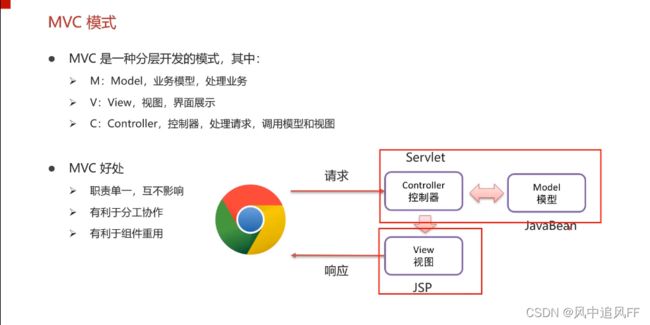
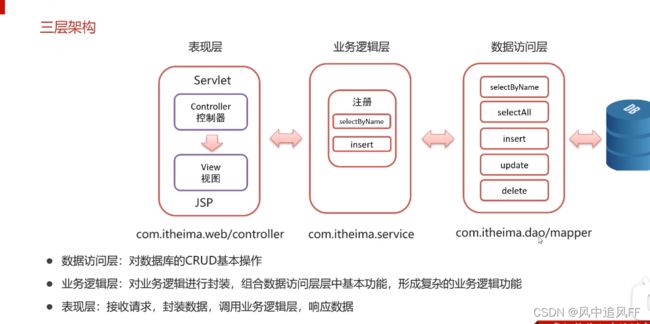
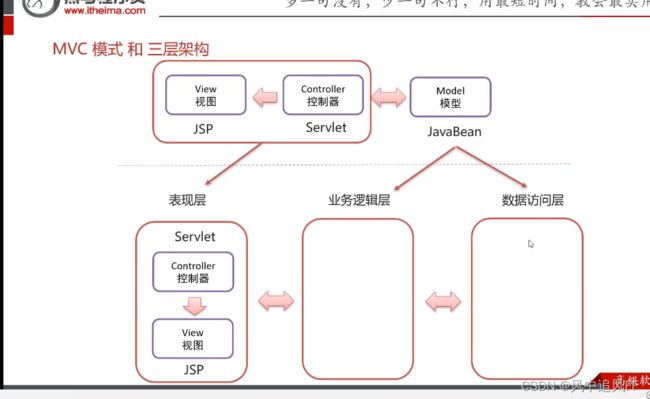
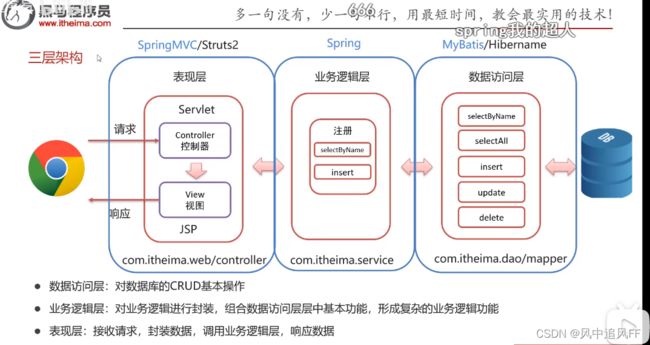
MVC设计和三层架构。增删改查。会话跟踪。web分区
1.完成案例
![]()
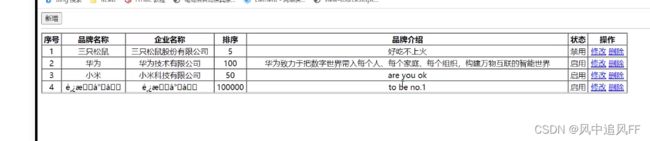
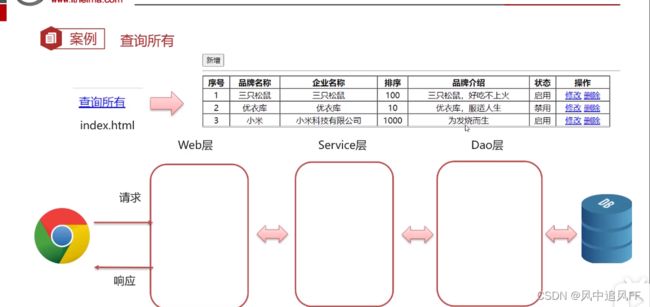
1.1 写个查询 
![]()
mapper那里加一个映射,映射数据库表。
思路:在index.html中,点击查询所有,然后href跳转到Sevlet里,在Servlet里完成对Service方法的调用获得数据。然后把数据转发给另一个页面。
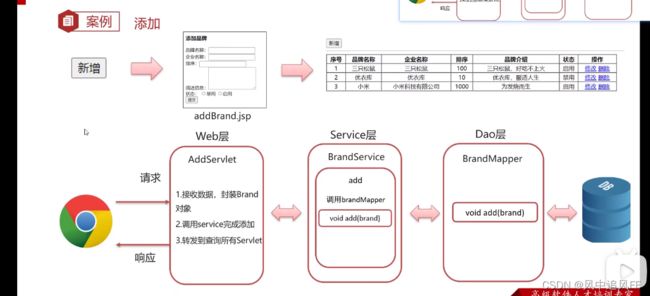
1.2 写个添加
由于是增删改方法,事务得提交。
编写逻辑:点击brand.jsp里的新增,然后跳到add.jsp。把数据写好发给servlet。
然后servlet里把值封装,交给service的add方法。
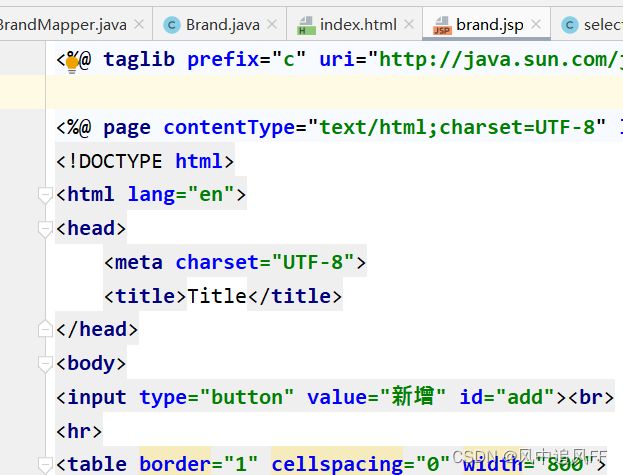
先把按钮的id设置好,后面在JS,里点击按钮触发。
然后跳到add的JSP里。这个JSP在day10的增删改查素材里。
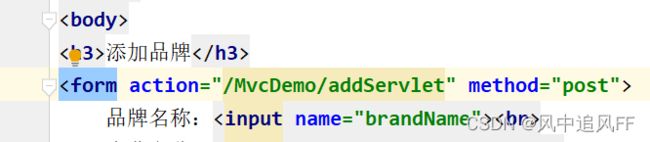
![]()
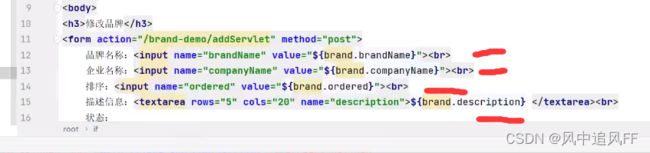
在add.jsp里,设置好提交的Servlet路径
1.2.1 乱码问题
在Servlet解决。request接收的变成utf-8。
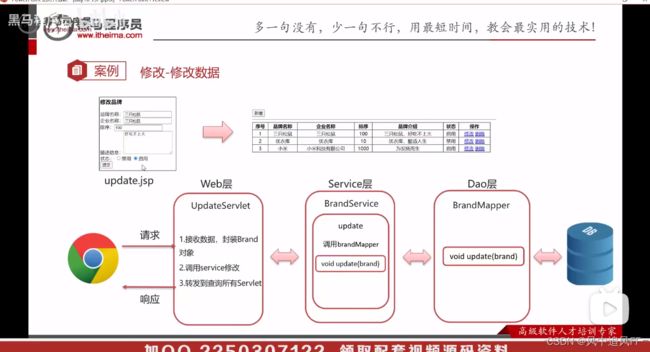
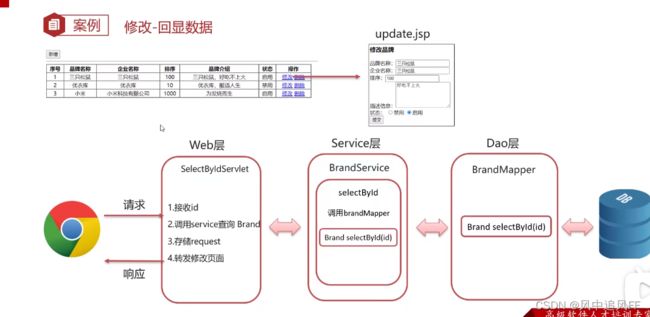
1.3 修改
1.3.1 数据回显
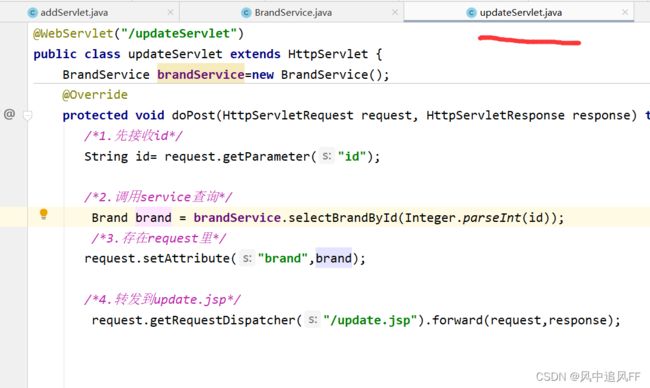
逻辑:先获取页面的id,然后在servlet里根据获得的id,用service的方法。查询到对象信息。然后返回给前台。
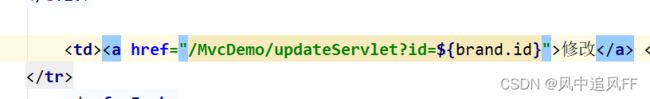
前端页面,修改那里,指向servlet,顺便拿到这行的id。放到超链接后面。
servlet这样写。
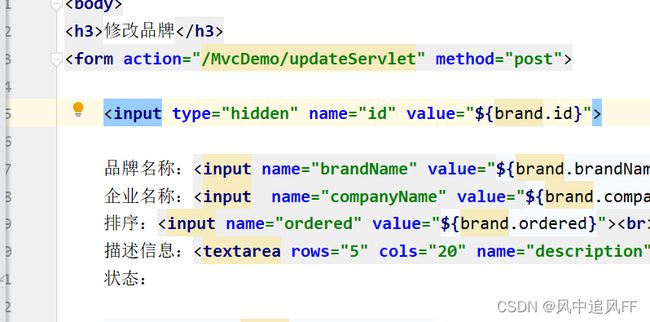
update.jsp,里数据回显在输出行。
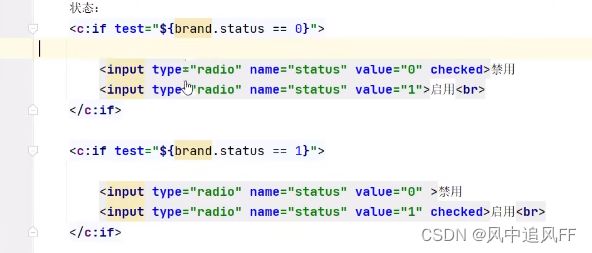
状态回显。这里的禁用和启用,也要根据值来显示。
后面改成checked,就是标上了radio。用C标签要导入C标签。
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
1.3.2数据修改
Exception invoking method manageApp
遇到一个小错误,因为路径没写对。
用户修改的信息,转到后台去。后台修改成功再显示。
逻辑:
之前已经数据回显到update.jsp了。
这次前台首先得提交id,给servlet。
然后在update.jsp界面,填入修改的数据。交给Servlet,在Servlet里完成修改,再跳转到
就可以看到修改完的数据。
2.客户端会话跟踪cookie
打开浏览器,访问服务器,直到浏览器关闭,称为一次会话
为什么用cookie,request域里的值,是一次性的。不能反复在别的地方使用。
一个浏览器连
2.1 cookie
