【微信小程序开发零基础入门】——微信小程序入门
微信小程序入门
- 一、小程序介绍
-
- 1.1.什么是小程序?
- 1.2. 微信⼩程序历史
- 1.3.小程序可以干什么?
- 1.4.疯狂的微信⼩程序
- 1.5. 还有其他的⼩程序 不容忽视
- 1.6. 官⽅微信⼩程序体验
- 二、小程序开发资料
- 三、第⼀个微信⼩程序
- 四、开发小程序储备知识
- 五、小程序特点
- 六、wxml 语法
- 七、小程序 API
- 八、小程序特点
- 九、小程序支付流程
一、小程序介绍
1.1.什么是小程序?
- 2017 年度百度百科十大热词之一
- 微信小程序,简称小程序,英文名 Mini Program,是一种不需要下载安装即可使用的应用
( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特
别小, 下载速度很快,用户感觉不到下载的过程 )- 小程序刚发布的时候要求压缩包的体积不能大于 1M,,否则无法通过,在 2017 年 4 月做 了改进,由原来的 1M 提升到 2M;
- 2017 年 1 月 9 日 0 点,万众瞩目的微信第一批小程序正式低调上线。
1.2. 微信⼩程序历史
(1)2016年1⽉11⽇,微信之⽗张⼩⻰时隔多年的公开亮相,解读了微信的四⼤价值观。张⼩⻰指出,
越来越多产品通过公众号来做,因为这⾥开发、获取⽤⼾和传播成本更低。拆分出来的服务号并没
有提供更好的服务,所以微信内部正在研究新的形态,叫「微信⼩程序」 需要注意的是,之前是叫
做 应⽤号
(2)2016年9⽉21⽇,微信⼩程序正式开启内测。在微信⽣态下,触⼿可及、⽤完即⾛的微信⼩程序引
起⼴泛关注。腾讯云正式上线微信⼩程序解决⽅案,提供⼩程序在云端服务器的技术⽅案。
(3)2017年1⽉9⽇,微信推出的“⼩程序”正式上线。“⼩程序”是⼀种⽆需安装,即可使⽤的⼿
机“应⽤”。不需要像往常⼀样下载App,⽤⼾在微信中“⽤完即⾛”。
1.3.小程序可以干什么?
- 同 App 进行互补,提供同 app 类型的功能,比 app 使用方便简洁
- 通过扫一扫或者在微信搜索即可下载
- 用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
- 连接线上线下
- 开发门槛低, 成本低
1.4.疯狂的微信⼩程序
- 微信⽉活已经达到10.82亿。其中55岁以上的⽤⼾也达到6300万
- 信息传达数达到450亿,较去年增⻓18%;视频通话4.1亿次,增⻓100%
- ⼩程序覆盖超过200+⾏业,交易额增⻓超过6倍,服务1000亿+⼈次,创造出了5000亿+的商业价值
1.5. 还有其他的⼩程序 不容忽视
- ⽀付宝⼩程序
- 百度⼩程序
- QQ⼩程序
- 今⽇头条 + 抖⾳⼩程序
1.6. 官⽅微信⼩程序体验
二、小程序开发资料
开发微信⼩程序之前,必须要准备好相应的环境
2.1. 相关资料
- 官网
https://mp.weixin.qq.com/ - 微信开发工具
3.下载地址
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=2018315
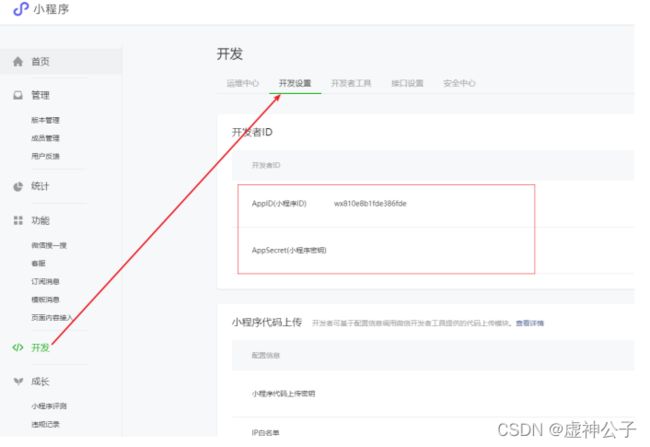
2.2. 注册小程序账号
由于后期调⽤微信⼩程序的接⼝等功能,需要索取开发者的⼩程序中的 APPID ,所以在注册成功后, 可登录,然后获取APPID。
登录,成功后可看到如下界⾯ 然后复制你的APPID,悄悄的保存起来,不要给别⼈看到。


2.4. 开发⼯具
官网下载或者用我提供的也可以:
链接:https://pan.baidu.com/s/1mFyzXvDvunL0zrpo_-uViQ
提取码:26jx

微信⼩程序⾃带开发者⼯具,集 开发 预览 调试 发布 于⼀⾝的 完整环境。
但是由于编码的体验不算好,因此 建议使⽤ vs code + 微信小程序编辑工具 来实现编码
vs code 负责敲代码, 微信编辑工具 负责预览
三、第⼀个微信⼩程序
3.1. 打开微信开发者⼯具
注意 第⼀次登录的时候 需要扫码登录

