2022-7-12 学习日记(4th day)JS循环+函数+监听事件
JavaScript循环+内置函数+监听事件
循环:四个循环:
- for in 循环
- while循环
- do...while循环
- for 循环-------(个人认为最重要)
循环的思维导图:
JS内置函数:
| Array函数: | 1.concat()----连接 2.join()--------设置分隔符连接数组为一个字符串 3.pop()--------删除最后一个元素 4.sort()--------排序,从小到大排序. |
| Global函数: | 1.isNaN():-----判断一个值是不是数字 2.parseFloat()把一个整数转换成小数。 3.parseInt()---把一个小数转换成整数。 4.number()----把一个值转成number类型。 5.string()-------把其他类型转换成字符串。 |
| String函数: | 1.charAt()------取出指定位置的字符。 2.indexOf()-----判断指定字符是否存在,如果存在返回下标。 3.lastIndexOf('a'):从后往前找 4.replace('a','b');替换字符串 5.split('-')--------根据-去拆分字符串,得到一个数组。 6.substring(1,6)字符串截取。 |
| Math函数: | 1.ceil()-----向上取整 2.floor()----向下取整 3.round()--四舍五入 4.random()随机,生成一个0-1的随机数. 5.tan() sin cos cot E pi |
| Date函数: | 1.new Date();获取系统当前时间 2.getDate();返回日期的日1~31 3.getHours();返回时间中的时:0~23 4.getMinutes();返回时间的分 5.getSeconds();返回时间中的秒 6.getTime();获取系统当前时间 7.getYear();获取系统年 |
js特点:见名知意:
document.getElementById('div')//文档.获取元素根据ID.
document.getElementById() -------------------根据ID获取元素
document.getElementsByClassName()-----根据Class获取HTML元素,得到的是一堆元素.
document.getElementsByTagName()--------根据标签获取html元素,得到的也是一堆元素
新方式:
document.querySelector()----------------------里面填写选择器,什么不带就是标签,带.的是class,带#的是id。(跟css差不多)抓取一个元素。
document.querySelectorAll()-------------------基本同上,但返回值拿到的是一个集合(数组)。根据选择器抓取所有元素
示例:
首先先设置一个div:
innerText与innerHTML的区别:
innerText:无法识别标签。
innerHTML:可以识别标签。如下:
我是div
|
|
|
 |
事件:
事件就是当我们和HTML标签元素发生交互时产生的行为.
| onclick:单击事件 |
| ondblclick:双击事件 |
| onblur:失去焦点 |
| onfocus:获得焦点 |
| onchange:改变(内容发生变化时) |
| onload:加载 |
| onscroll:页面滚动时 |
| onmouseup:左键抬起 |
| onmousemove:鼠标移动等等等. |
注:不要出现双引号套双引号的情况,要么双引套单引,要么反过来.
使用方式:
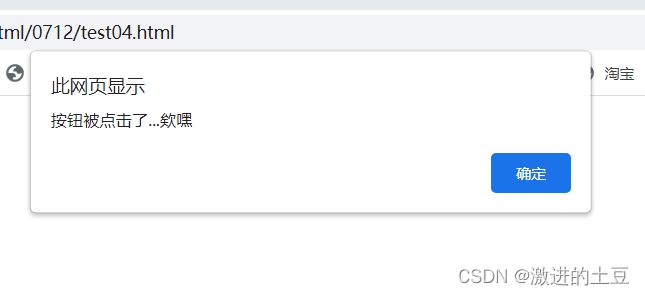
点击按钮会有一个弹窗:
练习题1:
需求:在用户名的文本框中输入用户名.
如果用户名为admin,则在span中显示用户名已被占用,否则,显示用户名可用
分析:需要给文本框添加onchange/onblur.出发函数需要向span写入内容,innerText/innerHtml.
代码段:
用户名:
实现效果:
打开界面:
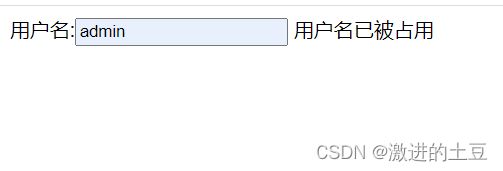
输入admin界面:
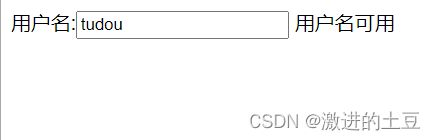
输入别的内容:
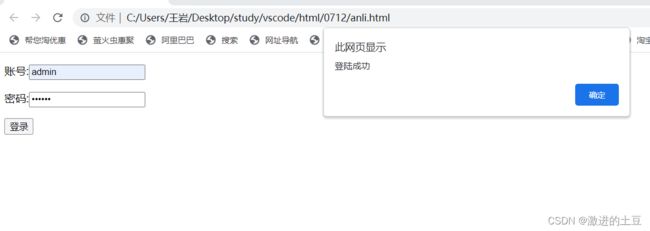
练习题2:
需求:当用户名==admin,密码=123465,提示登陆成功.
否则,提示用户名或密码错误.
思路:
给按钮添加单击事件
当点击按钮时,获取用户名和面名框输入的值.获取用户名和面名框输入的值
然后进行判断,if()登陆成功,else()用户名或密码错误.然后进行判断。
代码段:
账号:
密码:
实现效果:
 总结:
总结:
今日新学了很多JavaScript的内容,让我能更进一步的实现很多新奇的内容,例如:点击按钮弹窗,返回值之类的。做练习的时候也遇到了一个问题:千万不要用关键字当方法名,不好使啊,不能响应啊,我还以为我错了呢,最后发现,改个方法名就行了。得长个记性!