本文首次发布在我的个人公众号:Thebyte
欢迎关注,文章点赞将让我更有动力分享更多实践。
海外技术团队针对海外运营需求,整合爱奇艺人群运营、移动端动态化、A/B测试等资源,从零到一设计落地了海外运营系统:IQ Explorer 。
从原型设计到上线至今,历经多个版本的迭代,覆盖了海外本地化、人群精细化运营以及A/B测试等需求场景,对海外业务探索起到了卓有成效的作用,从技术侧支撑了海外业务的快速发展。
本文从需求分析、原型设计,讲解我们对海外运营的理解以及实践,希望能对读者有所帮助。
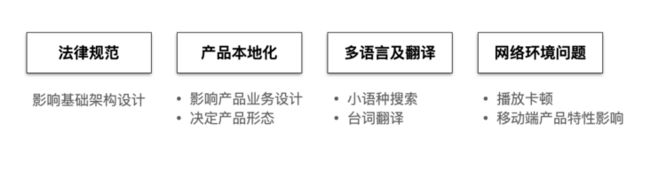
海外运营需求分析。
跟短视频有很大的不同,PGC这类的长视频,面临版权、文化差异问题,更注重的是本地化运营。片库量以及海外不同地区文化差异意味着推荐算法不论是复杂度还是增长空间受限较大,所以我们更注重地区大范围的运营支撑设计。
在海外运营会面临不同地区不同法规,大范围法规如欧盟的GDPR,地区性质规定如新加坡家长控制等,这些约束要求我们在技术上要实现一套系统支撑多个差异的方案。
除此之外,考虑各海外地区较大的文化差异,如越南群众喜爱大陆古装剧,泰国、菲律宾地区偏爱韩剧、日剧,对于这些差异化的需求场景,我们也要有应对精细化运营的能力。
运营系统支持能力的规划
爱奇艺海外运营媒介主要是: 移动端APP、WEB站以及TV端。分析消化上面的运营需求,我们把开发精力聚焦在以下几点:
- 如何在一套技术方案内实现分站、分人群运营
- 如何简化运营流程,提高海外市场响应效率
- 如何整合爱奇艺各个内部资源,打通完整的运营链路
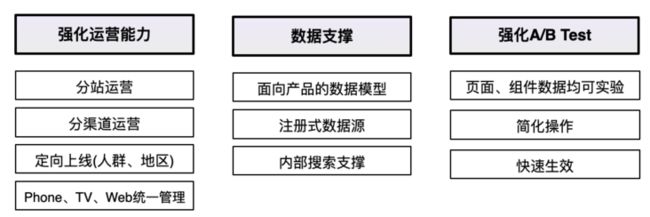
带着这些问题及思考,我们在底层设计上规划了三个大开发方向,以及下层的各个设计分支。
- 强化运营能力 是用最小化成本解决海外多个地区、多种人群、多种渠道的运营问题。
- 数据支撑 是IQ Explorer内小型低代码系统,用规范数据模型去解决功能性的配置需求。
- A/B Test简化设计 整合内部资源让产品人员可以更便捷制定原型测试,查看数据效果,以便更好地进行产品迭代。
强化运营能力
强化运营能力的核心是 定向上线策略+移动端动态化。
定向上线策略
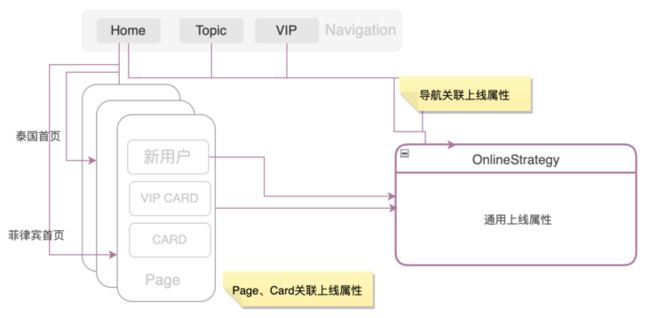
分站、分人群运营的基础由定向上线策略策略进行支撑。 根据运营需求的分析,我们确定以下几个关键影响上下线的因素:白名单、平台、地区、语言、人群。通过在后台程序设计基础的上线属性结构,再关联移动端页面、模块、导航等为实现分站运营提供基础。
