Customizing the Quick Launch menu: Adding fly-out menus to SharePoint navigation
In this post, I’ll show you how to customize the Quick Launch menu to display several levels of data in a dynamic way and use this customized menu for quick access to all Views within a List without consuming space on the Quick Launch.
First, let’s add a List and make sure it shows on the Quick Launch. Let’s call this list “Navigation Test List”, and then add 4 Views to the list.
Next, let’s write some OM code that, when run, adds a link to each of the List’s Views under the List Link on the Quick Launch. Add the following code to a new C# Console Application in Visual Studio .NET or 2005 (and don’t forget to add a reference to Microsoft.Sharepoint.dll).
using System;
using System.Collections.Generic;
using System.Text;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Navigation;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
SPSite site = new SPSite("http://server");
SPWeb web = site.OpenWeb();
SPList list = web.Lists["Navigation Test List"];
SPNavigationNode rootListLink = web.Navigation.GetNodeByUrl(list.DefaultViewUrl);
SPNavigationNode node = null;
foreach (SPView view in list.Views)
{
node = new SPNavigationNode(view.Title, view.Url, false);
rootListLink.Children.AddAsFirst(node);
}
}
}
}
At this point, we have links to all of the Views under the List, but they cannot be displayed since the menu control ignores the links after the second level. So, let’s modify the menu control to display what we want. Perform the following to accomplish this task:
1. Navigate to the master page gallery: From the home page click on Site Actions, then Site Settings, and then on Master Pages, under the Galleries column
2. Click on the drop down menu for the master page you want to modify, and then click on Edit in Microsoft Office SharePoint Designer
3. Locate the Quick Launch Menu control, and modify the StaticDisplayLevels and MaximumDynamicDisplayLevels attributes:
<SharePoint:AspMenu
id="QuickLaunchMenu"
DataSourceId="QuickLaunchSiteMap"
runat="server"
Orientation="Vertical"
StaticDisplayLevels="2"
ItemWrap="true"
MaximumDynamicDisplayLevels="1"
StaticSubMenuIndent="0"
SkipLinkText="">
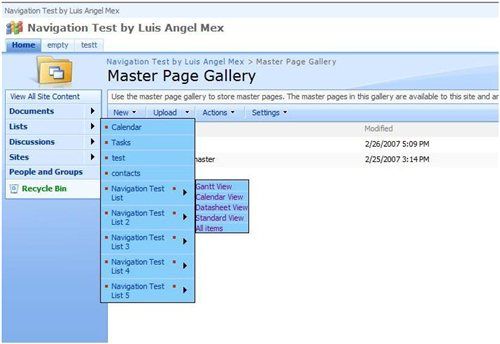
4. Save your changes and reload the page from the browser. Hover over the Links on the Quick Launch. The end result should look like this:
5. Optional: Modify other properties in the menu control to match the look and feel of your site. The above steps can also be applied to the Top Link Bar.
Useful Links:
· On MSDN, How to: Customize the Display of Quick Launch.