微信小程序--》小程序—组件通信和behavior使用
️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
个人主页:亦世凡华、
系列专栏:微信小程序
座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
引言
⚓经过web前端开发的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了微信小程序专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第一站就是小程序开发,希望看到我文章的朋友能对你有所帮助。
目录
️组件通信
父子组件的通信方式
️behaviors
behaviors工作方式
创建 behavior
导入并使用 behavior
behavior中所有可用的节点
同名字段的覆盖和组合规则
️组件通信
父子组件的通信方式
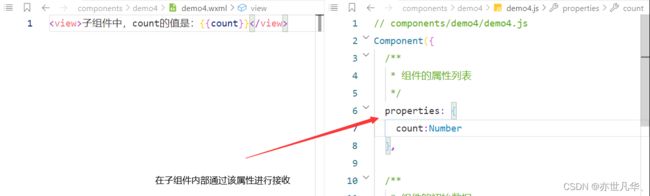
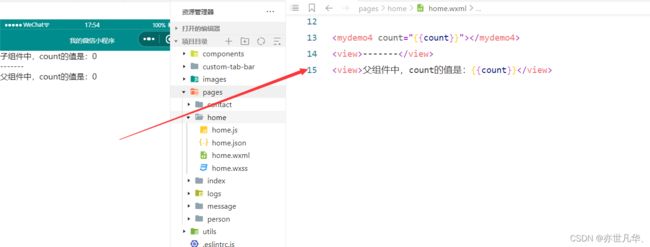
属性绑定:用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据。
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。
事件绑定:用于子组件向父组件传递数据,可以传递任意数据。
事件绑定用于实现子向父传值,可以传递任何类型的数据,其使用步骤如下:
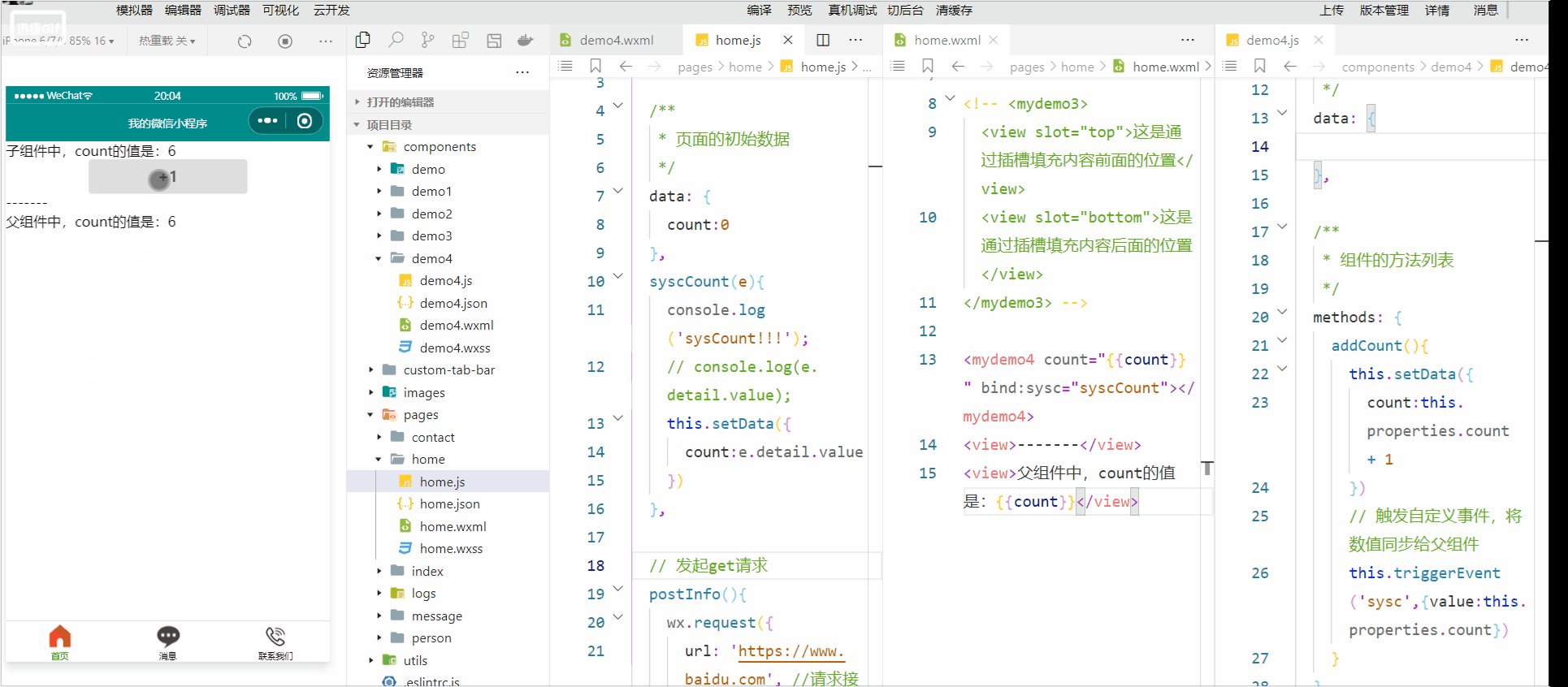
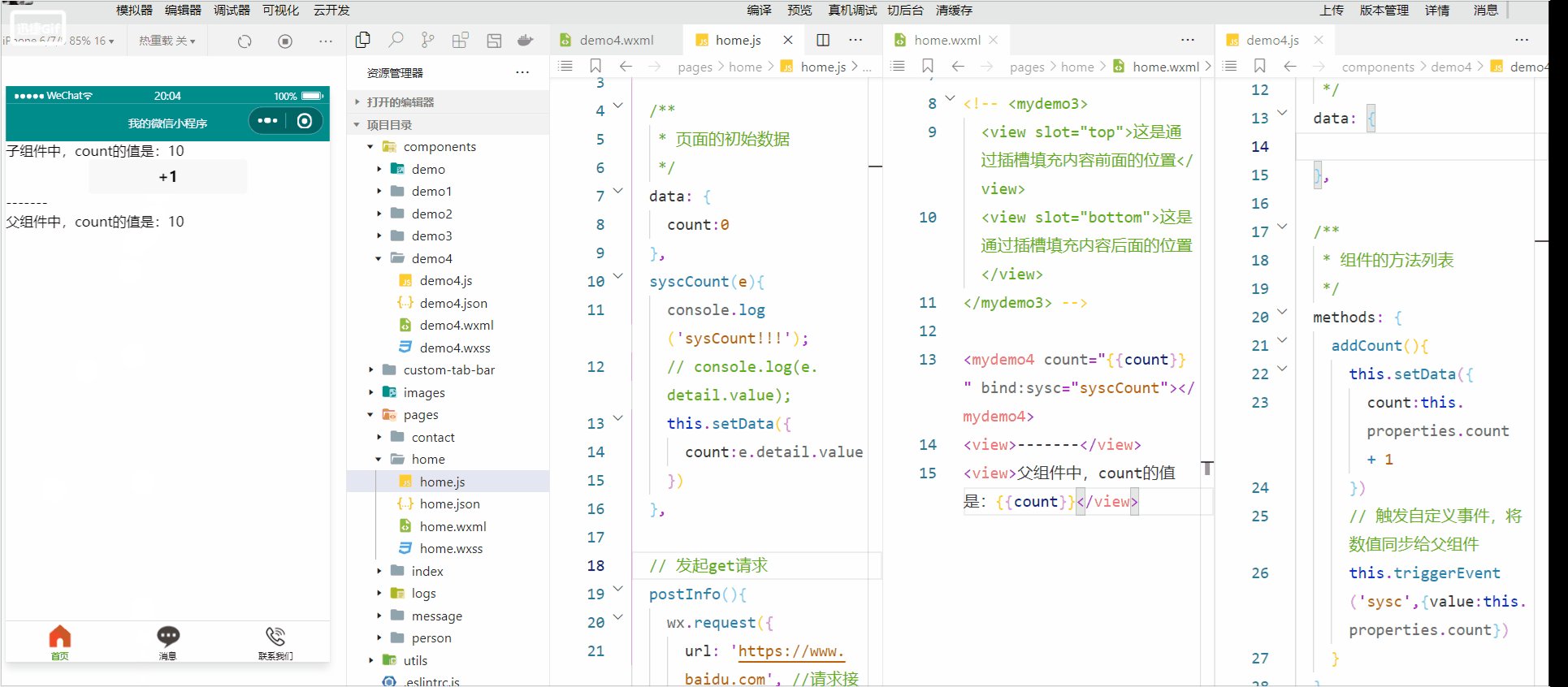
在父组件的.js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
