网上书城项目的需求分析、数据库表设计及前端界面的编写(项目进度一)
转载请标明出处:https://blog.csdn.net/men_ma/article/details/106847165.
本文出自 不怕报错 就怕不报错的小猿猿 的博客
网上书城项目的需求分析、数据库表设计及前端界面的编写(项目进度一)
- 项目的需求分析
-
- 项目背景/价值/定位
- 需求
- 功能划分
- 数据库表设计
- 前端界面的效果
-
- 注册界面
- 登录界面
- 首页
- 书籍搜索界面
- 购物车界面
- 实现前端界面的代码
-
- 所需的工具
- 所需的文件(css、图片及html页面)
-
- fg.css:所有页面的外部css样式
- register.html:注册界面
- login.html:登录界面
- index.html:首页样式
- search.html:搜索书籍(查找)界面
- shopping.html:购物车界面
- 总结
项目的需求分析
项目背景/价值/定位
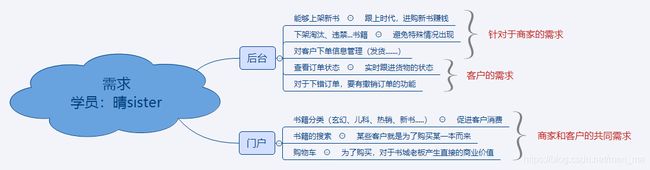
需求
功能划分
数据库表设计
| 列字段 | 数据类型 | 含义 |
|---|---|---|
| id | bigint | 类别id |
| name | varchar | 类别名称 |
书籍信息表:t_easyui_book:
| 列字段 | 数据类型 | 含义 |
|---|---|---|
| id | bigint | 书籍id |
| name | varchar | 书籍名称 |
| pinyin | varchar | 拼音 |
| cid | bigint | 书籍类别 |
| author | varchar | 作者 |
| price | float | 价格 |
| image | varchar | 图片路径 |
| publishing | varchar | 出版社 |
| description | varchar | 描述 |
| state | int | 书籍状态(1 未上架 2 已上架 3 已下架 默认值1 ) |
| deployTime | datetime | 上架时间 |
| sales | int | 销量 |
用户表:t_easyui_user:
| 列字段 | 数据类型 | 含义 |
|---|---|---|
| id | bigint | 用户ID:标识列 |
| name | varchar | 用户名:唯一键,登陆时使用 |
| pwd | varchar | 密码:长度6~10位,MD5加密 |
| type | int | 用户类型:1 管理员 2 普通用户;注:管理员是直接添加到数据库的,注册时只能注册普通用户" |
订单表:t_easyui_order:
| 列字段 | 数据类型 | 含义 |
|---|---|---|
| id | bigint | 订单ID:非标识列,为简化开发直接取系统当前的毫秒数作为主键的值 |
| uid | bigint | "用户ID:外键, |
| orderTime | datetime | 下单日期时间:默认为系统当前时间 |
| consignee | varchar | 收货人 |
| phone | varchar | 收货人电话 |
| postalcode | varchar | 收货人邮编 |
| address | varchar | 收货人地址 |
| sendType | int | 发货方式:1 平邮 2 快递 |
| sendTime | datetime | 发货日期时间: |
| orderPrice | float | 订单总价 |
| orderState | int | 订单状态:1 未发货 2 已发货 3 已签收 4 已撤单 默认值1 |
注:未发货的订单才能点击取消(即做一个删除操作同时还要删除订单项表对应的记录)"
订单项表:t_easyui_orderItem:
| 列字段 | 数据类型 | 含义 |
|---|---|---|
| id | bigint | 订单ID:订单项ID:标识列 |
| oid | bigint | 订单ID:外键 |
| bid | int | 书籍ID:外键 |
| quantity | int | 数量 |
权限表:t_easyui_permission:
| 列字段 | 数据类型 | 含义 |
|---|---|---|
| id | bigint | 权限id |
| name | varchar | 权限名字 |
| description | varchar | 权限描述 |
| url | int | 菜单路径 |
| pid | bigint | 父权限 |
| ismenu | int | 是否为菜单 1、菜单 2、按钮 |
| displayno | bigint | 展现顺序 |
用户角色权限中间表:t_easyui_role_permission:
| 列字段 | 数据类型 | 含义 |
|---|---|---|
| rid | bigint | 用户角色 |
| pid | bigint | 用户权限 |
前端界面的效果
注册界面
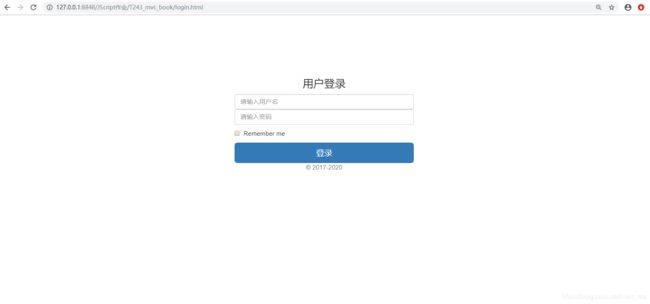
登录界面
首页
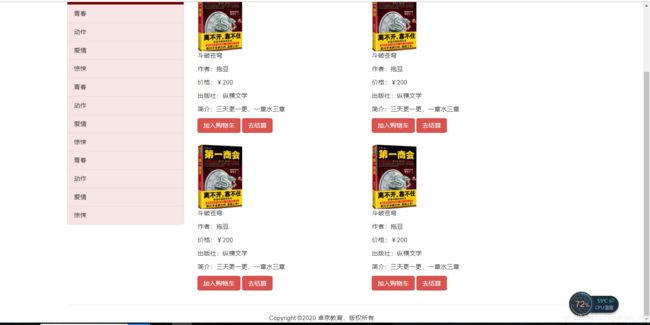
书籍搜索界面
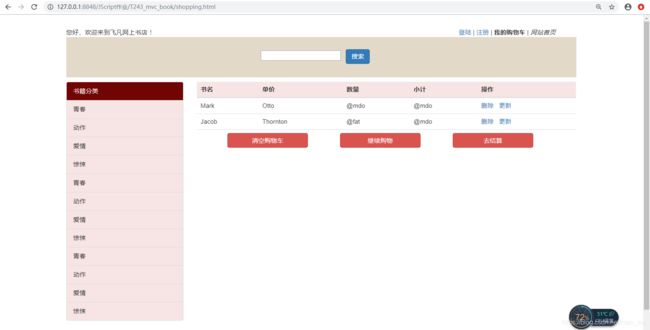
购物车界面
实现前端界面的代码
所需的工具
HBuilder5工具/ bootstrap的中文官网.
