silverlight 入门学习(二)
- 前言:
Ellipse这一个控件的使用,以及事件各自定义事件的使用
- 目录:
Ellipse介绍
Ellipse中的常用的属性说明
Ellipse事件的使用
Ellipse自定义事件
Ellipse代码汇总
Ellipse总结
运行结果:

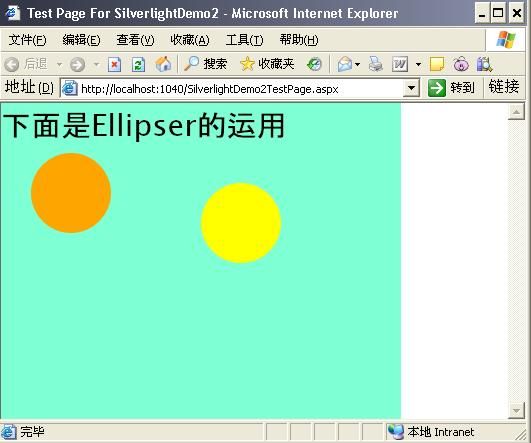
鼠标没有放上去之前的效果

鼠标放上去这后的效果
第一节 Ellipse介绍
Ellipse它的英文意思是椭圆的意思,这里我们可以改变他的属性可以让它变成我们想要的图形,其实他也没有什么好说的,只要我们大会用就行了,不是很难,相信只要大家动手写了做了就明白了;
第二节Ellipse中的常用的属性说明
Canvas.Top:面板的右边距
With:宽度
Height:高度
Fill:指的椭圆的填充颜色
在这里主要列出来我们常用到的属性,但是这里有一个很重的是 Canvas.Left, Canvas.Top中有在Canvas面板中才,也就是说它只支持Canvas面板;
代码:
 <
Ellipse Canvas.Left
=
"
30
"
MouseMove
=
"
Ellipse_MouseMove
"
<
Ellipse Canvas.Left
=
"
30
"
MouseMove
=
"
Ellipse_MouseMove
"
 MouseEnter
=
"
Ellipse_MouseEnter
"
MouseEnter
=
"
Ellipse_MouseEnter
"
 MouseLeave
=
"
Ellipse_MouseLeave
"
MouseLeave
=
"
Ellipse_MouseLeave
"
 Canvas.Top
=
"
50
"
Width
=
"
80
"
Height
=
"
80
"
Fill
=
"
Brown
"
>
Canvas.Top
=
"
50
"
Width
=
"
80
"
Height
=
"
80
"
Fill
=
"
Brown
"
>

 </
Ellipse
>
</
Ellipse
>
第三节 Ellipse事件的使用
Ellipse事件与我们在Winfroms所有的事件原理都一样,我在这里就不多说了;主要说说在这里用到的事件吧
MouseEnter:我们的鼠标进入的是发生
MouseLeave:当鼠标敲开时发生
代码:
1
 private
void
Ellipse_MouseEnter(
object
sender, MouseEventArgs e)
private
void
Ellipse_MouseEnter(
object
sender, MouseEventArgs e)
2 {
{
3 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;
4 ell.Fill = new SolidColorBrush(Colors.Magenta);
ell.Fill = new SolidColorBrush(Colors.Magenta);
5 }
}
6
7 private
void
Ellipse_MouseLeave(
object
sender, MouseEventArgs e)
private
void
Ellipse_MouseLeave(
object
sender, MouseEventArgs e)
8 {
{
9 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;
10 ell.Fill = new SolidColorBrush(Colors.Orange);
ell.Fill = new SolidColorBrush(Colors.Orange);
11 }
}
 private
void
Ellipse_MouseEnter(
object
sender, MouseEventArgs e)
private
void
Ellipse_MouseEnter(
object
sender, MouseEventArgs e)2
 {
{3
 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;4
 ell.Fill = new SolidColorBrush(Colors.Magenta);
ell.Fill = new SolidColorBrush(Colors.Magenta);5
 }
}
6

