uni-app导航栏和状态栏配置
参考:官网uni-app导航栏开发指南。
1.1 原生导航栏-通用配置
(1) 原生导航优点
- 原生导航的体验更好,渲染新页面时,原生导航栏的渲染无需等待新页面dom加载,可以在新页面进入动画开始时就渲染。
- 原生导航还可以避免滚动条通顶,并方便的控制原生下拉刷新。通过pages.json的配置,可以简单的、跨端的、高性能的开发业务。
(2) 原生导航缺点
- 原生导航栏的扩展能力有限的。尤其是微信下,没有提供太多导航栏的配置。
(3) 原生导航栏的通用配置: uni-app 自带原生导航栏,在pages.json里配置。
- 全局导航栏样式设置: 在pages.json的globalStyle里进行各个参数配置
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Hello uniapp",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"backgroundColorTop": "#F4F5F6",
"backgroundColorBottom": "#F4F5F6",
"mp-alipay": {
"titleBarColor": "#FFFFFF"
}
},
- 单页面导航栏样式设置:每个page下面的style配置中的navigationBar各个参数配置,即为通用配置,小程序、app、h5均生效。
参考style设置每个页面的状态栏、导航条、标题、窗口背景色等
备注:单页面style中配置项会覆盖 globalStyle 中相同的配置项。
1.2 全局取消原生导航栏
备注:一般App里不会使用这个参数配置。建议个别页面单独设置不使用原生导航。
(1) 在pages.json的globalStyle里有个navigationStyle设置,默认是default,即带有原生导航栏。
(2) navigationStyle设置为custom后,所有页面都没有原生导航。
说明:但在微信小程序里,右上角始终都有一个胶囊按钮。很多微信小游戏界面上也没原生导航栏,但有胶囊按钮。
"globalStyle": {
"navigationStyle": "custom",
},
1.3 单页面去除原生导航栏
说明:自微信客户端 7.0.0 起、App端HBuilderX 2.0.3起,支持通过如下方法取消单独一个页面的原生导航栏。但小程序右上角胶囊按钮仍然去不掉。页面配置 navigationStyle 为 custom:
{
"path" : "pages/index/index",
"style" : {
"navigationStyle":"custom"
}
}
1.4 原生导航栏在App侧的扩展
- 微信小程序的设计里,没有给原生导航提供太多自定义能力。在开发App时是不够用的。
- 在App下,每个page下面的style下面还有一个子扩展节点:app-plus(这个节点定义了在5+App环境下,也即iOS、Android环境下,增强的配置)。app-plus下可以设置titleNView等更多参数,可以得到比微信小程序更丰富的扩展性。另外,开发者也可以在必要时取消原生导航栏,使用view自行绘制导航栏。
(1) App单独去除原生导航栏(pages.json)
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "主页",
// "navigationStyle":"custom",
"app-plus":{
"titleView":false //不启用系统导航
}
}
}
备注:在App去除原生导航栏后,小程序端侧仍保有原生导航栏。
问题:HBuilderX创建的应用默认使用沉浸式状态栏样式,去除导航栏后,页面顶部会直通到状态栏的区域。
- 最简单的解决方式就是配置mainfest.json来关闭沉浸式。即通过打开应用的manifest.json文件,切换到代码视图,在app-plus -> statusbar 下添加immersed节点并设置值为false。
"app-plus" : {
"statusbar": {
"immersed": false
},
}
- 其次可通过顶部状态栏占位的方式来解决页面顶部直通状态栏区域的问题。
参考4.2的设置css变量后解决页面顶部会直通到状态栏的区域的问题。
(2) App去除导航栏后改变状态栏样式
App因为默认为沉浸式,去除导航栏后,页面顶部会直通到状态栏的区域,可能出现如下需求:
- 改变状态栏文字颜色:设置该页面的 navigationBarTextStyle 属性,可取值为 black/white。如果想单独设置颜色,App端可使用plus.navigator.setStatusBarStyle设置。部分低端Android手机(4.4)自身不支持设置状态栏前景色。
- 改变状态栏背景颜色:通过绘制一个占位的view固定放在状态栏位置,设置此view的背景颜色,即可达到想要的效果,uni-app提供了一个状态栏高度的css变量,具体参考:uni-app内置的CSS变量。
<template>
<view>
<!-- #ifdef APP-PLUS -->
<view class="status_bar">
<view class="top_view"></view>
</view>
<!-- #endif -->
<view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.status_bar {
height: var(--status-bar-height);
width: 100%;
background-color: #F8F8F8;
}
.top_view {
