权限开发(demo使用教程)
总结一下运行此项目需要安装的插件:
一、router
二、vuex
三、element ui
前三个可以使用vue ui 进行安装
四、安装less :npm install less -–save-dev
五、安装less-loader(低版本的less-loader):npm install [email protected] --save
六、安装axios:npm install axios --save
七、core-js版本:npm i [email protected]
八、mokejs:npm install --save mockjs
首先和之前一样把直接创建好的脚手架拿来用
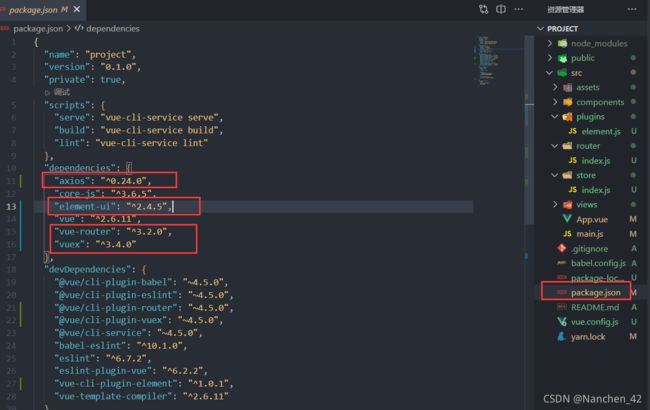
安装三个插件
再次用命令安装axios
npm install axios --save
安装完成后的四个插件
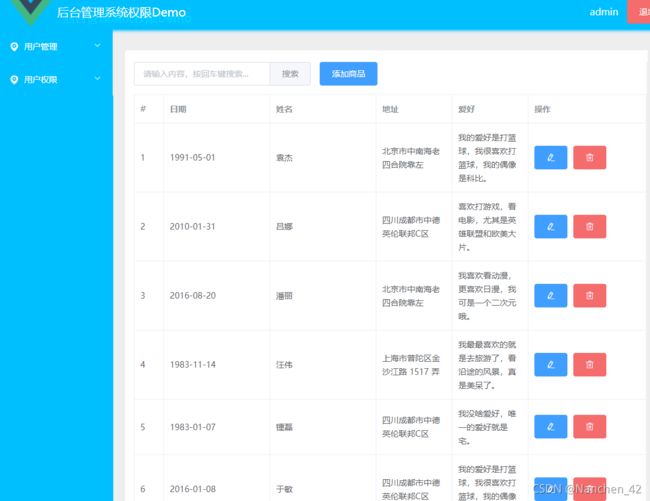
运行后的效果
接下来开始正式写demo
添加公共样式
新建Login页面
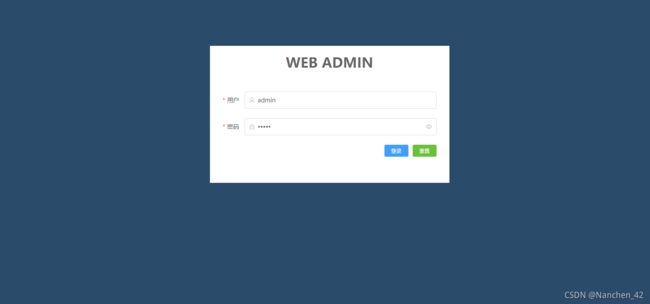
WEB ADMIN
登录
重置
页面效果如下:
接下来写NotFound页面
当网址输入错误时将出现404页面
啊哦!找不到相关页面o(╥﹏╥)o。
返回上一级页面
引入完毕后安装less-loader插件和less
安装less :
npm install less -–save-dev
安装less-loader(低版本的less-loader):
npm install [email protected] --save
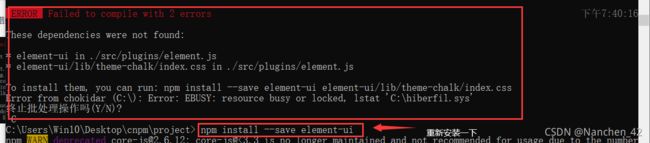
然后运行,如果会报错的话这里给两个参考方案 ,启动成功的话当然是最好的了!