7
 private
void
Ellipse_MouseLeave(
object
sender, MouseEventArgs e)
private
void
Ellipse_MouseLeave(
object
sender, MouseEventArgs e)8
 {
{9
 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;10
 ell.Fill = new SolidColorBrush(Colors.Orange);
ell.Fill = new SolidColorBrush(Colors.Orange);11
 }
}
第四节 自定义事件
与我们在winform编程里的事件没有太大与别,我们不在page.xaml文件中写事件,而是在我们的后文件page.xaml.cs自己来写事件,很easy的事,看代码;
page.xmal
1
 <
Ellipse x:Name
=
"
MyEllipse
"
Width
=
"
80
"
Height
=
"
80
"
<
Ellipse x:Name
=
"
MyEllipse
"
Width
=
"
80
"
Height
=
"
80
"
2 Fill
=
"
Orange
"
Canvas.Left
=
"
200
"
Fill
=
"
Orange
"
Canvas.Left
=
"
200
"
3 Canvas.Top
=
"
80
"
HorizontalAlignment
=
"
Center
"
Canvas.Top
=
"
80
"
HorizontalAlignment
=
"
Center
"
4 >
>
5 </
Ellipse
>
</
Ellipse
>
 <
Ellipse x:Name
=
"
MyEllipse
"
Width
=
"
80
"
Height
=
"
80
"
<
Ellipse x:Name
=
"
MyEllipse
"
Width
=
"
80
"
Height
=
"
80
"
2
 Fill
=
"
Orange
"
Canvas.Left
=
"
200
"
Fill
=
"
Orange
"
Canvas.Left
=
"
200
"
3
 Canvas.Top
=
"
80
"
HorizontalAlignment
=
"
Center
"
Canvas.Top
=
"
80
"
HorizontalAlignment
=
"
Center
"
4
 >
>
5
 </
Ellipse
>
</
Ellipse
>
page.xmal.cs
在这里我们得注意,我们还得在后台的page()方法中定义事件
1
 public
Page()
public
Page()
2 {
{
3 InitializeComponent();
InitializeComponent();
4 MyEllipse.MouseEnter += new MouseEventHandler(MyEllipse_MouseEnter);
MyEllipse.MouseEnter += new MouseEventHandler(MyEllipse_MouseEnter);
5 MyEllipse.MouseLeave +=new MouseEventHandler(MyEllipse_MouseLeave);
MyEllipse.MouseLeave +=new MouseEventHandler(MyEllipse_MouseLeave);
6 }
}
 public
Page()
public
Page()2
 {
{3
 InitializeComponent();
InitializeComponent();4
 MyEllipse.MouseEnter += new MouseEventHandler(MyEllipse_MouseEnter);
MyEllipse.MouseEnter += new MouseEventHandler(MyEllipse_MouseEnter);5
 MyEllipse.MouseLeave +=new MouseEventHandler(MyEllipse_MouseLeave);
MyEllipse.MouseLeave +=new MouseEventHandler(MyEllipse_MouseLeave);6
 }
}
我们得让我们所定义的事件做一下事吧,后以下代码:
 private
void
Ellipse_MouseLeave(
object
sender, MouseEventArgs e)
private
void
Ellipse_MouseLeave(
object
sender, MouseEventArgs e) {
{ Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse; ell.Fill = new SolidColorBrush(Colors.Orange);
ell.Fill = new SolidColorBrush(Colors.Orange); }
}