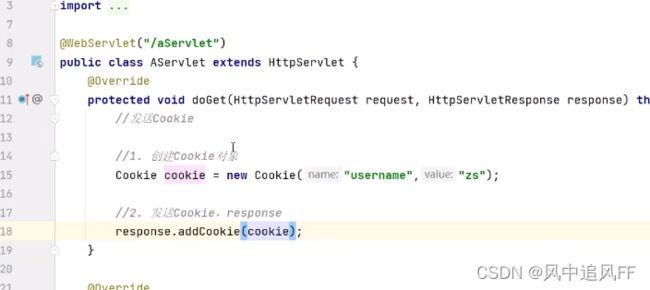
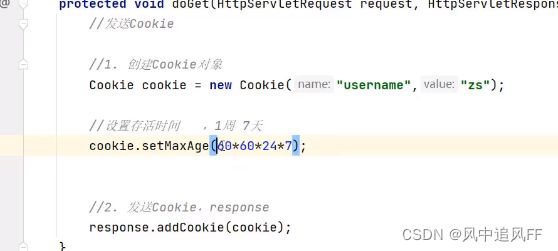
2.1.1 发送cookie。
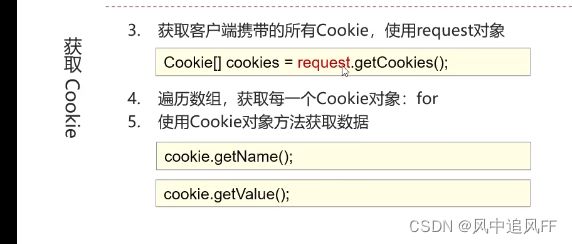
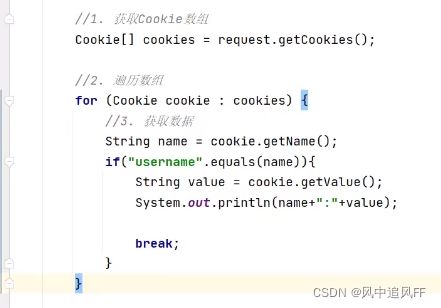
2.1.2 获取cookie。
另一个Servlet里。按key匹配,来获取cookie,但有点笨。
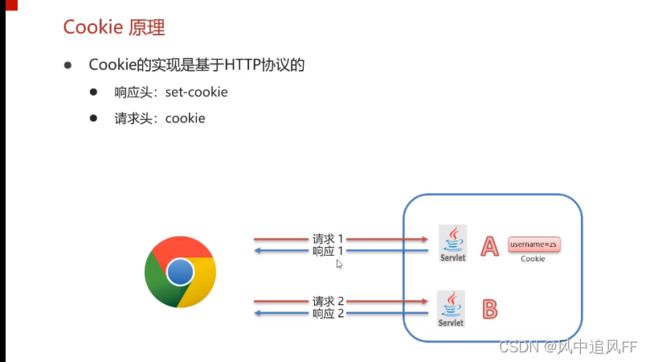
2.2 cookie 原理
servlet发送给浏览器的cookie,响应头是set-cookie。
浏览器发给Servlet的cookie,请求头是cookie。
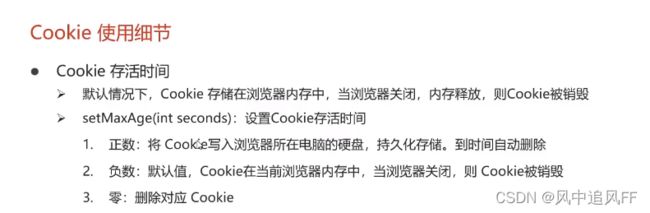
2.3 cookie存活时间
如果设置了存活,就可以在浏览器里多保存一段时间。
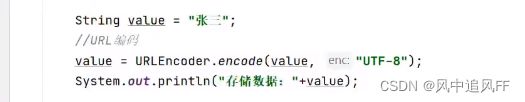
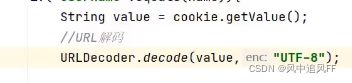
2.4 cookie存储中文,URL编码和解码
从UTF-8,转成URL编码。放在cookie里。
这句话可以解码。
3. 服务端会话跟踪session
就是把用过的值,存进服务器,留着给别的用,或者以后再用。
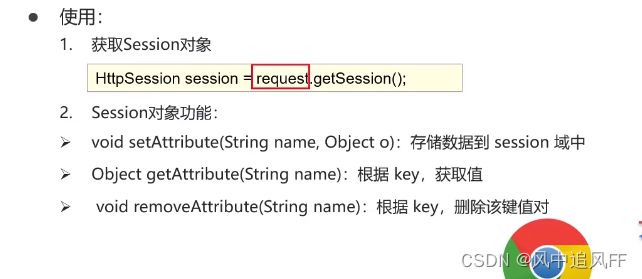
3.1 往session里存数据
3.2 获取session里的数据。
3.3 session原理
一个浏览器,开多个请求,请求的是同一个session。
原因:每个session都有它的id,建立一次会话后,tomcat就把这个session的id当作一个cookie发给浏览器,客户端收到一个cookie。
然后浏览器携带这个session的id,来访问服务器,就得到了同一个session。
比如360 浏览器和Google 。就是两个浏览器。
3.4 session使用细节
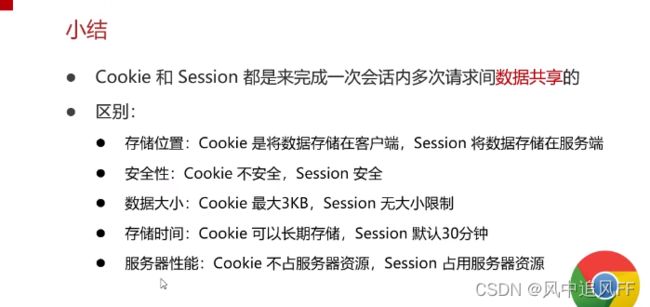
4.cookie和session的区别
cookie的数据不安全,但cookie存session,把数据存在服务器的session很安全。
敏感的数据放在服务器端。用 session
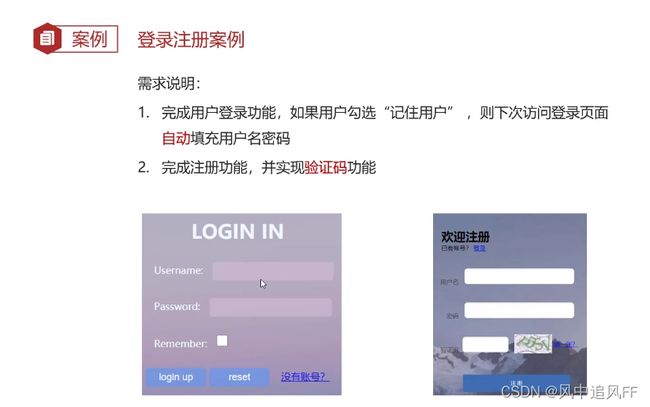
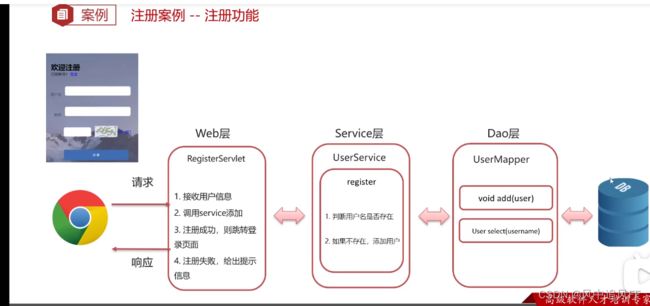
5.登录和注册的案例
查询用户是否存在。
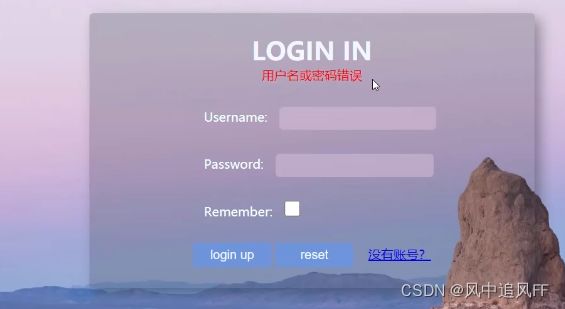
5.1 登录功能
先用request访问到值,然后把这个对象保存在session,这样跳到下个页面,保存的值也能用。
这里用response的重定向。
不用用点,这里改成下划线。
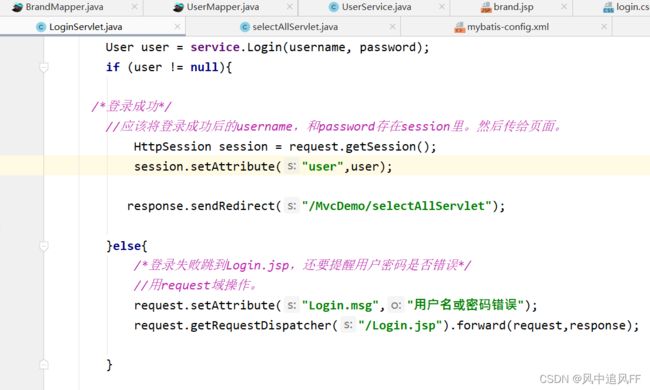
LoginServlet的代码
package com.itheima.web;
@WebServlet( "/LoginServlet")
public class LoginServlet extends HttpServlet {
private UserService service=new UserService();
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
User user = service.Login(username, password);
if (user != null){
/*登录成功*/
//应该将登录成功后的username,和password存在session里。然后传给页面。
