- buntu 22.04 上离线安装Docker 25.0.5(二)
努力一点948
底层ubuntu系统入门docker容器运维人工智能linux服务器gpu算力
以下有免费的4090云主机提供ubuntu22.04系统的其他入门实践操作地址:星宇科技|GPU服务器高性能云主机云服务器-登录相关兑换码星宇社区---4090算力卡免费体验、共享开发社区-CSDN博客兑换码要是过期了,可以私信我获取最新兑换码!!!之所以推荐给大家使用,是因为上面的云主机目前是免费使用的,不需要大家再去安装虚拟机,部署虚拟机,环境都搭配好了,非常适合新手入门,减少搭建的时间,把时
- CentOS 7.9上编译安装Nginx
韩公子的Linux大集市
Bash入门centosnginxlinux
文章目录关键优化说明:配置文件模板:部署步骤:后期优化建议:以下是一个基于AnsiblePlaybook在CentOS7.9上编译安装Nginx并进行优化的完整方案:----name:CompileandoptimizeNginxonCentOS7.9hosts:allbecome:yesvars:nginx_version:1.24.0nginx_user:www<
- 10、区块链技术及其应用
吃瓜不吐籽595
解密《质量4.0与数字化转型》区块链比特币去中心化
区块链技术及其应用1.区块链简介区块链技术作为一种分布式账本,近年来受到了广泛关注。它不仅仅是一种技术革新,更是一种思维模式的转变。区块链的核心在于其去中心化、不可篡改和透明的特性,使得它在多个领域都有广泛的应用前景。区块链的基本概念区块链本质上是一个共享的、不可变的数字账本,记录了所有参与者之间的交易。每个区块包含了一系列交易记录,并通过加密算法与前一个区块相连,形成一条链。这种结构确保了数据的
- Dev-C++——winAPI贪吃蛇小游戏
雾狩
c++开发语言
欢迎互三:雾狩关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞收藏⭐评论✍今天水一篇吧……老样子,先上效果一、概述本文将对“登录+贪吃蛇”游戏的代码进行详细剖析。该游戏实现了用户登录和注册功能,同时包含经典的贪吃蛇游戏玩法,还支持游戏存档和加载功能。代码使用了C++语言,并结合了Windows操作系统的API函数,以实现窗口化的游戏界面和多媒体功能。二、代码结构与功
- 《65种微习惯》成就更优秀的你
阳光1111
一个好习惯,成就一个优秀的你。一个好习惯,价值胜千万。书中的伊藤良在刚开始做咨询师时,他在博客上写文章,坚持了三年,写了一千多篇文章。这时虽然有出版社约稿,但是需要他自费出版。他当时虽然有点气馁,但并没有放弃。当他写到1831天时,终于收到了约稿邮件,出版社被他的精神所感动,为他量身打造了一套系列书。这是他五年多来,一直坚持写作才取得的好成绩。《65种微习惯》四大章节,分别从掌控行为的习惯,掌控思
- 《亿级流量系统架构设计与实战》MySQL高可用架构
Momentary_SixthSense
系统架构mysql架构
主从模式一台MySQL服务器作为Master(主节点),若干MySQL服务器作为Slave(从节点)。在正常情况下,只有Master处理写数据请求,同时Master与Slave通过主从复制技术保持数据一致。当Master发生故障宕机时,某个Slave会被提升为Master继续对外提供服务。主从复制技术:当Master数据发生变更(包括新增、删除、修改等操作)时,Master将数据的变更日志写入二进
- MySQL索引 总结
索引什么是索引?索引是一种可以快速查询数据的,有序的数据结构索引的优点提升查询效率,减少IO次数在连表查询时,如果被驱动表的连接字段上建了索引,可以加快表连接的速度假设student表是驱动表,score表是被驱动表。查询过程大致是这样的:首先从student表中取出一条记录,然后拿着这条记录中的student_id去score表中查找匹配的记录。如果score表的student_id字段上有索引