 private
void
MyEllipse_MouseEnter(
object
sender, MouseEventArgs e)
private
void
MyEllipse_MouseEnter(
object
sender, MouseEventArgs e) {
{ Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse; ell.Fill = new SolidColorBrush(Colors.Yellow);
ell.Fill = new SolidColorBrush(Colors.Yellow); }
}
第五节 代码的汇总
page.xaml
1
 <
UserControl x:Class
=
"
SilverlightDemo2.Page
"
<
UserControl x:Class
=
"
SilverlightDemo2.Page
"
2 xmlns
=
"
http://schemas.microsoft.com/client/2007
"
xmlns
=
"
http://schemas.microsoft.com/client/2007
"
3 xmlns:x
=
"
http://schemas.microsoft.com/winfx/2006/xaml
"
xmlns:x
=
"
http://schemas.microsoft.com/winfx/2006/xaml
"
4 Width
=
"
400
"
Height
=
"
300
"
>
Width
=
"
400
"
Height
=
"
300
"
>
5 <
Canvas Height
=
"
400
"
Width
=
"
400
"
Background
=
"
Aquamarine
"
>
<
Canvas Height
=
"
400
"
Width
=
"
400
"
Background
=
"
Aquamarine
"
>
6 <
TextBlock FontFamily
=
"
楷体
"
FontSize
=
"
30
"
>
下面是Ellipser的运用
</
TextBlock
>
<
TextBlock FontFamily
=
"
楷体
"
FontSize
=
"
30
"
>
下面是Ellipser的运用
</
TextBlock
>
7 <
Ellipse Canvas.Left
=
"
30
"
MouseMove
=
"
Ellipse_MouseMove
"
<
Ellipse Canvas.Left
=
"
30
"
MouseMove
=
"
Ellipse_MouseMove
"
8 MouseEnter
=
"
Ellipse_MouseEnter
"
MouseEnter
=
"
Ellipse_MouseEnter
"
9 MouseLeave
=
"
Ellipse_MouseLeave
"
MouseLeave
=
"
Ellipse_MouseLeave
"
10 Canvas.Top
=
"
50
"
Width
=
"
80
"
Height
=
"
80
"
Fill
=
"
Brown
"
>
Canvas.Top
=
"
50
"
Width
=
"
80
"
Height
=
"
80
"
Fill
=
"
Brown
"
>
11
12 </
Ellipse
>
</
Ellipse
>
13 <
Ellipse x:Name
=
"
MyEllipse
"
Width
=
"
80
"
Height
=
"
80
"
<
Ellipse x:Name
=
"
MyEllipse
"
Width
=
"
80
"
Height
=
"
80
"
14 Fill
=
"
Orange
"
Canvas.Left
=
"
200
"
Fill
=
"
Orange
"
Canvas.Left
=
"
200
"
15 Canvas.Top
=
"
80
"
HorizontalAlignment
=
"
Center
"
Canvas.Top
=
"
80
"
HorizontalAlignment
=
"
Center
"
16 >
>
17 </
Ellipse
>
</
Ellipse
>
18 </
Canvas
>
</
Canvas
>
19 </
UserControl
>
</
UserControl
>
20
21
 <
UserControl x:Class
=
"
SilverlightDemo2.Page
"
<
UserControl x:Class
=
"
SilverlightDemo2.Page
"
2
 xmlns
=
"
http://schemas.microsoft.com/client/2007
"
xmlns
=
"
http://schemas.microsoft.com/client/2007
"
3
 xmlns:x
=
"
http://schemas.microsoft.com/winfx/2006/xaml
"
xmlns:x
=
"
http://schemas.microsoft.com/winfx/2006/xaml
"
4
 Width
=
"
400
"
Height
=
"
300
"
>
Width
=
"
400
"
Height
=
"
300
"
>
5
 <
Canvas Height
=
"
400
"
Width
=
"
400
"
Background
=
"
Aquamarine
"
>
<
Canvas Height
=
"
400
"
Width
=
"
400
"
Background
=
"
Aquamarine
"
>
6
 <
TextBlock FontFamily
=
"
楷体
"
FontSize
=
"
30
"
>
下面是Ellipser的运用
</
TextBlock
>
<
TextBlock FontFamily
=
"
楷体
"
FontSize
=
"
30
"
>
下面是Ellipser的运用
</
TextBlock
>
7
 <
Ellipse Canvas.Left
=
"
30
"
MouseMove
=
"
Ellipse_MouseMove
"
<
Ellipse Canvas.Left
=
"
30
"
MouseMove
=
"
Ellipse_MouseMove
"
8
 MouseEnter
=
"
Ellipse_MouseEnter
"
MouseEnter
=
"
Ellipse_MouseEnter
"
9
 MouseLeave
=
"
Ellipse_MouseLeave
"
MouseLeave
=
"
Ellipse_MouseLeave
"
10
 Canvas.Top
=
"
50
"
Width
=
"
80
"
Height
=
"
80
"
Fill
=
"
Brown
"
>
Canvas.Top
=
"
50
"
Width
=
"
80
"
Height
=
"
80
"
Fill
=
"
Brown
"
>
11