//和data平齐
syscCount(){
},在父组件的.wxml中,通过自定义事件的形式,将步骤一定义的函数引用传递给子组件
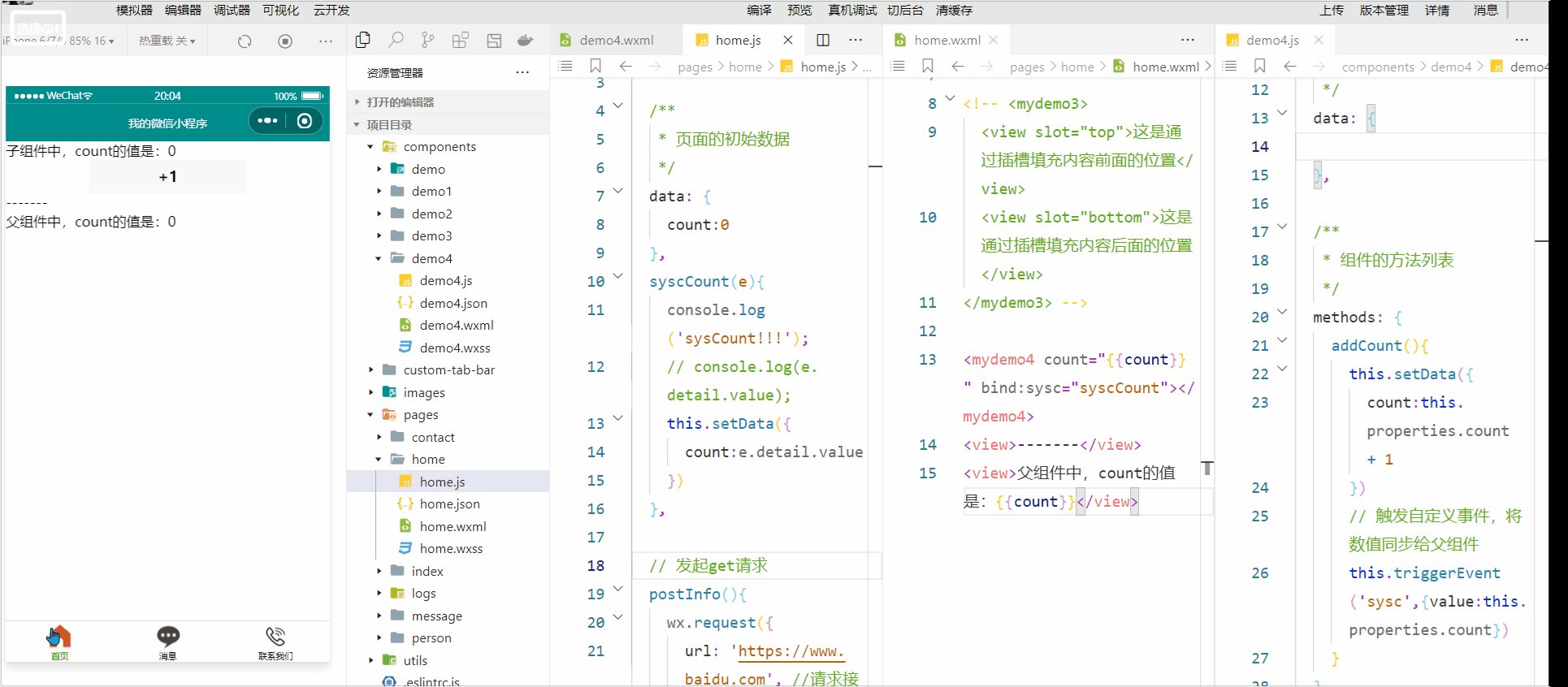
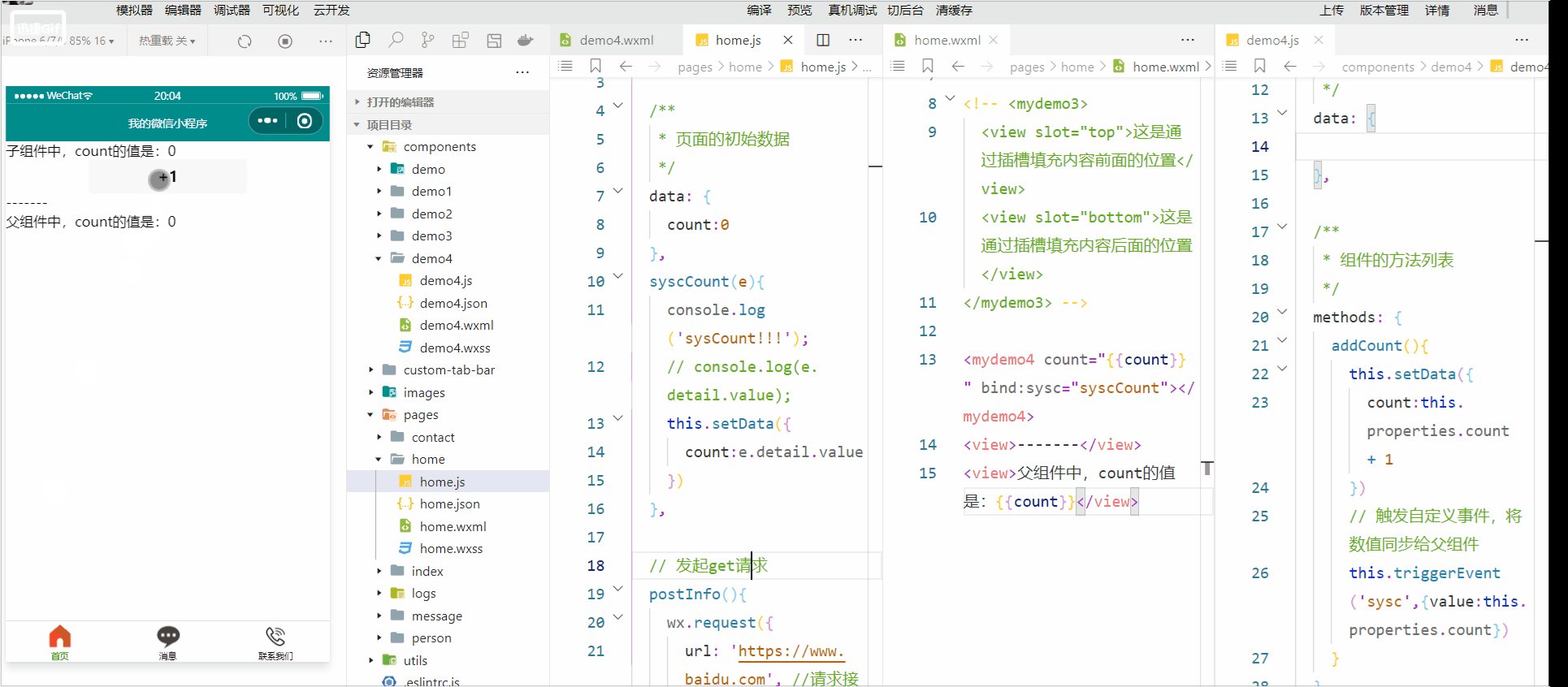
在子组件的.js中,通过调用this.triggerEvent('自定义事件名称',{/*参数对象*/}),将数据发送到父组件
methods: {
addCount(){
this.setData({
count:this.properties.count + 1
})
// 触发自定义事件,将数值同步给父组件
this.triggerEvent('sysc',{value:this.properties.count})
}
}在父组件的.js中,通过e.detail获取到子组件传递过来的数据
//和data平齐
syscCount(e){
console.log('sysCount!!!');
// console.log(e.detail.value);
this.setData({
count:e.detail.value
})
},获取组件实例:父组件可以通过 this.selectComponent() 获取子组件实例对象,这样可以直接访问子组件的任意数据和方法。
可在父组件里调用 this.selectComponent( id 或 class选择器),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器。
//.wxml
-------
父组件中,count的值是:{{count}}
//.js
getChild(){ //按钮的 tap 处理函数
