微交互设计一定要知道的8种类型
大家好,今天为大家分享一下「微交互设计」。
在推崇极简设计的当下,“少即是多”是微交互最真实的状态。
微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用户感到产品中稀缺的乐趣。
那么微交互是如何改善用户体验的呢?又包括哪些常见的类型呢?一起来看看吧~
微交互与用户体验
有助于用户留存
微交互如果设计得当,会给大脑带来一定程度的刺激,从而让用户感受到片刻的愉悦。
这点像产品运营中常提到的“啊哈时刻”,你的产品或服务让用户感到开心,而且与众不同,在别的产品中提供不了这样的服务,这就是你的产品持续增长的一点。
这些时刻都有助于改善体验,增加用户继续使用产品的可能性,同样也有助于提升留存率,以及用户的复用率。
提升品牌个性和印象
微交互的好处在于,为我们提供了一个建立品牌个性的机会。
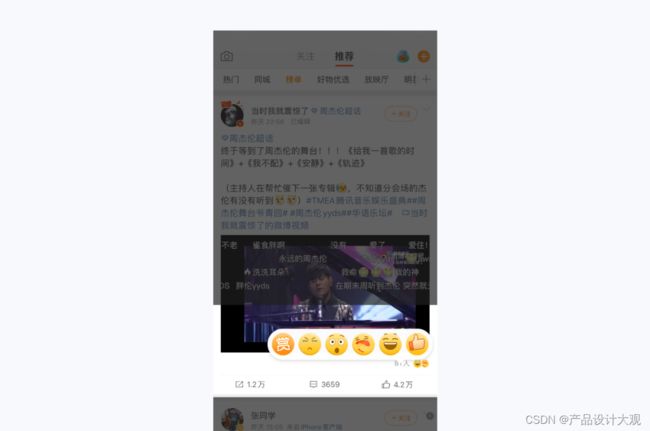
例如,大家可以想想微博的点赞效果,弹出来的点赞动效帮助微博塑造了独一无二的个性,给用户留下更深刻的印象。
提高直观性和可用性
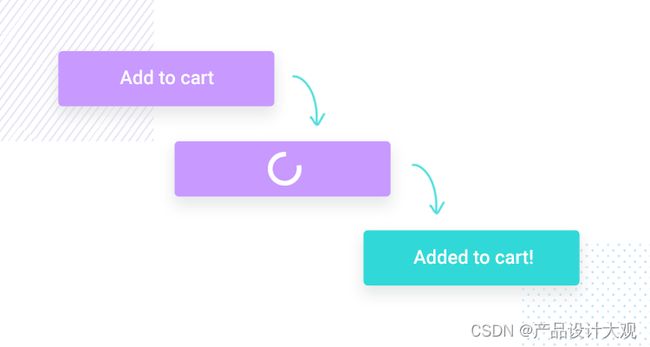
微交互是向用户提供持续反馈的一种方式,为用户的操作提供清晰的指引和反馈。
如果操作得当,微交互可以提高可用性,整个过程也会变得更加直观和互动。
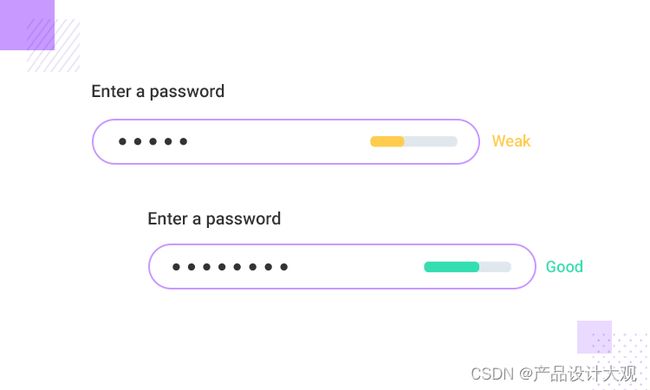
例如我们在设置密码过程中,输入框会给出弱、中、强三个密码等级的反馈,实时将密码的复杂程度告知给用户,简明清晰。
微交互的8种类型
微交互在产品中的应用越来越广泛,而且随着技术的进步,微交互设计也有了更大的可能性。
无论怎么变化,了解并运用最基本的微交互始终很重要,常见的微交互类型包括:
01 点击效果
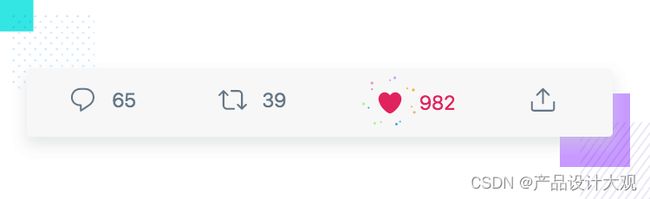
Twitter的点赞效果是公认的微交互优秀案例。
点赞弹出来的爱心动效,给用户带来了意想不到的使用体验,让用户感到愉悦。
在用户使用产品的过程中,能给用户带来愉悦感是最理想的结果,国内很多产品都借鉴了Twitter的这个设计。
02 长按效果
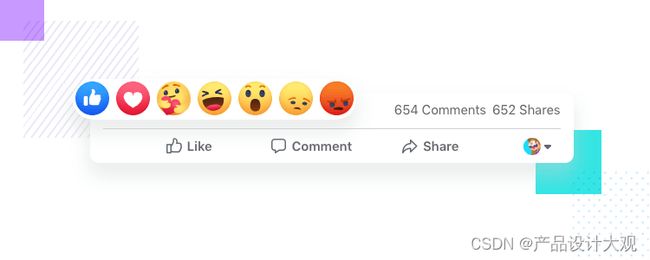
长按Facebook的图标,会弹出来一排带有微动效的emoji表情,用户可以选择适合自己心情的表情。
虽然长按操作需要比单纯的点击付出更大的成本,但却能带给用户加倍的快乐。
国内的微博也很大程度上借鉴了Facebook的设计,通过长按点赞,生成有趣的表情动画来吸引用户。
03 下拉刷新
下拉刷新大家很熟悉,作为一个相对频繁的操作,很多产品都会在下拉刷新上大做文章,不管是设计样式还是动画效果,都在力争做出自己家的特色。
在下拉刷新中融入品牌动画是一个很有创意的想法。
首先可以为用户提供反馈,表明内容正在加载,另外还能借着加载的机会,曝光品牌形象。
用户在等待加载的过程中,注意力通常会非常集中,因为他们想快速看到加载后的内容,在加载中融入品牌动画会让用户对品牌的印象更深刻。
下拉加载出现的彩虹动画效果,对用户来说是一种很好的视觉享受。
既能缓解用户在加载过程中焦急的情绪,也能激发使用产品的积极性和探索欲望。
04 滚动查看
当用户上下滚动页面时,页面上的图像会出现放大效果,当页面停止滚动时图像会逐渐缩小,而且图像的大小效果都是根据用户滚动页面的速度而定的。
这种细节的设计能让产品看起来更具吸引力,改善用户的使用体验并创造乐趣。
05 滑动效果
