使用SharePoint 2010模式对话框
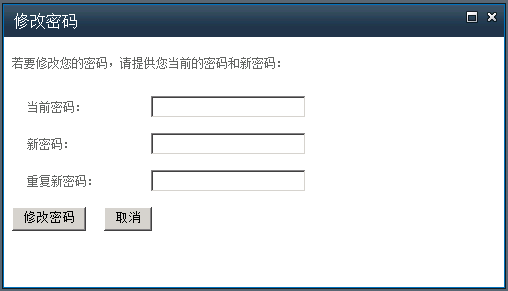
SharePoint 2010引入了全新的对话框框架,它可以帮助用户在不需要离开当前页面的情况下浏览相关的页面。下面的显示表单就是一个弹出式的模式对话框:

在客户端Javascript对象模型中的SP.UI.ModalDialog类提供了对话框框架的定义。
为了使用对话框框架,我们需要首先创建该对话框的选项:
var options = SP.UI.$create_DialogOptions();
options.width = 500;
options.height = 250;
options.url = "/_layouts/StandardsPortal/ChangePassword.aspx";
options.dialogReturnValueCallback = Function.createDelegate(
null, portal_modalDialogClosedCallback);
正如你从上面的代码可以看到的,我们可以设置模式对话框加载时的宽度,高度、URL指向何处(本例中为一个后台自定义应用程序页面)。 请注意,我们同时还初始化了回调函数。
一旦选项设置完成,你现在就可以显示模式对话框了:
SP.UI.ModalDialog.showModalDialog(options);
现在,包装所有的代码到一个函数中:
function portal_openModalDialog() { var options = SP.UI.$create_DialogOptions(); options.width = 500; options.height = 250; options.url = "/_layouts/StandardsPortal/ChangePassword.aspx"; options.dialogReturnValueCallback = Function.createDelegate( null, portal_modalDialogClosedCallback); SP.UI.ModalDialog.showModalDialog(options);
}
现在你就可以从你的自定义操作中,或者从你的自定义页面中的WebPart,或者从你的自定义功能区按钮中调用该JavaScript函数。以下为自定义操作的XML:
<CustomAction Id="{F93B1F84-1DBE-4C10-82E3-2CA47346359E}" Title="修改密码" Description="修改您的密码" Sequence="1000" Location="Microsoft.SharePoint.StandardMenu" GroupId="PersonalActions" ImageUrl="~sitecollection/_layouts/images/menulistsettings.gif"> <UrlAction Url="javascript:portal_openModalDialog();"/> </CustomAction>
请注意我们如何调用该JavaScript对话框:
<UrlAction Url="javascript:portal_openModalDialog();"/>
以下是该对话框的回调函数的代码(实际上非常简单):
function portal_modalDialogClosedCallback(result, value) { if (value == '1') { this.statusId = SP.UI .Status .addStatus("密码已修改", "您的密码已修改。下次登录时请您使用修改后的密码。", true); SP.UI.Status.setStatusPriColor(this.statusId, "Green"); } if (value == '0') { this.statusId = SP.UI .Status .addStatus("密码修改失败", "您的密码<b>未</b>修改。请重试。", ", true); SP.UI.Status.setStatusPriColor(this.statusId, "Green"); } setTimeout(RemoveStatus, 6000); } function RemoveStatus() { SP.UI.Status.removeStatus(this.statusId);
}
正如你所见,通过传回单一的值,我们可以基于该值检查并显示状态。你也可以通过判断属性值SP.UI.DialogResult.OK或SP.UI.DialogRelut.cancel得到对话框的结果:
function CloseCallback(result, value) {
if(result === SP.UI.DialogResult.OK) { alert("点击了确定!"); } if(result === SP.UI.DialogResult.cancel) { alert("点击了取消!"); } }
只需要简单的调用SP.UI.Status.addStstus方法就可以在页面上显示一条状态信息。
现在可以进行部署了,部署好后点击自定义操作“修改密码”

你可以得到一个弹出对话框,并且打开了我们在对话框选项中设置的应用程序页面:

为了响应该模式对话框的“确认”和“取消” 操作,我们在“修改密码”按钮和“取消”按钮的点击事件中编写了相应的代码:
this.Page.Response.Clear(); this.Page.Response.Write(" <script type=\"text/javascript\">window.frameElement.commonModalDialogClose(1, 1);</script>");
this.Page.Response.End();
如果执行成功,你将看到下列状态信息:

如果失败,你将看到如下的状态信息:

另外一种对话框的显示方式请参考这篇博文。其中讲述了如何通过对话框显示当前页面中的内容。
参考资料