height: var(--status-bar-height);
width: 100%;
position: fixed;
background-color: #F8F8F8;
top: 0;
z-index: 999;
}
</style>
- var(–status-bar-height) 此变量在微信小程序环境为固定 25px,在 5+App 里为手机实际状态栏高度。
- 当设置 “navigationStyle”:“custom” 取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位置。此时可以使用一个高度为 var(–status-bar-height) 的 view 放在页面顶部,避免页面内容出现在状态栏。(实战过程中此方案仍不能解决页面内容出现在状态栏的问题)
设置css变量后解决页面顶部会直通到状态栏的区域的问题:设置了css变量后,手机顶部状态栏区域还是会被页面内容覆盖,可使用plus.navigator.getStatusbarHeight()来动态计算系统状态栏的高度barHeight,然后设置页面主view的样式:style="{'margin-top':barHeight+'px'}",来解决。
<template>
<view class="uni-flex uni-column" style="height: 100%;">
<!-- #ifdef APP-PLUS -->
<view class="status_bar">
<view class="top_view"></view>
</view>
<!-- #endif -->
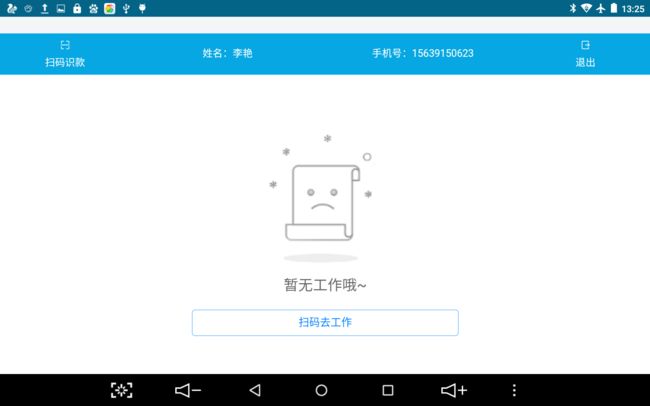
<view class="uni-flex uni-row jk-bg-blue uni-center" style="height: 12%;" :style="{'margin-top':barHeight+'px'}">
<view class="flex-sub jk-header uni-flex uni-column justify-start" @tap="test1">
<text class="text-white cuIcon-scan"></text>
<text>扫码</text>
</view>
<view class="flex-treble jk-header uni-flex uni-column justify-center" @tap="test2">
<text class="text-white cuIcon-rank"></text>
<text>统计</text>
</view>
<view class="flex-sub jk-header uni-flex uni-column justify-end" @click="test3">
<text class="text-white cuIcon-exit"></text>
<text>退出</text>
</view>
</view>
<view class="uni-flex align-center uni-row margin-xs" style="height: 78%;">
</view>
<view class="uni-flex uni-row uni-center" style="height: 10%;color: #000000;background-color: F8F8F8;border-top: 3px solid #eee;">
</view>
</view>
</template>
<script>
var _self;
export default {
components: {
uniPopup,
},
data() {
return {
barHeight:25,
}
},
methods: {
//获取系统状态栏高度
getSystemStatusBarHeight:function(){
// #ifdef APP-PLUS
var height = plus.navigator.getStatusbarHeight();
_self.barHeight = height;
// #endif
// #ifdef H5
_self.barHeight = 0;
// #endif
},
},
onLoad:function(){
_self = this;
_self.getSystemStatusBarHeight();
}
}
</script>
<style>
</style>
备注:此种方式经测试,有时页面打开后页面主视图和状态栏区域会留白(留白的高度其实是状态栏高度)。

1.5 其他拓展功能样式
(1) 可参考Hello-UniApp的自定义导航栏示例


(2) 也可参考ColorUI的自定义导航示例

2. 状态栏
2.1 隐藏状态栏
(1) 单个页面隐藏:
- 页面onLoad() 函数中添加
// #ifdef APP-PLUS
plus.navigator.setFullscreen(true);
// #endif
- 页面unLoad() 函数中添加
// #ifdef APP-PLUS
plus.navigator.setFullscreen(false);
// #endif
(2) 整个应用隐藏
- App.vue中 onLaunch() 函数中添加
// #ifdef APP-PLUS
plus.navigator.setFullscreen(true);//隐藏状态栏(应用全屏:只能隐藏状态栏,标题栏和虚拟返回键都还可以显示)
// #endif
本文转载自: https://www.jianshu.com/p/7344c4066e82