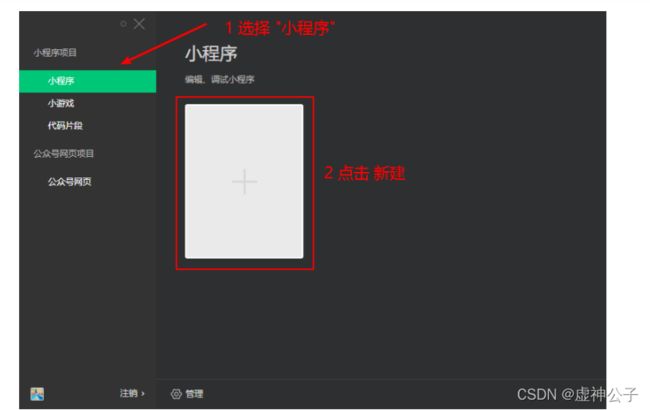
3.2. 新建⼩程序项⽬

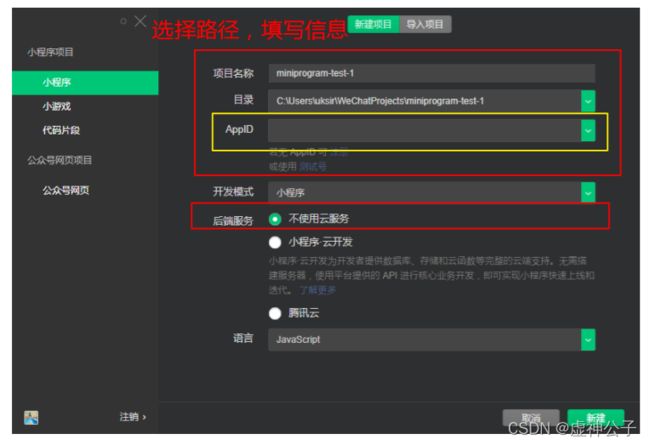
3.3. 填写项⽬信息

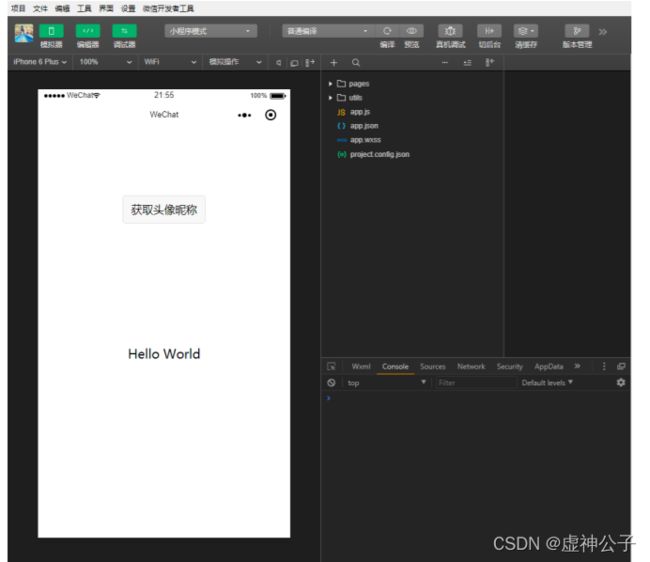
3.4. 成功

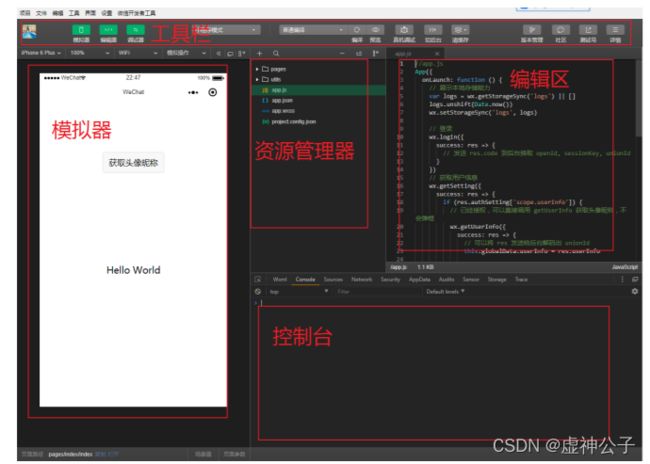
3.5.微信开发者⼯具介绍
详细的使⽤,可以查看官⽹

四、开发小程序储备知识
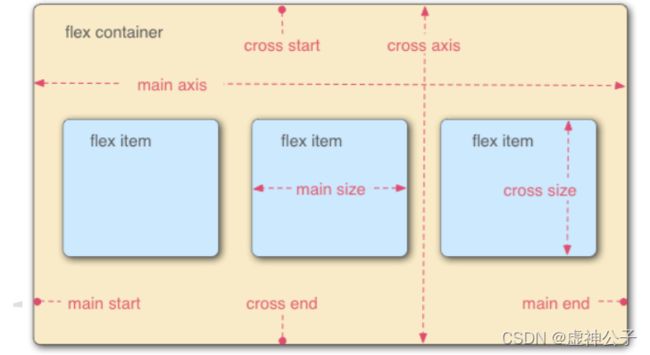
4.1. Flex 布局简介
4.1.1. 什么是 flex 布局?
- Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
- 任何一个容器都可以指定为
Flex 布局。- display: ‘flex’
1) flex-direction:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
4.1.3. 学习地址:
学习地址
http://www.runoob.com/w3cnote/flex-grammar.html
4.2. 移动端相关知识
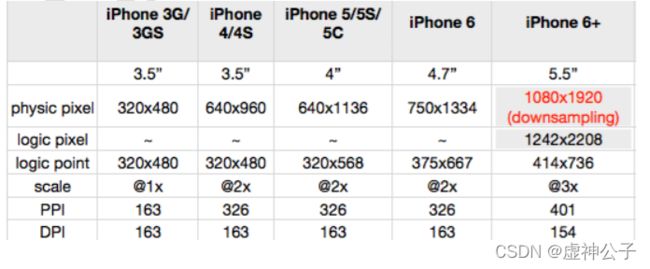
4.2.1. 物理像素
- 屏幕的分辨率
- 设备能控制显示的最小单元,可以把物理像素看成是对应的像素点
4.2.2. 设备独立像素 & css 像素
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中的一个点,这个点代
表一个可以由程序使用并控制的虚拟像素(比如:CSS 像素,只是在 android 机中 CSS 像素就
不叫”CSS 像素”了而是叫”设备独立像素”),然后由相关系统转换为物理像素
4.2.3. dpr 比 & DPI & PPI
- dpr: 设备像素比,物理像素/设备独立像素 = dpr, 一般以 Iphon6 的 dpr 为准 dpr =2
- PPI: 一英寸显示屏上的像素点个数
- DPI:最早指的是打印机在单位面积上打印的墨点数,墨点越多越清晰
4.3.1. viewport 适配
- 为什么做 viewport 适配 a) 手机厂商在生产手机的时候大部分手机默认页面宽度为 980px b) 手机实际视口宽度都要小于 980px,如: iphone6 为 375px c) 开发需求: 需要将 980 的页面完全显示在手机屏幕上且没有滚动条
- 实现:
<meta name="viewport" content="width=device-width,initial-scale=1.0">
4.3.2. rem 适配
- 为什么做 rem 适配
