- uniapp调用高德api
zhcinit0
uni-app小程序前端vue.js
主要包含:1、uniapp调用高德地图的微信sdk2、实现坐标和经纬度互相转换功能3、实现关键字检索功能说明:页面以uniapp编写,使用uniapp官方map组件,cover-view处理原生组件层级问题。以下是单个页面布局和业务逻辑:{{inputInfo}}详细地址:{{description}}保存{{i.name}}importWhiteHeadfrom'../../components
- uniapp--腾讯地图路线轨迹回放
前端志茗
uni-appjson前端微信小程序小程序
腾讯地图路线轨迹回放返回路线轨迹手动选择目的地开始驾车路线规划显示小车轨迹模拟运行//引入SDK核心类,地图组件importQQMapWXfrom'../components/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.js'exportdefault{data(){return{qqmapsdk:{},//腾讯地图小程序的SDKtext:'路线轨迹,带小车图标',//滚动通
- Mybatis学习之简介(一)
PP东
数据库Javamybatis学习oracle
一、MyBatis特性MyBatis是一个半自动的ORM(ObjectRelationMapping)框架。(ORM,对象关系型映射,用于在面向对象编程语言和关系型数据库之间建立映射关系)。MyBatis虽然自动化程度相对较低但是灵活性相对较高。Mybatis简化了与数据库的连接过程,因为其内部封装了JDBC的链接过程,所以无需手动建立和管理连接,这使得开发者能够专注于业务逻辑的实现。Mybati
- Jetson平台编译Tengine
space01
AIoTJetson人工智能深度学习计算机视觉
1.Tengine简介Tengine于2017年在GitHub(https://github.com/OAID/Tengine)开源,是OPENAILAB(开放智能)推出的自主知识产权的边缘AI计算框架,致力于解决AIoT产业链碎片化问题,加速AI产业化落地。Tengine兼容多种操作系统和深度学习算法框架,简化和加速面向场景的AI算法在嵌入式边缘设备上快速迁移,以及实际应用部署落地,可以十倍提升
- Java 进阶之路:探索更强大的编程世界
七七&556
面试学习路线阿里巴巴java开发语言
在编程的浩瀚海洋中,Java如同一艘坚固的巨轮,引领着开发者们驶向创新与高效的彼岸。当我们掌握了Java的基础知识后,进阶之旅便悄然开启。一、面向对象的深入理解封装、继承与多态封装不仅仅是将数据隐藏起来,更是一种对代码的保护和组织方式。通过合理的封装,可以提高代码的可维护性和安全性。继承是代码复用的重要手段,但要避免过度继承带来的复杂性。理解继承的层次结构和正确使用继承,可以使代码更加清晰和易于扩
- TEngine学习
关于静态类中的静态变量赋值:publicstaticclassActorEventDefine{publicstaticreadonlyintScoreChange=RuntimeId.ToRuntimeId("ActorEventDefine.ScoreChange");publicstaticreadonlyintGameOver=RuntimeId.ToRuntimeId("ActorEve
- Axios泛型参数解析与使用指南
编程随想▿
TypeScriptTSaxios前端web开发语言
目录一、Axios泛型参数的核心价值二、基本用法解析1.响应数据泛型参数2.POST请求中的泛型应用三、高级泛型参数配置1.自定义响应结构2.完整AxiosResponse泛型3.错误处理泛型四、实战应用示例1.封装带泛型的API客户端2.带分页的泛型响应处理五、最佳实践与注意事项六、总结一、Axios泛型参数的核心价值Axios的泛型参数允许我们为HTTP响应数据指定类型,使TypeScript
- PYTHON日志神器nb_log详细介绍和使用说明
个人主页:云纳星辰怀自在座右铭:“所谓坚持,就是觉得还有希望!”Python的nb_log是一个功能强大且高度灵活的日志记录模块,基于Python内置的logging模块封装,解决了传统日志库的常见痛点(如重复打印、配置复杂等),并增加了多项创新特性。一、核心特性与优势智能print增强自动捕获所有print输出,添加文件名+行号标记(如[demo.py:18])支持IDE控制台点击跳转源码位置开
- AWS基础
Mr Robot
aws云计算
AWS编写基础架构提AWS提供通过接口来控制的基础架构,叫作应用编程接口(applicationprogramminginterface,API)。用户能通过API控制AWS的每一部分。用户可以使用大多数编程语言、命令行和更复杂的工具的SDK调用这些API。在AWS上,一切操作都可以通过API来控制。用户通过HTTPS协议调用RESTAPI来与AWS交互,如图4-1所示。一切操作都可以通过API提
- 【小白记录python】——类(class)的简单解释
faderbic
python开发语言
目录什么是类类和函数的区别构建一个类什么是类在编程中,类(Class)是一种用户自定义的数据类型,它将数据(通常称为属性或成员变量)和对这些数据进行操作的函数(通常称为方法或成员函数)封装在一起,相比于一般的函数更方便调用,通俗来讲,类就是很多函数的集合,这些函数共用一个数据源。类可以被看作是创建对象的模板或蓝图。通过类,可以创建多个具有相同结构和行为的对象实例。以下是对类的几个关键特点的解释:数
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现打架检测(C#代码,UI界面版)
格林威
工业相机机器视觉数码相机YOLO深度学习计算机视觉人工智能
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现打架检测(C#代码,UI界面版)工业相机使用YoloV8模型实现打架检测工业相机通过YoloV8模型实现打架检测的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实现
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人脸识别检测(C#代码,UI界面版)
格林威
机器视觉工业相机数码相机YOLO深度学习人工智能视觉检测c#
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人脸识别检测(C#代码,UI界面版)工业相机使用YoloV8模型实现人脸的检测工业相机通过YoloV8模型实现人脸识别检测的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人物识别(C#代码,UI界面版)
