前端Vue项目打包性能优化方案
文章目录
-
- 一.前言
- 二.优化方案
-
- 1丶路由懒加载(代码分割)
- 2丶第三方插件按需加载
- 3丶常用插件库使用CDN加速
- 4、gzip压缩
- 5、打包不生成map文件
- 三、工具推荐
-
- 可视化分析包大小
- 总结
一.前言
Vue 框架通过数据双向绑定和虚拟 DOM 技术,帮我们处理了前端开发中最脏最累的 DOM 操作部分, 我们不再需要去考虑如何操作 DOM 以及如何最高效地操作 DOM;但 Vue 项目中仍然存在项目首屏优化、Webpack 编译配置优化等问题,所以我们仍然需要去关注 Vue 项目性能方面的优化,使项目具有更高效的性能、更好的用户体验。
二.优化方案
以下将从5个方面来说明vue项目的优化解决方案
1丶路由懒加载(代码分割)
Vue 是单页面应用,可能会有很多的路由引入 ,这样使用 webpcak 打包后的文件很大,当进入首页时,加载的资源过多,页面会出现白屏的情况,不利于用户体验。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件,这样就更加高效了。这样会大大提高首屏显示的速度,但是可能其他的页面的速度就会降下来。
在官方文档中对路由懒加载的书写分成了两步:
1丶首先将异步组件定义为返回一个Promise的工厂函数(该函数返回的Promise应该是resolve组件本身)
const Foo = () =>
Promise.resolve({
/* 组件定义对象 */
})
2丶在Webpack 2 中,我们可以使用动态语法来定义代码分块点(split point):
import('./Foo.vue') //返回Promise
那么将这两者结合起来,就是如何定义一个能被Webpack自动代码分割的异步组件。在路由配置中什么都不需要改变,只需要像往常一样使用Foo:
const Foo = () => import('./Foo.vue')
const router = new VueRouter({
router: [{ path: '/foo', component: Foo }]
})
对于路由懒加载我就不进行过多的赘述了,相信各位开发者在项目中都会使用到,这一点也应该在项目开始的时候制定成一个规则,以规范项目代码。
2丶第三方插件按需加载
我们在项目中经常会需要引入第三方插件,如果我们直接引入整个插件,会导致项目的体积太大,我们可以借助 babel-plugin-component ,然后可以只引入需要的组件,以达到减小项目体积的目的。由于我在项目中使用的是element-UI,以下为项目中引入 element-ui 组件库为例。
并且在此项目中,由于最初引入element-UI时是使用的全局引入,那么在项目打包之后发现组件过大,所以就把由全局引入改为按需引入。
那么以下是讲解如何将elemen-UI组件的全局引入更改为按需引入
步骤如下:
npm安装compression-webpack-plugin插件
$ npm install compression-webpack-plugin -D // -D
在 babel.config.js 配置文件中书写以下配置
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
//elementUI按需引入
plugins: [
[
"component",
{
libraryName: "element-ui",
styleLibraryName: "theme-chalk",
},
],
],
}
在目录中新建一个文件用来统一管理element-UI组件并抛出
import Vue from "vue"
//引入自己需要的组件
import {
Button,
Table
} from "element-ui"
//用use方法注册组件
const element = {
Vue.use(Button)
Vue.use(Table)
}
//将element实例抛出
export default element
在main.js文件中将抛出的组件引入,并用use方法注册
import element from "./element"
//CSS也要一起引入
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(element)
至此就把element-UI第三方组件由全局引入改为局部引入了,下面我们来看一下修改前后的文件打包大小对比:

由此我们可以看到明显的对比,那么在项目中是推荐使用第三方插件按需引入的方式去使用,这样在我们项目进行打包的时候文件目录就会小很多,有利于我们进行项目的优化和部署。
3丶常用插件库使用CDN加速
在我们的项目中会使用到很多的第三方库,这些插件往往都是不会作更改的,所以我们可以选择将这些插件库使用CDN引入的方式,而不将这些库打包到我们的项目目录中,这里推荐一个网址可以找到你所需要的所有的插件的CDN链接
BootCDN——稳定、快速、免费的前端开源项目 CDN 加速服务
下面是如何将我们的插件包使用CDN加速的代码示例
在index.html引入我们需要CDN加速的链接
(注意:如果你的项目中使用的vue-devtools插件,请将你的vue引用文件为vue.js而并非是vue.min.js,这会造成你的devtools工具无法正常使用)