接下来还会有报错建议安装一下这个版本的core-js
npm i [email protected]
出现下列报错信息就是得重新安装一下element-ui
These dependencies were not found: * element-ui in ./src/plugins/element.js
npm install --save element-ui
运行成功后可以试一下这一页能不能打开
显示出来后可以继续进行下面的操作
写四个公共部分
Aside.vue
WEB ADMIN
登录
重置
BreadCrumb.vue
{{ item.name }}
Headedr.vue
 后台管理系统权限Demo
{{user.username}}
后台管理系统权限Demo
{{user.username}}
退出
Main.vue
在main文件夹里写两个页面,添加以及查找
Card.vue
{{ isAdd ? '添加信息' : '删除信息' }}
取消
{{ isAdd ? '添加' : '修改' }}
TopBar.vue
引入moke文件夹
// main.js
import './mock' 在moke文件夹中写入两种权限的数据
index.js
引入mockjs插件
npm install --save mockjs
// 使用 Mock
const Mock = require('mockjs')
require('./my-radom')
const Random = Mock.Random
Mock.setup({
timeout: '500-1000'
})
const list = []
for (let i = 0; i < 20; i++) {
list.push({
id: i + 1,
date: Random.date(),
name: Random.cname(),
address: Random.address(),
likes: Random.likes()
})
}
const users = [
{
id: 1,
username: 'normal',
password: 'normal',
token: 'abcdefghijklmnopqrstuvwxyz',
rights: [{
id: 1,
authName: '用户管理',
icon: 'icon-menu',
children: [{
id: 11,
authName: '用户项目1',
path: '/menu/one',
rights: ['view', 'edit', 'add', 'delete']
}, {
id: 12,
authName: '用户项目2',
path: '/menu/two',
rights: ['view']
}]
}]
},
{
id: 2,
username: 'admin',
password: 'admin',
token: 'abcdefghijklmnopqrstuvwxyz'.split('').reverse().join(''),
rights: [{
id: 1,
authName: '用户管理',
icon: 'icon-menu',
children: [{
id: 11,
authName: '用户项目1',
path: '/menu/one',
rights: ['view', 'edit', 'add', 'delete']
}, {
id: 12,
authName: '用户项目2',
path: '/menu/two',
rights: ['view', 'edit', 'add', 'delete']
}]
}, {
id: 2,
authName: '用户权限',
icon: 'icon-menu',
children: [{
id: 22,
authName: '权限项目1',
path: '/menu/three',
rights: ['view', 'edit', 'add', 'delete']
}]
}]
}
]
// 获取列表
Mock.mock('/list', 'get', options => {
const { current } = JSON.parse(options.body)
return list.slice(((current - 1) * 10), current * 10)
})
// 总数
Mock.mock('/list/total', 'get', () => {
return list.length
})
// 查询
Mock.mock('/list/value', 'get', options => {
const { value } = JSON.parse(options.body)
const _list = list.filter(item => {
if (item.name.includes(value) || item.address.includes(value) || item.likes.includes(value)) {
return true
}
return false
})
return {
list: _list,
total: _list.length
}
})
// 添加
Mock.mock('/list/add', 'post', options => {
const { rowData } = JSON.parse(options.body)
rowData.id = list[list.length - 1].id + 1
rowData.date = new Date().toLocaleDateString().replace(/\//g, '-')
list.unshift(rowData)
return rowData
})
// 修改
Mock.mock('/list/update', 'put', options => {
const { rowData } = JSON.parse(options.body)
let _rowData = {}
list.forEach((item, idx) => {
if (item.id === rowData.id) {
_rowData = rowData
list[idx] = rowData
}
})
return _rowData
})
// 删除
Mock.mock('/list/delete', 'delete', options => {
const { id } = JSON.parse(options.body)
const index = list.findIndex(item => item.id === id)
const item = index > 0 ? list[index] : {}
list.splice(index, 1)
return item
})
// 用户登录
Mock.mock('/login', 'post', options => {
const { username, password } = JSON.parse(options.body)
const user = users.find(item => {