在邮箱类产品的收件箱列表中,将邮件从左往右滑的过程中会弹出收藏图标,继续向右滑动,邮件就会被收藏起来。
同理从右往左滑弹出删除图标,继续滑动邮件就会被删除。
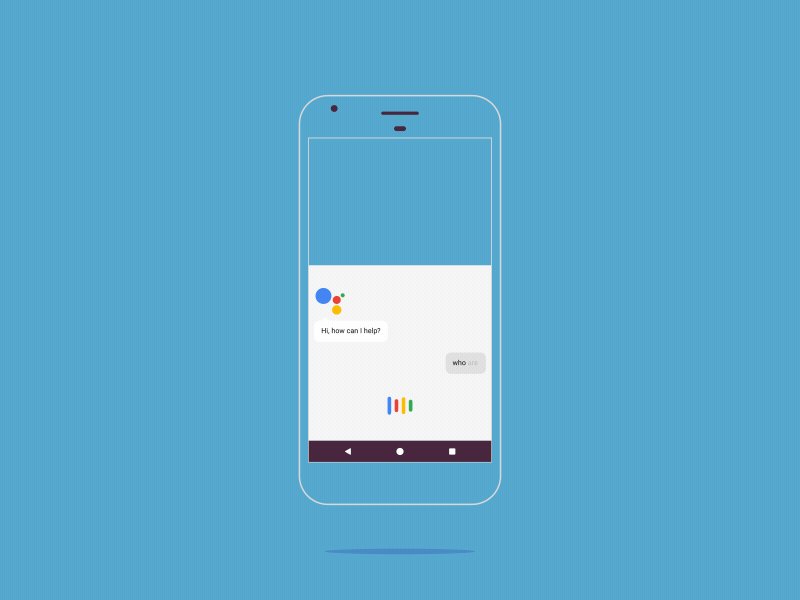
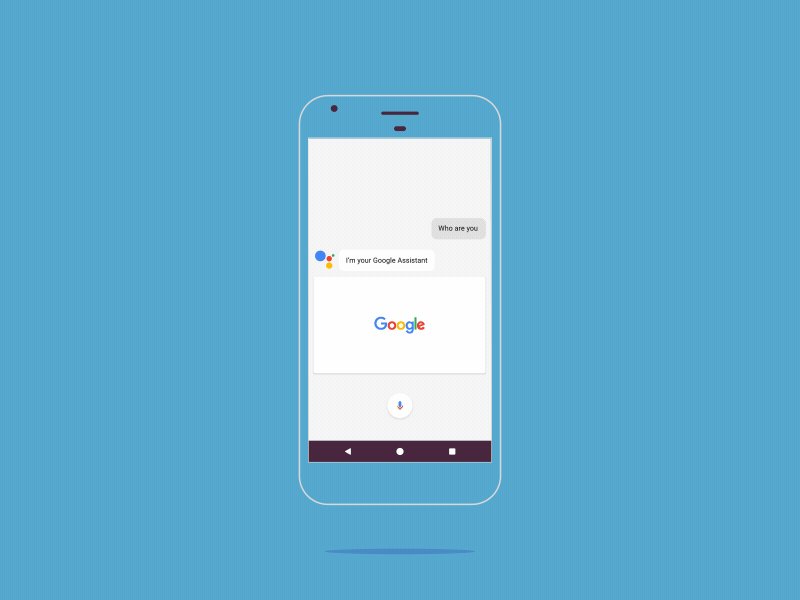
06 系统加载
当用户在谷歌助手中说“嘿谷歌”时,屏幕底部首先会出现四个上下波动的小点,作为接收反馈。
当用户开始说话时,四个小点会变成竖条的声波效果,表明助手正在倾听。
这样的微交互设计既可以向用户确认产品正在接收语音,又能将Google独特的品牌融入其中。
苹果的Siri也有类似的功能,但声波的设计样式更具未来感和科技感。
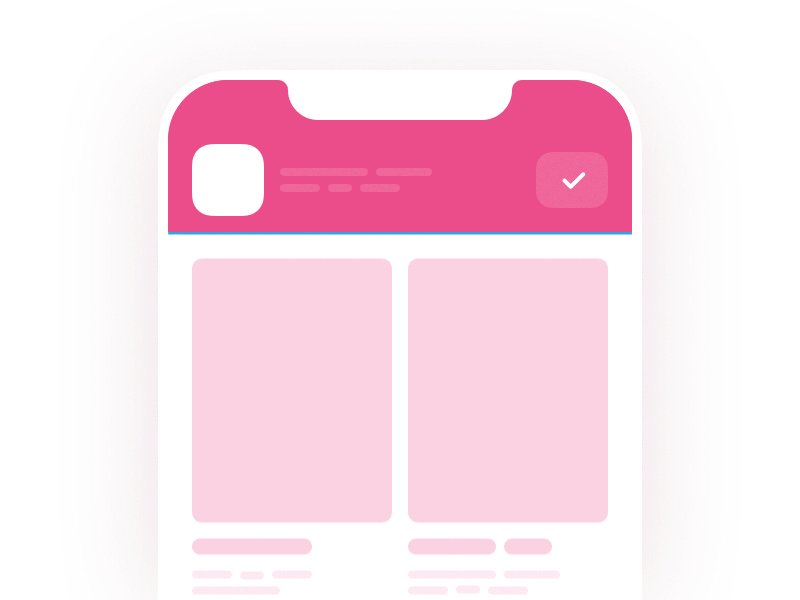
07 错误反馈
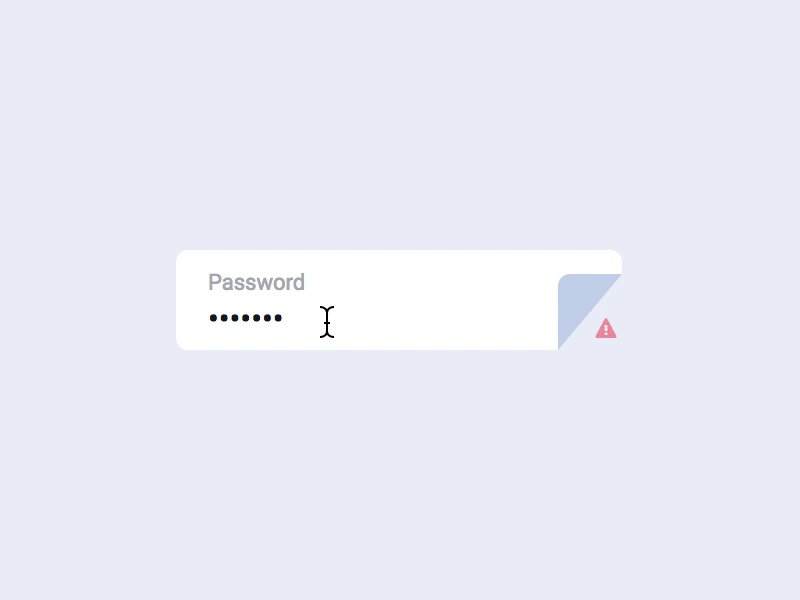
在登录/注册、填写表单中会常用到错误反馈的设计,如何以一种微妙且不生硬的方式提醒用户输入的信息有问题,是件不容易的事。
因为当用户信息满满地输入信息后,却被告知错误会特别沮丧,特别影响用户心情。
结合微动效,通过抬起输入框的一角来显示错误信息,是很温和的反馈方式,让用户以一种有趣的方式清晰地知道某些信息是错的。
08 鼠标悬停效果
当用户将鼠标悬停在按钮上时,左侧的图标会从文件夹图标变为表单图标。这样的设计不仅表明按钮是可点击的,还将无聊的按钮转化成一种小趣味带给用户。
简单的动态图标就能将按钮的设计提升到一个新的水平,开拓自己的想象力,你也能做出这样的设计。
最后
微交互,细节设计成就卓越产品。
看了这么多的产品案例,对于微交互的认识是不是有了更多的想法和思考,欢迎一起交流。
本文转载自公众号Clip设计夹,已获得授权,转载请自行联系