HttpSession session = request.getSession();
session.setAttribute("user",user);
response.sendRedirect("/MvcDemo/selectAllServlet");
}else{
/*登录失败跳到Login.jsp,还要提醒用户密码是否错误*/
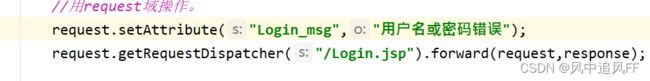
//用request域操作。
request.setAttribute("Login_msg","用户名或密码错误");
request.getRequestDispatcher("/Login.jsp").forward(request,response);
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
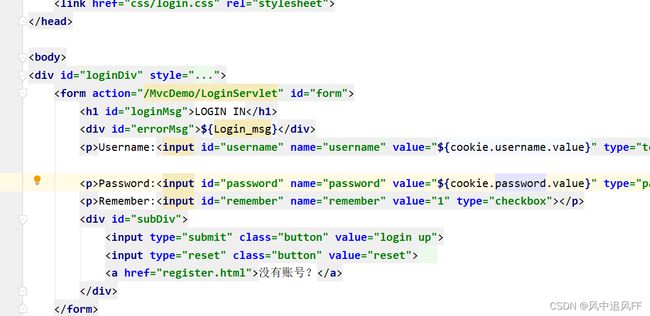
Login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@page isELIgnored="false" %>
login
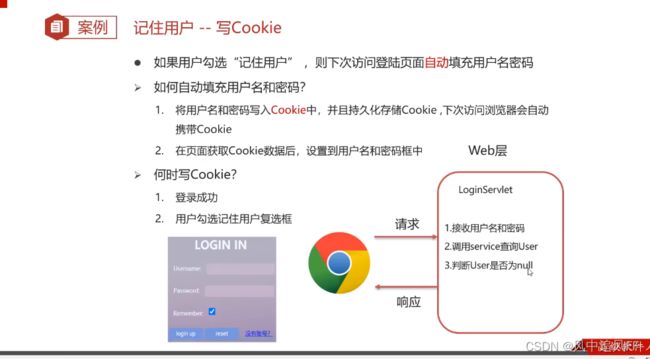
5.2 记住用户功能和验证码
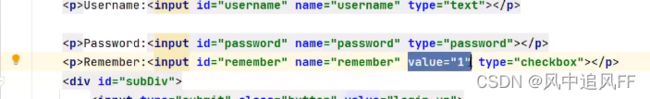
用户界面会有一个勾选,remember。
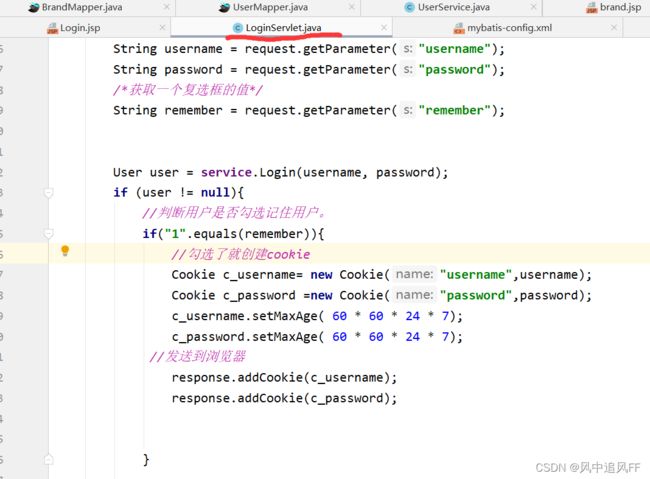
给这个name设置一个value,来判断是否勾选。
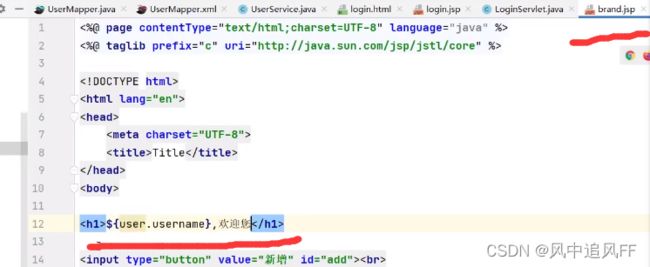
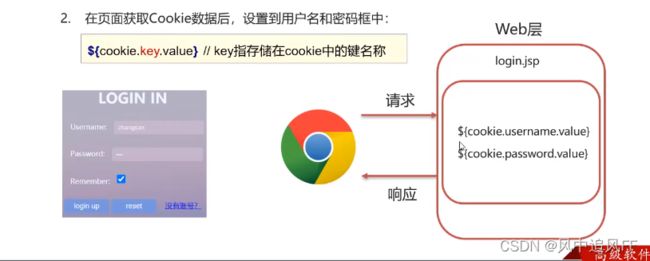
然后把它反馈给浏览器。用EL表达式获取。
5.3 注册用户
![]()
简单一个注册。
/*注册方法*/
public boolean register(User user){
/*1.获取sqlsession对象*/
SqlSession sqlSession = factory.openSession(true);
/*获取BrandMapper*/
String username=user.getUsername();
UserMapper mapper = sqlSession.getMapper(UserMapper.class);
//1.先判断用户是否存在
User user1=mapper.selectByUsername(username);
if(user1 == null) {
mapper.add(user);
sqlSession.commit();
}
sqlSession.close();
return user1==null;
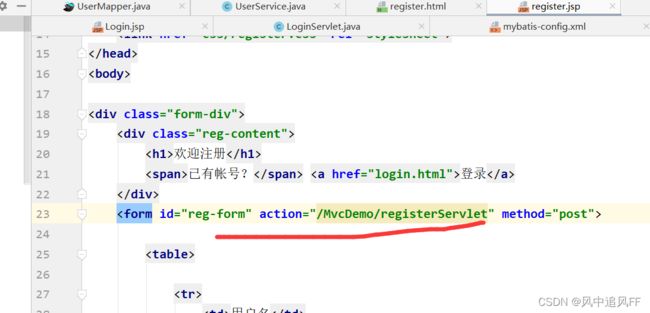
}表单提交的地址改一下。
5.3.1 展示验证码
一个工具类里的方法。
CheckCodeUtil.java
package com.itheima.util;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.geom.AffineTransform;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.Random;
/**
* 生成验证码工具类
*/
public class CheckCodeUtil {
public static final String VERIFY_CODES = "123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
