Div+CSS实现表格滚动,JS隐藏和显示Div例子
Div+CSS实现表格滚动,JS隐藏和显示Div例子
最近写了一点前台的东西,实现的功能为:
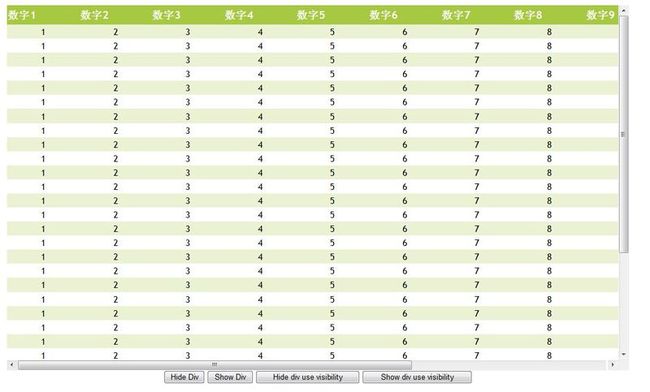
Div+Css实现滚动条功能,另外使用了JS隐藏和显示Div。
div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白;div的display属性可以使div隐藏后释放占用的页面空间
代码如下:
1 <html> 2 <head> 3 <script type="text/javascript"> 4 function HideDiv() 5 { 6 document.getElementById("myDiv").style.display="none"; 7 } 8 function ShowDiv() 9 { 10 document.getElementById("myDiv").style.display=""; 11 } 12 function HideDivUseVisibility() 13 { 14 document.getElementById("myDiv").style.visibility="hidden";//隐藏 15 } 16 function ShowDivUseVisibility() 17 { 18 document.getElementById("myDiv").style.visibility="visible";//显示 19 } 20 </script> 21 <style type="text/css"> 22 body{text-align:center;} 23 #myDiv{margin-right:auto; 24 margin-left:auto; 25 height:600px; 26 width:1020px; 27 vertical-align:middle; 28 line-height:20px; 29 overflow:scroll; 30 } 31 #showNumber 32 { 33 text-align:center; 34 width:1500px; 35 font-family:"Trebuchet MS", Arial, Helvetica, sans-serif; 36 border-collapse:collapse; 37 } 38 39 40 #showNumber tr.alt td 41 { 42 color:#000000; 43 background-color:#EAF2D3; 44 } 45 #showNumber th 46 { 47 font-size:1.1em; 48 text-align:left; 49 padding-top:5px; 50 padding-bottom:4px; 51 background-color:#A7C942; 52 color:#ffffff; 53 } 54 #showNumber td, #showNumber th 55 { 56 font-size:1em; 57 border:1px solid blue; 58 padding:3px 7px 2px 7px; 59 } 60 61 </style> 62 </head> 63 <body> 64 <div id="myDiv"> 65 <table id="showNumber"> 66 <tr><th>数字1</th><th>数字2</th><th>数字3</th><th>数字4</th><th>数字5</th><th>数字6</th><th>数字7</th><th>数字8</th><th>数字9</th><th>数字10</th><th>数字11</th><th>数字12</th></tr> 67 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 68 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 69 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 70 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 71 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 72 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 73 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 74 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 75 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 76 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 77 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 78 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 79 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 80 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 81 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 82 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 83 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 84 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 85 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 86 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 87 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 88 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 89 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 90 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 91 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 92 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 93 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 94 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 95 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 96 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 97 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 98 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 99 <tr class="alt"><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 100 <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr> 101 </table> 102 </div> 103 <input type="button" id="btnHideDiv" value="Hide Div" onclick="HideDiv()"/> 104 <input type="button" id="btnShowDiv" value="Show Div" onclick="ShowDiv()"/> 105 <input type="button" id="btnHideDivUseVisibility" value="Hide div use visibility" onclick="HideDivUseVisibility()"/> 106 <input type="button" id="btnShowDivUseVisibility" value="Show div use visibility" onclick="ShowDivUseVisibility()"/> 107 </body> 108 </html>