格林威
工业相机机器视觉数码相机YOLOc#人工智能计算机视觉开发语言
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人物识别(C#代码,UI界面版)工业相机使用YoloV8模型实现人物识别工业相机实现YoloV8模型实现人物识别的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实现
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现动物分类(C#源码,UI界面版)
格林威
机器视觉工业相机数码相机YOLO深度学习计算机视觉人工智能视觉检测c#
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现动物分类(C#源码,UI界面版))工业相机使用YoloV8模型实现动物分类工业相机实现YoloV8模型实现动物分类的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实
- B/S架构系统角色与对应协议详解
步行cgn
JavaWeb架构
B/S架构系统角色与对应协议详解一、核心角色及协议映射系统角色主要职责关键协议协议作用说明浏览器用户交互界面HTTP/HTTPS应用层通信基础(Browser)发送请求/渲染响应WebSocket全双工实时通信执行前端逻辑WebRTC点对点音视频传输DNS域名解析--------------------------------------------------------------------
- 低速信号设计之 RMII
万花丛中一抹绿
服务器低速信号设计服务器硬件研发低速信号设计RMII
一、引言在服务器的信号设计中,高速信号往往是关注的焦点,但低速信号的稳定运行同样是保障服务器整体可靠性的关键。RMII(ReducedMediaIndependentInterface,简化的媒体独立接口)作为一种常用于低速以太网通信的接口标准,在服务器的低带宽通信场景中发挥着重要作用。本文将从RMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线注意事项、典型应用案例等方面进行详细
- 低速信号设计之 RGMII 篇
一、引言在服务器的信号接口设计中,高速信号固然是性能的核心,但中低速信号的稳定运行同样是保障系统可靠性的基础。RGMII(ReducedGigabitMediaIndependentInterface,简化的千兆媒体独立接口)作为一种兼顾速率与简化设计的以太网接口标准,在服务器的中低速千兆以太网通信场景中扮演着重要角色。本文将从RGMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线
- Unreal Engine开发:Unreal Engine基础入门_C++编程基础v1
chenlz2007
游戏开发虚幻c++javaunity游戏引擎交互lucene
C++编程基础在开始学习UnrealEngine之前,掌握C++编程基础是非常重要的。C++是一种强大的面向对象编程语言,广泛应用于游戏开发、系统软件开发等领域。本节将介绍C++的基本概念、语法和一些常用的功能,为后续的UnrealEngine开发打下坚实的基础。1.C++简介C++是一种静态类型的、编译式的、通用的、中级到高级的编程语言,它支持多种编程范式,包括面向对象编程、泛型编程和过程化编程
- 磁盘性能测试参数
平凡之路001
LINUX性能测试参数:•测试随机写IOPS:fio-direct=1-iodepth=128-rw=randwrite-ioengine=libaio-bs=4k-size=1G-numjobs=1-runtime=1000-group_reporting-filename=iotest-name=Rand_Write_Testing•测试随机读IOPS:fio-direct=1-iodepth
- 后台管理系统登录思路
大鼻子的四色鸳鸯
笔记
一般来说我们不管是做后台管理,还是做普通项目,必不可少的其实就是登录。那么登录又是怎么实现的呢?废话不多说,上代码。首先我们把登录接口封装在一个文件里,如果这个接口有必备的参数,我们就得传参,然后在登录页引入调用。其次就是我们在登录页写登录框信息,这时候就需要接收接口必备的参数,那具体怎么接呢?先在data里设置两个放置参数的空数组。然后在登录信息框中外围prop接收,然后在信息框上v-model
- Linux: rsync+inotify实时同步及rsync+sersync实时同步
能不能别报错
linux系统运维linux服务器运维
rsync+sersync和rsync+inotify是两种常用的实时文件同步方案,用于监控源目录变化并自动同步到目标位置。以下是对两者的详细对比和配置指南:核心区别方案原理优点缺点rsync+inotify使用Linux内核的inotify监控文件变化,触发rsync同步原生支持,无需额外依赖需手动编写脚本,稳定性依赖实现rsync+sersync基于inotify和rsync,封装为独立工具,
- 《MyBatis的运行原理》
一.MyBatis是什么?MyBatis是⼀个开源、轻量级的数据持久化框架,是JDBC和Hibernate的替代⽅案,MyBatis内部封装了JDBC,简化了加载驱动、创建连接、创建statement等繁杂的过程,开发者只需要关注SQL语句本身。二.MyBatis执行流程1.MyBatis与JDBC想要学习了解MyBatis,我们首先需要从JDBC入手并立足于JDBC,才能深入的理解MyBatis
- Vue.config全局配置
辉夜真是太可爱啦
1.取消Vue所有的日志与警告。Vue.config.silent=true;2.Vue自定义键名Vue.config.keyCodes={v:86,f1:112,//camelCase不可用mediaPlayPause:179,//取而代之的是kebab-case且用双引号括起来"media-play-pause":179,up:[38,87]}3.设置为false以阻止vue在启动时生成生产提
- 实现大语言模型与应用的无缝对接
meslog
技术分享语言模型microsoft人工智能
在当今人工智能快速发展的时代,大语言模型(LLMs)已经成为众多应用的核心驱动力。然而,如何让这些强大的模型与各种数据源和工具进行有效集成,仍然是一个挑战。ModelContextProtocol(MCP)正是为解决这一问题而设计的开放协议,它标准化了应用程序如何向大语言模型提供上下文信息。本文将介绍MCP的基本概念,并通过C#SDK展示如何实现客户端和服务器端的交互。什么是MCP?ModelCo
- 解决【WVP服务+ZLMediaKit媒体服务】加入海康摄像头后,能发现设备,播放/点播失败,提示推流超时!