所需的文件(css、图片及html页面)
fg.css:所有页面的外部css样式
*{
margin: 0;
padding: 0;
}
/*body主体 */
.body{
margin-top: 30px;
}
/* 搜索栏 start */
.search-parent{
position: relative;
height: 100px;
}
.search{
position: absolute;
background-color: #E3D9C8;
width: 1140px;
height: 90px;
}
.search-parent input{
position: absolute;
top: 30px;
left: 450px;
z-index: 2;
}
.search-parent button{
position: absolute;
top: 27px;
left: 640px;
z-index: 2;
}
/* 搜索栏 end */
/* 主内容区 start */
.bg-color1{
background-color: #710503 !important;
}
.bg-color2{
background-color: #F7E4E4 !important;
}
.bg-opacity{
opacity:0.3 ;
}
.c-category li{
cursor: pointer;
}
.guanggao>img{
width: 877px;
}
.l-content{
padding-right: 0;
}
.r-content{
padding: 0;
}
.tip{
position: relative;
height: 40px;
/* width: 680px;
background-color: #F7F6F6; */
}
.tip>img{
position: absolute;
}
.tip>h5{
position: absolute;
left: 8px;
}
.book img{
height: 110px;
width: 80px;
}
.book>div{
width: 152px;
}
.book p{
margin-bottom: 0;
}
.shop-table button:nth-of-type(odd){
margin: 0px 60px;
}
.shop-table-btn button{
width: 180px;
}
/* 主内容区 end */
register.html:注册界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<style>
.form-signin{
width: 400px;
/* 相对定位 :relative 绝对定位:absolute*/
position: relative;
top: 100px;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<form class="form-signin" action="" method="post">
<div class="text-center mb-4">
<img class="mb-4" src="/docs/assets/brand/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">用户注册</h1>
</div>
<div class="form-label-group">
<input type="text" id="name" name="name" class="form-control" placeholder="请输入用户名" required autofocus>
</div>
<div class="form-label-group">
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码" required>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">注册</button>
<p class="mt-5 mb-3 text-muted text-center">© 2017-2020</p>
</form>
<script src="css/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
login.html:登录界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<style>
.form-signin{
width: 400px;
/* 相对定位 :relative 绝对定位:absolute*/
position: relative;
top: 100px;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<form class="form-signin" action="" method="post">
<div class="text-center mb-4">
<img class="mb-4" src="/docs/assets/brand/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">用户登录</h1>
</div>
<div class="form-label-group">
<input type="text" id="name" name="name" class="form-control" placeholder="请输入用户名" required autofocus>
</div>
<div class="form-label-group">
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码" required>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
<p class="mt-5 mb-3 text-muted text-center">© 2017-2020</p>
</form>
<script src="css/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
index.html:首页样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
<title></title>
</head>
<body class="body">
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-3">
您好,欢迎来到飞凡网上书店 !
</div>
<div class="col-sm-3 col-sm-offset-6">
<a href="">登陆</a> | <a href="">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!--搜索栏 -->
<div class="row ">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!--主内容区 -->
<div class="row content l-content">
<div class="col-sm-3">
<ul class="list-group c-category">
<!-- 白色字体未出现 -->
<li class="list-group-item text-white bg-color1" style="color: white;">书籍分类</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
</ul>
</div>
<div class="col-sm-9 r-content">
<!-- 广告图片 -->
<div class="guanggao">
<img src="images/banner.png" class="img-thumbnail" alt="...">
</div>
<!-- 新书 -->
<div class="news container">
<div class="tip row">
<img src="images/title_bj.png">
<h5 class="text-white">新书上架</h5>
</div>
<div class="row book">
<div class="col-sm-2">
<img src="imgs/1.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/2.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/3.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/4.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/5.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/6.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
</div>
</div>
<!-- 热销 -->
<div class="hots container">
<div class="tip row">
<img src="images/title_bj.png">
<h5 class="text-white">热销图书</h5>
</div>
<div class="row book">
<div class="col-sm-2">
<img src="imgs/7.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/8.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/9.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/pic_c10.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/pic_c3.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
<div class="col-sm-2">
<img src="imgs/pic_c6.png" >
<p>爱的种子</p>
<b>¥100</b>
</div>
</div>
</div>
</div>
</div>
<hr color="#DFDFDF">
<!--底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright ©2020 卓京教育,版权所有
</div>
</div>
</div>
<script src="css/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="css/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass("bg-opacity");
}, function() {
$(this).removeClass("bg-opacity");
});
})
</script>
</body>
</html>
search.html:搜索书籍(查找)界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
<title></title>
</head>
<body class="body">
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-3">
您好,欢迎来到飞凡网上书店 !