- rust实现的快捷补全到剪贴板的实用工具
余很多之很多
yu的工具rust开发语言后端
最近在兼职项目中老是遇到这样的场景:在云服务器之间通过scp命令传输文件,密码太长记不住(客户服务器不方便ssh-copy-id)在服务器上使用mysql命令登录修改数据,数据库密码太长记不住(客户设置的密码,直接改掉哈?)自己电脑使用geminicli需要代理,代理命令太长记不住(简单的放入脚本中不能生效)之前的做法都是记录到本地记事本,然后打开记事本找到对应的密码再复制到剪贴板,但是这样太麻烦
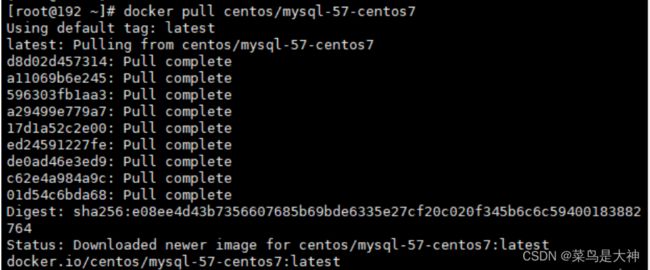
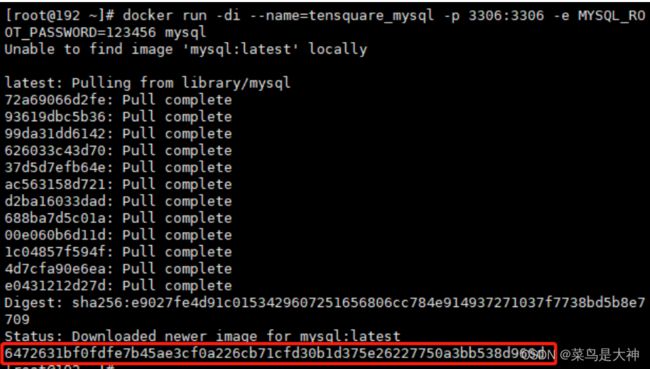
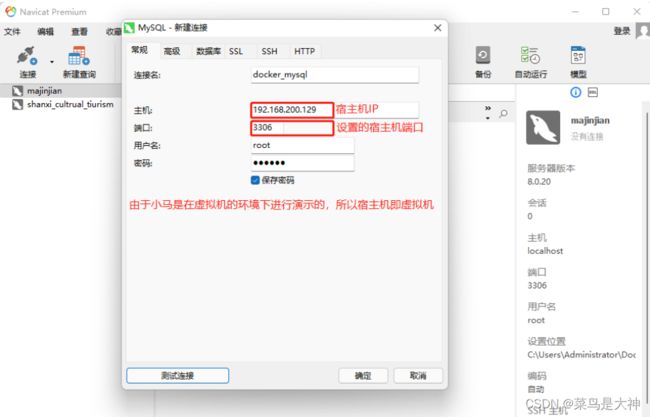
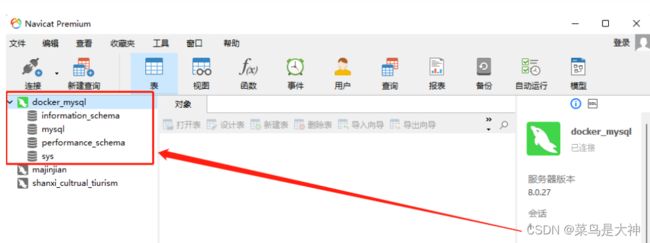
- Docker安装Elasticsearch 7.17.0和Kibana 7.17.0并配置基础安全
1.准备工作确保已安装Docker并启动服务创建必要的目录结构:mkdir-p/opt/es/{config,data,plugins}mkdir-p/opt/kibana/configchmod-R777/opt/es/opt/kibana2.安装Elasticsearch拉取镜像:dockerpullelasticsearch:7.17.0创建配置文件/opt/es/config/elasti
- 【python+SQLAlchemy】
ryanling河
python数据库sql
需要先安装pymysql模块,以便能够在SQLAlchemy中使用MySQL数据库。使用以下命令进行安装:pipinstallSQLAlchemypipinstallpymysql目前SQLAlchemy版本是2.0.0以上了以下是基本写法以便快速学习fromsqlalchemyimportcreate_engine,Column,Integer,Stringfromsqlalchemy.ormi
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- Dify丝滑云或本地docker部署步骤 适用Linux & macOS
neon98
大模型前端docker容器aimacoslinux人工智能
服务器必须有超过4GB的内存!!!Step1:gitclonegitclonehttps://githubfast.com/langgenius/dify.git//从GitHub服务器直接克隆可能会失败。其他GitHub镜像也可以。Step2:docker登录dockerloginghcr.io-u[yourusername]-p[yourGitHubaccesstoken]//此命令用自己的的
- 科普一下高仿黑水鬼手表一般多少钱
奢侈品总汇1
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑。近些年,随着社会经济的发展和人们生活水平的提高,各类名牌奢侈品的需求也不断增长。而对于钟表爱好者来说,Rolex(劳力士)是一种无法抗拒的时尚潮流。尤其是黑水鬼系列,以其独特的外观设计和卓越的品质,成为了许多人的追求目标。但是正牌黑水鬼价格昂贵,对于一
- PyTorch生成式人工智能(18)——循环神经网络详解与实现
盼小辉丶
pytorchrnn自然语言处理
PyTorch生成式人工智能(18)——循环神经网络详解与实现0.前言1.文本生成的挑战2.循环神经网络2.1文本数据2.2循环神经网络原理3.长短期记忆网络3.自然语言处理基础3.1分词3.2词嵌入3.3词嵌入在自然语言处理中的应用小结系列链接0.前言我们已经学习了如何生成数字和图像等内容。从本节开始,我们将主要聚焦于文本生成。人类语言极其复杂且充满细微差别,不仅仅涉及语法和词汇的理解,还包括上
- 《论三生原理》提出了哪些新数学概念?