a) 机型太多,不同的机型屏幕大小不一样
b) 需求: 一套设计稿的内容在不同的机型上呈现的效果一致,根据屏幕大小不 同的变化,页面中的内容也相应变化
- 实现:
function remRefresh() {
let clientWidth = document.documentElement.clientWidth;
// 将屏幕等分 10 份
let rem = clientWidth / 10;
document.documentElement.style.fontSize = rem + 'px';
document.body.style.fontSize = '12px';
}
window.addEventListener('pageshow', () => {
remRefresh()
})
// 函数防抖
let timeoutId;
window.addEventListener('resize', () => {
timeoutId && clearTimeout(timeoutId);
timeoutId = setTimeout(() =>{
remRefresh()
}, 300)
})
- 第三方库实现
lib-flexible + px2rem-loader
五、小程序特点
5.1. 小程序特点概述
- 没有 DOM
- 组件化开发: 具备特定功能效果的代码集合
- 体积小,单个压缩包体积不能大于 2M,否则无法上线
- 小程序的四个重要的文件
a) *.js
b) *.wxml ---> view 结构 ----> html
c) *.wxss ---> view 样式 -----> css
d) *. json ----> view 数据 -----> json 文件
- 小程序适配方案: rpx (responsive pixel 响应式像素单位)
a) 小程序适配单位: rpx
b) 规定任何屏幕下宽度为 750rpx
c) 小程序会根据屏幕的宽度不同自动计算 rpx 值的大小
d) Iphone6 下: 1rpx = 1 物理像素 = 0.5px
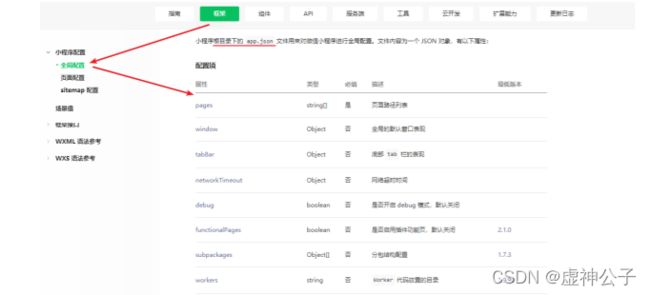
5.2.1. 全局配置: app.json
- 作用: 用于为整个应用进行选项设置
- 链接:全局配置
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html - 配图:

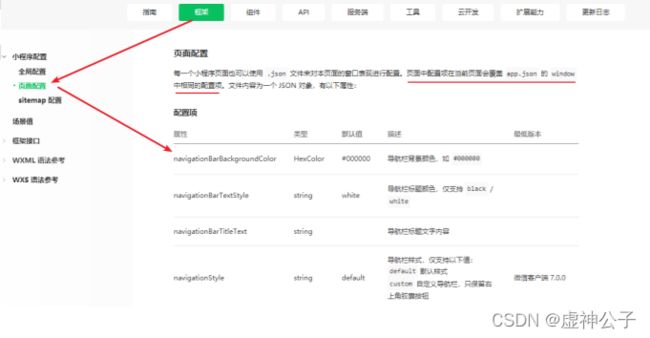
5.2.2. 页面配置: 页面名称.json
- 作用: 用于为指定的页面进行配置
- 链接:页面配置
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html - 注意事项: 页面配置的优先级高于全局配置
- 配图:

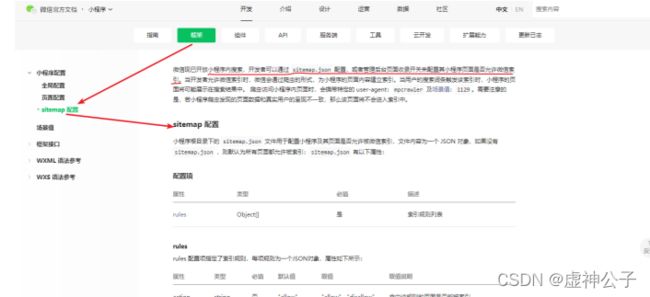
5.2.3. sitemap 配置: sitemap.json
- 作用:用于被微信搜索爬取页面
- 链接:sitemap 配置
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html - 配图:

5.3. 小程序框架接口
5.3.1. App
- 全局 app.js 中执行 App()
- 生成当前应用的实例对象
- getApp()获取全局应用实例
5.3.2. Page
- 页面.js 中执行 Page()
- 生成当前页面的实例
- 通过 getCurrentPages 获取页面实例
六、wxml 语法
6.1. 数据绑定
6.1.1. 初始化数据
6.1.2. 使用数据
2. 模板结构中使用双大括号 {{message}}
3. 注意事项: 小程序中为单项数据流 model —> view

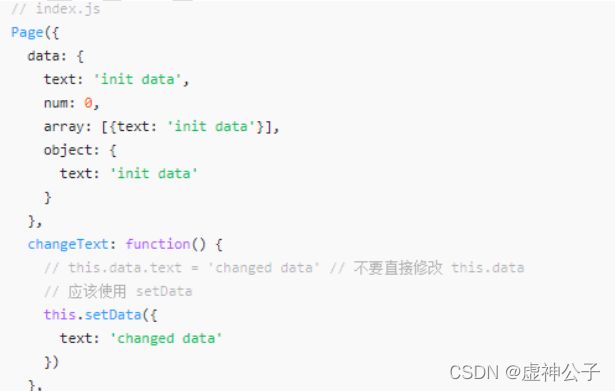
6.1.3. 修改数据
- this.setData({message: ‘修改之后的数据’}, callback)
- 特点:
a) 同步修改: this.data 值被同步修改
b) 异步更新: 异步将 setData 函数用于将数据从逻辑层发送到视图层(异步)

6.2. 事件绑定
6.2.1. 事件分类
- 冒泡事件
a) 定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
b) 冒泡事件列表:地址连接
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html - 非冒泡事件:地址连接
a) 定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
b) 非冒泡事件:表单事件和自定义事件通常是非冒泡事件
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
6.2.2. 绑定事件
- bind 绑定:事件绑定不会阻止冒泡事件向上冒泡
<view bindtap="handleTap" class='start_container'>
<text class='start'>开启小程序之旅</text>
</view>
- catch 绑定: 事件绑定可以阻止冒泡事件向上冒泡
<view catchtap="handleTap" class='start_container'>
<text class='start'>开启小程序之旅</text>
</view>
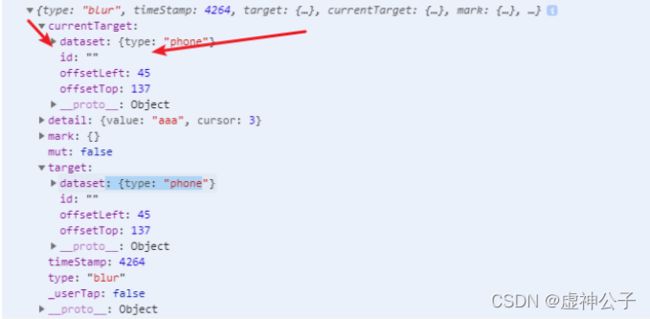
6.2.3. 向事件对象传参
- 语法: data-key=value

