Silverlight实用窍门系列:51.Silverlight页面控件的放大缩小、Silverlight和Html控件的互相操作【附带源码实例】
本节将讲述三个Silverlight中应用的小技巧:Silverlight页面的放大缩小、Silverlight操作Html、Html操作Silverlight控件。
一、Silverlight页面的放大缩小
首先对于Silverlight页面的放大缩小我们可以使用ScaleTransform对Canvas控件进行设置。这样所有在该Canvas控件内的所有子控件都被放大缩小。
下面我们看Xaml源码如下:
<Canvas MouseWheel="LayoutRoot_MouseWheel" Width="500" Height="450">
<Canvas.RenderTransform>
<ScaleTransform x:Name="canvasTrans"></ScaleTransform>
</Canvas.RenderTransform>
<Image Name="showimg" Source="/SLBigOrSmall;component/1618591.jpg"></Image>
<Button Width="154" Content="Silverlight操作Html" HorizontalAlignment="Right"
Height="40" Canvas.Left="6" Canvas.Top="400" Click="Button_Click" />
</Canvas>
然后Xaml.cs代码如下:
#region 放大缩小元素
private void LayoutRoot_MouseWheel(object sender, MouseWheelEventArgs e)
{
// e.Delta滚动一个齿轮为120,向前为正,向后为负所以120/1200,让增量变到正负0.1
double delta = e.Delta / 1200.0;
canvasTrans.ScaleX += delta;
canvasTrans.ScaleY += delta;
}
#endregion
二、Silverlight操作Html控件
在这里我们使用Silverlight中的按钮,通过HtmlElement类操作Html中的ID为Text1的input控件的Value属性值。
Html代码如下:
<input id="Text1" type="text" />
Xaml.cs代码如下:
#region Silverlight操作Html元素
private void Button_Click(object sender, RoutedEventArgs e)
{
HtmlElement htmlElem = HtmlPage.Document.GetElementById("Text1");
htmlElem.SetAttribute("value", "Silverlight操作成功Html");
}
#endregion
三、Html操作Silverlight控件
在这里我们通过GetElementById方法找到Html控件然后为它增加一个onchange事件,在这个事件中获取到控件的值并且设置到Silverlight控件中去。
Html代码如下:
<div style=" text-align:center;">
请选择:<select id="selectColor">
<option value="White">白色</option>
<option value="Gray">灰色</option>
<option value="Black">黑色</option>
</select>
</div>
Silverlight的xaml.cs代码如下:
#region Html操作Silverlight元素
private void HtmlLinkSL()
{
//获取到页面上的selectColor的Html控件
HtmlElement htmlSelectColor = HtmlPage.Document.GetElementById("selectColor");
//为这个Html控件增加onchange选择变化事件
htmlSelectColor.AttachEvent("onchange", new EventHandler<HtmlEventArgs>(htmlSelectColor_onChange));
}
public void htmlSelectColor_onChange(object sender, HtmlEventArgs e)
{
HtmlElement htmlSelect=sender as HtmlElement;
//获取到html控件选择的值,根据这个值为Html
switch(htmlSelect.GetAttribute("value"))
{
case "White":
ellipse1.Fill = new SolidColorBrush(Colors.White);
break;
case "Gray":
ellipse1.Fill = new SolidColorBrush(Colors.Gray);
break;
case "Black":
ellipse1.Fill = new SolidColorBrush(Colors.Black);
break;
default:
break;
}
}
#endregion
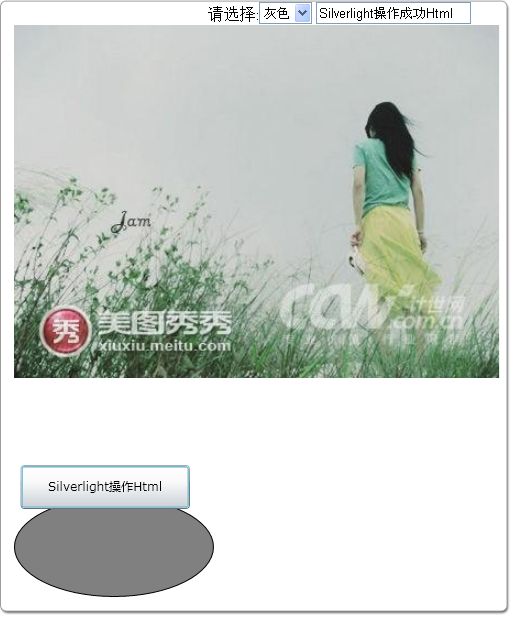
最后我们来看运行的效果如下图所示,另外如需源码请点击 SLBigOrSmall.rar 下载。