vue3.0之Router的使用
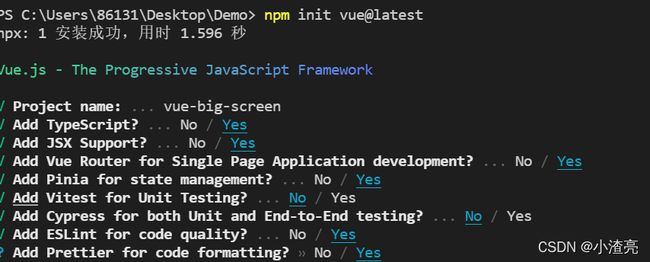
先创建一个 vue项目
命名式 路由
命名式 路由
- 就是给路由添加 name属性
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
使用 RouterLink
login reg
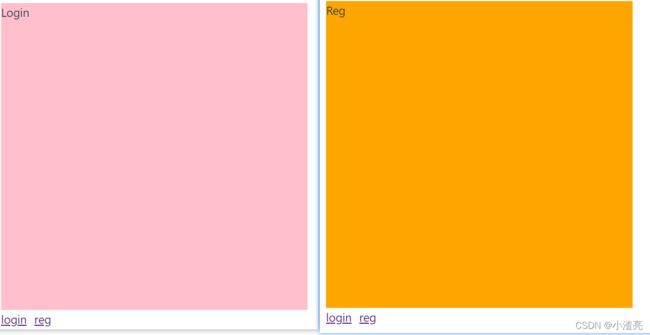
效果
编程式导航
router / index.ts
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/login',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
App.vue 跳转到路由
router.push(’/login’) 跳转字符串
效果
router.push({ path: url }) 对象的形式
命名式路由模式 router.push({ name: name })
历史记录
- replace的使用
- 采用replace进行页面的跳转会同样也会创建渲染新的Vue组件,但是在history中其不会重复保存记录,而是替换原有的vue组件
RouterLink 跳转路由
login reg
效果
编程式导航
非历史 记录的导航 还可以使用 方法
- 使用 router.push的方式,是存在历史记录的
- 因此可以使用 router.go的方法
- router.go(1) 前进一个路由
- router.go(-1) 后退一个路由
路由传参
query 方式传参(拼接在url上)
- 注意点:就是使用路由的跳转,是使用 router这个对象
import { useRouter } from 'vue-router'const router = useRouter()router.push( { name: "Reg" , query : Obj })
- 注意点2:使用路由的获取参数,是使用 route这个对象,去获取url参数的数据(也就是路由传递的参数数据)
import { useRoute } from 'vue-router'const route = useRoute()route.query.XXX数据
商品页
Login{{ item.name }} -- {{ item.price }}
List.json
{
"data": [{
"name": "菜鸡",
"price": 111,
"id": 1
}, {
"name": "菜狗",
"price": 222,
"id": 2
}, {
"name": "菜鸟",
"price": 333,
"id": 3
}]
}
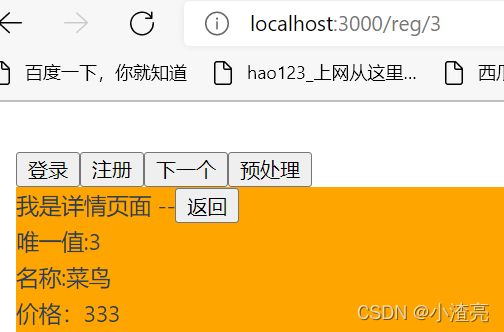
详情页
我是详情页面 --唯一值:{{ route.query.id }}名称:{{ route.query.name }}价格:{{ route.query.price }}
效果
params传递参数 (不会显示在url上,但是一刷新会丢失数据)
商品页
Login{{ item.name }} -- {{ item.price }}
详情页
我是详情页面 --唯一值:{{ route.params.id }}名称:{{ route.params.name }}价格:{{ route.params.price }}
动态路由的 传参(需要在路由的path添加一个动态参数,浏览器刷新后,数据不会丢失)
- 注意点:就是在路由之中,对path路径添加一个动态的路由参数
- 在商品页之中,使用router.push的方式去跳转,里面用params的形式去接受那个动态参数
- 在详情页之中,使用route对象的形式去拿到数据,
route.params.id
路由
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/login',
name: 'Login', component: () => import('../views/login/Login.vue'),
},
{
path: '/reg/:id',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
商品页
Login{{ item.name }} -- {{ item.price }}
详情页
我是详情页面 --唯一值:{{ item.id }}名称:{{ item.name }}价格:{{ item.price }}
效果
嵌套路由 与 路由重定向
路由
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: Home,
children: [
{
path: '',
redirect: 'login', // 路由重定向 默认显示 login组件
},
{
path: 'login',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: 'reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
},
],
})
export default router
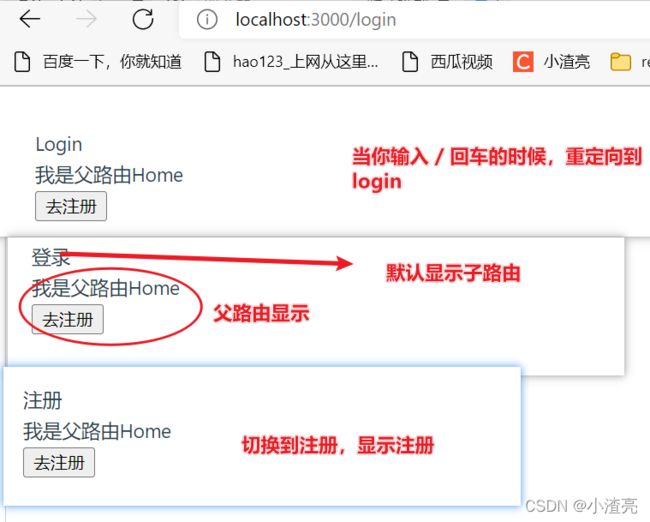
App.vue
Home.vue
登录
Login
注册
Reg
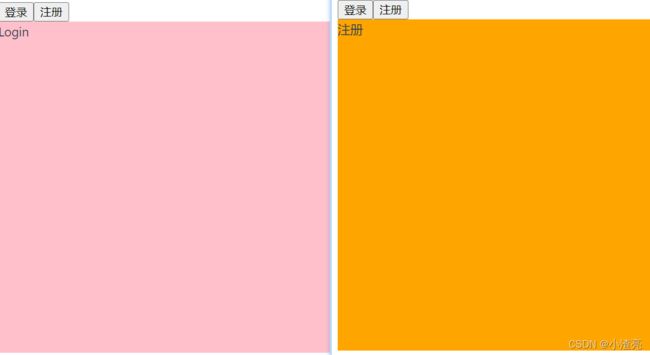
效果
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!