- 获取: event.target.dataset.key || event.currentTarget.dataset.key

- Event.target 和 event.currentTarget 的区别
a) Event.target 是触发事件的对象,但不一样是绑定事件的对象,如: 事件委托,
冒泡
b) currentTarget 触发时间的对象一定是绑定事件的对象, 没有事件委托
6.3. 列表渲染
6.3.1. 语法说明
1. wx:for=’{{arr}}’
2. wx:key=’{{唯一值}}’
6.3.2. 注意事项
1. 默认的个体: item
2. 默认的下标: index
3. 自定义个体变量名称: wx:for-item=’myItem’
4. 自定义下标变量名称: wx:for-index=’myIndex’
6.4. 条件渲染
6.4.1. 语法说明
1. wx:if=’条件’
2. wx:elif=’条件’
3. wx:else
6.4.2. wx:if VS hidden
1. hidden 用法: <view hidden=’{{true}}’ ></view>
2. wx:if 等同于 v-if, 条件为 false 的时候不加载,条件切换的时候决定元素销毁或者
重新加载渲染
3. hidden 等同于 v-show, 始终加载元素, 条件切换的时候决定元素的显示和隐藏
6.5.2.引入模板
1. 引入模板结构: <import src=’模板结构相对路径’ />
2. 引入模板样式: @Import ‘模板样式路径’
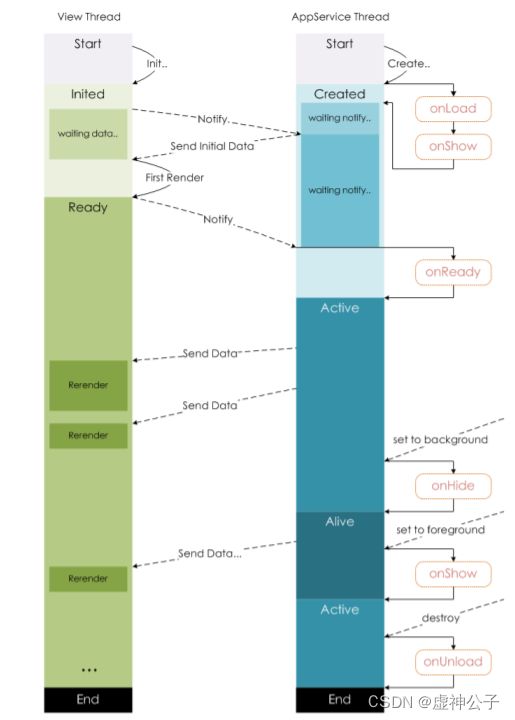
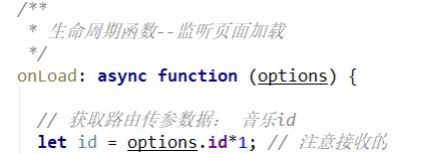
6.6. 生命周期
6.6.1. 对应阶段说明
- onLoad(Object query)
a) 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开
当前页面路径中的参数。
b) 参数:

- onShow()
a) 页面显示/切入前台时触发
b) 会执行多次 - onReady()
a) 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,
可以和视图层进行交互。 - onHide()
a) 页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小
程序切入后台等。 - onUnload()
a) 页面卸载时触发。如 wx.redirectTo 或 wx.navigateBack 到其他页面时。
6.6.3. 官网对应地址
官网对应地址链接
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
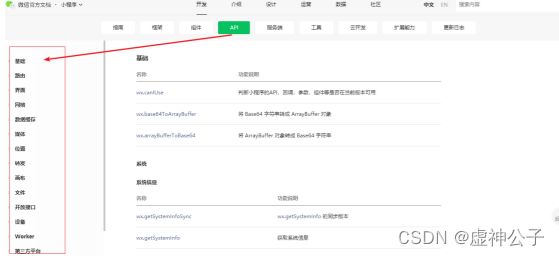
七、小程序 API
7.1. API 使用说明
7.2. 常用 API
- 界面交互
a) 显示消息提示框: wx.showToast()
b) 显示消息加载框: wx.showLoading()
c) 关闭消息提示框: wx.hideToast()
d) 关闭消息加载框: wx.hideLoading() - 路由跳转
a) wx.navigateTo()
b) wx.redirectTo()
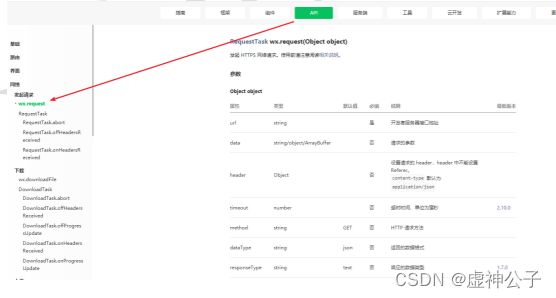
c) wx.switchTab() - 网络请求
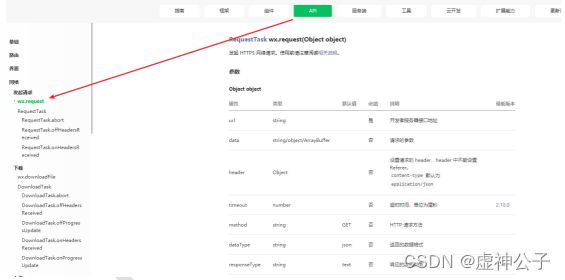
a) wx.request() - 本地存储
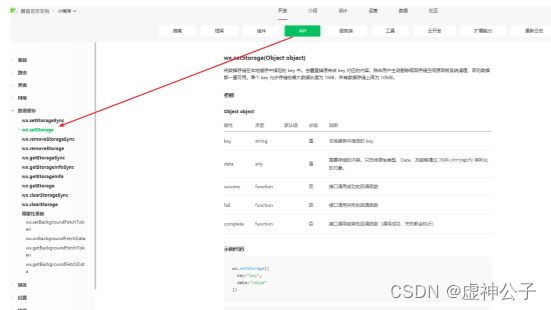
a) wx.setStorage()
b) wx.setStorageSync()
c) wx.getStorage()
d) wx.getStorageSync() - 媒体
a) wx.getBackgroundAudioManager()
b) wx.playVoice()
7.3. 快速查找技巧
- 小程序的初学者可能对于小程序的官网的众多内容一时毫无头绪,无从下手不知道从哪
来找想要的内容 - 当在小程序中想要实现某一种布局,查看:组件
- 当在小程序中想要实现某一个功能,查看: API
- 当在小程序中想要进行某一个配置或者某一种页面语法,查看: 框架 + 指南
- 查看小程序官网的时候要细心,最好是将要使用的 API 的相关内容看完整,因为 API 的配置及限制较多
八、小程序特点
8.1. 小程序本地存储
8.1.1. 语法说明
- 存入数据
a) wx.setStorage() 异步
b) wx.setStorageSync() 同步

