vue小程序开发(四)首页 推荐
vue小程序开发(四)首页 推荐
-
- 编写 首页-推荐 模块
- 推荐-最顶部模块
- 推荐-月份模块
-
-
- 月份模块标题样式
-
- 推荐-热门模块
-
- 基本布局
- 使用scroll-view改造容器
-
- 分页功能分析
- 实现头部固定
- 分页
- 实现底部触发
- 首页 - 专辑
-
- 功能分析
- 轮播图实现
- 列表数据渲染
- 接口文档
- 出错
-
- net::ERR_PROXY_CONNECTION_FAILED
编写 首页-推荐 模块
功能介绍
- 接口文档
- 数据动态渲染
- moment.js 的使用
- “热门”列表的基于scroll-view的分页加载

在组件中能用生命周期组件没有太多,使用mouted(){}
推荐-最顶部模块
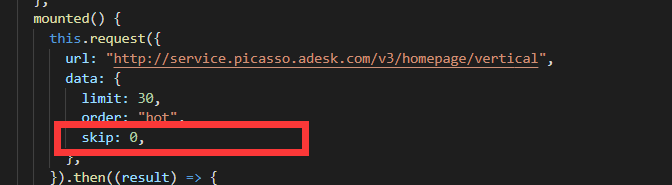
接口调用(新)
url:"http://service.picasso.adesk.com/v3/homepage/vertical",
data:{
limit:30,
order:"hot",
skip:0
}
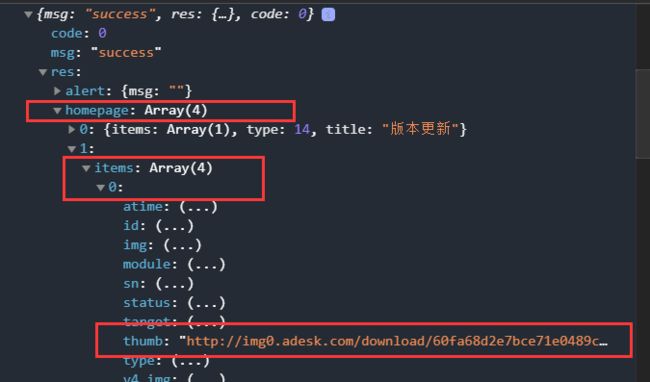
接口调用结果

home-recommend/index.vue
结果

home-recommend/index.vue
mode=“widthFix” 图片高度自适应 》》 知识点隶属于微信小程序基础
css 中的 flex 布局需要掌握,排版一般都会用到
结果

推荐-月份模块

月份模块标题样式
省略了上方四张图片的相关代码
home-recommend/index.vue
18 /
01 月
你负责美丽就好
更多 >
效果
选中代码块 快捷键ctrl+shift+p 显示插件提示框,选择generate css tress即可
快捷键 ctrl + D 选中view 删除所有的view
src/uni.scss
$color:#d52a7e;
npm install moment
http://momentjs.cn/
月份格式输出
<template>
<view>
<view class="moneths_wrap">
<view class="moneths_title">
<view class="moneths_title_info">
<view class="moneths_info">
<text>{{monthes.DD}} /text>
{{monthes.MM}} 月
view>
<view class="moneths_text">{{monthes.title}}view>
view>
<view class="moneths_title_more">更多 > view>
view>
<view class="moneths_content">view>
view>
view>
template>
<script>
//导入 moment.js
import moment from "moment";
export default {
data() {
return {
//推荐列表
recommends: [],
//月份 对象
monthes: {}
};
},
mounted() {
this.request({
url: "http://service.picasso.adesk.com/v3/homepage/vertical",
data: {
limit: 30,
order: "hot",
skip: 0
},
}).then((result) => {
console.log(result);
//推荐模块
this.recommends = result.res.homepage[1].items;
//月份模块
this.monthes = result.res.homepage[2];
//将时间戳 改成 18号/月 moment.js
this.monthes.MM = moment(this.monthes.stime).format("MM");
this.monthes.DD = moment(this.monthes.stime).format("DD");
console.log(this.monthes);
});
},
};
</script>

