idea使用教程
目录
-
-
- 一、创建Java工程
- 二、设置显示常见的视图
- 三、常用配置(重点)
- 四、IDEA常用快捷键
- 五、创建Java Web Project或Module
- 六、IDEA配置本地 Tomcat
- 七、IDEA关联数据库:
-
一、创建Java工程
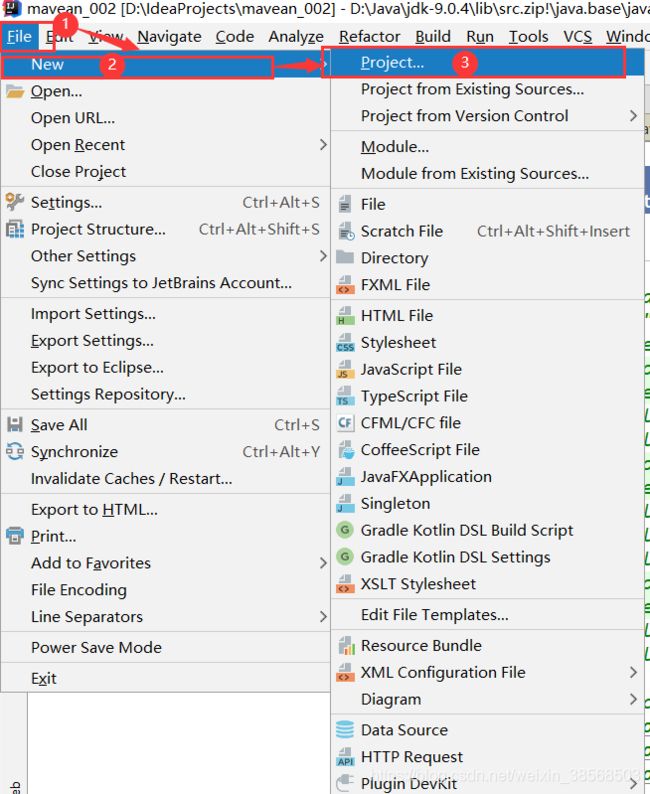
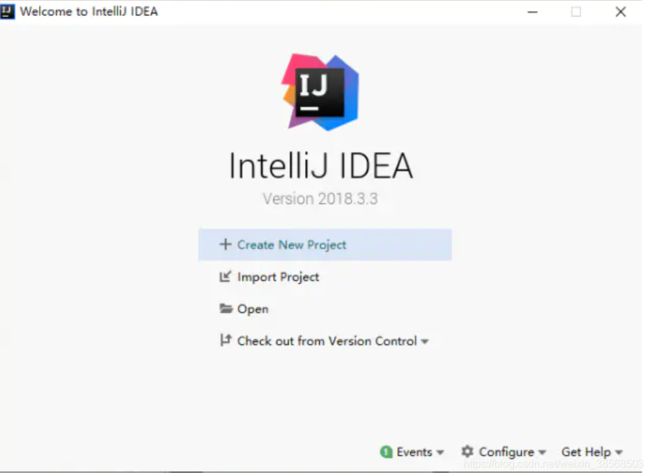
第一步:
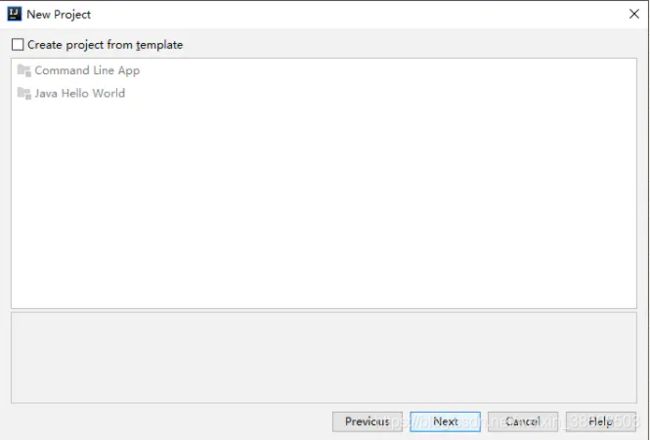
Create New Project:创建一个新的工程。
Import Project:导入一个现有的工程。
Open:打开一个已有工程。比如:可以打开 Eclipse 项目。
Check out from Version Control:可以通过服务器上的项目地址 check out Github 上面项目或其他 Git 托管服务器上的项目。
模块和项目的概念:
IntelliJ IDEA 没有类似 Eclipse 的工作空间的概念(Workspaces),最大单元就是Project。
在 Eclipse 中我们有 workspace(工作空间)和 Project(工程)的概念,在 IDEA 中只有 Project(工程)和 Module(模块)的概念。
Eclipse 中 workspace 相当于 IDEA 中的 Project
Eclipse 中 Project 相当于 IDEA 中的 Module
在 IntelliJ IDEA 中 Project 是最顶级的级别,次级别是 Module。一个 Project 可以有多个 Module。目前主流的大型项目都是分布式部署的,结构都是类似这种多 Module 结构。
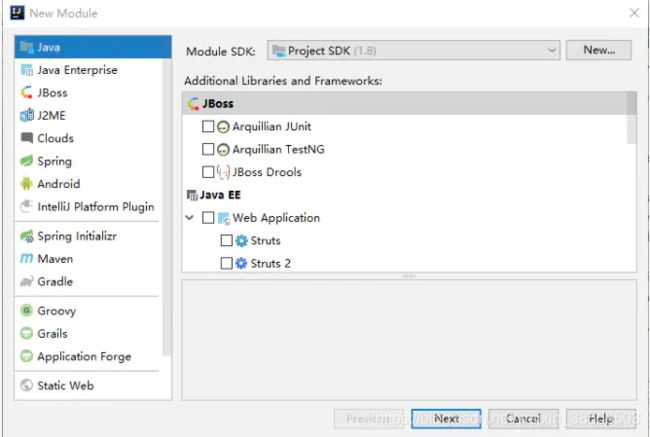
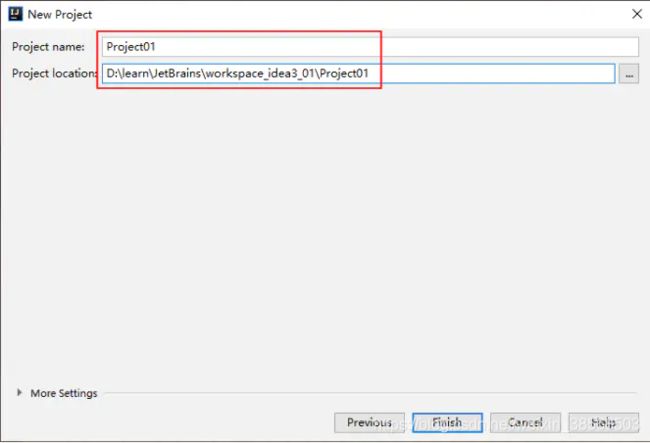
第二步:选择指定目录下的 JDK 作为 Project SDK。
如果要创建 Web 工程,则需要勾选上面的 Web Application。如果不需要创建 Web工程的话,则不需要勾选。这里先不勾选,我们只是创建简单的 Java 工程。
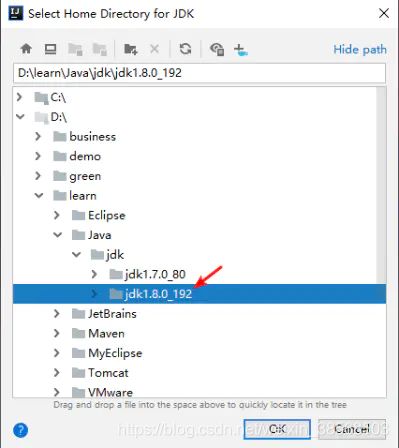
其中,选择【New…】,选择 jdk 的安装路径所在位置:


上图是选择jdk的安装路径。
点击【OK】以后,选择【Next】

这里不用勾选。选择【Next】,进入下一个页面:

点击【OK】即可。
二、设置显示常见的视图
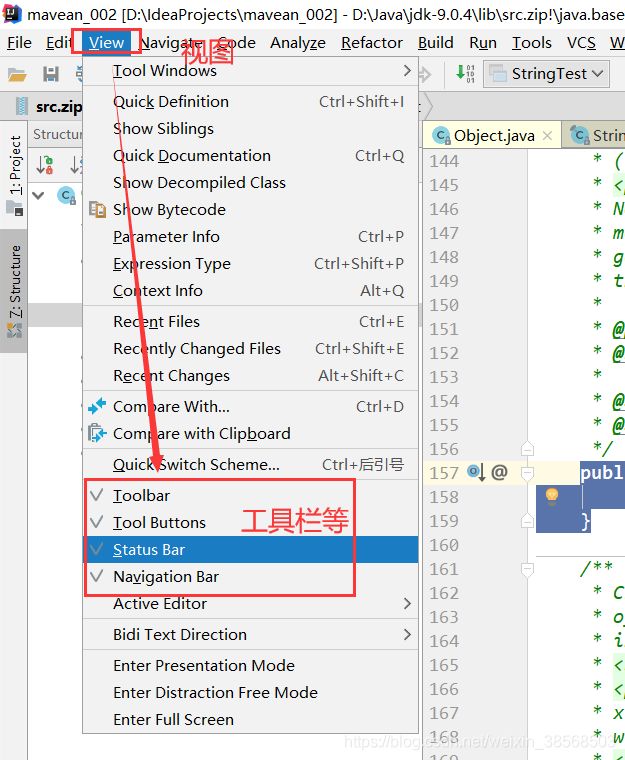
(1)调出工具条和按钮组,如果你的工具没有工具栏,要设置显示出来
说明;
工程下的 src 类似于 Eclipse 下的 src 目录,用于存放代码。
工程下的.idea 和 project01.iml 文件都是 IDEA 工程特有的。类似于 Eclipse 工程下的.settings、.classpath、.project 文件等。
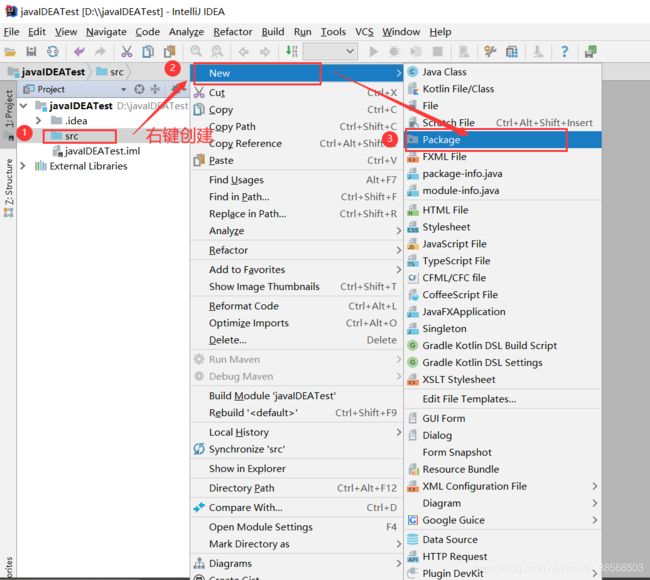
(3)创建 Package 和 Class:
接着在 src 目录下创建一个 package:
右键项目下的 src文件夹–>new -->Package

填入包名:com.fan
这里的点号是文件夹分层。

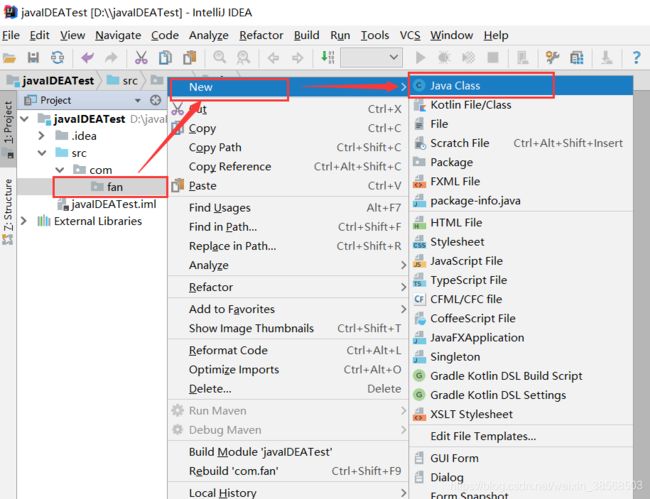
在包下 New 一个 Java Class:
右键创建:

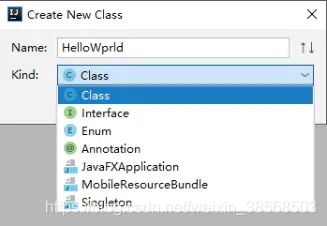
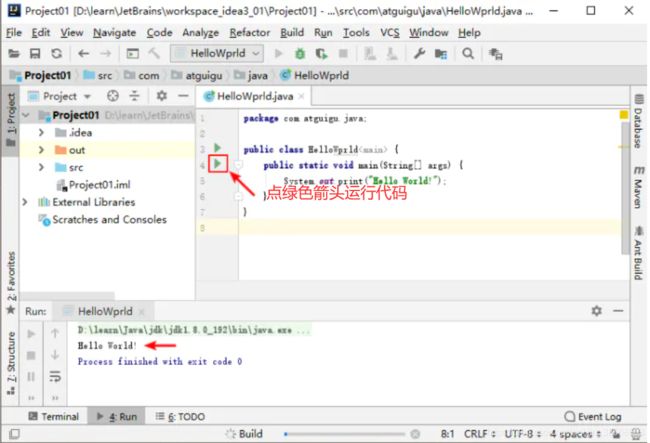
不管是创建 Class,还是 Interface,还是 Annotation,都是选择 New --> Java Class,然后在 Kind 下拉框中选择创建的结构的类型。接着在类 HelloWorld 里声明主方法,输出 Hello World!,完成测试
说明:在 IDEA 里要说的是,写完代码,不用点击保存。IDEA 会自动保存代码。
(4)创建模块:
相比较于多 Module 项目,小项目就无需搞得这么复杂。只有一个 Module 的结构 IntelliJ IDEA 也是支持的,并且 IntelliJ IDEA 创建项目的时候,默认就是单 Module 的结构的。
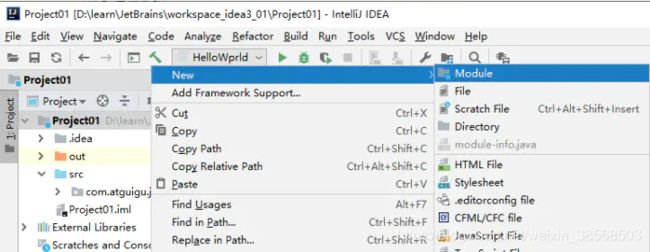
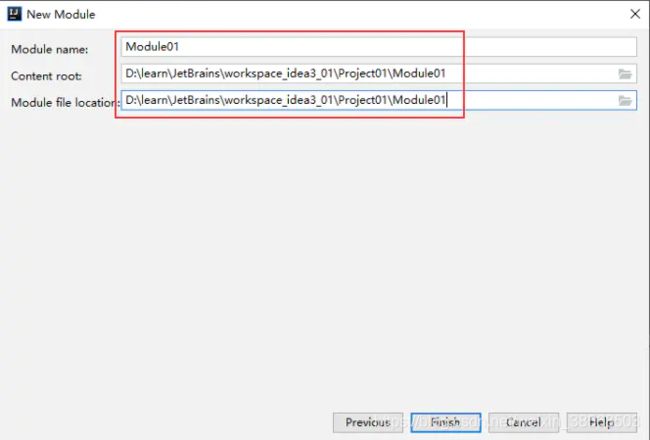
下面,我来演示如何创建 Module:
之后,我们可以在 Module 的 src 里写代码,此时 Project01 工程下的 src 就没什么用了。可以删掉。
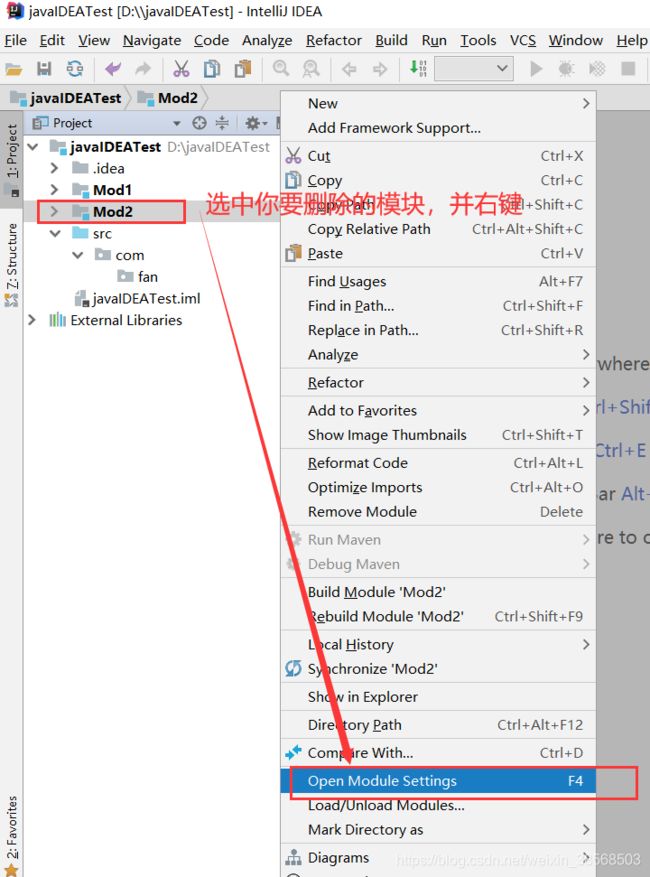
(5)如何删除模块:
5.1、选中你要删除的模块,并右键选择Open Module Settings
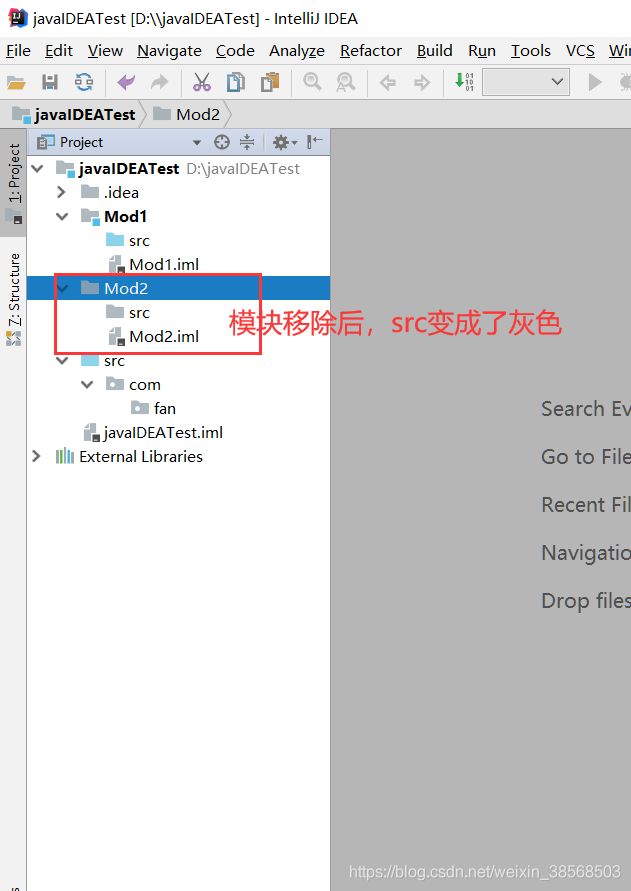
注意移除模块后,文件夹还保留,但是不能在其中创建java程序了,然后我们再次右键此工程,有delete选项,点击可以从磁盘彻底删除此模块。
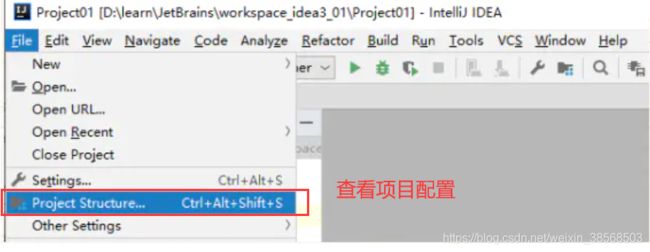
(6)查看项目配置(重点):
project name: 项目名称
project sdk: 配置jdk版本
project langguage level: 项目编译的jdk版本级别
project compiler output: 项目编译后的class文件输出目录
三、常用配置(重点)
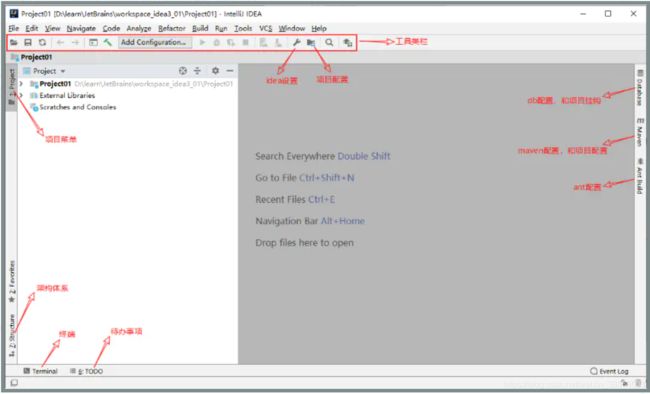
目录结构如下:

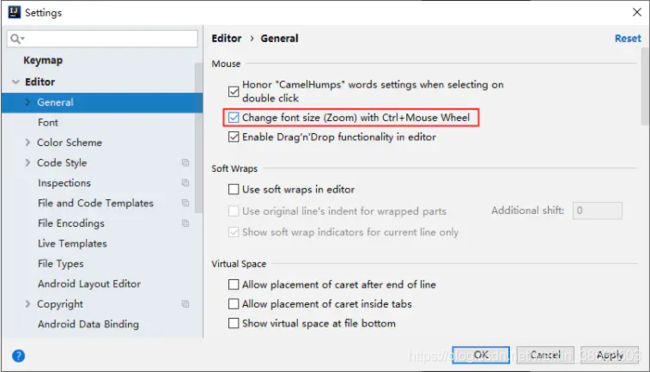
(1)设置鼠标滚轮修改字体大小

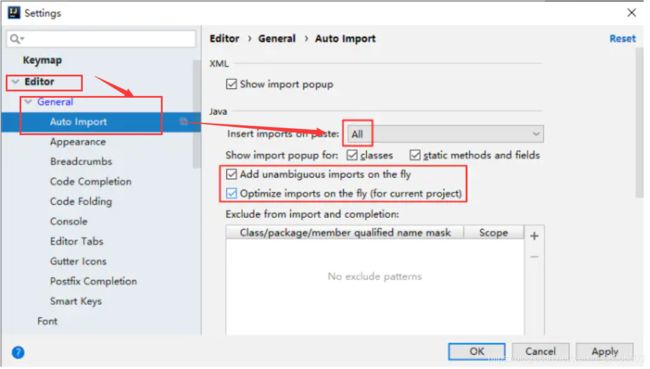
设置自动导包功能:

导包说明:
Add unambiguous imports on the fly:自动导入不明确的结构
Optimize imports on the fly:自动帮我们优化导入的包
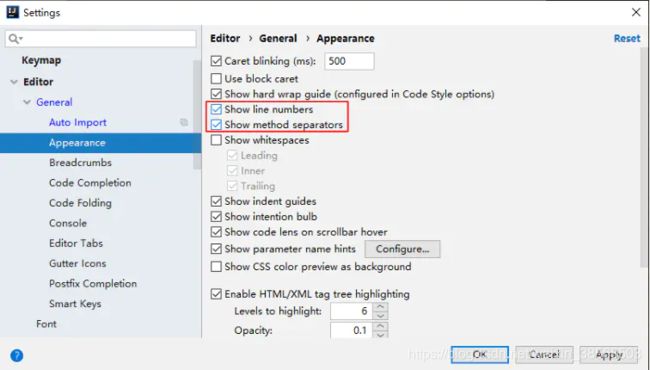
设置显示行号和方法间的分隔符:

如上图红圈所示,可以勾选 Show line numbers:显示行数。我建议一般这个要勾选上。
如上图红圈所示,可以勾选 Show method separators:显示方法分隔线。这种线有助于我们区分开方法,所以建议勾选上。
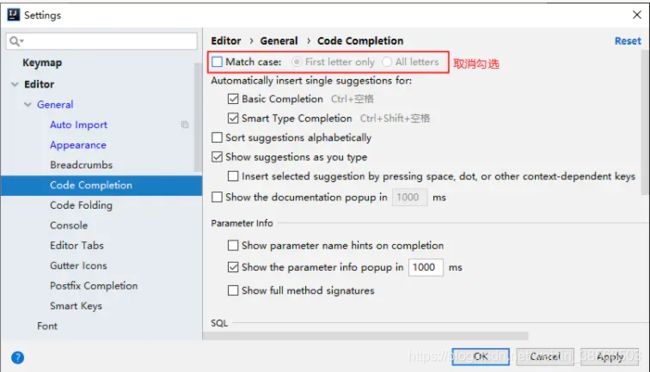
设置忽略大小写提示
设置忽略大小写提示