- 读取数据
a) wx.getStorage()异步
b) wx.getStorageSync() 同步

- 删除数据
a) wx.removeStorage() 异步
b) wx.removeStroageSync() 同步

- 清空数据
a) wx.clearStorage() 异步
b) wx.clearStorageSync() 同步

8.1.2. 注意事项
1. 除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用
2. 单个 key 允许存储的最大数据长度为 1MB
3. 所有数据存储上限为 10MB
8.1.3. 官网对应地址
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html

8.2. 小程序前后端交互
8.2.1. 语法说明
8.2.2. 相关配置
- 每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信
- 服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置
- 默认超时时间和最大超时时间都是 60s
- 超时时间可以在 app.json 中通过 networktimeout 配置
8.2.3. 注意事项
1. 小程序为了安全起见只支持 Https 请求
2. wx.request 最大并发限制 10 个
8.2.4 官网对应地址
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html

8.3. 小程序页面通信
8.3.1. 路由传参
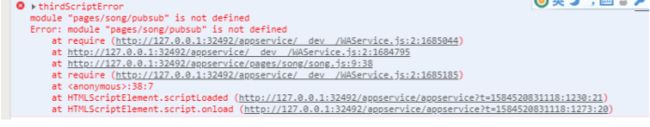
8.3.2. 消息订阅发布
1. 使用第三方库: pubsub-js
2. 安装: npm install pubsub-js
3. 使用:
a) Import PubSub from ‘pubsub-js’
b) 订阅消息: PubSub.subscribe(‘eventName’, callback)
c) 发布消息: PubSub.publish(‘eventName’, data)
d) 取消订阅: PubSub.unsubscribe(‘eventName’)
8.3.3. eventChannel 事件通道
- 订阅事件
a) wx.navigateTo()跳转的时候在 events 选项中定义事件名及事件对应的回调

- 获取事件总线对象
a) 目标页面中通过: 实例.getOpenerEventChannel()
b) 示例: const eventChannel = this.getOpenerEventChannel() - 触发事件
a) eventChannel.emit(‘事件名’, data)

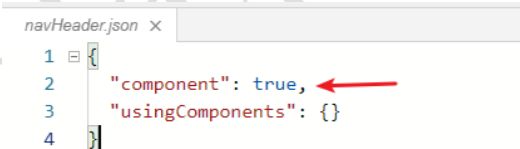
8.4. 小程序自定义组件
8.4.1. 创建组件
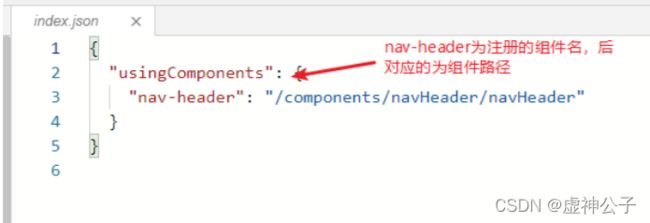
8.4.2. 使用组件
8.5. 小程序使用 npm 包
8.5.1. 初始化 package.json
npm init
8.5.3. 下载 npm 包
npm install packageName
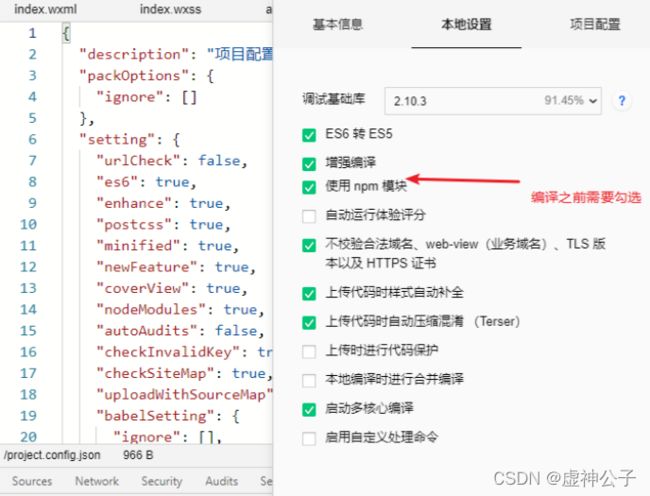
8.5.4. 构建 npm
- 开发工具 —> 工具 —> 构建 npm
- 会将 node_modules 中的包打包到 miniprogram_npm 中
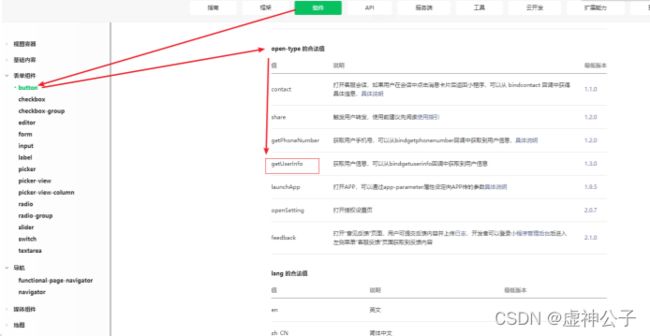
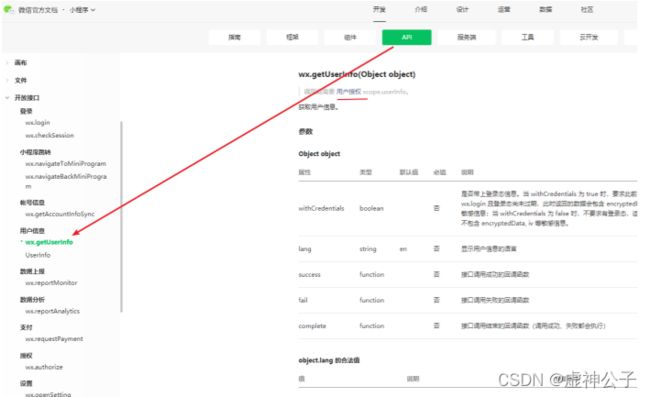
8.6. 小程序获取用户基本信息
8.6.1. 首次登陆获取
- Button 组件设置 open-type 属性为 getUserInfo
2. <button open-type=’getUserInfo’></button>
- 设置后首次登陆点击 button 可以弹出授权窗口
- 注意: 授权的动作只发生一次,除非清除缓存,点击 butotn 授权一次之后再点击
失效,不会弹出授权窗口 - 官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/component/button.html

