基于 Docker ( Gitlab、Gitlab Runner ) 搭建一整套自动化CI、CD流程,完成从代码提交到自动打包编译到自动部署运行
作为一个前端,以前在公司内接触过搭建成熟的完整CI、CD流程,后来在想是否自己也能搭建这样一套系统,通过学习研究后有了这样一篇博客,和各位一起共同学习。
首先大家需要一台服务器,本机电脑也行(推荐2核8G配置以上,因为安装的服务比较占内存)。
一、安装 Docker
linux服务器使用curl下载快速安装的shell脚本
curl -fsSL get.docker.com -o get-docker.sh
下载完成后,可以ls命令查看一下。已经存在的话,使用sh命令执行这个脚本
sh get-docker.sh
注意如果不是root用户,需要使用sudo su获取超级管理员权限。
安装完成后启动一下Docker Server
systemctl start docker
使用docker version命令能看到Client和Server就启动成功了。
二、基于 Docker 安装 Gitlab
1. 一键安装命令
docker run --detach \
--hostname localhost \
--publish 443:443 --publish 80:80 --publish 222:22 \
--name gitlab \
--restart always \
--volume /home/gitlab/config:/etc/gitlab \
--volume /home/gitlab/logs:/var/log/gitlab \
--volume /home/gitlab/data:/var/opt/gitlab \
gitlab/gitlab-ce:latest
hostname: 这里改成你自己的域名(域名要设置解析)或服务器ip
publish: 端口映射(服务器端口:容器内端口)
restart: 重启方式
volume: 目录挂载,把容器内目录挂载到服务器本地(服务器本地目录:容器内目录)
gitlab/gitlab-ce:latest 镜像名称
2. 安装完成后通过域名或服务器ip访问
通过root用户登陆
root用户默认密码,通过
docker exec -it gitlab sh
shell命令方式进入容器内,然后
cat /etc/gitlab/initial_root_password
查看默认密码,root用户登陆后,记得改默认密码,这个默认密码文件在24小时后会自动删除。
三、基于 Docker 安装 Gitlab Runner、
Gitlab Runner 就是提供我们的CI、CD能力的工具。
1. 一键安装运行 Gitlab Runner
docker run -d --name gitlab-runner --restart always \
-v /home/gitlab-runner/config:/etc/gitlab-runner \
-v /var/run/docker.sock:/var/run/docker.sock \
gitlab/gitlab-runner:latest
-d: 后台运行
--name: 指定运行后的容器名
restart: 重启方式
-v: 目录挂载
2. 查看Gitlab Runner配置信息
安装好Gitlab Runner后,它只是在容器内运行的一个服务,我们需要让它与Gitlab关联起来,此时需要注册Gitlab Runner。
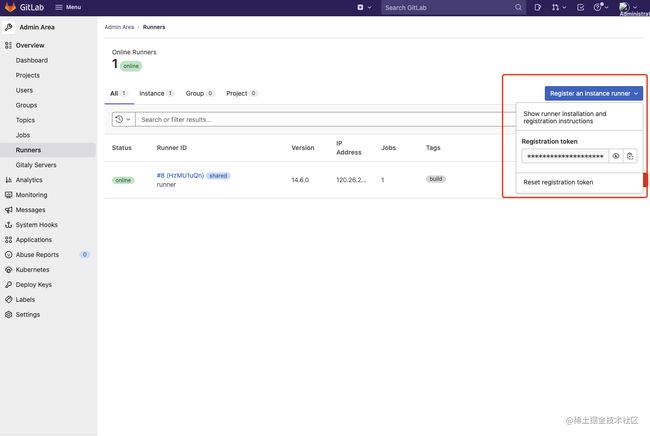
首先在Gitlab上,通过root用户个人设置页面,overview里面有个Runners的配置项,可以看到token,在注册的时候需要用。
3. 注册Gitlab Runner
运行注册命令
docker run --rm -v /home/gitlab-runner/config:/etc/gitlab-runner gitlab/gitlab-runner register \
--non-interactive \
--executor "docker" \
--docker-image alpine:latest \
--url "http://localhost/" \
--registration-token "xxxxxx" \
--description "runner" \
--tag-list "build" \
--run-untagged="true" \
--locked="false" \
--access-level="not_protected"
* --url: 后面改成刚才你gitlab上的url
* registration-token: 后面改成gitlab上查看的token
其他配置项都是些基本信息,如tag、description等。