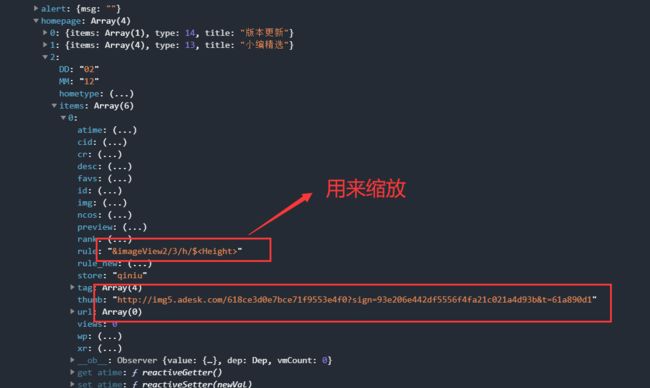
大图变缩略图
图片渲染
image标签中的mode
aspectFit 等比例拉伸
aspectFill 填满
优化月份模块
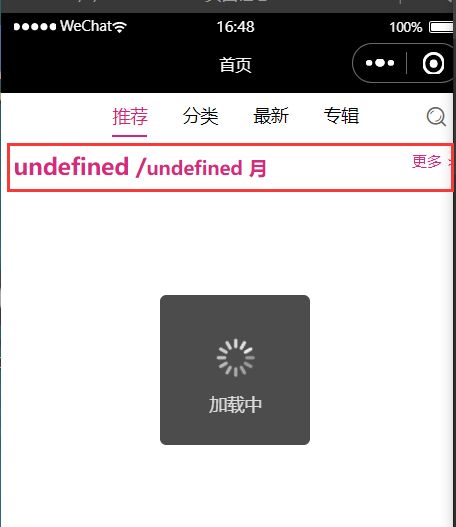
问题
当请求未返回时显示undefined,优化便是解决这个问题

做判断

快捷键 替换代码
ctrl + h

推荐-热门模块
基本布局
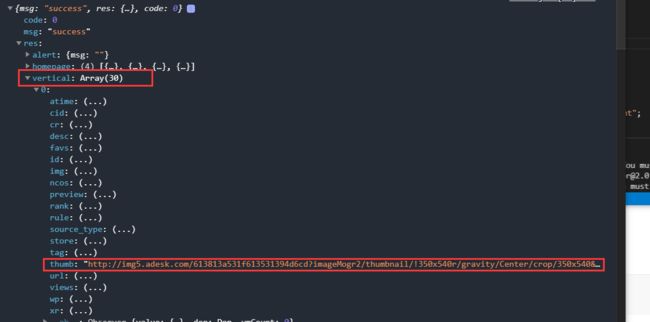
response数据格式:

代码:
home-recommend/index.vue
<template>
<view v-if="recommends.length > 0">
<view class="hots_wrap">
<view class="hots_title">
<text>热门text>
view>
<view class="hots_content">
<view class="hot_item" v-for="item in hots" :key="item.id">
<image mode="widthFix" :src="item.thumb">image>
view>
view>
view>
view>
template>
<script>
import moment from "moment";
export default {
data() {
return {
// 热门
hots: [],
};
},
mounted() {
this.request({
url: "http://service.picasso.adesk.com/v3/homepage/vertical",
data: {
limit: 30,
order: "hot",
skip: 0,
},
}).then((result) => {
//获取热门数据的列表
this.hots = result.res.vertical;
});
},
};
</script>
使用scroll-view改造容器
分页功能分析
- 使用 scroll-view 标签充当分页的容器(小程序内置标签
- 绑定滚动条触底时间 scrolltolower
- 实现分页逻辑
实现头部固定
目前效果:

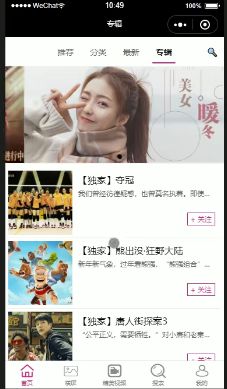
目标效果:
需要实现头部固定变不变

思路:
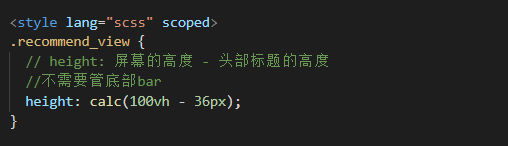
给容器定个高度,应该是整个屏幕的高➖头部的高,底部的bar不用管,因为小程序把底部剔除出来了
过程:
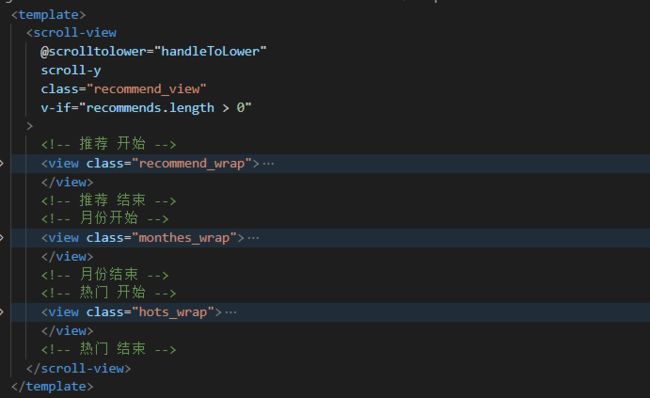
- 将根标签改成
scroll-view,加入scroll-y表示上下滑动

- 固定上方头部
注意 - 号左右有空格键
100vh 代表整个屏幕的高度,此处忽略底部bar

分页
skip : 跳过多少条
- 当我们请求第一页的时候,跳过0条
- 当请求第二页的时候,需要跳过30条
- 当请求第三页数据时,需要跳过60条
提取出来 ,方便改动
data() {
return {
//推荐列表
recommends: [],
//月份 对象
monthes: {},
// 热门
hots: [],
//请求的参数
params: {
limit: 30,
order: "hot",
skip: 0,
},
//是否还有下一页
hasMore: true,
};
}
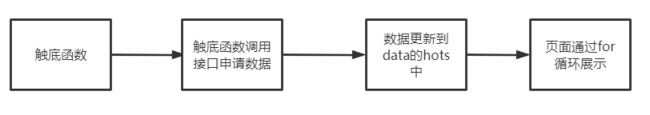
实现底部触发
底部触发函数 handleToLower
@scrolltolower="handleToLower"
hasMore:表示是否还有数据
getList():封装了请求
handleToLower() {
/**
* 1 修改参数 skip += limit
* 2 重新发送请求 getList()
* 3 请求回来成功 hots 数据的叠加
*/
if (this.hasMore) {
this.params.skip += this.params.limit;
this.getList();
} else {
//弹窗提示用户
uni.showToast({
title: "已经没图片啦",
duration: 2000,
});
}
},
getList()
获得接口的数据
经过调试,发现视频中 length的方法并不能判断是否有图片数据
通过数据观察,发现当没有数据的时候,接口中code的返回值为1,有数据的时候,接口的code的返回值为0
拼接热门数据(es6):this.hots = […this.hots, …result.res.vertical];
//获取接口的数据
getList() {
this.request({
url: "http://service.picasso.adesk.com/v3/homepage/vertical",
data: this.params,
}).then((result) => {
console.log(result);
//判断还有没有下一页数据
if (result.code === 1) {
this.hasMore = false;
return;
}
//第一次发请求的时候
if (this.recommends.length === 0) {
//推荐模块
this.recommends = result.res.homepage[1].items;
//月份模块
this.monthes = result.res.homepage[2];
//将时间戳 改成 18号/月 moment.js
this.monthes.MM = moment(this.monthes.stime).format("MM");
this.monthes.DD = moment(this.monthes.stime).format("DD");
console.log(this.monthes);
}
//获取热门数据的列表
//改成数组拼接的方式 es6
this.hots = [...this.hots, ...result.res.vertical];
});
}

