一步一步学Silverlight 2系列(7):全屏模式支持
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第七篇,介绍如何在Silverlight 2中使用全屏模式。
实现全屏模式
全屏模式有时候是非常有用的,在Silverlight中,提供了很好的支持。实现起来也非常的简单,其实只有一行代码,编写一个简单的XAML。
<Canvas Background="#46461F"> <Button x:Name="toggleButton" Background="Red" Width="200" Height="80" Canvas.Top="80" Canvas.Left="150" Content="Toggle Full Screen" FontSize="20" Click="toggleButton_Click"/> <Image x:Name="image" Source="smile_6.png" Canvas.Top="100" Canvas.Left="40"></Image> </Canvas>
引入命名空间
using System.Windows.Interop;
在按钮单击事件中添加实现代码。
private void toggleButton_Click(object sender, RoutedEventArgs e) { Content contentObject = Application.Current.Host.Content; contentObject.IsFullScreen = !contentObject.IsFullScreen; }
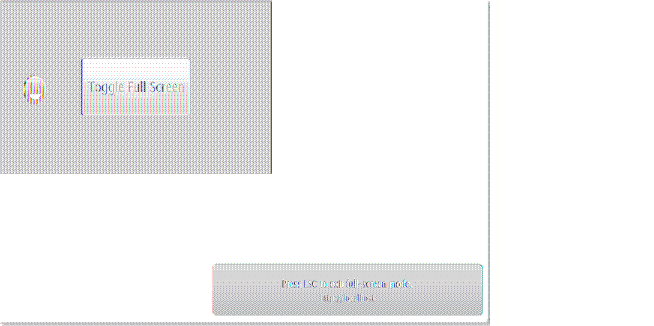
获取当前的Silverlight插件“Content”对象,并设置IsFullScreen属性。运行后单击按钮将会变为全屏模式,再次单击按钮(或者按Esc键)返回普通模式。
捕获相关事件
有时候,我们需要在全屏模式和普通模式之间切换时,添加一个其它的代码,这时可以使用事件FullScreenChanged。
public Page() { InitializeComponent(); Application.Current.Host.Content.FullScreenChanged += new EventHandler(Content_FullScreenChanged); }
private void Content_FullScreenChanged(object sender, EventArgs e) { Content contentObject = Application.Current.Host.Content; if (contentObject.IsFullScreen) { toggleButton.Background = new SolidColorBrush(Colors.Green); toggleButton.Content = "Full Screen Mode"; } else { toggleButton.Background = new SolidColorBrush(Colors.Red); toggleButton.Content = "Normal Mode"; } }
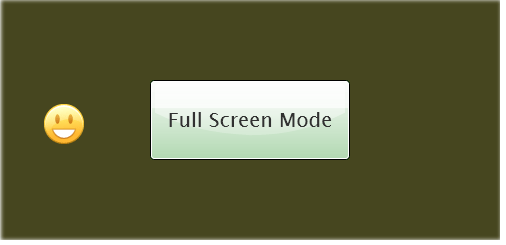
在普通模式和全屏模式之间切换时,改变按钮的背景色和文字。运行后点击按钮:
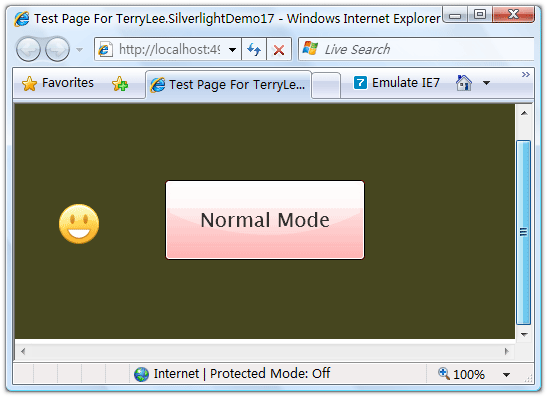
切换为普通模式:
完整的代码如下:
public partial class Page : UserControl { public Page() { InitializeComponent(); Application.Current.Host.Content.FullScreenChanged += new EventHandler(Content_FullScreenChanged); } private void toggleButton_Click(object sender, RoutedEventArgs e) { Content contentObject = Application.Current.Host.Content; contentObject.IsFullScreen = !contentObject.IsFullScreen; } private void Content_FullScreenChanged(object sender, EventArgs e) { Content contentObject = Application.Current.Host.Content; if (contentObject.IsFullScreen) { toggleButton.Background = new SolidColorBrush(Colors.Green); toggleButton.Content = "Full Screen Mode"; } else { toggleButton.Background = new SolidColorBrush(Colors.Red); toggleButton.Content = "Normal Mode"; } } }
结束语
本文简单介绍了Silverlight 2中对于全屏模式的支持,你可以从这里下载本文示例代码。