private static Random random = new Random();
/**
* 输出随机验证码图片流,并返回验证码值(一般传入输出流,响应response页面端,Web项目用的较多)
*
* @param w
* @param h
* @param os
* @param verifySize
* @return
* @throws IOException
*/
public static String outputVerifyImage(int w, int h, OutputStream os, int verifySize) throws IOException {
String verifyCode = generateVerifyCode(verifySize);
outputImage(w, h, os, verifyCode);
return verifyCode;
}
/**
* 使用系统默认字符源生成验证码
*
* @param verifySize 验证码长度
* @return
*/
public static String generateVerifyCode(int verifySize) {
return generateVerifyCode(verifySize, VERIFY_CODES);
}
/**
* 使用指定源生成验证码
*
* @param verifySize 验证码长度
* @param sources 验证码字符源
* @return
*/
public static String generateVerifyCode(int verifySize, String sources) {
// 未设定展示源的字码,赋默认值大写字母+数字
if (sources == null || sources.length() == 0) {
sources = VERIFY_CODES;
}
int codesLen = sources.length();
Random rand = new Random(System.currentTimeMillis());
StringBuilder verifyCode = new StringBuilder(verifySize);
for (int i = 0; i < verifySize; i++) {
verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));
}
return verifyCode.toString();
}
/**
* 生成随机验证码文件,并返回验证码值 (生成图片形式,用的较少)
*
* @param w
* @param h
* @param outputFile
* @param verifySize
* @return
* @throws IOException
*/
public static String outputVerifyImage(int w, int h, File outputFile, int verifySize) throws IOException {
String verifyCode = generateVerifyCode(verifySize);
outputImage(w, h, outputFile, verifyCode);
return verifyCode;
}
/**
* 生成指定验证码图像文件
*
* @param width 图片宽度
* @param height 图片宽度
* @param outputFile 输出流
* @param verifuSize 数据长度
* @throws IOException
*/