图:上线属性
- 白名单用来解决内部测试
- Platform用来实现平台的差异运营,比如实现Astro联合运营
- Site用来控制地区运营,比如要在泰国上线一个专题频道
- Lang用来控制语言,比如在中文环境下上线春晚频道
- Crowd 人群精细化运营,比如新用户首先出现购买VIP的模块等
移动端动态化
确定以上的上线策略后,开始着手结合移动端进行具体实现。在我们综合分析爱奇艺主站的动态化方案后(Card3.0),我们取其DSL+Layout的长处,在海外设计实现了IQ Card。
IQ Card是在汲取了爱奇艺动态化的经验上,结合海外业务场景完全为海外定制实现的移动端动态化系统。
通过引入Card模板和样式表的概念,将结构与样式分离,在前后端可复用组件的粒度支持到Card层,后端的也通过 Card模块 + 数据层的设计方式,实现一套接口方案多个版本,多种结构的支持。
这种设计上解决了前后端版本发布结构变更的兼容,样式和拆分也让系统解耦,可以在不发版的情况下,在移动端实现更复杂的动态调整。
IQ Card在设计上通过实现导航、页面、Card三个核心元素关联定向上线属性, 如此白名单及平台用来解决内部开发问题,地区、人群、语言这个因素结合产品拆分的设计用来解决本地化、差异化运营。
在以上的设计中,就可以实现我们的产品在不同地区、面向不同人群的运营需求了。
以上实现基本覆盖了常规运营需求,比如在春节期间运营人员提出要在移动端中文环境显示春晚直播模块,按以前的做法可能是:后端评估、前端评估、对接开发。
而在IQ的系统中,只要运营给到内容,添加一个只允许中文上线的Card,再经过白名单测试,那么就可以结束这个上线需求了。
在本地运营方面,如东南亚地区运营本地剧,上线泰国专题活动、上线运营韩剧专题等等,IQ也发挥了重要的作用。
数据支撑的设计
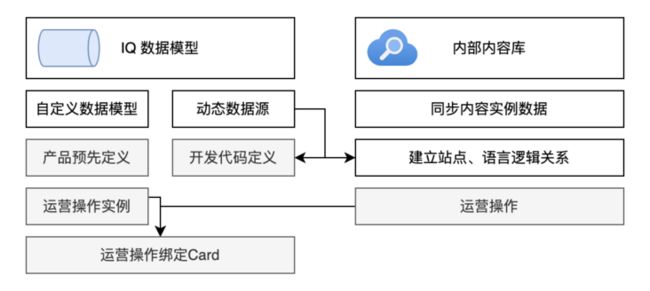
数据支撑在内部我们称面向产品的数据模型设计,现在来看它逐渐演变成低代码平台。
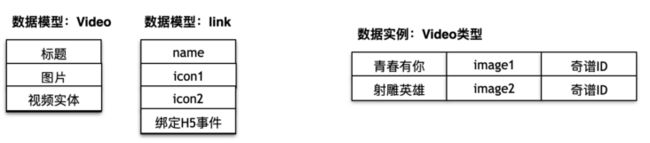
在系统内部,我们通过定义基本的数据类型:如视频、点击事件、媒体、广告。在IQ后台通过UI操作,对这些数据结构进行组装成业务数据模型,从而低代码或者零代码实现业务应用。
结合自定义数据模型和动态数据源,提供基于平台、站点、语言的内容搜索配置功能,满足运营对内容的操作!
