斯坦福iOS7公开课7-9笔记及演示Demo
这一部分主要介绍了iOS的绘图、手势、协议、block、力学特效动画(包括重力、碰撞、吸附等)以及自动布局的内容。
1、绘图、手势
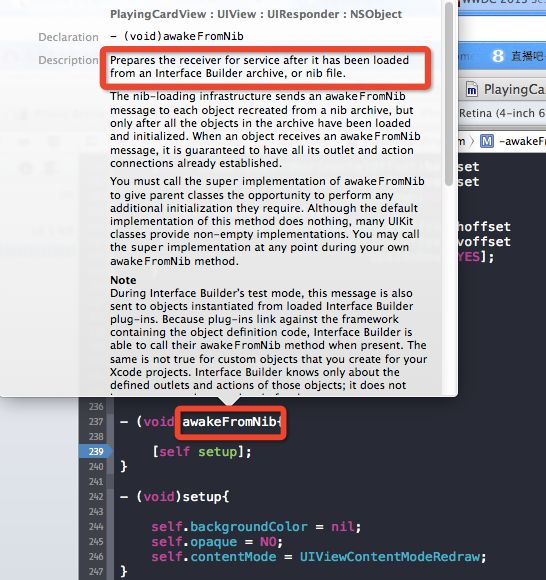
(1)调用一个自定义的UIView时,可以使用awakeFromNib方法做一些初始化工作。
(2)iOS中绘图需要了解的常用测量单位:
CGFloat:浮点值,与float一样;
CGPoint、CGSize、CGRect是三个结构体分别代表游XY坐标描述的店、宽度高度描述的大小值以及由原点坐标、宽度高度描述的矩形,度量单位都是CGFloat。
(3)自定义的UIView实现文件中有一个drawRect方法,给我们提供了重新绘制UIView的入口,通过重写这个方法来更新我们的UIView,但是苹果要求开发者使用setNeedsDisplay这个方法去通知系统调用drawRect进行重绘,而不是直接调用。
(4)iOS给开发者提供了UIBezierPath类,实现通过直线或曲线等方式构造绘制图形
(5)绘制图形时的坐标系参考,原点是在左上角,bounds指View本身矩形所组成的坐标系,frame指View外包矩形组成的坐标系,center坐标指View的中心点在父视图坐标系中的坐标值。
(6)手势,系统已经对手势进行了封装,可以直接使用,两种使用方法:
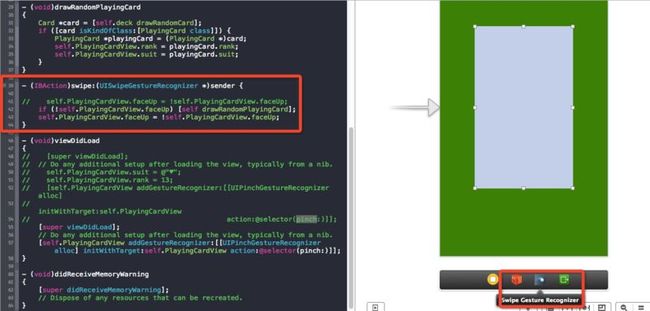
一种是添加手势到Interface Builder中,然后将其连接到实现文件中,对手势进行处理。
还有一种方法是在代码中直接添加,提前(比如在ViewDidLoad中)addGestureRecognizer,指明手势响应函数,实现函数方法。