IntelliJ IDEA 的代码提示和补充功能有一个特性:区分大小写。如上图标注所示,默认就是 First letter only 区分大小写的。
区分大小写的情况是这样的:比如我们在 Java 代码文件中输入 stringBuffer,IntelliJ IDEA - 默认是不会帮我们提示或是代码补充的,但是如果我们输入StringBuffer 就可以进行代码提示和补充。
如果想不区分大小写的话,取消勾选该选项即可。(2017版本的IEDA中是改为 None 选项)
修改代码中注释的字体颜色:

Doc Comment –> Text:修改文档注释的字体颜色
Block comment:修改多行注释的字体颜色
Line comment:修改当行注释的字体颜色
四、IDEA常用快捷键
五、创建Java Web Project或Module
(1)创建的静态 Java Web(前端开发)
某一个项目右键 -> New -> Module


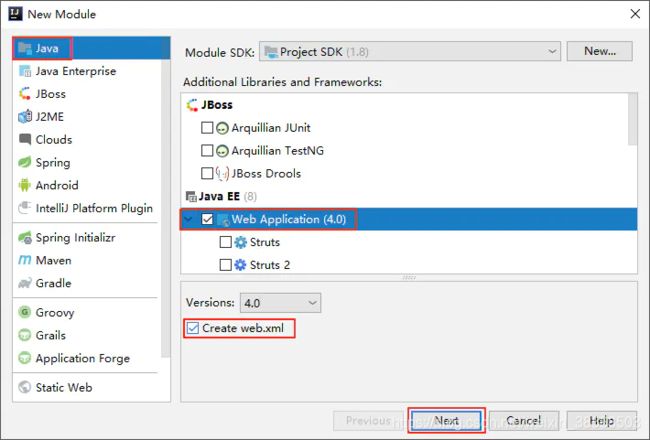
(2)创建动态 Web 的 Module(后端开发)
某一个项目右键 -> New -> Module
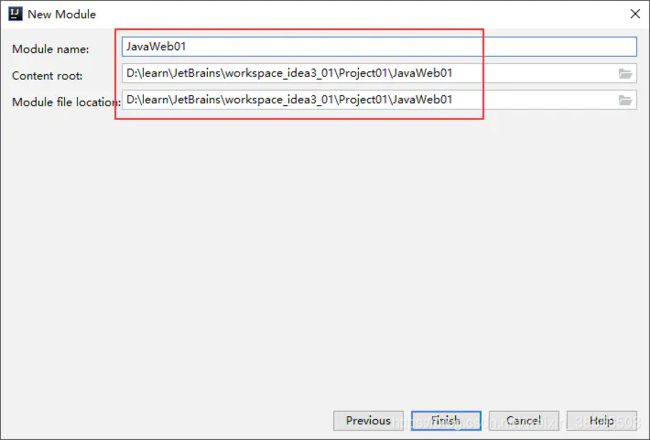
这里一定要勾选 Web Application,才能创建一个 Web 工程,然后勾选创建web.xml文件。
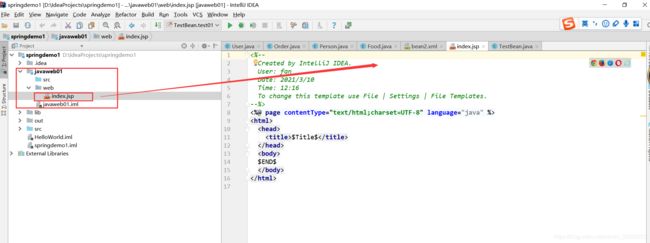
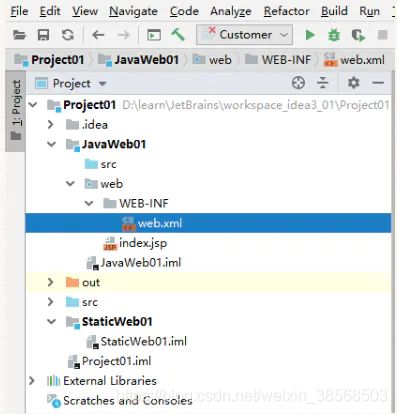
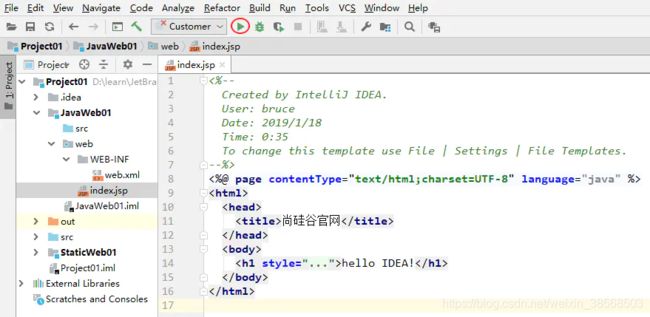
提供 Web 工程名和位置。 创建以后的工程结构如下:

打开 index.jsp。修改为如下内容。这里你会发现 IDEA 的代码提示功能要强于 Eclipse。

六、IDEA配置本地 Tomcat

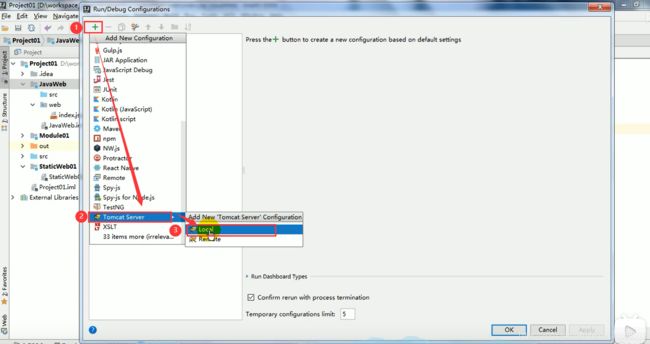
点击run–>再点击 Edit Configurations,对于2017版的IDEA,是再点击“+”按钮,再选择Tomcat Server -> Local,
点击 Edit Configurations,对于2018版的IEDA,是再选择Templates -> Tomcat Server -> Local,编辑好模板后,再点击“+”按钮,再选择Tomcat Server -> Local。
这里我们选择 TomEE Server 或者 Tomcat Server 都可以。