return item.username === username && item.password === password
})
return user
})
my-radom.js
// 使用 Mock
var Mock = require('mockjs')
Mock.Random.extend({
likes: function () {
const likes = [
'喜欢打游戏,看电影,尤其是英雄联盟和欧美大片。',
'喜欢做饭,尤其是西餐,喜欢做甜点,自己每次都吃得饱饱的。',
'我最爱去游泳了,当然也喜欢潜水,在海底下看各种好看的鱼鱼。',
'我最最喜欢的就是去旅游了,看沿途的风景,真是美呆了。',
'我的爱好是打篮球,我很喜欢打篮球,我的偶像是科比。',
'我超喜欢去蹦迪了,感觉整个身体都在那里放松了。',
'哈哈哈,我喜欢的是和女孩子一起玩,因为男女搭配,干活不累嘛。',
'我没啥爱好,唯一的爱好就是宅。',
'我喜欢看动漫,更喜欢日漫,我可是一个二次元哦。',
'我喜欢cosplay,喜欢cos动漫里的每一个角色。'
]
return this.pick(likes)
}
})
Mock.Random.extend({
address: function () {
const address = [
'深圳市南山区科技园南区R2-B三楼',
'深圳南山区科技园汇景豪苑海欣阁',
'深圳市南山区白石洲中信红树湾',
'上海市普陀区金沙江路 1517 弄',
'四川成都市中德英伦联邦C区',
'北京市中南海老四合院靠左',
'广州市中心中央银行33号'
]
return this.pick(address)
}
})在store文件夹的index.js中写入以下代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
breads: [],
/* user: JSON.parse(window.sessionStorage.getItem('rightsList')||'{}') */
user:JSON.parse(window.sessionStorage.getItem('rightsList')||'{}')
},
mutations: {
addBread (state, bread) {
const index = state.breads.findIndex(_bread => _bread.name === bread.name)
if (index > -1) {
state.breads.splice(index + 1, state.breads.length - index - 1)
} else {
state.breads.push(bread)
}
},
removeBread (state, bread) {
state.breads = state.breads.filter(_bread => _bread !== bread)
},
setUser(state,preload) {
state.user = preload
window.sessionStorage.setItem('rightsList',JSON.stringify(preload))
}
/* setUser (state, user) {
state.user = user
window.sessionStorage.setItem('rightsList',JSON.stringify(user))
} */
},
actions: {
},
modules: {
}
})
接下来做核心的页面部分
Page1.vue
下面写api
http.js 这个页面主要封装的是axios
import Axios from 'axios'
const axios = Axios.create({
// baseURL: process.env.NODE_ENV === 'development' ? '' : '',
})
export default (url, method = 'get', data = {}) => {
return axios({
url,
method,
data
})
}index.js
require.context是什么
一个webpack的api,通过执行require.context函数获取一个特定的上下文,主要用来实现自动化导入模块,在前端工程中,如果遇到从一个文件夹引入很多模块的情况,可以使用这个api,它会遍历文件夹中的指定文件,然后自动导入,使得不需要每次显式的调用import导入模块
把那三个js导入到这个index.js文件中 (自动化的导入,不需要一个一个的去引入页面)
这个方法有 3 个参数:
- 读取文件的路径
- 是否遍历文件的子目录(上述的图片中只有当前目录没有子目录所以为false)
- 以及一个匹配文件的正则表达式。
const context = require.context('./', false, /.js$/)
const modules = {}
console.log(context.keys());
context.keys().forEach(fileName => {
if (!['./index.js', './http.js'].includes(fileName)) {
Object.assign(modules, context(fileName))
}
})
export default modulespage.js 页面所对应的接口全部获取过来
import http from './http'
export const getList = data => {
return http('/list', 'get', data)
}
export const getTotal = () => {
return http('/list/total')
}
export const getListByValue = data => {
return http('/list/value', 'get', data)
}
export const addList = data => {
return http('/list/add', 'post', data)
}
export const updateList = data => {
return http('/list/update', 'put', data)
}
export const deleteList = data => {
return http('/list/delete', 'delete', data)
}user.js
import http from './http'
export const login = data => {
return http('/login', 'post', data)
}在此路径添加common.js
export default {
filters: {
toString (str) {
return str.toString()
}
}
}最后把Home页面进行绑定