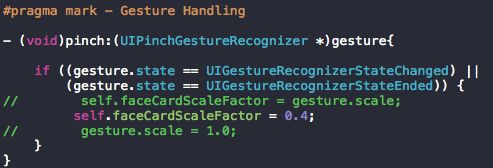
(7)对于手势的状态,首先分为不连续手势和连续手势,不连续手势比如点击手势Tap,只有一种状态Recognized,代表接触屏幕那一刻被识别到了。对于不连续手势,比如捏合缩放手势pinch,手势进行的过程中有Began、Failed、Changed、Cancelled状态。这些状态对实现手势处理方法很关键,当手势已经开始执行了,需要对手势进行处理就是在changed状态下进行,一些特殊情况,例如当使用手势时有电话进来,这时会进入Cancelled状态。
2、协议、Block、力学特效动画
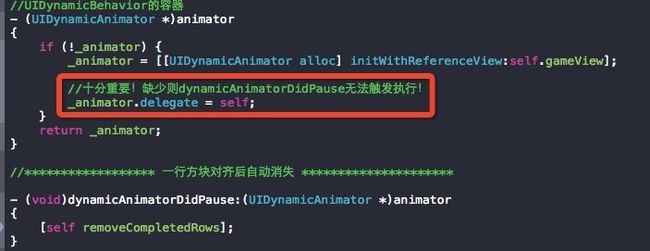
(1)协议,iOS针对不同对象提供了特定的方法,当然如果想使用这些方法,还需要按照规定格式声明一下,有点类似于接口的作用,预先提供了一些接口方便开发者使用,指定代理delegate,让代理者来实现协议中所提供的方法,比如Demo中使用了UIDynamicAnimatorDelegate这个协议提供的dynamicAnimatorDidPause方法(力学行为中断停止时触发),并在里面调用了自定义的方法,用来实现物体满一行后消失的效果。
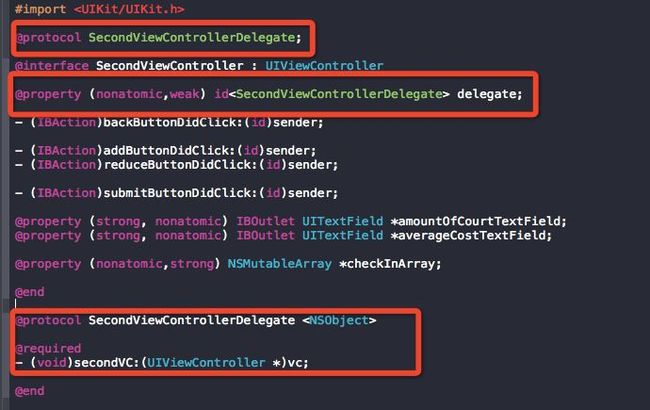
当然,也可以根据需要自定义协议,比如两个页面之间跳转,尤其是需要页面跳转传值时,还可以把值作为协议方法里的参数进行传递。
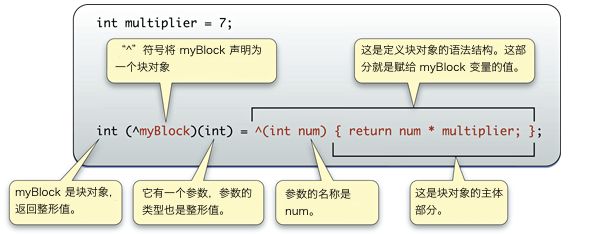
(2)Block,代码块,有点类似C#的匿名函数。
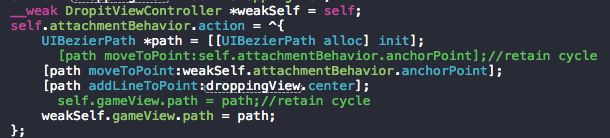