AI辅助创作:《论三生原理》提出的跨学科数学理论,通过重构《周易》哲学与数论的关联性,提出了一系列创新数学概念,以下是对其核心新概念的详细解读:一、参数化素数生成模型阴阳元基底公式以2(阴元)和3(阳元)为基底,构建素数生成公式:p=3(2n+1)+2(2n+m+1)(n∈N,m∈{0,1,2,3,4})该公式通过阴阳元的组合直接生成候选素数,将传统筛法的被动筛选转化为主动构造,复杂度从O(N)降
- 告诫!北恒高级班创投杯量化私募大赛套路太深,本金别被套牢,承诺收益都是骗局套路!
天权顾问
警惕!量化私募实盘大赛周一丰马建军是骗子吗?骗人资金盘被骗无法取款。北恒私募高级班周一丰马建军量化私募实盘大赛助力不正规!被骗真相令人唾弃!近期,我们收到多起关于诈骗分子在北恒私募高级班周一丰的骗局!北恒私募高级班周一丰在社交群组中打着“量化私募实盘大赛”和“积分投票”等噱头进行诈行骗的事件。这些诈骗分子利用投资者对私募助力大赛排名等其他新领域发展的关注,精心策划了一系列骗局,意图骗取大家的钱财。
- docker磁盘空间不足解决办法
win_zcj
dockereureka容器
摘抄自:https://www.cnblogs.com/jun-zhou/p/15086657.html说明:用yuminstalldocker安装的docker默认安装目录在/var/lib/docker/,/var目录很小,需要改换更大的磁盘空间存储1.查看docker镜像存放目录空间大小du-hs/var/lib/docker/2.停止docker服务。systemctlstopdocker
- 基于深度学习的手写数字和符号识别系统:YOLOv5/v6/v7/v8/v10模型实现与UI界面集成
YOLO实战营
深度学习YOLOui人工智能目标检测计算机视觉
1.引言随着人工智能和深度学习技术的发展,手写数字和符号识别已经成为计算机视觉领域的重要研究方向。手写识别在很多实际应用中扮演着关键角色,例如邮政编码识别、表单自动处理和智能教育系统等。传统的手写识别方法通常依赖于复杂的特征工程,而深度学习则能够自动从数据中学习到特征,极大地提高了识别精度和速度。本文将介绍如何构建一个基于YOLO系列模型(YOLOv5、YOLOv6、YOLOv7、YOLOv8、Y
- 阿里云ssl证书自动安装及续订(acme)
cherishSpring
nginxlinux#docker容器阿里云ssl数据库
- docker命令
cherishSpring
#docker容器dockerjavaeureka
目录1、常用命令2、容器生命周期管理创建一个新容器并运行一个命令杀掉一个运行中的容器删除一个或多个容器3、容器操作列出容器获取容器/镜像的元数据从服务器获取实时事件将文件系统作为一个tar归档文件导出到STDOUT4、容器rootfs命令从容器创建一个新的镜像检查容器里文件结构的更改容器与主机之间的数据拷贝5、镜像仓库登陆到Docker镜像仓库登出Docker镜像仓库从镜像仓库中拉取或者更新指定镜
- ???实现高可用的故障转移策略的工具——Keepalived(含数据库的主从复制、MHA高可用简单配置)
Lotus 沈棋
Linux运维_架构运维架构keepalived
文章目录一、高可用与keepalived介绍1、什么是高可用2、实现高可用的技术1).负载均衡器2).故障转移工具3).数据库高可用性4).存储高可用性5).监控与报警工具6).云服务高可用性3、Keepalived介绍0-1)Keepalived是什么、功能介绍:Keepalived的功能*注:Nginx和LVS在负载均衡上使用的区别:实际应用场景*注:具体如何使用Keepalived和LVS进
- 【Redis篇】数据库架构演进中Redis缓存的技术必然性—高并发场景下穿透、击穿、雪崩的体系化解决方案
奈斯DB
Redis专栏缓存redis数据库架构运维
《博主主页》:CSDN主页__奈斯DBIFClub社区主页__奈斯、《擅长领域》:擅长阿里云AnalyticDBforMySQL(分布式数据仓库)、Oracle、MySQL、Linux、prometheus监控;并对SQLserver、NoSQL(Redis)有了解如果觉得文章对你有所帮助,欢迎点赞收藏加关注作为DBA或运维在日常与Redis打交道时,往往更关注部署安装、Key清理、内存回收、备份
