一套适合 SAP UI5 初学者循序渐进的学习教程
作者简介
Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾经先后参与 SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud(电商云)等标准产品的研发工作。
Jerry 工作中使用 ABAP, Java, JavaScript 和 TypeScript 进行开发, 对包括 SAP UI5 在内的多款 SAP 自研框架有深入的研究。
教程目录
- SAP UI5 本地开发环境的搭建
- SAP UI5 应用开发教程之一:Hello World
- SAP UI5 应用开发教程之二:SAP UI5 的引导过程 Bootstrap
- SAP UI5 应用开发教程之三:开始接触第一个 SAP UI5 控件
- SAP UI5 应用开发教程之四:XML 视图初探
- SAP UI5 应用开发教程之五:视图控制器初探
- SAP UI5 应用开发教程之六 - 了解 SAP UI5 的模块(Module)概念
- SAP UI5 应用开发教程之七 - JSON 模型初探
- SAP UI5 应用开发教程之八 - 多语言的支持
- SAP UI5 应用开发教程之九 - 创建第一个 Component
- SAP UI5 应用开发教程之十 - 什么是 SAP UI5 应用的描述符 Descriptor
- SAP UI5 应用开发教程之十一 :SAP UI5 容器类控件 Page 和 Panel
- SAP UI5 应用开发教程之十二 - 使用 CSS 类对 UI 进行进一步美化
- SAP UI5 应用开发教程之十三 - 如何添加自定义 CSS 类
- SAP UI5 应用开发教程之十四 - 嵌入视图的使用方式
- SAP UI5 应用开发教程之十五 - 对话框和 Fragments 的使用方式
- SAP UI5 应用开发教程之十六 - 图标 icon 的使用
- SAP UI5 应用开发教程之十七 - 聚合绑定在 UI5 复合控件中的使用
- SAP UI5 应用开发教程之十八 - SAP UI5 数据绑定语法里的特殊符号,以及绝对绑定和相对绑定概念详解
- SAP UI5 应用开发教程之十九 - SAP UI5 数据类型和复杂的数据绑定
- SAP UI5 应用开发教程之二十 - SAP UI5 的表达式绑定用法讲解
- SAP UI5 应用开发教程之二十一 - SAP UI5 的自定义格式器 Custom Formatter
- SAP UI5 应用开发教程之二十二 - 过滤器 filter 的开发和使用
- SAP UI5 应用开发教程之二十三 - 列表控件的排序 Sort 和分组 Group
- SAP UI5 应用开发教程之二十四 - 如何使用 OData 数据模型
- SAP UI5 应用开发教程之二十五 - 使用代理服务器解决 SAP UI5 应用访问远端 OData 服务的跨域问题
- SAP UI5 应用开发教程之二十六 - OData 服务配合 Mock 服务器的使用步骤详解
- SAP UI5 应用开发教程之二十七 - SAP UI5 应用的单元测试工具 QUnit 介绍
- SAP UI5 应用开发教程之二十八 - SAP UI5 应用的集成测试工具 OPA 介绍
- SAP UI5 应用开发教程之二十九 - SAP UI5 的路由和导航功能介绍
- SAP UI5 应用开发教程之三十 - SAP UI5 的路由过程中进行参数传递
- SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)
- SAP UI5 应用开发教程之三十二 - 如何创建一个自定义 SAP UI5 控件
- SAP UI5 应用开发教程之三十三 - SAP UI5 应用的响应式布局特性(Responsiveness)
- SAP UI5 应用开发教程之三十四 - SAP UI5 应用基于设备类型的页面适配功能(Device Adaptation)
- SAP UI5 应用开发教程之三十五 - 如何把本地开发的 SAP UI5 应用部署到 ABAP 服务器上
- SAP UI5 应用开发教程之三十六 - 使用 Chrome 开发者工具 Elements 标签动态修改 CSS 类
- SAP UI5 应用开发教程之三十七 - 使用 Chrome 开发者工具 Console 面板进行元素审查
- SAP UI5 应用开发教程之三十八 - 使用 Chrome 开发者工具查看程序执行出错时的上下文信息
- SAP UI5 应用开发教程之三十九 - SAP UI5 应用出现白屏的一些常见错误和分析方法分享
- SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本
- SAP UI5 应用开发教程之四十一 - Chrome 扩展 UI5 Inspector 的离线安装和使用方法
- SAP UI5 应用开发教程之四十二 - SAP UI5 自带的 Diagnostics 诊断工具使用方法介绍