使用block时需要注意retain cycle的问题,比如Demo中的一个block,由于在内部直接使用self,会造成block与self之间互相都有一个strong指针指向对方,造成二者都不能销毁,所以需要通过弱引用weakSelf来代替self。
(3)视图动画,iOS提供了一些封装好的视图动画效果供开发者直接使用。
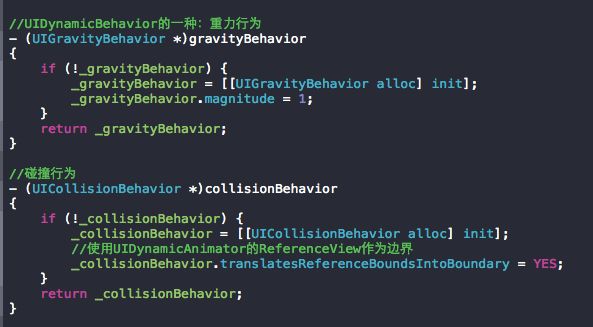
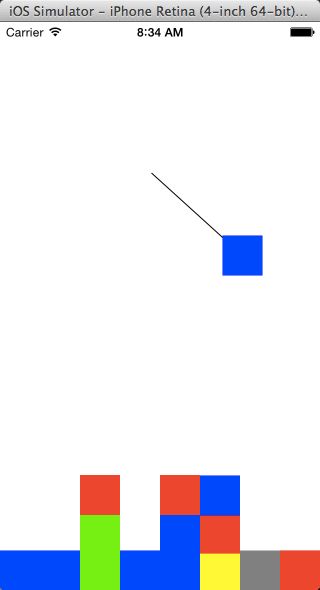
(4)力学特效动画,iOS中也已经封装好了许多效果,Demo中用到了重力、碰撞、吸附效果,使用方法如下:
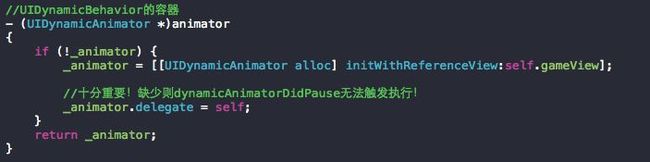
首先创建一个用于动画执行的容器UIDynamicAnimator,其中ReferenceView代表在那个view中进行动画,相当于物理学中的力学参考系。
在对具体的力学特效进行描述,指定是哪一种行为,
指定执行动画效果的对象(这里的dropBehavior是组合了重力和碰撞效果的行为)
3、自动布局
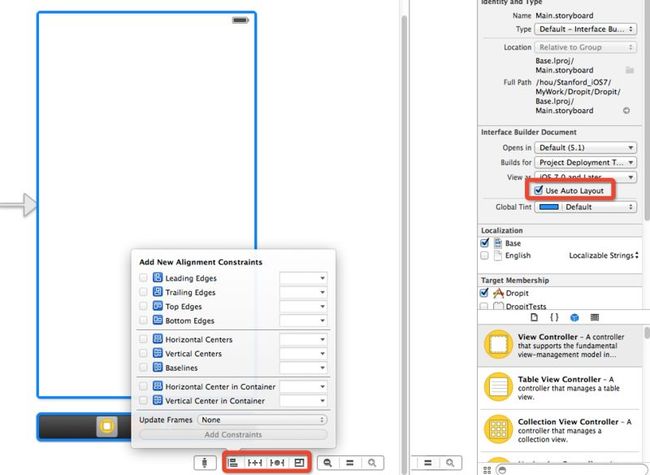
Xcode中提供了自动布局机制,对一些简单界面,加入一些约束条件就能处理不同尺寸、屏幕旋转后的界面显示效果。
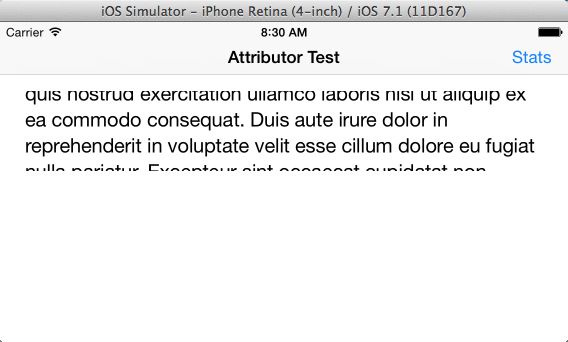
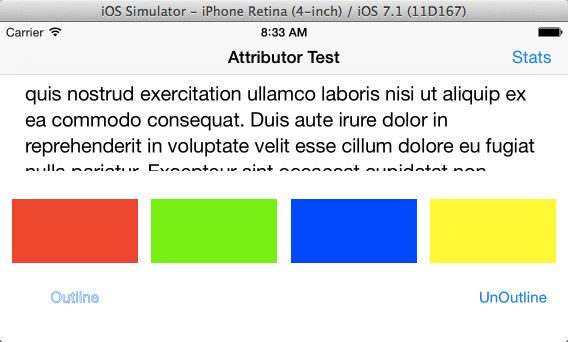
使用自动布局(已经加了约束条件)前后效果截图:
Demo效果截图,下载地址:http://files.cnblogs.com/colinhou/Dropit.zip