首页 - 专辑

功能分析
- 使用 setNavigationBarTitle 修改 页面标题
- 发送请求获取数据
- 使用 swiper 轮播图组件
- 使用 scroll-view 组件实现分页
- 点击跳转到 专辑详情页
setNavigationBarTitle
在组件中动态修改主题
动态修改页面标题
home-album/index.vue
mounted() {
//修改页面标题
uni.setNavigationBarTitle({title:"专辑"});
}
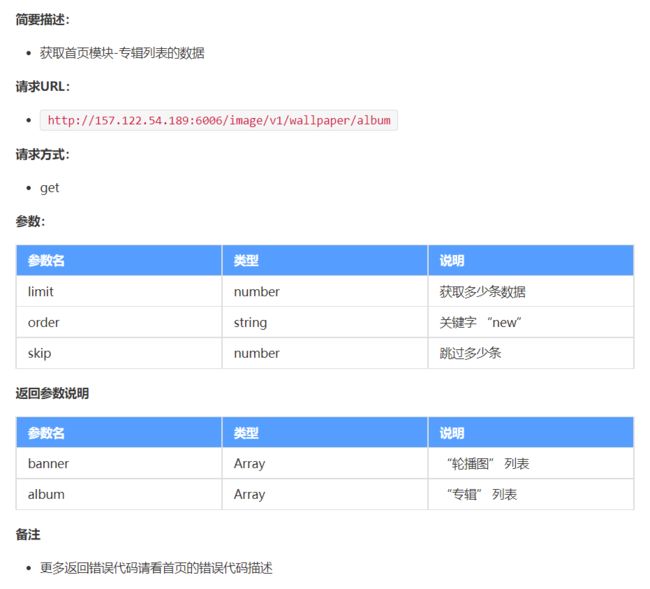
专辑接口:
http://service.picasso.adesk.com/v1/wallpaper/album


轮播图实现
<template>
<view>
<view class="album_swiper">
<swiper
autoplay
indicator-dots
circular
>
<swiper-item
v-for="item in banner"
:key="item.id"
>
<image :src="item.thumb">image>
swiper-item>
swiper>
view>
view>
template>
<script>
export default {
data(){
return{
params:{
limit:30,
order:"new",
skip:0
},
//轮播图数组
banner:[],
//列表数组
album:[]
}
}
,
mounted() {
//修改页面标题
uni.setNavigationBarTitle({title:"专辑"});
this.getList();
},
methods:{
//获取接口的数据
getList(){
this.request({
url:"http://service.picasso.adesk.com/v1/wallpaper/album",
data:this.params
})
.then(result=>{
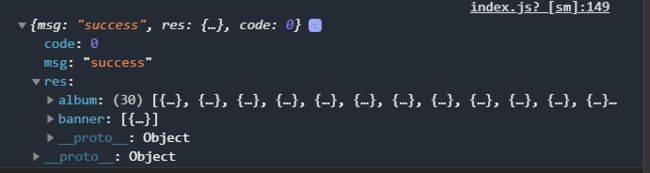
console.log(result);
this.banner = result.res.banner;
this.album = result.res.album;
})
}
}
};
</script>
列表数据渲染
接口文档
P29
https://www.jianshu.com/p/fb1d1ad58a0b
https://www.showdoc.cc/414855720281749?page_id=3678621017219602
接口文档
推荐: http://service.picasso.adesk.com/v3/homepage/vertical
专辑 http://service.picasso.adesk.com/v1/wallpaper/album
分类: http://service.picasso.adesk.com/v1/vertical/category
分类-最新-热门 http://service.picasso.adesk.com/v1/vertical/category/i d / v e r t i c a l 专 辑 h t t p : / / s e r v i c e . p i c a s s o . a d e s k . c o m / v 1 / w a l l p a p e r / a l b u m 专 辑 − 详 情 h t t p : / / s e r v i c e . p i c a s s o . a d e s k . c o m / v 1 / w a l l p a p e r / a l b u m / {id}/vertical 专辑 http://service.picasso.adesk.com/v1/wallpaper/album 专辑-详情 http://service.picasso.adesk.com/v1/wallpaper/album/id/vertical专辑http://service.picasso.adesk.com/v1/wallpaper/album专辑−详情http://service.picasso.adesk.com/v1/wallpaper/album/{id}/wallpaper
图片评论 http://service.picasso.adesk.com/v2/wallpaper/wallpaper/${id}/comment
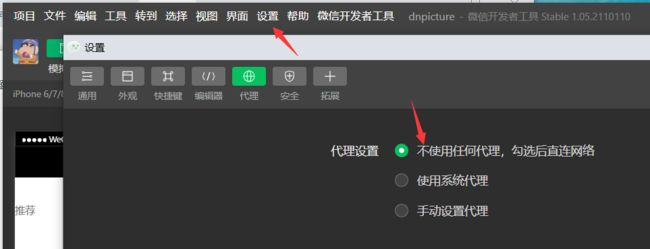
出错
net::ERR_PROXY_CONNECTION_FAILED

当处理一个错误超过一个小时,且错误不在代码在环境,可以重新构建环境,而不是一直找错!