实现源码
// 常见一个辅助元素
const fakeEle = document.createElement('div');
// 隐藏辅助元素
fakeEle.style.position = 'absolute';
fakeEle.style.left = '-9999px';
fakeEle.style.visibility = 'hidden';
fakeEle.style.whiteSpace = 'nowrap';
// 获取输入框元素的样式
const textboxEle = document.getElementById('textbox');
const styles = window.getComputedStyle(textboxEle);
// 将输入框的字体样式赋给辅助元素
fakeEle.style.font = styles.font;
// 将辅助元素添加到页面
document.body.appendChild(fakeEle);
const setWidth = function () {
const string = textboxEle.value || textboxEle.getAttribute('placeholder') || '';
fakeEle.innerHTML = string.replace(/\s/g, ` `);
// 获取辅助元素的样式
const fakeEleStyles = window.getComputedStyle(fakeEle);
// 将辅助元素的宽度赋给输入框元素
textboxEle.style.width = fakeEleStyles.width;
};
setWidth();
// 监听输入框元素内容变化,输入框宽度跟随文字内容数量适配
textboxEle.addEventListener('input', function (e) {
setWidth();
});
大概思路
其实核心点就是,如何获取输入框元素内文字内容的宽度值?
直接通过输入框元素肯定是无法获取到其文字内容宽度的,我们需要跳出输入框的限制,将文字内容独立出来。
首先,我们肯定是能够拿到输入框的文字内容的,使用 input.value 即可获取文字内容。
OK,文字内容有了,如何计算文字内容的宽度呢?
文字内容宽度
实现方案其实有 2 种,一种是使用 Canvas 的能力,另一种是使用辅助的 div 元素。
可能大部分同学还不是很了解 Canvas,所以本文就使用 div 元素的方式进行讲解。
首先,先定义好最基础的 HTML 和 CSS,代码如下:
input {
padding: 8px;
}
此时,我们会得到一个最基础的输入框元素,没有任何文字内容。当我们往输入框元素内输入内容时,输入框元素的宽度也不会跟随变化。
然后通过 JavaScript 创建一个辅助的 div 元素,我们先将它添加到 body 元素内。
需要注意的是,文字内容的宽度会各被字体样式、大小、行间距等等因素所影响。本文作为讲解,暂时不考虑这么多影响因素,但会通过影响因素之一 “字体” 相关做个相关示例,提供各位同学作为参考。
const fakeEle = document.createElement('div');
const textboxEle = document.getElementById('textbox');
// 获取输入框元素样式
const styles = window.getComputedStyle(textboxEle);
// 将输入框元素的 font 属性赋给辅助的 div 元素
fakeEle.style.font = styles.font;
document.body.appendChild(fakeEle);
监听输入框元素的 input 事件,将文字内容同步给 div 辅助元素。
然后再反向的,获取 div 辅助元素的宽度,赋值给输入框元素,这样是不是就实现了啦了?
const setWidth = function () {
const string = textboxEle.value || '';
fakeEle.innerHTML = string;
// 获取辅助元素的样式
const fakeEleStyles = window.getComputedStyle(fakeEle);
// 将辅助元素的宽度赋给输入框元素
textboxEle.style.width = fakeEleStyles.width;
};
textboxEle.addEventListener('input', function (e) {
setWidth();
});
我们来看看效果。
当我们在输入框元素内随便输入一个内容,会发现输入框就撑满了整个页面。
这是因为 div 辅助元素是块级元素,宽度默认是 100% 所导致的。那如何要获取文字内容宽度的话,要将它设置为行内元素嘛?
答案是不需要的,只要给 div 辅助元素添加绝对定位,使其脱离正常文档流即可。
// ... fakeEle.style.position = 'absolute'; // ...
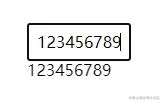
此时,我们会发现已经基本实现了我们想要的效果。
是的,我们已经解决了最核心的问题,但仍然还存在一些问题,需要我们进行处理。
细节处理
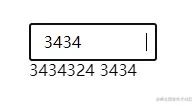
比如,输入多个空格的时候,宽度计算就错误了。
这就需要我们将空格进行一下处理,将它替换成 即可,代码如下:
// fakeEle.innerHTML = string; fakeEle.innerHTML = string.replace(/\s/g, ` `);
还有,辅助元素不应该出现在界面上,所以我们要将他隐藏掉。
// ... fakeEle.style.left = '-9999px'; fakeEle.style.visibility = 'hidden'; fakeEle.style.whiteSpace = 'nowrap'; // ...
还有一些其它小细节,有兴趣的话,自己尝试一下吧。
以上就是输入框跟随文字内容适配宽实现示例的详细内容,更多关于输入框文字内容宽度适配的资料请关注脚本之家其它相关文章!