- SAP UI5 应用开发教程之四十三 - SAP UI5 自带的 Support Assistant 工具使用方法介绍
- SAP UI5 应用开发教程之四十四 - Label 和 Input 控件文本没有水平对齐的原因分析和解决方案
- SAP UI5 应用开发教程之四十五 - 如何在 SAP UI5 应用里使用 jQuery 和原生的 DOM API
- SAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
- SAP UI5 应用开发教程之四十七 - 如何自定义 SAP UI5 字符串类型输入字段的校验逻辑
- SAP UI5 应用开发教程之四十八 - 如何在 SAP UI5 应用里开发条形码扫描功能
- SAP UI5 应用开发教程之四十九 - 如何在桌面电脑端调试运行在手机上的 SAP UI5 应用
- SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用
- SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用
- SAP UI5 应用开发教程之五十二 - 如何使用 SAP UI5 的标准控件结合 Cordova 插件调用手机摄像头进行条形码扫描
- SAP UI5 应用开发教程之五十三 - 如何自定义 SAP UI5 数据类型(Data Type)
- SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中
- SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上
- SAP UI5 应用开发教程之五十六 - SAP UI5 树控件(tree)的开发
- SAP UI5 应用开发教程之五十七 - 基于 OData 注解的 Smart Field 使用方法学习
- SAP UI5 应用开发教程之五十八 - 使用工厂方法在运行时动态创建不同类型的列表行项目控件
- SAP UI5 应用开发教程之五十九 - 如何在 SAP UI5 应用里显示世界地图
- SAP UI5 应用开发教程之六十 - SAP UI5 地图控件的一些高级用法
- SAP UI5 应用开发教程之六十一 - 在 SAP UI5 应用里绘制甘特图 Gantt Chart
- SAP UI5 应用开发教程之六十二 - 基于 OData V4 的 SAP UI5 表格控件使用方法介绍
- SAP UI5 应用开发教程之六十三 - 基于 OData V4 的本地 Mock Server 实现的深入介绍
- SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能
- SAP UI5 应用开发教程之六十五 - 基于 OData V4 的 SAP UI5 表格控件如何实现创建,编辑和保存功能
- SAP UI5 应用开发教程之六十六 - 基于 OData V4 的 SAP UI5 表格控件如何实现删除功能
- SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
- SAP UI5 应用开发教程之六十八 - 如何实现 SAP UI5 路由失败时显示自定义的 NOT Found 页面
- SAP UI5 应用开发教程之六十九 - 如何从 SAP UI5 Not Found 页面跳转回到正常的应用页面
- SAP UI5 应用开发教程之七十 - 如何使用按钮控件触发页面路由跳转
- SAP UI5 应用开发教程之七十一 - SAP UI5 页面的嵌套路由
- SAP UI5 应用开发教程之七十二 - SAP UI5 页面路由的动画效果设置
- SAP UI5 应用开发教程之七十三 - 使用自定义 Query 实现 SAP UI5 页面路由的书签功能
- SAP UI5 应用开发教程之七十四 - SAP UI5 应用使用 OData V4 显示 Table 表格数据的一个陷阱
- SAP UI5 应用开发教程之七十五 - 如何采用SAP UI5 主从表格的联动技术显示复杂表格内容
- SAP UI5 应用开发教程之七十六 - 如何实现 SAP UI5 的 Lazy Loading(延迟加载,懒加载)
- SAP UI5 应用开发教程之七十七 - SAP UI5 动态页面路由的高级用法:路由记录 routes 和 target 的一对多关系
- SAP UI5 应用开发教程之七十八 - 如何通过 url 保持 SAP UI5 搜索的状态,让其支持书签功能
- SAP UI5 应用开发教程之七十九 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(一)
- SAP UI5 应用开发教程之八十 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(二)