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.2.0/vue-router.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
接下来在vue.config.js文件修改配置,在webpack中有个externals,它可以忽略掉不需要打包的库,那么在新版的Vue CLI中,webpack配置被集成进了vue.config.js中,所以我们只需要在这个文件中加上配置就好了
module.exports = {
configureWebpack: config => {
config.externals = {
vue: "Vue",
"vue-router": "VueRouter",
axios: "axios",
}
}
}
(注意:在书写键值对时,值是第三方库作者定义的名字是不可修改的,如果把值名书写错误那么控制台会直接抛出错误。
例如:
"vue-router":"vue-router" //这是错误的书写方式
"vue-router": "VueRouter" //这是正确的书写方式
当你在使用外部CDN加速时若项目抛出错误,你可以检查你的键值对的书写是否正确以此来排除你的BUG
)
4、gzip压缩
gzip 是 GNUzip 的缩写,最早用于 UNIX 系统的文件压缩。HTTP 协议上的 gzip 编码是一种用来改进 web 应用程序性能的技术,web 服务器和客户端(浏览器)必须共同支持 gzip。目前主流的浏览器,Chrome,firefox,IE等都支持该协议。常见的服务器如 Apache,Nginx,IIS 同样支持,gzip 压缩效率非常高,通常可以达到 70% 的压缩率,也就是说,如果你的网页有 30K,压缩之后就变成了 9K 左右
在项目中使用gzip压缩的方法如下
首先安装compression-webpack-plugin插件
$ npm install compression-webpack-plugin -D
然后在vue.config.js配置文件中书写你的代码
const webpack = require("webpack")
const CompressionWebpackPlugin = require("compression-webpack-plugin")
const productionGzipExtensions = ["js", "css"]
module.exports = {
configureWebpack: (config) => {
const plugins = []
//start 生成gzip压缩文件
plugins.push(
// Ignore all locale files of moment.js
new webpack.IgnorePlugin(/^\.\/locale$/,/moment$/),
// 配置compression-webpack-plugin压缩
new CompressionWebpackPlugin({
algorithm: "gzip",
test: new RegExp("\\.(" +productionGzipExtensions.join("|") + ")$"),
threshold: 10240, //对10K以上的数据进行压缩
minRatio: 0.8,
}),
new webpack.optimize.LimitChunkCountPlugin({
maxChunks: 5,
minChunkSize: 100,
})
)
//end 结束生成gzip压缩文件
config.plugins = [...config.plugins, ...plugins]
}
}
以上就是开启gzip压缩的配置代码了,在使用build打包之后在dist目录中就会出现gzip压缩文件了
5、打包不生成map文件
map文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。
那么在项目打包时我们是可以设置不生成map文件的,因为map文件会使得我们的打包文件大很多
不生成map文件配置如下
module.exports = {
productionSourceMap: false,
}
只需要将productionSourceMap这个配置设置为false就可以了
三、工具推荐
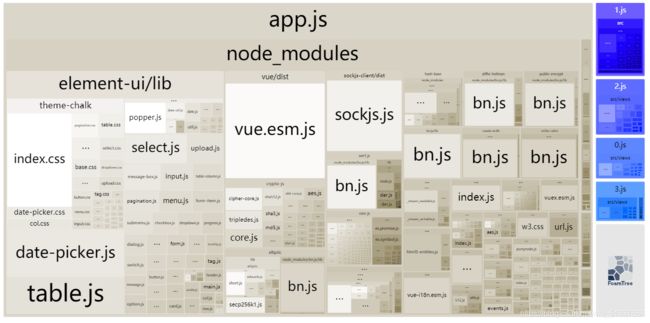
可视化分析包大小
推荐一个插件工具,让你能够直观的看到自己的项目大小,这样你就能够知道自己在进行项目优化的时候可以有针对性的对某一部分进行优化啦
这个插件工具可以直接在项目中使用npm进行安装
$ npm install webpack-bundle-analyzer -D
安装此插件后在你启动项目,或者在你进行build打包命令时它会自动打开,此时你就可以直观的看到你的项目大小了
总结
好了,以上就是关于Vue项目一些打包优化解决方案了,希望能对读者们有帮助,当然对于项目优化肯定是不会只有这几个方面的,还有更多其它的优化方法各位也可以一起沟通交流。
希望各位能够给此篇文章一个收藏点赞给我更多的鼓励,谢谢各位!