8.6.2. 授权之后获取
6. wx.getUserInfo()
7. 官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUse
rInfo.html

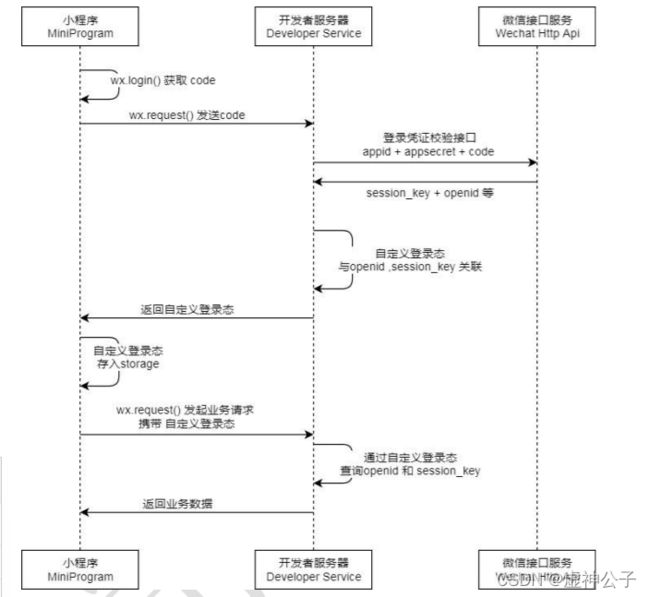
8.7. 小程序获取用户唯一标识(openId)
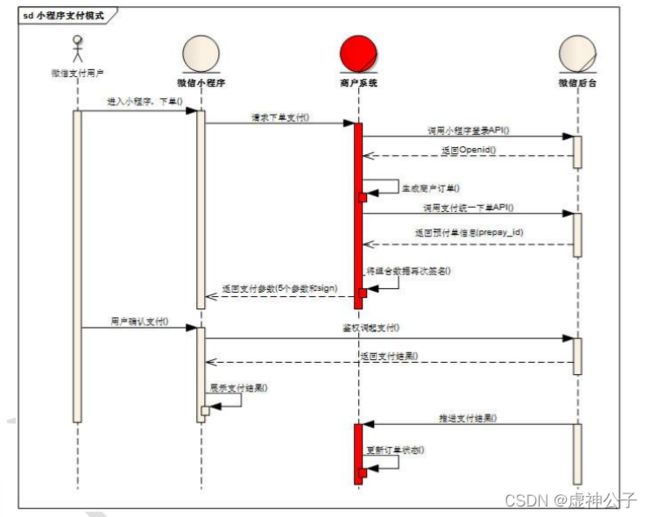
8.7.1. 官网图解

8.7.2. 获取流程
- wx.login()

- 发送 code 给服务器端
- 服务器端发送请求携带参数(code, appSecret, appId)给微信服务器获取 openId
a) 接口地址: - appSecret,appId 在小程序首页获取