- SAP UI5 应用开发教程之八十一 - 采用 OPA5 进行 SAP UI5 集成测试(Integration Test)的一个例子
- SAP UI5 应用开发教程之八十二 - 采用 OPA5 开发支持页面跳转的 SAP UI5 集成测试用例
- SAP UI5 应用开发教程之八十三 - SAP UI5 的自动化测试套件页面的开发步骤介绍
- SAP UI5 应用开发教程之八十四 - 如何指定 SAP UI5 应用程序基于某个特定的版本运行
- SAP UI5 应用开发教程之八十五 - 如何用 OPA5 编写测试用例来测试用户输入文本的功能
- SAP UI5 应用开发教程之八十六 - 动手开发一个最简单的本地 Mock 数据服务器
- SAP UI5 应用开发教程之八十七 - 如何让 SAP UI5 Mock 服务器支持自定义 url 参数
- SAP UI5 应用开发教程之八十八 - SAP UI5 Mock 服务器如何实现自定义 Function Import
- SAP UI5 应用开发教程之八十九 - 如何给 SAP UI5 列表控件增添多个图形界面的过滤器
- SAP UI5 应用开发教程之九十 - 基于 OData V2 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
- SAP UI5 应用开发教程之九十一 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的列表页面
- SAP UI5 应用开发教程之九十二 - 基于 SAP UI5 JSONModel 客户端模型的列表分页显示(Table Pagination)前提
- SAP UI5 应用开发教程之九十三 - 基于 JSONModel 数据模型的列表控件显示数据的深入讨论
- SAP UI5 应用开发教程之九十四 - 基于 JSONModel 数据模型的 SAP UI5 列表控件分页显示数据的完整解决方案
- SAP UI5 应用开发教程之九十五 - SAP UI5 下拉菜单(Select) 控件的使用方式
- SAP UI5 应用开发教程之九十六 - SAP UI5 列表控件分页显示数据时,如何自定义分页大小
- SAP UI5 应用开发教程之九十七 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的明细页面
- SAP UI5 应用开发教程之九十八 - 从 viewId 这个属性谈起,聊聊 SAP UI5 的 HTML 源代码生成机制
- SAP UI5 应用开发教程之九十九 - 深入探讨 SAP UI5 本地开发环境里的 package.json 和 ui5.yaml
- SAP UI5 应用开发教程之一百 - 如何修改 SAP UI5 框架的源代码实现,以及使用本地部署的 SAP UI5 SDK
- SAP UI5 应用开发教程之一百零一 - SAP UI5 应用的 Locale 决定机制
- SAP UI5 应用开发教程之一百零二 - SAP UI5 应用的打印(Print)功能实现详解
- SAP UI5 应用开发教程之一百零三 - 如何在 SAP UI5 应用中消费第三方库
- SAP UI5 应用开发教程之一百零四 - SAP UI5 表格控件的支持复选(Multi-Select)以及如何用代码一次选中多个表格行项目
- SAP UI5 应用开发教程之一百零五 - SAP UI5 Master-Detail 布局模式的联动效果实现明细介绍
- SAP UI5 应用开发教程之一百零六 - 如何提高 SAP UI5 应用路由 url 的可读性
- SAP UI5 应用开发教程之一百零七 - SAP UI5 OverflowToolbar 容器控件以及 resize 事件处理的一些细节介绍
- SAP UI5 应用开发教程之一百零八 - SAP UI5 图片显示控件 Avatar 的使用方式介绍
- SAP UI5 应用开发教程之一百零九 - 使用 SAP UI5 FileUploader 控件上传本地文件
- SAP UI5 应用开发教程之一百一十 - SAP UI5 FileUploader 控件深入介绍 - 为什么需要一个隐藏的 iframe
- SAP UI5 应用开发教程之一百一十一 - SAP UI5 FileUploader 控件实现本地文件上传,接收服务器端的响应时遇到跨域访问错误
- SAP UI5 应用开发教程之一百一十二 - 使用自开发的代理服务器解决 SAP UI5 FileUploader 上传文件时遇到的跨域访问错误
- SAP UI5 应用开发教程之一百一十三 - 授人以渔 - 如何自行查询任意 SAP UI5 控件属性的文档和技术实现细节
- SAP UI5 应用开发教程之一百一十四 - 如何通过单步调试的方式找到引起 Fiori Launchpad 路由错误的原因
- SAP UI5 应用开发教程之一百一十五 - 关于将本地 SAP UI5 应用配置到本地 Fiori Launchpad 的技术实现深入讲解
- SAP UI5 应用开发教程之一百一十六 - 正在写作中......