// 切记下面参数不能传递标签选择器,只能的id或者class,否则会返回 null
const child = this.selectComponent('.child')
// console.log(child);
// child.setData({
// count:child.properties.count + 1
// })
child.addCount()
}️behaviors
behaviors是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。
behaviors工作方式
每个 behaviors 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中,每个组件可以引用多个behaviors,behavior也可以引用其它behavior。
创建 behavior
调用 Behavior (Object object) 方法,即可创建一个共享的 behavior 实例对象,供所有组件使用:
//调用 Behavior() 方法,创建实例对象并使用 module.exports 把 behavior 实例对象共享出去
module.exports = Behavior({
// 属性节点
properties:{},
// 私有数据节点
data:{
username:'zs'
},
// 事件处理函数和自定义方法
methods:{},
// 其他节点。。。
})导入并使用 behavior
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据和方法。
// 使用 require() 导入需要的自定义 behavior 模块
const myBehavior = require('../../behaviors/my-behaviors')
Component({
// 将导入的 behavior 实例对象挂载到 behavior 数组节点中,即可生效
behaviors:[myBehavior],
})
behavior中所有可用的节点
| 可用的节点 | 类型 | 可选项是否必须 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的 behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名字段,对这些处理的字段有如下三种同名处理规则:
同名的数据字段(data):
若同名的数据字段都是对象类型,会进行对象合并;
其余情况会进行数据覆盖,覆盖规则为:
引用者 behavior>被引用的 behavior、靠后的 behavior>靠前的 behavior。(优先级高的覆盖优先级低的,最大的为优先级最高);
同名的属性(properties)或方法(methods):
若组件本身有这个属性或方法,则组件的属性或方法会覆盖
behavior中的同名属性或方法;若组件本身无这个属性或方法,则在组件的
behaviors字段中定义靠后的behavior的属性或方法会覆盖靠前的同名属性或方法;在 2 的基础上,若存在嵌套引用
behavior的情况,则规则为:引用者 behavior覆盖被引用的 behavior中的同名属性或方法。
同名的生命周期函数:
对于不同的生命周期函数之间,遵循组件生命周期函数的执行顺序;
对于同种生命周期函数和同字段 observers ,遵循如下规则:
behavior优先于组件执行;
被引用的 behavior优先于引用者 behavior执行;
靠前的 behavior优先于靠后的 behavior执行;如果同一个
behavior被一个组件多次引用,它定义的生命周期函数和 observers 不会重复执行。