</div>
<div class="col-sm-3 col-sm-offset-6">
<a href="">登陆</a> | <a href="">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!--搜索栏 -->
<div class="row ">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!--主内容区 -->
<div class="row content l-content">
<div class="col-sm-3">
<ul class="list-group c-category">
<!-- 白色字体未出现 -->
<li class="list-group-item text-white bg-color1" style="color: white;">书籍分类</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
</ul>
</div>
<div class="col-sm-4">
<div class="media" style="width: 300px;">
<div class="media-body" >
<img src="imgs/2.png" class="align-self-center mr-3" alt="...">
<p>斗破苍穹</p>
<p>作者:拖豆</p>
<p>价格:¥200</p>
<p>出版社:纵横文学</p>
<p>简介:三天更一更,一章水三章</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">去结算</button>
</p>
</div>
</div>
<div class="media" style="width: 300px;">
<div class="media-body" >
<img src="imgs/2.png" class="align-self-center mr-3" alt="...">
<p>斗破苍穹</p>
<p>作者:拖豆</p>
<p>价格:¥200</p>
<p>出版社:纵横文学</p>
<p>简介:三天更一更,一章水三章</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">去结算</button>
</p>
</div>
</div>
</div>
<div class="col-sm-5">
<div class="media" style="width: 300px;">
<div class="media-body" >
<img src="imgs/2.png" class="align-self-center mr-3" alt="...">
<p>斗破苍穹</p>
<p>作者:拖豆</p>
<p>价格:¥200</p>
<p>出版社:纵横文学</p>
<p>简介:三天更一更,一章水三章</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">去结算</button>
</p>
</div>
</div>
<div class="media" style="width: 300px;">
<div class="media-body" >
<img src="imgs/2.png" class="align-self-center mr-3" alt="...">
<p>斗破苍穹</p>
<p>作者:拖豆</p>
<p>价格:¥200</p>
<p>出版社:纵横文学</p>
<p>简介:三天更一更,一章水三章</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">去结算</button>
</p>
</div>
</div>
</div>
</div>
<hr color="#DFDFDF">
<!--底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright ©2020 卓京教育,版权所有
</div>
</div>
</div>
<script src="css/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="css/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass("bg-opacity");
}, function() {
$(this).removeClass("bg-opacity");
});
})
</script>
</body>
</html>
shopping.html:购物车界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
<title></title>
</head>
<body class="body">
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-3">
您好,欢迎来到飞凡网上书店 !
</div>
<div class="col-sm-3 col-sm-offset-6">
<a href="">登陆</a> | <a href="">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!--搜索栏 -->
<div class="row ">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!--主内容区 -->
<div class="row content l-content">
<div class="col-sm-3">
<ul class="list-group c-category">
<!-- 白色字体未出现 -->
<li class="list-group-item text-white bg-color1" style="color: white;">书籍分类</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">动作</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">惊悚</li>
</ul>
</div>
<div class="col-sm-9">
<table class="table shop-table">
<thead class="bg-color2" >
<tr>
<th scope="col">书名</th>
<th scope="col">单价</th>
<th scope="col">数量</th>
<th scope="col">小计</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>@mdo</td>
<td>
<a href="#">删除</a>
<a href="#">更新</a>
</td>
</tr>
<tr>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>@mdo</td>
<td>
<a href="#">删除</a>
<a href="#">更新</a>
</td>
</tr>
<tr>
<td colspan="5" class="shop-table-btn">
<button class="btn btn-danger ">清空购物车</button>
<button class="btn btn-danger ">继续购物</button>
<button class="btn btn-danger">去结算</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<hr color="#DFDFDF">
<!--底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright ©2020 卓京教育,版权所有
</div>
</div>
</div>
<script src="css/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="css/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass("bg-opacity");
}, function() {
$(this).removeClass("bg-opacity");
});
})
</script>
</body>
</html>
总结
做项目时不要急躁,慢慢来,今天博主把项目的准备工作做好了,前端页面都是静态页面,这个项目博主会继续更新到完结,敬请期待后续!!!希望对您有所帮助,记得双击666加关注哦! 不然找不到博主的后续了哦!!
thanks!!