l1o3v1e4ding
后端开发热点代码视频编解码音视频实时音视频javalinux
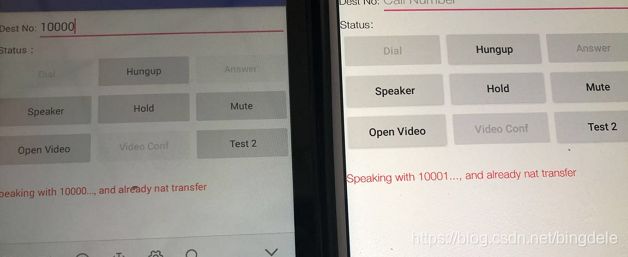
环境介绍每人搭建的环境不一样,情况不一样,但是原因都是下面几种:wvp配置不当网络端口未放开网络不通我搭建的环境:WVP服务:windows下,用idea运行的源码ZLM服务:虚拟机里问题描述1.国标设备里能发现海康的摄像头,心跳正常2.WVP服务与ZLM服务心跳正常3.播放失败,推流超时解决问题,我是第三种情况(详见下面的点播流程图的第5步)原因是ZLM服务在虚拟机里,虚拟机默认是NAT网络连接
- Ubuntu 系统安装 Docker 全流程指南
ANFUT
ubuntudockerlinux
一、环境准备1.系统要求-Ubuntu22.04LTS或24.04LTS(兼容性最佳)-内核版本≥5.15(验证命令:`uname-r`)-64位架构(验证命令:`arch`输出应为`x86_64`)2.卸载旧版本sudoaptremovedockerdocker-enginedocker.iocontainerdruncsudorm-rf/var/lib/docker二、核心安装步骤3.配置仓库
- AI产品经理成长记《零号列车》第四集·知识点延伸:一句话指挥 AI 的秘诀,藏在这些 “咒语” 里
黑客思维者
AI产品经理养成人工智能提示词工程模型温度安全边界
1.提示词工程(PromptEngineering):给AI的“精准咒语”,说对了才听话文章里的场景:林一第一次让AI写诗,只说“写一首关于列车的诗”,结果得到“口水诗”;后来加上“藏头词、格式、风格、创造力”四要素,AI立刻写出蒸汽朋克风的五言绝句——这就是提示词工程:把模糊的需求变成AI能理解的“精准指令”。到底是啥?你可以把AI当成“听话但有点笨的助手”。如果你说“帮我带点吃的”(模糊指令)
- iOS之BLE蓝牙SDK开发个人总结(基础篇)
大灰狼ios
最近一段时间一直在做公司的BLE蓝牙SDK,sdk主要负责外设和手机的连接以及数据通信。过程中遇到了一些比较有价值的问题,现在总结记录下。蓝牙开发使用系统框架#import使用[[CBCentralManageralloc]initWithDelegate:selfqueue:nil]初始化CBCentralManager对象。(设置CBCentralManagerDelegate为self,ni
- MySQL主从模式的数据一致性
mysia
MySQL单机的数据一致性MySQL作为一个可插拔的数据库系统,支持插件式的存储引擎,在设计上分为Server层和StorageEngine层。在Server层,MySQL以events的形式记录数据库各种操作的Binlog二进制日志,其基本核心作用有:复制和备份。除此之外,我们结合多样化的业务场景需求,基于Binlog的特性构建了强大的MySQL生态,如:DTS、单元化、异构系统之间实时同步等等
- Gin框架路由
TZX_0710
介绍Gin是一个golang的微框架,封装比较优雅,API友好,源码注释比较明确,具有快速灵活,容错方便等特点对于golang而言,web框架的依赖要远比Python,Java之类的要小。自身的net/http足够简单,性能也非常不错借助框架开发,不仅可以省去很多常用的封装带来的时间,也有助于团队的编码风格和形成规范安装1.安装Gingoget-ugithub.com/gin-gonic/gin2
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str