JavaScript基本结构
轮播图
- 常位于首页,用作活动推广的大图,其可以自动播放,点击左右切换按钮播放,也可以点击图片上的小圆点播放
Tab切换
- 用于点击不同的标签或标题,显示不同的内容
表单验证
- 常位于注册和登录页面,其用来在数据被送往服务器前对HTML表单中的输入数据进行验证。若输入的数据不正确,则会提示错误
什么是JavaScript
- JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言
- 其常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果
JavaScript特点
- 是一种解释性脚本语言
- 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离
- 跨平台特性,可以在多种平台下运行
- 有自身的基本数据类型,表达式和算术运算符及程序的基本程序框架
- 可以实现web页面的人机交互
三个主要组成部分
- ECMAScript(核心)
- BOM(浏览器对象模型)
- DOM(文档对象模型)
ECMAScript
- ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。其是JavaScript的核心,描述了语言的基本语法、数据类型、语言、关键字、保留字、操作符、对象等
BOM
- BOM(浏览器对象模型)对浏览器窗口进行访问和操作。例如弹出新的浏览器窗口,移动、改变和关闭浏览器窗口,提供详细的网络浏览器信息(navigator object),详细的页面信息(location object),详细的用户屏幕分辨率的信息(screen object),对cookies的支持等等
DOM
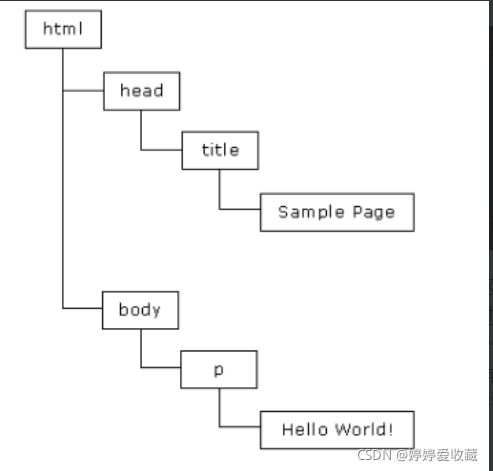
- DOM(文档对象模型)是HTML和XML的应用程序接口(API)。DOM将把整个页面规划成由节点层级构成的文档。HTML或XML页面的每个部分都是一个节点的衍生物
Sample Page
hello world!
基本结构
- HTML中JavaScript代码必须位于 标签之间
使用
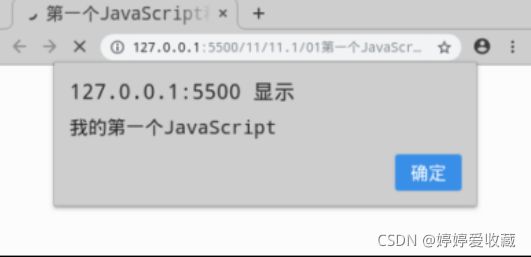
- 根据上述语法来编写第一个JavaScript程序
第一个JavaScript程序
使用 标签可以插入JavaScript代码
使用script标签