核酸检测识别系统——网站开发
目录
前端
后端
总结
开发技术使用简单的三件套+jquery+后端PHP实现简单的文件收集功能,因为主要功能都是python实现,网站只是辅助收集报告而已,无需过多关注。
源代码:-system/Web at main · abcdefg-png/-system (github.com)
前端
前端部分使用传统三件套+jquery+bootstrap,可以展示项目开发人员列表和提交要求,上传图片时实现图片预览,并且检测用户输入的是否为空,是否为学号。
首先我们引入jquery和bootstrap的核心css,js文件
首先,设置一个简单的空白抬头,使页面可以在中间显示:
style>
#main-form
{
margin-top: 30px;
}
之后在body下面套一层div和form表单:
我们用textarea展示文本内容,例如开发者、鸣谢者名单和提交要求之类的信息。class="form-control" 是bootstrap专有样式,使用rows = 7 可以对宽度进行调整。这里还要说明一下,textarea真的是textarea,回车空行都是会显示的,比较方面。
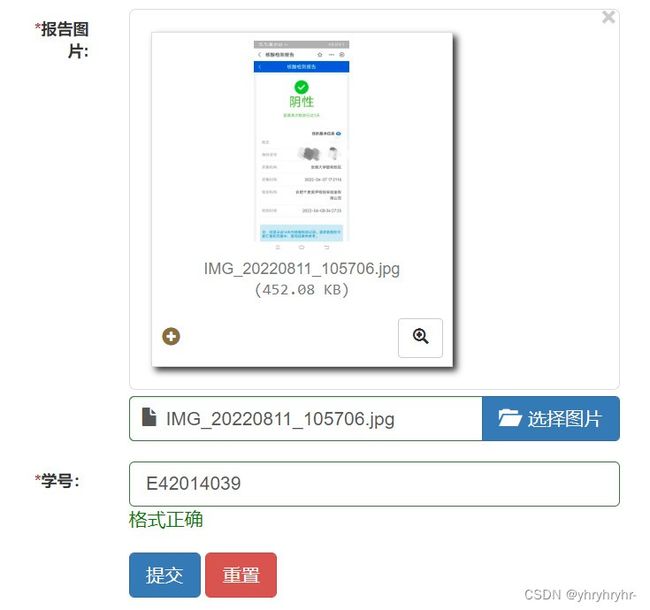
选择图片后的界面是这样的:
使用这段网上写好的js(现在真的找不到原作者了,大海捞针)来实现图片的预览,我本人也不是什么JavaScript高手,有些代码还是喜欢搬运一下哈哈哈
这里很多设置也都加入了注释,允许同时上传文件个数我们设置成1。
之后再用这段代码,判断一下用户输入的是不是学号。
后端
后端使用简单的php,实现将上传图片移动到服务器某目录的功能。多余的一项功能是将上传的图片命名成学号,并且读取文件名的同时将后缀名直接改成.jpg。下面是PHP的后端代码:
0){
// echo "错误:".$file["error"];
if($upload_file["error"]==4){
echo "";
}
}// 链接改!!!!!!
if($upload_name==null)
{
echo "";
}
else{
$arr = ".jpg";
$new_name ="{$upload_name}{$arr}";
$upload_file["name"] = $new_name;
$name = iconv('utf-8','gbk',"hesuan/Xinan/".$upload_file["name"]); // 改!!!!!
if(move_uploaded_file($upload_file['tmp_name'],$name)){
move_uploaded_file($upload_file['tmp_name'],$store_dir.$new_name);
echo "";
}
else{
echo "";
}
}
?>总结
到这里,我们终于完成了逻辑闭环。
Step1:同学们将核酸检测的截图提交到网页(并输入合规的学号)
Step2:服务器将文件统一收到某个文件夹下,进行智能识别匹配,将结果写入对应班级的数据库。
Step3:从数据库调出目前的提交情况,反馈到可视化界面和Excel表格(管理员可查看\下载)
Step4:Python实现定时工作并定期删除全部的报告,数据实现阶段更新的大循环。
异常处理
-
首先,我们能够保证学生提交的图片:命名为学号,格式为.jpg。这样一来,python的路径中将不含有中文路径,opencv读取的图片也一定是jpg格式。
-
不论是图片损坏,图片时间识别失败,图片结果识别失败,都有对应的异常处理,可以反馈识别失败和结果存疑这类的异常。
-
项目部署没有问题,可以长期挂载运行python的执行脚本,根据需求安排进程,保证服务器的负载均衡和服务稳定。