通过jQuery控制SharePoint展现——计算栏KPI和标签云
计算栏KPI
MOSS 2007本身具有创建KPI列表的能力,但是必须是企业版才能使用该功能。
基于项目管理的目的,我需要跟踪某个列表中的一些关键的里程碑的状态,并分别用红,绿,黄灯来形象的指示里程碑的状态。这个状态可能代表了截止日期,抑或是其他的一些关键状态值。
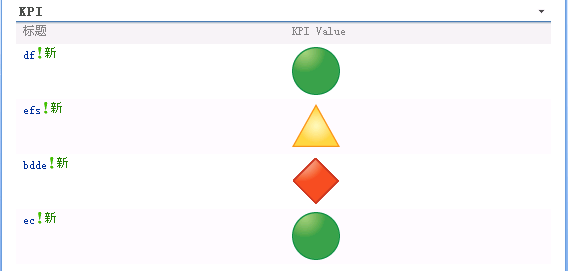
我们可以使用计算栏来输出最终需要的结果,然后通过jQuery处理这些结果,为其增加些视觉效果 ,使其变得更加形象生动。完成后如下所示:
以前我们往往用计算栏来实现一些复杂的公式计算并输出相应的HTML内容,这里其实可以直接输出一个图片——比如,“/_layouts/images/kpiryg-0.gif”。这中方式是可行的,尽管会需要编辑服务器12 目录下的fldtypes.xml文件。这里,我希望介绍的是一种更加面向最终用户的方式。
在本例中 ,我简单创建了一个列表,用单行文本字段存放了三种值:“KPI_Green”,“KPI_Yellow”,“KPI_Red”。如果你是用计算栏,那么只需要输出这三种值就可以了。
接下来,只需要在页面上添加一个内容编辑器WebPart,并粘贴下列的脚本到HTML源编辑器即可。代码中使用jQuery的标签选择器选中所有CSS类为“ms-vb2”并且包含“KPI_Green”,“KPI_Yellow”,“KPI_Red”的TD元素。 然后遍历这些元素,将其隐藏,并设置相应的html内容,然后以一个漂亮的滑动效果重新显示这些元素。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('TD.ms-vb2:contains("KPI_Green"),TD .ms-vb2:contains("KPI_Yellow"),TD .ms-vb2:contains("KPI_Red")').each(function()
{
$(this).hide();
$(this).html(SetColour($(this).html()));
$(this).show("slow");
});
});
function SetColour(Value)
{
var strImage = ""
switch(Value)
{
case "KPI_Green" :
strImage = "kpidefaultlarge-0.gif"
break;
case "KPI_Yellow" :
strImage = "kpidefaultlarge-1.gif"
break;
case "KPI_Red" :
strImage = "kpidefaultlarge-2.gif"
break;
}
return "<IMG src='/_layouts/images/" + strImage + "' border='0'>"
}
</script>
标签云
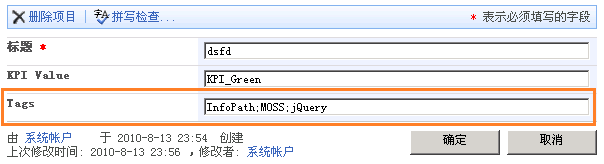
标签云可以用于快速定位SharePoint列表项或文档。使用方法也很简单。只需要在任何现有的列表或库上添加一个单行文本类型的自定义栏——“Tags”即可。接下来就是在编辑列表项时为其添加上一个或多个标签。(多个标签用分号隔开)。这里还是在上面用的KPI列表上进行演示,如下图所示:
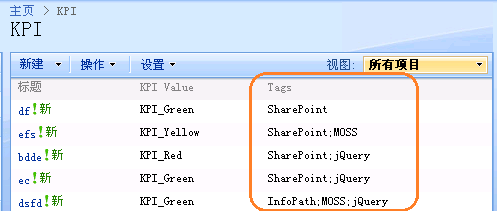
添加好后的演示数据:
标签的最终目标是为了检索列表项。对于最终用户,只需要点击自己关心的标签就可以快速找到相应的项。这也是我们将实现的目标。
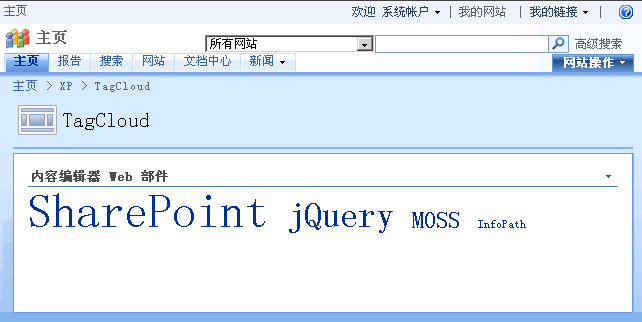
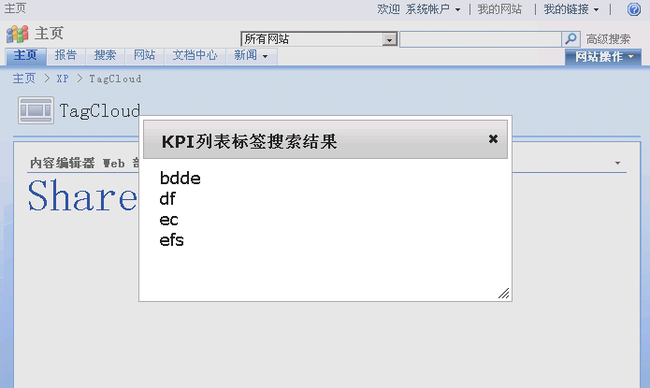
先来看一下运行效果:
点击其中的一个标签,比如“SharePoint”。弹出对话框,列出所有包含SharePoint标签的列表项。
该解决方案的执行过程为:
1、查询一个SharePoint列表,构建出所有的标签
2、使用jQuery来创建标签云
3、当用户点击某个标签时,查询该列表找到所有包含该标签的项
4、弹出一个jQuery对话框显示所有匹配的项(这里可以根据你的实际应用添加相应的链接或内容)
注意:本解决方案只针对一个列表。对于多个列表,跨网站,网站集的情况不在本文讨论范围内。
我会用到下面这些工具:
首先要做的也是在页面中添加脚本和CSS文件的引用,我采取的方式是用SharePoint Designer添加到页面的<asp:Content ContentPlaceHolderId="PlaceHolderAdditionalPageHead" runat="server">里。内容如下:
<script type="text/javascript" src="/_layouts/scripts/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="/_layouts/scripts/jquery-ui-1.7.3.custom.min.js"></script> <script type="text/javascript" src="/_layouts/scripts/jquery.SPServices-0.5.6.min.js"></script> <script type="text/javascript" src="/_layouts/scripts/jquery.dynacloud-5.js"></script> <link type="text/css" rel="stylesheet" href="/_layouts/scripts/css/smoothness/jquery-ui-1.7.3.custom.css"/>
剩下的工作就是在该页面上添加内容编辑器WebPart,并在HTML源编辑器中编写我们的代码。为了大家方便理解,这里我们将分段进行解释,完整的代码会列在最后面。
首先,我们要查询列表,以构建我们的标签云数据源。这里用到了Marc编写的SPServices库,方便我们进行SharePoint Web服务的调用。
$().SPServices({
operation: "GetListItems",
async: false,
listName: "KPI",
CAMLViewFields: "<ViewFields><FieldRef Name='Tags' /></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).find("[nodeName=z:row]").each(function() {
$('#CloudContent').append($(this).attr("ows_Tags").replace(/;/g, " "));
$('#CloudContent').append(" ");
});
}
});
我们遍历所有结果,将结果标签(其中的“;”替换为空格)附加到一个ID为CloudContent的DIV元素。
然后,我们只是简单的调用了DynaCloud插件,即可对标签施展魔法,使其变成标签云。
$.dynaCloud.sort = true;
$("div.dynacloud").dynaCloud();
$('#CloudContent').hide();
有关该插件的详细选项可参考其完整的文档。
此时的标签云已经变的很漂亮了。但是点它时不会做任何事。DynaCloud插件的初衷是在一个网页的文本区以外创建一个标签云,点击标签时高亮显示文本。这显然对我们没有用,因此需要对该插件的代码做些修改。
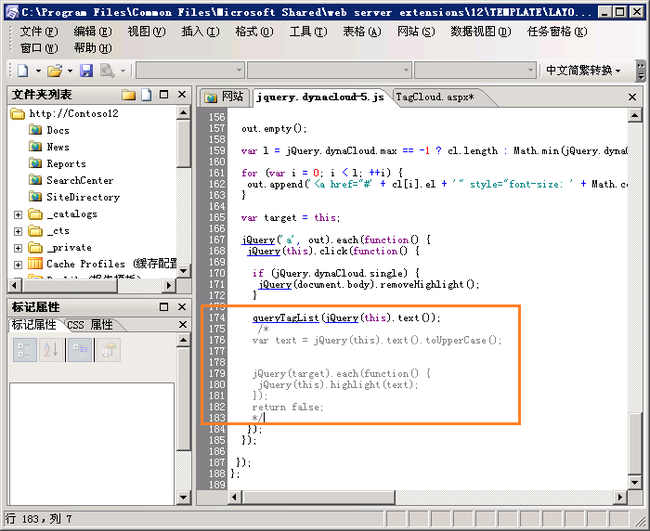
在SharePoint Designer中打开插件文件,将图中的位置进行替换。
其中把高亮显示文本替换成打开一个对话框,以便显示我们的检索结果。所以我们的页面上还要定义一个queryTagList函数。在该函数中:
1、清空将用于在jQuery对话框中显示的DIV
2、通过SPServices查询列表。通过所点击的标签过滤结果集。
3、使用得到的结果集构建将要显示在对话框中的HTML内容。
function queryTagList(textToQuery)
{
$('#dialog').html("");
$().SPServices({
operation: "GetListItems",
async: false,
listName: "KPI",
CAMLQuery: "<Query> \
<Where> \
<Contains> \
<FieldRef Name=\"Tags\" /> \
<Value Type=\"Text\">" + textToQuery + "</Value> \
</Contains> \
</Where> \
<OrderBy> \
<FieldRef Name=\"Title\" Ascending=\"True\" /> \
</OrderBy> \
</Query>",
CAMLViewFields: "<ViewFields><FieldRef Name='Tags' /><FieldRef Name='Title' /></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).find("[nodeName=z:row]").each(function() {
if ($(this).attr("ows_Tags").indexOf(textToQuery) > -1)
{
