关于LGame-0.2.9版的开发进度
小弟再现喽~~~
实际上LGame-0.2.9版已经基本完成,预计下周补完相关文档,12月初即可发布。在博客上吼声主要是询问下网友有没有什么需要的细节实现,不太麻烦的话小弟一块加上(麻烦的话,则一律日后再说/(^o^)/……)。
1、在0.2.9版中,修正了所有获得用户反馈的前版BUG(诸如长按键盘不放减低FPS之类的细节问题也修正了(为此特意找了个带键盘的手机……))。
2、在0.2.9版中,改进了一些运算细节,默认情况下可提速约10FPS以上。
3、在0.2.9版中,扩充了原有类功能,加入了诸如图像自生成Polygon,精灵类监听等新方法,并且重新设计了ThreadScreen类。
4、在0.2.9版中,增加了使用Box2D封装的物理引擎(独立jar,可选用),很快大家也可以自己做个愤怒的XX之类玩了。
其实,LGame-0.2.9版最主要的改变,一言以蔽之就在于针对Box2D的支持,我尽可能的对Box2D进行了简化封装。然而,由于Box2D是一款充斥着物理概念的物理引擎(世界、刚体、质量、加速度、弹力、密度、阻尼等等等等~),要想实际使用LGame封装的物理引擎部分,还是必须深入学习Box2D相关知识,否则的话,恐怕难以下手,即使小弟自己,不翻Box2D文档一样玩不转……
不过,LGame在物理引擎的封装设定上还是比较简单的,除了可以做到Screen世界化,精灵与Body自动绑定外,也特意加入了图像自生成Polygon的功能,无论多么复杂的图形,只要含有透明区域,LGame都能自动生成其PolygonShape实例以供Box2D调用,而不必手动设置其形状参数。
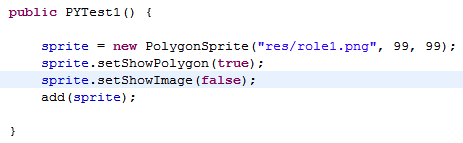
比如,我们调用一个0.2.9版中新增的PolygonSprite类,添加一个精灵到窗体中,自然会得到如下结果:

怎么样?看上去普通的不能再普通吧?但是,如果我们在注入此对象时稍微调整两个函数,大家就会发现PolygonSprite的妙用无穷。

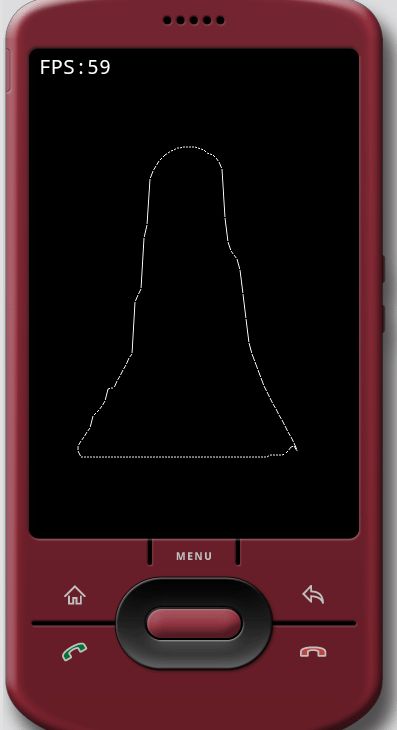
此时,我选择隐藏PolygonSprite的显示图像,而将其Polygon显示到屏幕上,这时我们会看到效果如下:

怎么样,大家看到边界的虚线了吗?这可不是随便画上去的,而是将自动生成的精灵Polygon显示了出来,搞过物理引擎的都知道,只要有了Polygon,那么精灵便已经可以参与相关的物理事件了。而在LGame中,想获得复杂图形的Polygon,我们所要做的其实仅仅是注入图片而已(PS:即使不导入物理引擎用jar,LGame在0.2.9中也可以使用此功能,此部分已被封装于SpriteImage中)。
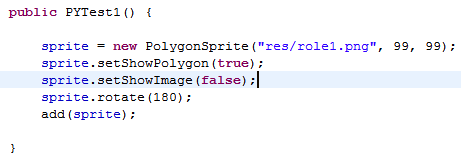
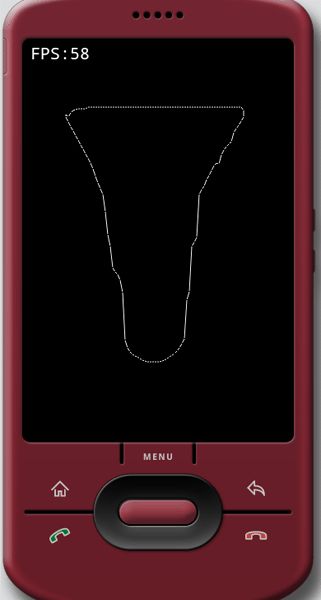
而且,这组Polygon(以及图像)还可以随意调整角度,下面我将此对象720度旋转(为负值时反方向,即正360,负360),您会看到Polygon也随即改变了。


在LGame-0.2.9中,无论是标准JavaSE中使用的Polygon还是Box2D使用的PolygonShape,全部都可以直接从图像中取得实例,而无需自行设置形状(当然,您也可以自己注入想要的形状)。
并且在使用上,PolygonSprite和LGame的普通精灵毫无区别,不过是多了Box2D引擎的参数支持与反馈而已(另外,在LGame-0.2.9中也可以自动绑定Body和精灵,此部分正式发布时会有详述)。

现在,我们只要在LGame-0.2.9中提供的PhysicsScreen中调用bind函数绑定此精灵,它就会变成一个和Body联动的存在了。当然,详细说明我会留待发布0.2.9版时才给出,否则,到发布时就没得写了|||……
——————————————————————
话说北京这两天风很大,想去“名为中关村的菜市场”买块数位板的计划再次搁置,对自己的懒惰佩服的五体投地……