- 服务器获取 openId 后进行加密返回给前端
8.7.3 获取接口地址
请求方法: GET
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECR
ET&js_code=JSCODE&grant_type=authorization_code
8.8. 小程序分包流程
8.8.1. 为什么要分包
- 小程序要求压缩包体积不能大于 2M,否则无法发布
- 实际开发中小程序体积如果大于 2M 就需要使用分包机制进行发布上传
- 分包后可解决 2M 限制,并且能分包加载内容,提高性能
- 分包后单个包的体积不能大于 2M
- 分包后所有包的体积不能大于 16M
8.8.2. 分包形式
- 常规分包
- 独立分包
- 分包预下载
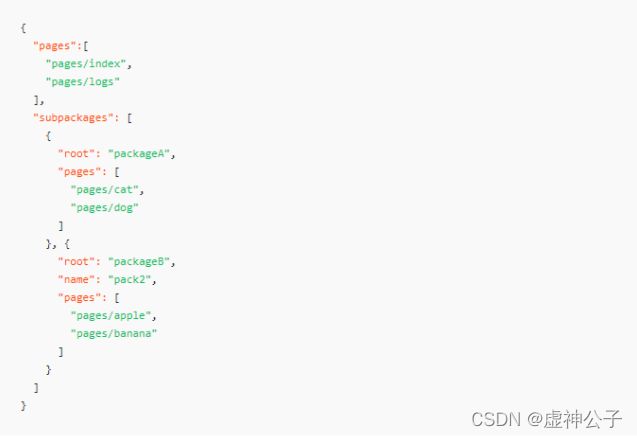
8.8.3. 常规分包
- 开发者通过在 app.json subpackages 字段声明项目分包结构
- 特点:
a) 加载小程序的时候先加载主包,当需要访问分包的页面时候才加载分包内容
b) 分包的页面可以访问主包的文件,数据,图片等资源
c) 主包:
i. 主包来源: 除了分包以外的内容都会被打包到主包中
ii. 通常放置启动页/tabBar 页面



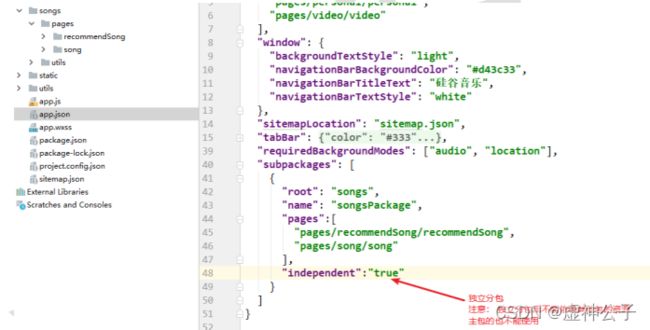
8.8.4. 独立分包
- 设置 independent 为 true
- 特点:
a) 独立分包可单独访问分包的内容,不需要下载主包
b) 独立分包不能依赖主包或者其他包的内容 - 使用场景
a) 通常某些页面和当前小程序的其他页面关联不大的时候可进行独立分包
b) 如:临时加的广告页 || 活动页

8.8.5. 分包预下载
- 配置
a) app.json 中设置 preloadRule 选项
b) key(页面路径): {packages: [预下载的包名 || 预下载的包的根路径])}


- 特点:
a) 在加载当前包的时候可以设置预下载其他的包
b) 缩短用户等待时间,提高用户体验
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
8.9. 小程序转发分享
8.9.1. 分享实现
- Button 组件设置 open-type 为 share
8.9.2. 自定义分享内容
- 生命周期回调中 onShareAppMessage 回调中 return 对象设置自定义内容

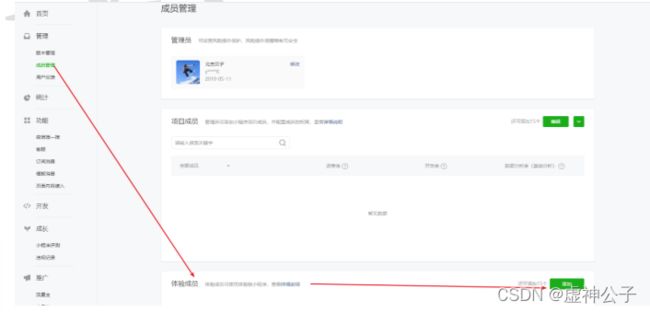
8.9.3. 设置体验权限
九、小程序支付流程
9.2. 支付流程详细说明
- 用户在小程序客服端下单(包含用户及商品信息)
- 小程序客户端发送下单支付请求给商家服务器
- 商家服务器同微信服务器对接获取唯一标识 openID
- 商家服务器根据 openId 生成商户订单(包含商户信息)
- 商家服务器发送请求调用统一下单 API 获取预支付订单信息
a) 接口地址 https://api.mch.weixin.qq.com/pay/unifiedorder - 商家对预支付信息签名加密后返回给小程序客户端
a) 签名方式: MD5
b) 签名字段:小程序 ID, 时间戳, 随机串,数据包,签名方式
c)参考地址
https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_7&index=3 - 用户确认支付(鉴权调起支付)
a) API: wx.requestPayment() - 微信服务器返回支付结果给小程序客户端
- 微信服务器推送支付结果给商家服务器端
9.3. 官网对应地址
官网对应地址
https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1