【flask扩展】Flask-Script的使用
个人简介
- 作者简介:大家好,我是阿牛,全栈领域新星创作者。
- 支持我:点赞+收藏⭐️+留言
- 系列专栏:flask框架快速入门
- 格言:要成为光,因为有怕黑的人!

前些天发现了一个比较好的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。
点击跳转到网站:人工智能学习
目录
-
- 个人简介
- 前言
-
- 安装方式
- 初步使用
- 创建命令的三种方式
-
- Command子类创建命令
- 使用Command实例的@command修饰符
- 使用Command实例的@option修饰符创建命令
- 搭建启动项目指令
- 结语
前言
之前我们就说过,flask不像django为我们专门提供了manage.py让我们以命令行的方式运行与管理项目,那么今天我们就来学习一下flask的扩展flask-script的使用!
简单地说,Flask-Script的作用就是可以通过命令行的形式来操作Flask。例如通过命令行跑一个开发版本的服务器、设置数据库等。
安装方式
pip install flask-script
初步使用
from flask_script import Manager
from flask import Flask
app = Flask(__name__)
manager = Manager(app)
if __name__ == "__main__":
manager.run()
代码中包含一个Manager实例,是执行代码的必须项,其作用是追踪所有在命令行中调用的命令和处理过程的调用和运行情况。
当调用manager.run()时,就启动了Manager实例接收命令行中的命令。
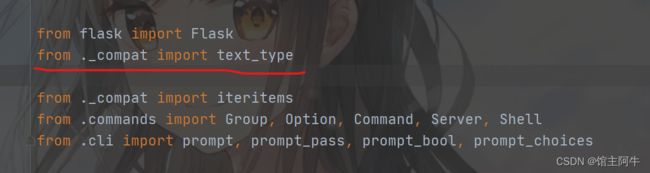
运行后出现下图报错:

出现这个报错是flask版本过高所致,要么降低flask的版本,但是我并不想,所以进入到flask_script\init.py中,将from flask._compat import text_type改为from ._compat import text_type即可!

创建命令的三种方式
Command子类创建命令
from flask_script import Manager, Command
from flask import Flask
app = Flask(__name__)
manager = Manager(app)
class Hello(Command):
print("aniu")
def run(self):
print("Hello world!")
manager.add_command("hello", Hello())
if __name__ == "__main__":
manager.run()

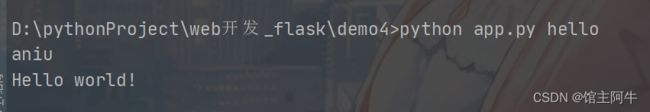
上面的代码中定义了一个子类Hello(),Hello()类继承了Command父类,因此可以用manager.add_command()方法将Hello()类定义成命令“hello”。
当调用“hello”方法时整个Hello()类都完成运行,包括内部方法!
使用Command实例的@command修饰符
from flask_script import Manager
from flask import Flask
app = Flask(__name__)
manager = Manager(app)
@manager.command
def hello():
print("Hello world!")
if __name__ == "__main__":
manager.run()

使用@manager.command修饰一个定义好的函数,就相当于给此函数添加了一个命令,此命令的名称就是函数的名称。
使用Command实例的@option修饰符创建命令
前面的案例命令中,函数都没有设置参数,那如果要传入参数怎么办呢?
@option修饰符就能实现多个参数项的传入
from flask_script import Manager
from flask import Flask
app = Flask(__name__)
manager = Manager(app)
# -n等同于--name
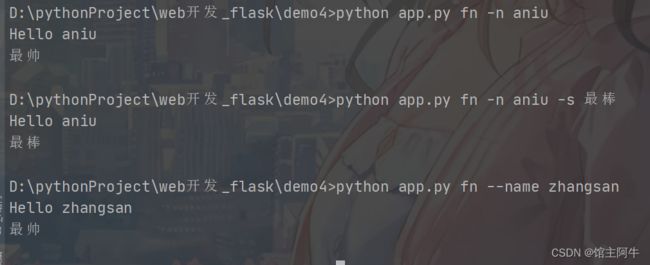
@manager.option('-n', '--name', dest='name', default='aniu')
@manager.option('-s', '--str', dest='str', default='最帅')
def fn(name, str):
print("Hello", name)
print(str)
if __name__ == "__main__":
manager.run()
@manager.option()方法将变量和函数联系起来,前两个参数指定了变量在命令行中的变量名,dest将变量关联到fn()函数,default指定默认值!
搭建启动项目指令
from flask_script import Manager,Server
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "aniu"
manager = Manager(app)
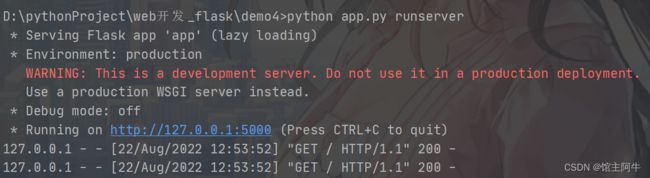
manager.add_command("runserver",Server())
if __name__ == "__main__":
manager.run()
结语
如果你觉得博主写的还不错的话,可以关注一下当前专栏,博主会更完这个系列的哦!也欢迎订阅博主的其他好的专栏。
系列专栏
软磨 css
硬泡 javascript
前端实用小demo