- 2023-04-23
税小小2
建筑公司应该怎么进行税务筹划?很多建筑行业和建筑方面的包工头在年底都会面临的结款的问题,几百万甚至上千万的工程款往往都会让结款人开具发票出来,但对于工人来说,这根本就是不现实的问题,那么建筑公司应该怎么进行税务筹划?税小小2目前很多地区为了提高当地经济发展,为了吸引更多企业入驻,政府给出了一系列的税收优惠政策,给企业享受,企业可以享受地方优惠政策:税小小21:享受税收返还,主要针对园区内一般纳税人
- Linux部署Milvus数据库及Attu UI工具完全指南
一、准备工作1.1环境要求操作系统:Ubuntu20.04/Debian11/CentOS7+硬件配置:至少8GB内存,4核CPU,50GB磁盘空间网络要求:可访问互联网(用于拉取Docker镜像)1.2安装Docker和DockerCompose1.2.1安装Dockersudoapt-getupdatesudoapt-getinstall-ydocker.iosudosystemctlstar
- ABP VNext + Kubernetes & Istio:微服务网格实战指南
ABPVNext+Kubernetes&Istio:微服务网格实战指南目录ABPVNext+Kubernetes&Istio:微服务网格实战指南一、引言二、环境与依赖️三、项目与基础部署3.1生成Kubernetes资源3.2构建Docker镜像3.3HelmChart目录结构与参数注入四、安装Istio&定义入口五、Mermaid全链路流程概览六、将服务注入IstioMesh七、流量管理与金丝雀
- Docker HAproxy 配置 & rsyslog 日志处理
环境CentOSLinuxrelease7.9.2009(Core)HAProxyversion2.3.6-7851701,released2021/03/03IP:192.168.0.1Docker安装Docker安装建立haproxy配置文件#新建目录mkdir-p/etc/haproxy#备份配置文件cp/etc/haproxy/haproxy.cfg/etc/haproxy/haproxy
- 劳力士日志高仿一般多少钱(精仿日志手表售价一览表)
星耀腕表
在现在的仿表市场上,各种手表的款式让你眼花缭乱,价格也是千差万别,厂家让你犹豫不决。我的目标是让每一位顾客以最合理的价格买到质量最好的手表。我没有华丽的辞藻,我只有真心为你保驾护航,对你坦诚相待,给你最有保障的服务。详细加微信咨询:85857133劳力士日志高仿一般多少钱?劳力士日志是劳力士最经典的系列之一,以其简约时尚、高品质而闻名于世。然而,正版劳力士日志的高昂价格使得许多人望而却步。因此,市
- 劳力士游艇高仿男士手表价格(高仿劳力士游艇价格一览表)
爱表之家
劳力士,作为全球知名的奢侈腕表品牌,其游艇系列手表更是以其卓越的品质、精湛的工艺和独特的设计风格赢得了众多消费者的青睐。然而,正品劳力士游艇手表的价格往往让许多爱好者望而却步【重要提醒】文章最下面有联系方式因此,高仿劳力士游艇男士手表应运而生,以其相对亲民的价格和相似的外观成为市场的热门选择。一、价格区间概览高仿劳力士游艇男士手表的价格因款式、质量、工艺以及销售渠道的不同而差异显著。一般来说,其价
- 手动搭建PHP环境:步步为营,解锁Web开发
奔跑吧邓邓子
项目攻略php手动搭建php环境
目录一、引言二、准备工作2.1明确所需软件2.2下载软件三、Windows系统搭建步骤3.1安装Apache服务器3.2安装PHP3.3集成Apache与PHP3.4安装MySQL3.5配置PHP连接MySQL四、Linux系统搭建步骤(以Ubuntu为例)4.1更新系统4.2安装Apache4.3安装MySQL或MariaDB4.4安装PHP及其扩展五、macOS系统搭建步骤5.1安装Homeb
- 【算法-贪心算法-python】柠檬水找零
檀越@新空间
P1算法与数据结构s1Python算法贪心算法python
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kuan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数

![]()
![]()