public static void outputImage(int width, int height, File outputFile, String verifuSize ) throws IOException {
if (outputFile == null) {
return;
}
File dir = outputFile.getParentFile();
//文件不存在
if (!dir.exists()) {
//创建
dir.mkdirs();
}
try {
outputFile.createNewFile();
FileOutputStream fos = new FileOutputStream(outputFile);
outputImage(width,height, fos, verifuSize);
fos.close();
} catch (IOException e) {
throw e;
}
}
/**
* 输出指定验证码图片流
*
* @param w
* @param h
* @param os
* @param code
* @throws IOException
*/
public static void outputImage(int w, int h, OutputStream os, String code) throws IOException {
int verifySize = code.length();
BufferedImage image = new BufferedImage(w, h, BufferedImage.TYPE_INT_RGB);
Random rand = new Random();
Graphics2D g2 = image.createGraphics();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
// 创建颜色集合,使用java.awt包下的类
Color[] colors = new Color[5];
Color[] colorSpaces = new Color[]{Color.WHITE, Color.CYAN,
Color.GRAY, Color.LIGHT_GRAY, Color.MAGENTA, Color.ORANGE,
Color.PINK, Color.YELLOW};
float[] fractions = new float[colors.length];
for (int i = 0; i < colors.length; i++) {
colors[i] = colorSpaces[rand.nextInt(colorSpaces.length)];
fractions[i] = rand.nextFloat();
}
Arrays.sort(fractions);
// 设置边框色
g2.setColor(Color.GRAY);
g2.fillRect(0, 0, w, h);
Color c = getRandColor(200, 250);
// 设置背景色
g2.setColor(c);
g2.fillRect(0, 2, w, h - 4);
// 绘制干扰线
Random random = new Random();
// 设置线条的颜色
g2.setColor(getRandColor(160, 200));
for (int i = 0; i < 20; i++) {
int x = random.nextInt(w - 1);
int y = random.nextInt(h - 1);
int xl = random.nextInt(6) + 1;
int yl = random.nextInt(12) + 1;
g2.drawLine(x, y, x + xl + 40, y + yl + 20);
}
// 添加噪点