通过以上模型驱动的逻辑设计,一次性开发,后续持续实现覆盖了类似导航、弹窗、广告、片库等业务的场景功能。
简化A/B测试流程
在爱奇艺内部有各类强大的业务辅助支撑系统,如分析、统计数据的BI系统,对A/B实验分流和效果分析的天秤平台。
在一般情况下,是由技术人员在业务层编码与这些辅助系统对接。比如对接A/B实验,常规进行以下几个流程:
- 产品、运营提出实验需求 2. 业务层接入分流SDK 3. 在AB实验后台创建时间 4. 后端SDK实验代码部署 5. 实验结果分析校验 6. 总结实验数据。
对于运营及产品人员而言,只是想进行一个测试实验,拿到实验数据。
而为了实现这个目的,要在多个平台创建策略、除了要对接A/B平台,还要再对接业务系统。 建立一个实验要至少半个月之久,整个流程太长了,会把人的耐心耗光。
整合内部资源,改进流程
在做资源整合期,我们的方向是这些辅助支撑系统有效的利用起来,简化操作流程,助力需求方快速达到目标。
为此我们向A/B测试平台提出接口创建实验的需求,我们又向BI后台提出开发通过实验ID查询统计数据的服务,对这些系统提出各类的需求之后,在IQ Explorer聚合这些系统,从而实现一个后台能走通整个链路。
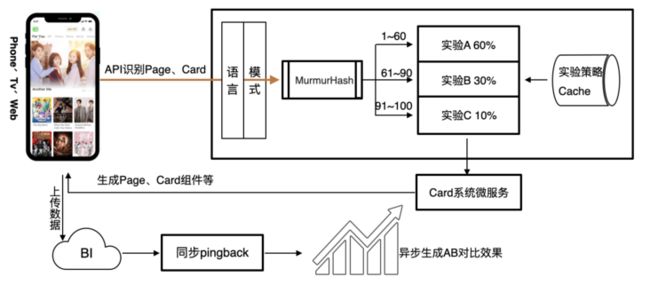
IQ的 A/B实验设计
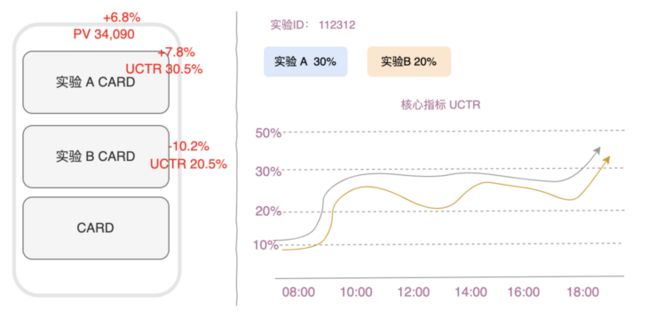
通过以上的资源整合,在IQ Explorer系统我们借助A/B实验平台实现了并行实验 + 实验正交分层两个大特性,并确保了实验报告的无偏和可信性。并行实验中支持多个实验同时进行, 扩大支撑实验能力,缩短验证周期。在实验分层的设计中也支持了如产品UI、推荐算法、运营策略等分层实验支持。
最终我们把全部的策略配置进行简化设计,在IQ后台实现了人群运营、AB测试的完整操作链路。
支持运营的本地化运营并不复杂,但把这些操作简化提供给运营人员自主完成,后续的操作不需要技术横插一刀,这个在协作、运营效率上收益就高了。
后台运营操作的设计
通过以上的概述,我们在内部整合了BI、人群、推荐、AB测试,也设计了通用上线策略、Page、PageGroup、Card等一系列移动端动态化及Local化运营方案。
还有一个重要的工作就是:实现UI操作层。
让内部产品、运营人员可以自主编辑操作。在UI操作层,我们尽量将复杂的业务逻辑隐藏在背后,通过直观的层面操作提升可用性,简单来说:表单要少、操作要简单、逻辑要通。
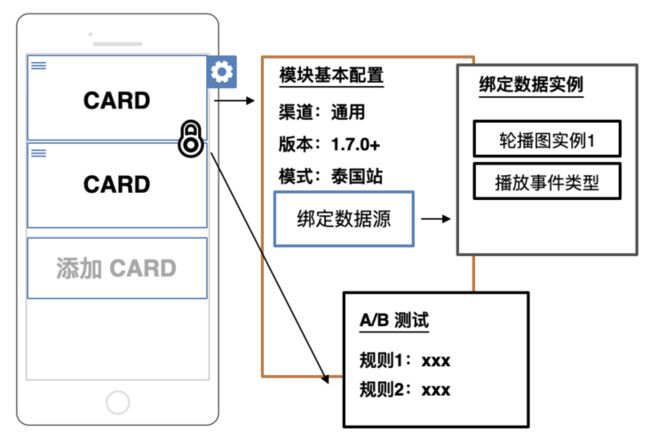
在内部后台一个页面或者众多Card组件均可在进行可视化操作运营,通过简单直白的拖拽操作就可以实现一个专题活动的上线。另外涉及海外多个地区可见可播的因素,我们增加实时预览页面的功能。
通过预览功能,设置平台、版本、模式和语言这些参数来模拟不同客户端的展示效果。通过一系列的操作限制、兜底拦截、实时预览等最大化减小运营配置产生的故障。
集成Page、Card、AB实验、数据源等功能的IQ Explorer 后台操作模型,借助这个后台,有效地提升了爱奇艺海外运营及协作效率。
写在结尾
IQ后台从开始原型设计到如今,经过了接近两年时间。在这两年的时间内,我们从最初要解决本地化运营问题,到持续深入海外环境,了解各海外地区的运营场景,发展到解决人群运营、解决A/B实验问题、打通推荐数据源,实现了一个完整的需求解决链路。