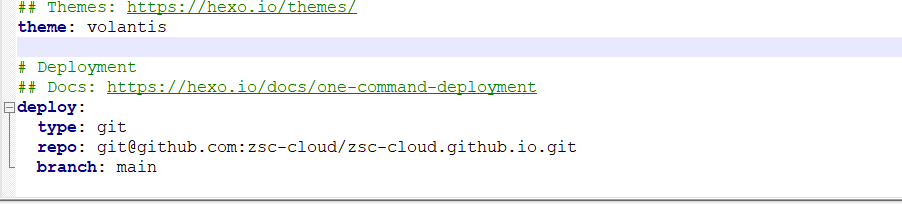
这一步是将hexo和Github关联起来,在你的博客根目录下找到 _config.yml,最下面的deploy中配置你的repo
这里一个大坑,很多文章都写的分支branch为master,这里GitHub很早就更新默认分支为main了。这里写了master还有在github上面配置默认分支,所以这里直接填写main接口
还有一个需要注意:hexo以及主题的配置的yml格式的。不熟悉yml配置的时候注意缩进和:后面跟个空格
这里配置repo我们选择ssh链接即可,不要复制错了
hexo安装部署的命令
# 需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub
npm install hexo-deployer-git --save
#部署命令 注意g和d都是缩写,
hexo clean
hexo g
hexo d
# 也可以用一个命令拼接起来
hexo clean && hexo g && hexo d
验证
打开浏览器,输入xxxx.github.io,这里将请按照 你的github用户名.github.io 输入,就可以访问你的博客
部署到自己的域名
我们部署到github上就可以访问了,部署到自己的域名是可以选择的。但是总感觉每次访问的时候是自己的域名有一种高级感,哈哈哈。当然部署起来也很简单,其实也不算真正的部署,也是一个GitHub提供的映射服务
购买域名
域名购买我是在阿里云上购买的。教程就不展示了,直接登陆阿里云搜索域名即可购买(购买的时候要实名认证,很快提交之后基本一个小时就认证成功)
Github绑定域名
进入阿里云控制台找到域名管理,进入解析
进入页面点击添加记录即可;要添加两个记录值,记录类型分别为A和CNAME,填写如下。
第一个
- 记录类型为A
- 主机记录为:@
- 记录值为自己git.io那个ip地址。IP地址在cmd中ping一下即可; 一般都是这个:185.199.110.153
第二个
- 记录类型为CNAME
- 主机记录为www
- 记录值为自己的github访问地址。我这里填写 zsc-cloud.github.io
到这里阿里云上的配置就结束了
Hexo配置域名
在自己博客的跟目录source文件夹下创建一个名字CNAME记事本
内容输入自己的个人域名,保存关闭。删除后缀.txt
仓库绑定域名
在GitHub中找到自己的博客仓库,点击setting,拉到最下面找到GitHub Pages点进去
在Custom domain输入自己的域名save一下即可,效果如下就说明配置成功了
Https
如果GitHub上可以开启Https直接开启即可,如果不能的话可以在阿里云申请一个免费的SSL证书
在这里就不展开说明了,按照提示操作即可。
大功告成
绑定自己的域名耐心等待几分钟访问自己的域名即可!
下一篇我们讲解主题更换以及发布文章!