12
 </
Ellipse
>
</
Ellipse
>
13
 <
Ellipse x:Name
=
"
MyEllipse
"
Width
=
"
80
"
Height
=
"
80
"
<
Ellipse x:Name
=
"
MyEllipse
"
Width
=
"
80
"
Height
=
"
80
"
14
 Fill
=
"
Orange
"
Canvas.Left
=
"
200
"
Fill
=
"
Orange
"
Canvas.Left
=
"
200
"
15
 Canvas.Top
=
"
80
"
HorizontalAlignment
=
"
Center
"
Canvas.Top
=
"
80
"
HorizontalAlignment
=
"
Center
"
16
 >
>
17
 </
Ellipse
>
</
Ellipse
>
18
 </
Canvas
>
</
Canvas
>
19
 </
UserControl
>
</
UserControl
>
20

21

page.xaml.cs
1
 using
System;
using
System;
2 using
System.Collections.Generic;
using
System.Collections.Generic;
3 using
System.Linq;
using
System.Linq;
4 using
System.Windows;
using
System.Windows;
5 using
System.Windows.Controls;
using
System.Windows.Controls;
6 using
System.Windows.Documents;
using
System.Windows.Documents;
7 using
System.Windows.Input;
using
System.Windows.Input;
8 using
System.Windows.Media;
using
System.Windows.Media;
9 using
System.Windows.Media.Animation;
using
System.Windows.Media.Animation;
10 using
System.Windows.Shapes;
using
System.Windows.Shapes;
11
12 namespace
SilverlightDemo2
namespace
SilverlightDemo2
13 {
{
14 public partial class Page : UserControl
public partial class Page : UserControl
15 {
{
16 public Page()
public Page()
17 {
{
18 InitializeComponent();
InitializeComponent();
19 MyEllipse.MouseEnter += new MouseEventHandler(MyEllipse_MouseEnter);
MyEllipse.MouseEnter += new MouseEventHandler(MyEllipse_MouseEnter);
20 MyEllipse.MouseLeave +=new MouseEventHandler(MyEllipse_MouseLeave);
MyEllipse.MouseLeave +=new MouseEventHandler(MyEllipse_MouseLeave);
21 }
}
22
23 private void Ellipse_MouseMove(object sender, MouseEventArgs e)
private void Ellipse_MouseMove(object sender, MouseEventArgs e)
24 {
{
25 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;
26 ell.Fill = new SolidColorBrush(Colors.Cyan);
ell.Fill = new SolidColorBrush(Colors.Cyan);
27 }
}
28
29 private void Ellipse_MouseEnter(object sender, MouseEventArgs e)
private void Ellipse_MouseEnter(object sender, MouseEventArgs e)
30 {
{
31 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;
32 ell.Fill = new SolidColorBrush(Colors.Magenta);
ell.Fill = new SolidColorBrush(Colors.Magenta);
33 }
}
34
35 private void Ellipse_MouseLeave(object sender, MouseEventArgs e)
private void Ellipse_MouseLeave(object sender, MouseEventArgs e)
36 {
{
37 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;
38 ell.Fill = new SolidColorBrush(Colors.Orange);
ell.Fill = new SolidColorBrush(Colors.Orange);
39 }
}
40
41 private void MyEllipse_MouseEnter(object sender, MouseEventArgs e)
private void MyEllipse_MouseEnter(object sender, MouseEventArgs e)
42 {
{
43 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;
44 ell.Fill = new SolidColorBrush(Colors.Yellow);
ell.Fill = new SolidColorBrush(Colors.Yellow);
45 }
}
46
47
48 private void MyEllipse_MouseLeave(object sender, MouseEventArgs e)
private void MyEllipse_MouseLeave(object sender, MouseEventArgs e)
49 {
{
50 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;
51 ell.Fill = new SolidColorBrush(Colors.Red);
ell.Fill = new SolidColorBrush(Colors.Red);
52 }
}
53
54
55 }
}
56 }
}
57
 using
System;
using
System;2
 using
System.Collections.Generic;
using
System.Collections.Generic;3
 using
System.Linq;
using
System.Linq;4
 using
System.Windows;
using
System.Windows;5
 using
System.Windows.Controls;
using
System.Windows.Controls;6
 using
System.Windows.Documents;
using
System.Windows.Documents;7
 using
System.Windows.Input;
using
System.Windows.Input;8
 using
System.Windows.Media;
using
System.Windows.Media;9
 using
System.Windows.Media.Animation;
using
System.Windows.Media.Animation;10
 using
System.Windows.Shapes;
using
System.Windows.Shapes;11

