大约cocos2d-X 3.x使用引擎版本自带的物理引擎Physics
今天打算用BOX2D物理引擎, 我想我以前听说过一些时间cocos2d-X在3.0版本封装自己的物理引擎Physics, 听名字很霸气量, 这的确是一个比BOX2D非常多( 毕竟是基于BOX2D封装的嘛), 好了, 如今我们来看看怎样使用Physics这个物理引擎,
第一步: 创建项目............略
第二部: 改动场景的创建方式
将Scene::create();换成Scene::createWithPhysics();
Scene* HelloWorld::createScene()
{
//使用物理世界创建场景
auto scene = Scene::createWithPhysics();
//显示物理世界调试状态, 显示红色的框, 方便调试
scene->getPhysicsWorld()->setDebugDrawMask( PhysicsWorld::DEBUGDRAW_ALL);
auto layer = HelloWorld::create();
scene->addChild(layer);
return scene;
}

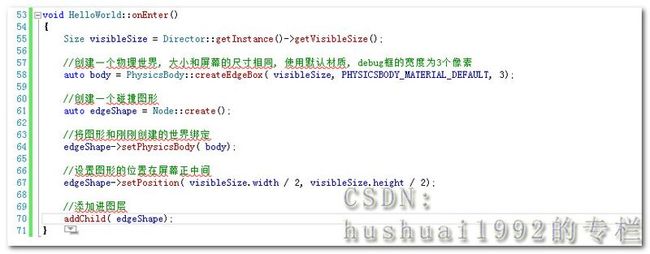
第三部: 在onEnter()里面创建一个世界盒子
void HelloWorld::onEnter()
{
Size visibleSize = Director::getInstance()->getVisibleSize();
//创建一个物理世界, 大小和屏幕的尺寸同样, 使用默认材质, debug框的宽度为3个像素
auto body = PhysicsBody::createEdgeBox( visibleSize, PHYSICSBODY_MATERIAL_DEFAULT, 3);
//创建一个碰撞图形
auto edgeShape = Node::create();
//将图形和刚刚创建的世界绑定
edgeShape->setPhysicsBody( body);
//设置图形的位置在屏幕正中间
edgeShape->setPosition( visibleSize.width / 2, visibleSize.height / 2);
//加入进图层
addChild( edgeShape);
}

看看, 一个和我们屏幕大小一样的物理世界就创建成功了
第四部: 加入一个物理精灵
我们写一个函数吧
void HelloWorld::addSprite( cocos2d::Vec2 pos)
{
auto body = Sprite::create( "CloseNormal.png");
//设置一个正方形绑定在精灵上面
body->setPhysicsBody( PhysicsBody::createBox( body->getContentSize()));
body->setPosition( pos);
addChild( body);
}

我们在init()里面调用这个函数, 并将这个精灵设置在屏幕的正中间
addSprite( Vec2( visibleSize.width / 2, visibleSize.height / 2));

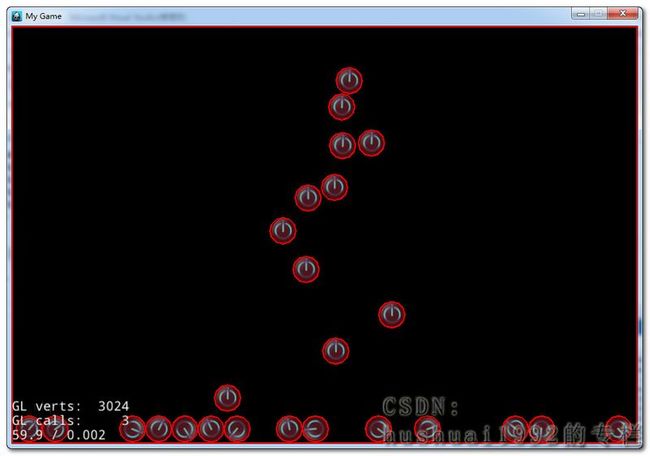
看看效果, 是不是一个东西在往下落, 速度还越来越快
额, 这个图形貌似是个圆形的, 我们还是创建一个圆形的碰撞图形吧, 将
body->setPhysicsBody( PhysicsBody::createBox( body->getContentSize()));
改为
body->setPhysicsBody( PhysicsBody::createCircle( body->getContentSize().width / 2));
看, 我们创建的图形是不是就是一个圆形了
额, 这样看起来好无趣, 我们再做一个事件监听吧, 点一个出来一个, 这样应该会比較好玩
在init()里面
//创建单点触摸事件监听
auto listener = EventListenerTouchOneByOne::create();
//触发触摸開始事件时进行的操作
listener->onTouchBegan = [this](Touch* t, Event* e)
{
this->addBall( t->getLocation().x, t->getLocation().y);
return false;
};
//绑定监听对象
Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority( listener, this);

好了, 大功告成了
版权声明:本文博客原创文章,博客,未经同意,不得转载。