// 噪声率
float yawpRate = 0.05f;
int area = (int) (yawpRate * w * h);
for (int i = 0; i < area; i++) {
int x = random.nextInt(w);
int y = random.nextInt(h);
// 获取随机颜色
int rgb = getRandomIntColor();
image.setRGB(x, y, rgb);
}
// 添加图片扭曲
shear(g2, w, h, c);
g2.setColor(getRandColor(100, 160));
int fontSize = h - 4;
Font font = new Font("Algerian", Font.ITALIC, fontSize);
g2.setFont(font);
char[] chars = code.toCharArray();
for (int i = 0; i < verifySize; i++) {
AffineTransform affine = new AffineTransform();
affine.setToRotation(Math.PI / 4 * rand.nextDouble() * (rand.nextBoolean() ? 1 : -1), (w / verifySize) * i + fontSize / 2, h / 2);
g2.setTransform(affine);
g2.drawChars(chars, i, 1, ((w - 10) / verifySize) * i + 5, h / 2 + fontSize / 2 - 10);
}
g2.dispose();
ImageIO.write(image, "jpg", os);
}
/**
* 随机颜色
*
* @param fc
* @param bc
* @return
*/
private static Color getRandColor(int fc, int bc) {
if (fc > 255) {
fc = 255;
}
if (bc > 255) {
bc = 255;
}
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
private static int getRandomIntColor() {
int[] rgb = getRandomRgb();
int color = 0;
for (int c : rgb) {
color = color << 8;
color = color | c;
}
return color;
}
private static int[] getRandomRgb() {
int[] rgb = new int[3];
for (int i = 0; i < 3; i++) {
rgb[i] = random.nextInt(255);
}
return rgb;
}
private static void shear(Graphics g, int w1, int h1, Color color) {
shearX(g, w1, h1, color);
shearY(g, w1, h1, color);
}
private static void shearX(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(2);
boolean borderGap = true;
int frames = 1;
int phase = random.nextInt(2);
for (int i = 0; i < h1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(0, i, w1, 1, (int) d, 0);