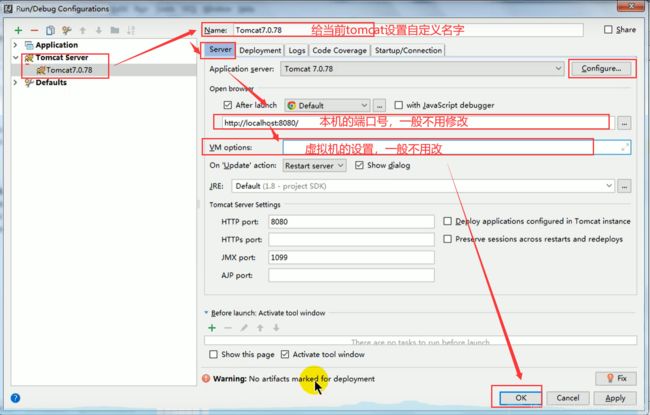
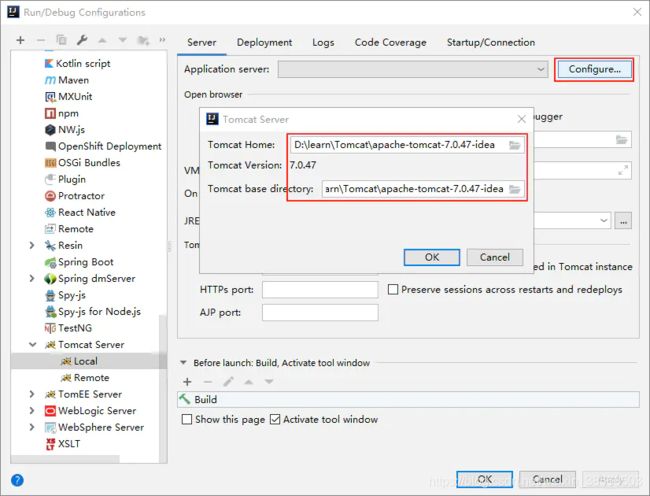
然后配置 Tomcat 的名称以及配置应用服务器的位置。根据自己 Tomcat 的安装位置决定。

设置tomcat服务(server):
接着点击部署【Deployment】-> 点击+ -> 【Artifact】:

选择应用后

再点回【Server】选项卡,此时:

这样我们的模板就配置好了,接下来,我们点击“+”按钮,再选择Tomcat Server -> Local,直接使用我们新建配置好的模板即可,如下图:

点击【OK】后,执行刚才创建的 index.jsp 即可:

效果如下:

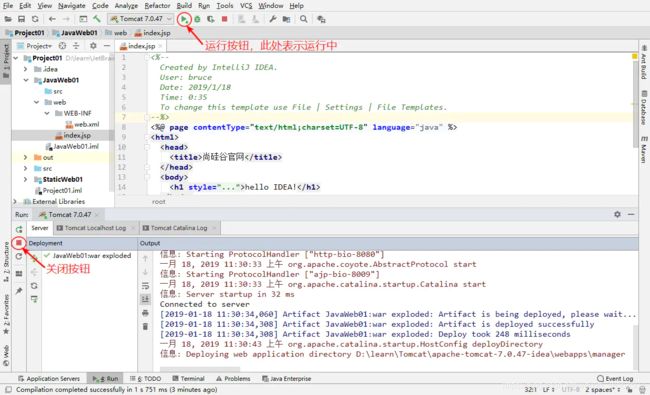
注意事项: 显示运行以后的 Tomcat 的信息:
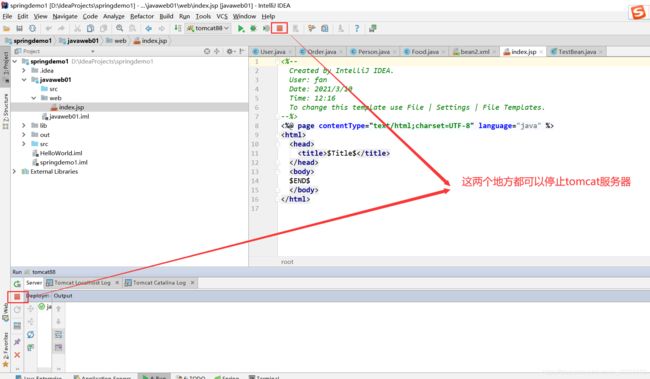
如何关闭tomcat服务器:


可以点击红圈圈,刚点击后并不能马上关闭tomcat服务器,只是断开了与服务器的连接,稍后当停止按钮显示为灰色,才表示关闭.
七、IDEA关联数据库:
这样:

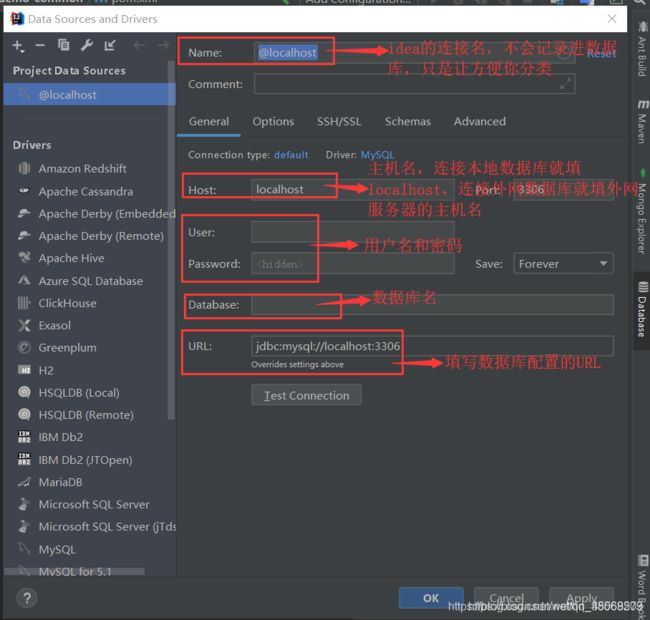
或者 选择 View --> Tool Windows --> Database,然后+号–>Data Source下选择mysql