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 不同水平的学习者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。
这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求做到深入浅出,重要的知识点都配上详细的截图来辅助文字的介绍,便于教程学习者的理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。
![]()
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的 SAP UI5 初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
对于已经有一定基础的 SAP UI5 开发人员,可以通过本文的目录,跳过前面一部分比较基础的章节,直接挑选对自己工作项目有关,或者包含某些知识点自己尚未掌握的章节来有针对性地学习。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。我虽然平时开发工作很忙,但是保证会定期查看大家给我留下的评论,对于里面涉及到的技术疑问,我一定会抽时间做出解答。
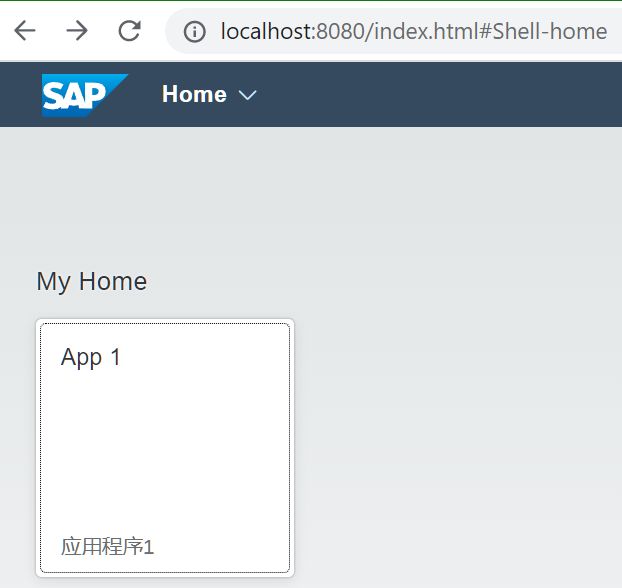
本教程第 54 个步骤 SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中 分享了如何把本地开发的 SAP UI5 应用配置到本地运行的 Fiori Launchpad 中,效果如下:
所谓 本地 Launchpad,是为了与 ABAP 服务器,以及 SAP Business Technology Platform(BTP)服务器上的 Fiori Launchpad 相区分。
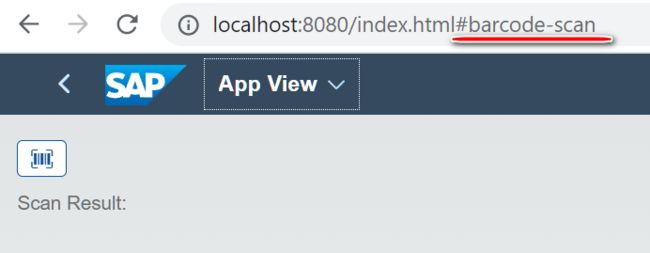
点击 App 1 tile 之后,可以跳转到该 tile 配置的本地 SAP UI5 应用去,并且地址栏 url 也相应发生变化。
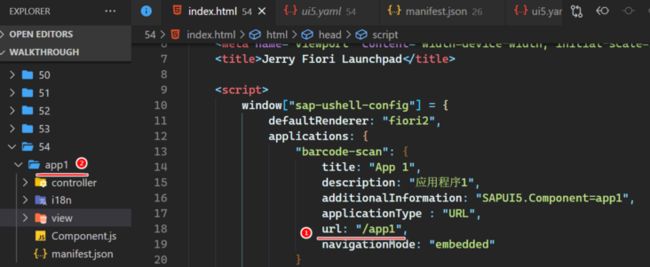
当时步骤 54 里我们介绍过,为了让 SAP UI5 框架知道 Launchpad 里的 tile 被点击后,应该跳转到哪一个 SAP UI5 应用,需要进行如下图的配置,让第 18 行的 url 字段值(图例1),指向待打开的 SAP UI5 应用所在的工程文件夹名(图例2),二者必须一致。
有朋友在学习了步骤 54 后反馈,这位朋友在第 16 行的 additionalInformation 里,使用包含了完整命名空间前缀的路径,指定了待打开的 SAP UI5 应用,即 sap.ui5.walkthrough.app1
而此时第 18 行的 url 字段,即使维护成 "", 点击 tile 后的跳转也能正常工作。
实际上,这是两种不同的方式,来指定 tile 被点击后待打开的目标 SAP UI5 应用信息。为什么这么说呢?下面我们就来详细分析这两种不同方式的工作原理。
还记得本教程SAP UI5 应用开发教程之九 - 创建第一个 Component 提到的知识点吗?当一个 SAP UI5 应用配置到 Fiori Launchpad 之后,该应用的入口,就不再是 index.html, 而是 Component.js 了。
每个期望通过 Fiori Launchpad 访问的 SAP UI5 应用,都必须拥有这样一个 Component.js 文件,这个文件名大小写敏感,且不能改成其他名字。
本文介绍的两种方法,其实就是采取不同的方式告诉 SAP UI5 框架,到哪里能够找到待打开应用的 Component.js 罢了。
下面是两种方法的详细介绍。
总结
- 本文深入阐述了在 SAP Fiori Launchpad 里配置 SAP UI5 信息,使其能够作为一个 tile,点击后在 Fiori Launchpad 里被打开的两种方法。方法1 需要在 url 字段正确维护待打开的 SAP UI5 应用在工程里的路径信息,方法2 需要在 additionalInformation 字段里维护完整的包含了命名空间的 SAP UI5 Component 名称。
- 本文展示了一种错误消息驱动的探索方式,即故意维护一个不合法的值,通过 SAP UI5 框架抛出的错误消息,找到该不合法值被校验的准确位置,进而学习 SAP UI5 相关处理逻辑。