if (borderGap) {
g.setColor(color);
g.drawLine((int) d, i, 0, i);
g.drawLine((int) d + w1, i, w1, i);
}
}
}
private static void shearY(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(40) + 10; // 50;
boolean borderGap = true;
int frames = 20;
int phase = 7;
for (int i = 0; i < w1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(i, 0, 1, h1, 0, (int) d);
if (borderGap) {
g.setColor(color);
g.drawLine(i, (int) d, i, 0);
g.drawLine(i, (int) d + h1, i, h1);
}
}
}
}
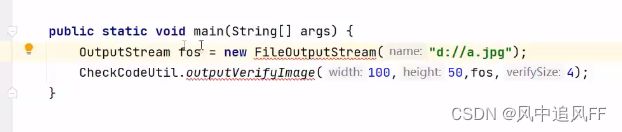
这两句话生成一个验证码图片,写进fos里的路径。写进电脑里。
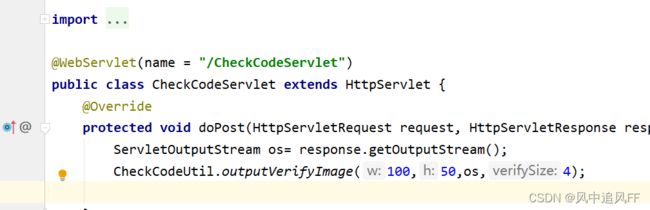
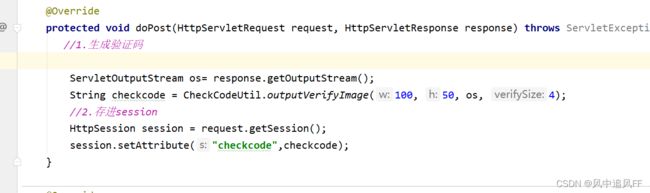
这两句代码在CheckCodeServlet里,
写进response里,放在前台。
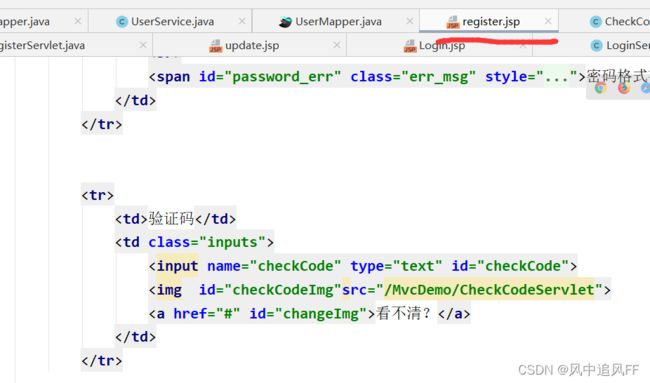
register.jsp里显示图片的路径改一下即可。
看不清的超链接,设一个ID,然后编个脚本来刷新图片。
如果点击看不清,就要写一个脚本,再生成一张。
5.3.2 校验验证码
图片生成验证码和用户生成是否一样。
checkcodeServlet里装进session。然后在regiterServlet里获取这些数据,与用户填写的作比较。
这里的逻辑,只有验证码对了,后面注册的功能才能用。
所以要去register.jsp里验证。
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
User user1=new User();
user1.setUsername(username);
user1.setPassword(password);
//获取用户输入的验证码。
String checkCode = request.getParameter("checkCode");
// 获取程序生成的验证码
HttpSession session = request.getSession();
String checkcodeGen = (String)session.getAttribute("checkcodeGen");
if(!checkCode.equals(checkcodeGen)){
//不允许注册,返回验证码错误,允许就到下面注册
request.setAttribute("register_msg","验证码错误");
request.getRequestDispatcher("/register.jsp").forward(request,response);
return ;
}
boolean flag= service.register(user1);
//判断注册是否成功
if(flag)
{
request.setAttribute("register_msg","注册成功请登录");
request.getRequestDispatcher("/Login.jsp").forward(request,response);