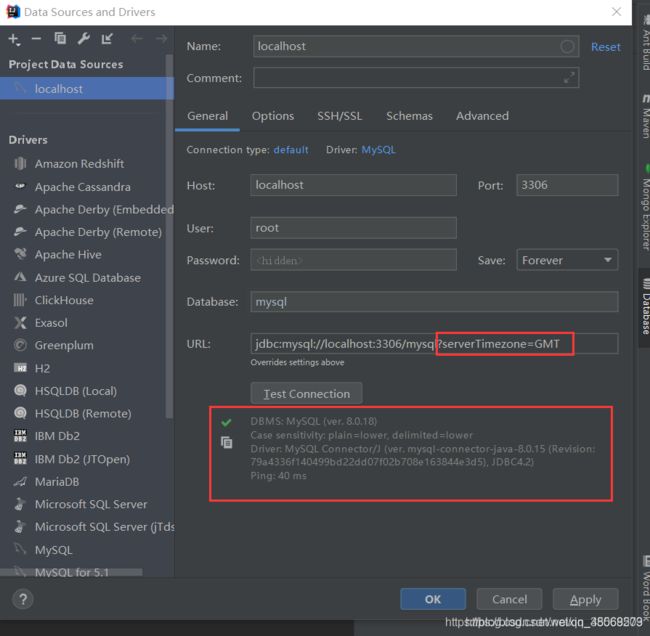
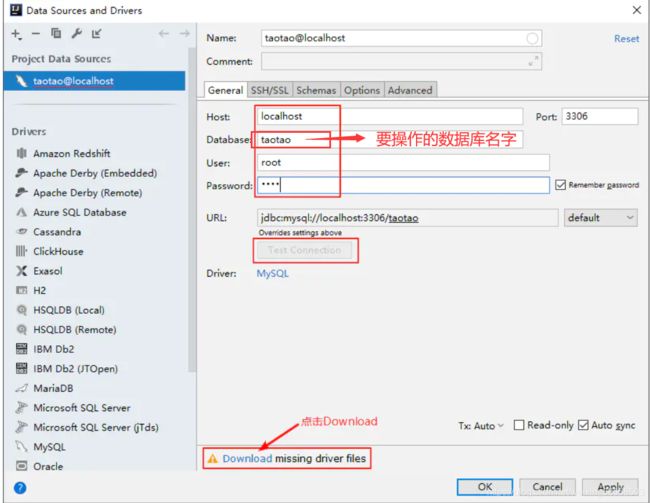
填写数据库相关信息,此时【Test Connection】为灰色状态


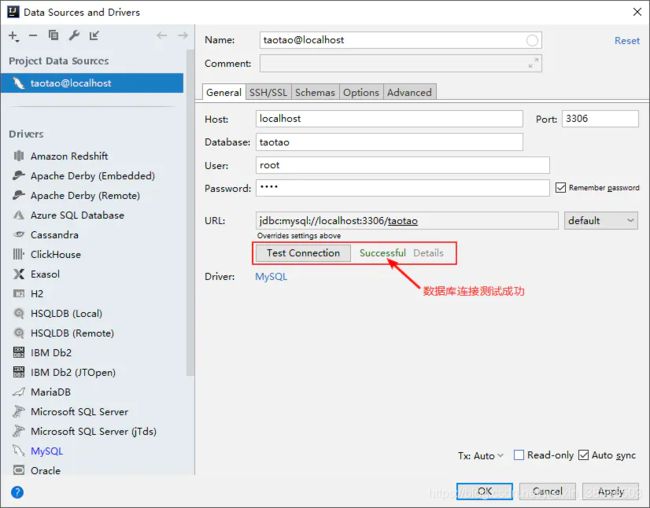
填写完成后,点击【Download missing driver files】去中央仓库下载驱动文件,此时【Test Connection】为可点击状态,我们点击它进行数据库连接测试,测试成功如下:

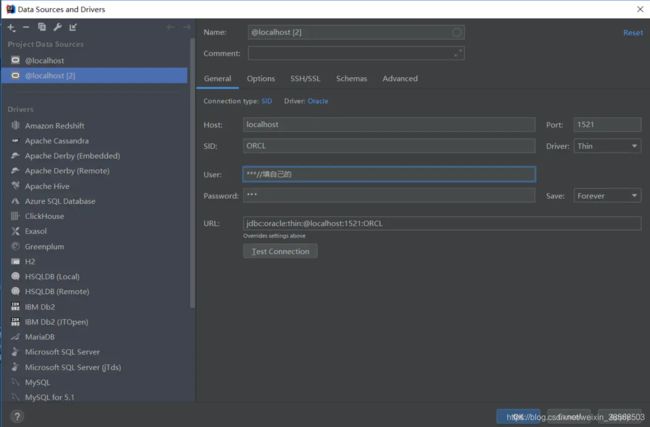
补充:如果你选用的数据库是Oracle,过程可仿照上面的步骤,基本一致

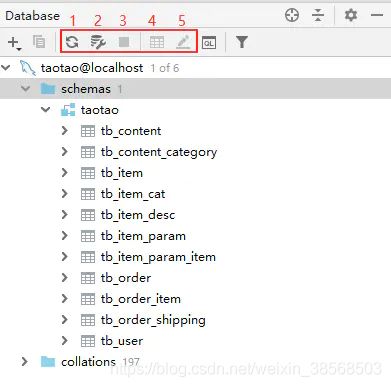
常用操作

图标 1:同步当前的数据库连接。这个是最重要的操作。配置好连接以后或通过其他工具操作数据库以后,需要及时同步。
图标 2:配置当前的连接。
图标 3:断开当前的连接。
图标 4:显示相应数据库对象的数据。
图标 5:编辑修改当前数据库对象。
使用idea连接创建数据库和表:
如果你成功连接了 mysql ,还没有具体连接到你的数据库,这一部分介绍在idea中如何创建数据库、数据表。
第一步:利用idea创建数据库:
右键 刚刚创建好的连接,点击 New --> Schema(在MySQL中,CREATE SCHEMA创建了一个数据库)