//We want the dialog to close when someone opens a form
var mouseup = "$('#dialog').dialog('close');";
var url = "<div>"+ $(this).attr("ows_Title") + "</div>"
$('#dialog').append(url)
$('#dialog').dialog('option','show', 'blind');
$('#dialog').dialog('option', 'width', 400);
$('#dialog').dialog('option', 'height', 200);
$('#dialog').dialog('open');
}
});
}
});
}
以下是完整的代码:
<script language="javascript" type="text/javascript">
var strTags = "";
$(document).ready(function() {
jQuery("#dialog").dialog({
bgiframe: true, autoOpen: false, modal: true, show: 'slide'
});
$().SPServices({
operation: "GetListItems",
async: false,
listName: "KPI",
CAMLViewFields: "<ViewFields><FieldRef Name='Tags' /></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).find("[nodeName=z:row]").each(function() {
$('#CloudContent').append($(this).attr("ows_Tags").replace(/;/g, " "));
$('#CloudContent').append(" ");
});
}
});
$.dynaCloud.sort = true;
$("div.dynacloud").dynaCloud();
$('#CloudContent').hide();
});
function queryTagList(textToQuery)
{
$('#dialog').html("");
$().SPServices({
operation: "GetListItems",
async: false,
listName: "KPI",
CAMLQuery: "<Query> \
<Where> \
<Contains> \
<FieldRef Name=\"Tags\" /> \
<Value Type=\"Text\">" + textToQuery + "</Value> \
</Contains> \
</Where> \
<OrderBy> \
<FieldRef Name=\"Title\" Ascending=\"True\" /> \
</OrderBy> \
</Query>",
CAMLViewFields: "<ViewFields><FieldRef Name='Tags' /><FieldRef Name='Title' /></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).find("[nodeName=z:row]").each(function() {
if ($(this).attr("ows_Tags").indexOf(textToQuery) > -1)
{
//We want the dialog to close when someone opens a form
var mouseup = "$('#dialog').dialog('close');";
var url = "<div>"+ $(this).attr("ows_Title") + "</div>"
$('#dialog').append(url)
$('#dialog').dialog('option','show', 'blind');
$('#dialog').dialog('option', 'width', 400);
$('#dialog').dialog('option', 'height', 200);
$('#dialog').dialog('open');
}
});
}
});
}
</script>
<div id="CloudContent" class="dynacloud"></div>
<div id=dynacloud></div>
<div id=dialog Title="KPI列表标签搜索结果"></div>
参考资料