}else{
//注册失败,跳转到注册页面
request.setAttribute("register_msg","用户名已存在");
request.getRequestDispatcher("/register.jsp").forward(request,response);
}
}6.登录注册功能代码
6.1 JSP代码
register.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
欢迎注册
6.2 关键Servlet代码
Login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@page isELIgnored="false" %>
login
CheckCodeServlet
package com.itheima.web;
@WebServlet( "/CheckCodeServlet")
public class CheckCodeServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.生成验证码
ServletOutputStream os= response.getOutputStream();
String checkcode = CheckCodeUtil.outputVerifyImage(100, 50, os, 4);
//2.存进session
HttpSession session = request.getSession();
session.setAttribute("checkcodeGen",checkcode);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
registerServlet
package com.itheima.web;
@WebServlet("/addServlet")
public class addServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String brandName=request.getParameter("brandName");
String companyName=request.getParameter("companyName");
String ordered=request.getParameter("ordered");
String description=request.getParameter("description");
String status=request.getParameter("status");
/*封装为一个对象。*/
Brand brand =new Brand();
brand.setBrandName(brandName);
brand.setCompanyName(companyName);
brand.setOrdered(Integer.parseInt(ordered));
brand.setDescription(description);
brand.setStatus(Integer.parseInt(status));
BrandService brandService=new BrandService();
brandService.add(brand);
request.getRequestDispatcher("/selectAllServlet").forward(request,response);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}