在数据库中,schema(模式)是数据库的组织和结构,模式中包含了schema对象,可以是表(table)、列(column)、数据类型(data type)、视图(view)、存储过程(stored procedures)、关系(relationships)、主键(primary key)、外键(foreign key)等。数据库模式可以用一个可视化的图来表示,它显示了数据库对象及其相互之间的关系.
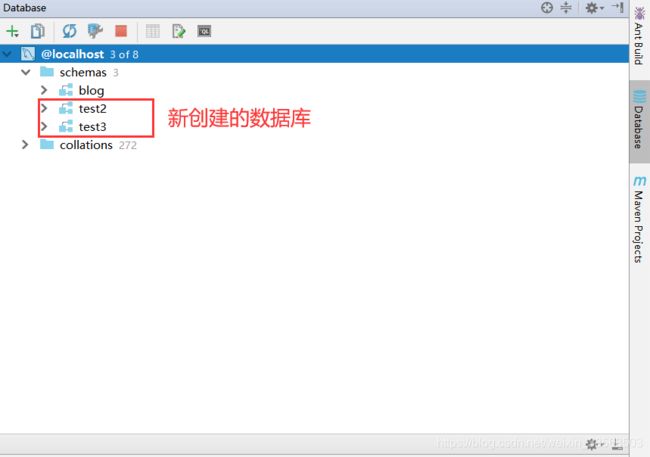
点击后弹出以下窗口,输入名字,这个名字是所创建的新数据库库名:

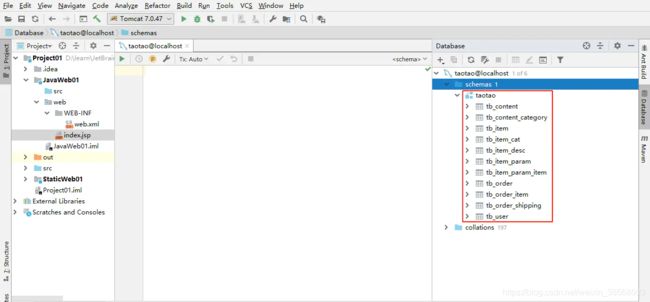
创建完成后我们就可以在组织结构(schames)下看到。如下

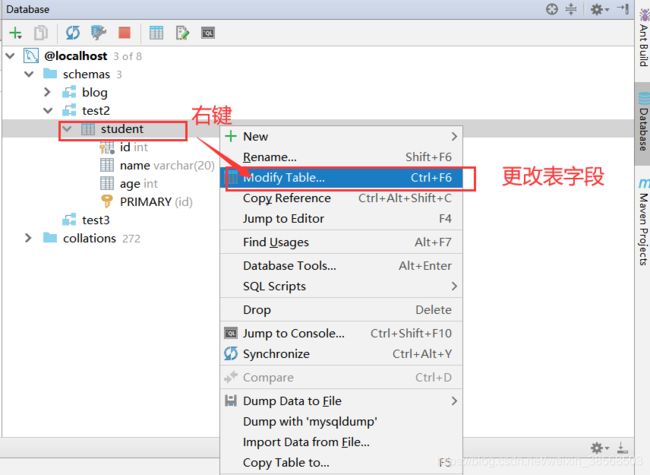
第二步:利用idea创建数据表:
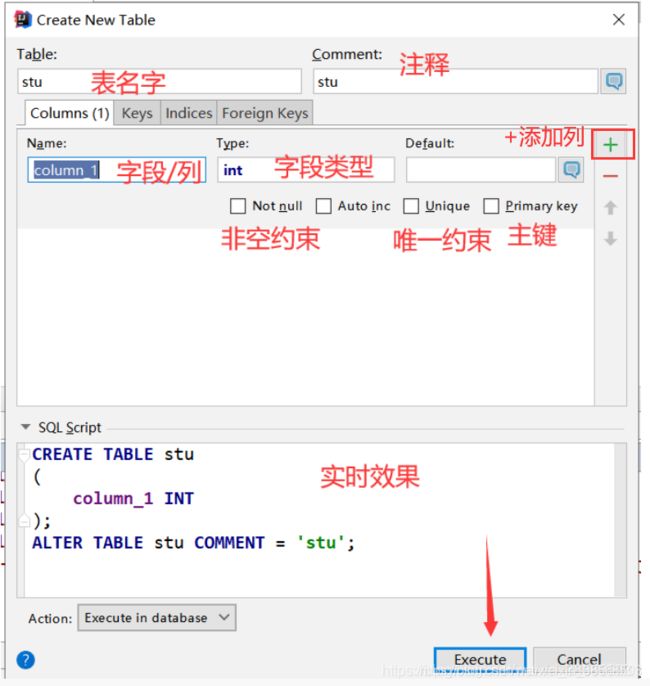
选中数据库,右键 数据库库名 ,点击 New --> Table ,创一个新的数据表

然后弹出下面这个界面:
点击执行 Execute ,创建完成后如下

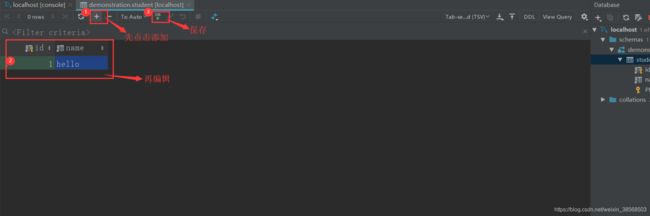
第三步、向表中添加数据:

或者,双击 表名 打开,开始编辑,输入后按 回车 ,编辑完后点击 保存

补充说明一下,idea连接数据库,并不是工程项目连接了数据库。 idea连接操作数据库 只是代替了 cmd 操作数据库 ,让你在操作数据库的时候更方便一些。
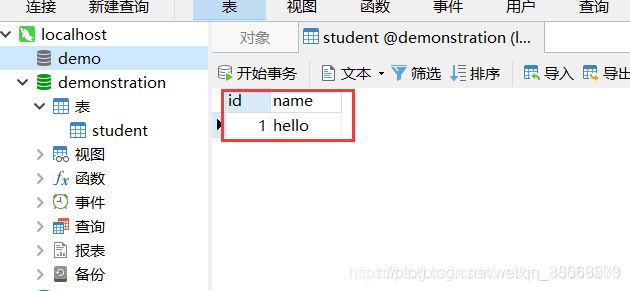
第四步:在Navicat上检验数据库和数据表
打开连接,选择数据库 demonstration (上面创建的名字,如果和上面创建的库名不一样,输入你的库名就可以了),打开 表 ,一步步点开就行了,界面很友好的。

二、 解决问题
第一次连接,点击测试后,会出现以下错误提示
?serverTimezone=GMT
参考链接:
https://www.cnblogs.com/zyx110/p/10666082.html
https://blog.csdn.net/weixin_42497839/article/details/113252421