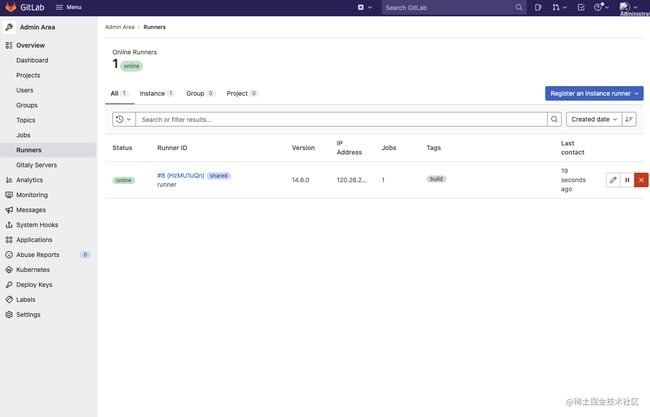
注册成功后在gitlab刷新就可以看到
到这,我们基本的CI、CD能力已经有了,后面就是编写.gitlab-ci.yml来提供给我们gitlab runner相应的配置。它会按照我们编写的这个文件来执行相应的操作。
四、编写 .gitlab-ci.yml 提供CI、CD配置项
1. 提供前端编译、构建功能
在项目根目录下创建一个.gitlab-ci.yml的文件,写入如下
image: node:16.13.2-slim
stages: # 分段
- install
- eslint
- build
- deploy
cache: # 缓存
paths:
- node_modules
- dist
job_install:
tags:
- build
stage: install
script:
- npm install
job_build:
tags:
- build
stage: build
script:
- npm run build
image: 指定基础镜像环境,前端就是node、docker等,后端有java、python、docker
stages: 指定执行的阶段有哪些,流水线执行时会按照这个阶段顺序执行
cache: 针对哪些目录启用缓存
job: 指定每个阶段执行的任务,tags就是使用的runner,stage指定阶段,script指定相应执行的shell命令
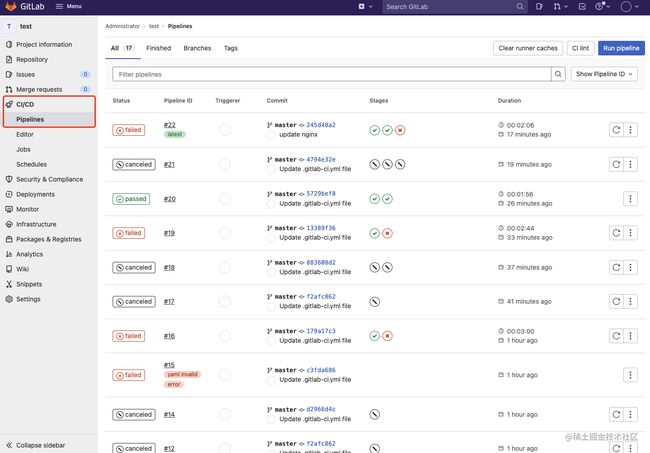
代码push之后流水线就会自动根据这个文件执行,执行的情况可以在下图地方查看
2. nginx配置文件编写
在项目根目录创建nginx.conf文件,把这个文件复制到容器内作为nginx配置文件,写入以下内容
server {
#端口
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
#配置 vue 路由 history模式
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
3. Dockerfile文件编写
在项目根目录下创建Dockerfile文件,runner会根据这个文件创建一个的docker镜像,文件写入以下内容
FROM nginx
COPY dist/ /usr/share/nginx/html/
COPY nginx.conf /etc/nginx/conf.d/default.conf
4. 使用docker自动部署前端项目
首先是.gitlab-ci.yml文件编写
image: node:16.13.2-slim
stages: # 分段
- install
- eslint
- build
- deploy
cache: # 缓存
paths:
- node_modules
- dist
job_install:
tags:
- build
stage: install
script:
- npm install
job_build:
tags:
- build
stage: build
script:
- npm run build
job_deploy:
image: docker
stage: deploy
script:
- docker build -t appimages .
- if [ $(docker ps -aq --filter name=app-container) ]; then docker rm -f app-container;fi
- docker run -d -p 8080:80 --name app-container appimages
主要是多了deploy阶段的任务
image: 使用docker镜像
script第一行: 根据我们项目目录下的Dockerfile文件创建一个docker镜像
script第二行: 判断name=app-container这个容器是否在运行,在运行的话就进行销毁
script第三行: 根据我们打包出来的镜像启动一个app-container的容器
到此部署的配置基本完成,但是部署的时候可能会遇到一个连接错误的问题
通过
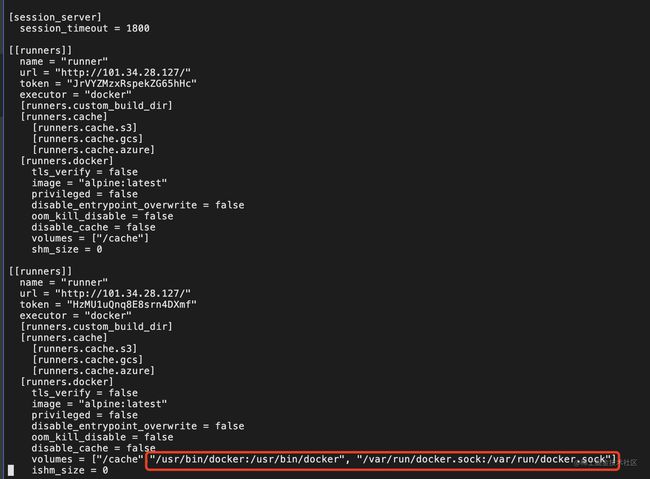
vi /home/gitlab-runner/config/config.toml
修改runner的配置项,对相应的runner内容卷这加"/usr/bin/docker:/usr/bin/docker", "/var/run/docker.sock:/var/run/docker.sock"
到此,所有的流程都已经完成,我们完成了代码提交后,自动去执行打包编译,部署到相应的容器的操作。如果各位伙伴有什么问题可以联系我,也可以评论区交流哦!