12
 namespace
SilverlightDemo2
namespace
SilverlightDemo213
 {
{14
 public partial class Page : UserControl
public partial class Page : UserControl15
 {
{16
 public Page()
public Page()17
 {
{18
 InitializeComponent();
InitializeComponent();19
 MyEllipse.MouseEnter += new MouseEventHandler(MyEllipse_MouseEnter);
MyEllipse.MouseEnter += new MouseEventHandler(MyEllipse_MouseEnter);20
 MyEllipse.MouseLeave +=new MouseEventHandler(MyEllipse_MouseLeave);
MyEllipse.MouseLeave +=new MouseEventHandler(MyEllipse_MouseLeave);21
 }
}22

23
 private void Ellipse_MouseMove(object sender, MouseEventArgs e)
private void Ellipse_MouseMove(object sender, MouseEventArgs e)24
 {
{25
 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;26
 ell.Fill = new SolidColorBrush(Colors.Cyan);
ell.Fill = new SolidColorBrush(Colors.Cyan);27
 }
}28

29
 private void Ellipse_MouseEnter(object sender, MouseEventArgs e)
private void Ellipse_MouseEnter(object sender, MouseEventArgs e)30
 {
{31
 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;32
 ell.Fill = new SolidColorBrush(Colors.Magenta);
ell.Fill = new SolidColorBrush(Colors.Magenta);33
 }
}34

35
 private void Ellipse_MouseLeave(object sender, MouseEventArgs e)
private void Ellipse_MouseLeave(object sender, MouseEventArgs e)36
 {
{37
 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;38
 ell.Fill = new SolidColorBrush(Colors.Orange);
ell.Fill = new SolidColorBrush(Colors.Orange);39
 }
}40

41
 private void MyEllipse_MouseEnter(object sender, MouseEventArgs e)
private void MyEllipse_MouseEnter(object sender, MouseEventArgs e)42
 {
{43
 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;44
 ell.Fill = new SolidColorBrush(Colors.Yellow);
ell.Fill = new SolidColorBrush(Colors.Yellow);45
 }
}46

47

48
 private void MyEllipse_MouseLeave(object sender, MouseEventArgs e)
private void MyEllipse_MouseLeave(object sender, MouseEventArgs e)49
 {
{50
 Ellipse ell = sender as Ellipse;
Ellipse ell = sender as Ellipse;51
 ell.Fill = new SolidColorBrush(Colors.Red);
ell.Fill = new SolidColorBrush(Colors.Red);52
 }
}53

54

55
 }
}56
 }
}
57

第六节 总结
在这一章主要与大家从表面上讲了我们应该如何的运用Ellipse的常用属性,事件和自定义事件,其实也没有什么好说,主要的是我们下来练习多了,就知道没有什么难度,与上学一样,太简单;
在这里由于我的能力有限,不能讲得很清楚,讲得不很完美,请留下你宝贵的看法,我会改正
希望此教程能对初学者的朋友有所帮助


