使用uView根据权限动态配置uni-app中的tabBar
文章目录
- 前言
- 一、uView是什么?
- 二、安装与配置
- 三、使用步骤
-
-
-
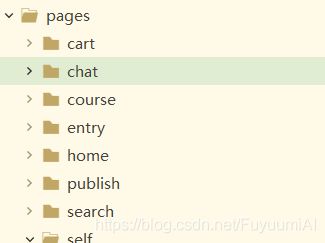
- 1、创建tabBar对应的页面文件
- 2、配置page.json中的tabBar属性
- 3、创建自定义tabBar文件
- 4、配置Vuex
- 5、使用
-
-
- 总结
前言
在构建uni-app项目的时候,发现本身自带的tabBar属性无法很好的做到根据权限动态进行配置,好巧不巧,我发现了我使用的UI框架uView可以使用vuex配置tabBar参数,于是心生一计,最终实验过后可行,于是便将其记录下来,供大家参考。
一、uView是什么?
uView是uni-app生态专用的UI框架,是一个开源、免费的优秀框架。
二、安装与配置
官方文档讲的很详细,所以这里就直接引用:安装与配置
三、使用步骤
在完成第二步,并成功引入后,进行如下步骤:
1、创建tabBar对应的页面文件
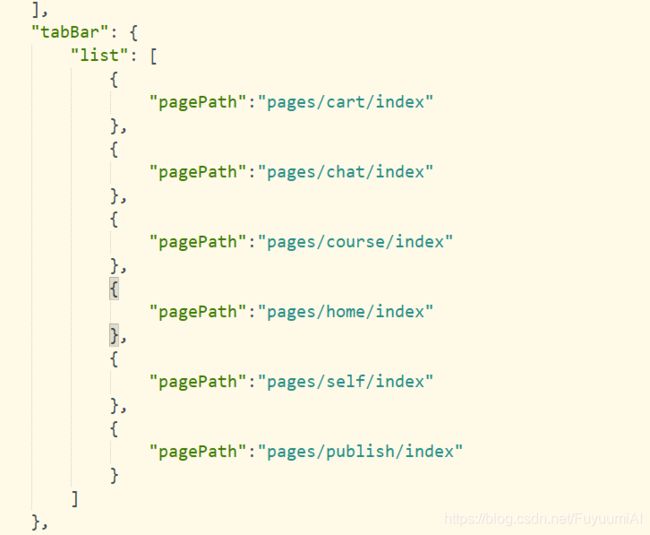
2、配置page.json中的tabBar属性
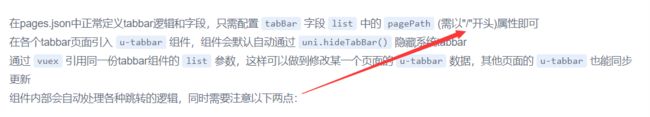
需要注意的是,这里仅需配置tabBar中list属性中各页面的路径,如下图所示:

有些看过官方文档的朋友肯定就会问了,马老师发生了甚莫事?为甚么和官方文档的有出入?

因为我在实测过后发现加/是无效的,在去掉/后反而正常了,如果有知道的朋友希望能指导一下~
3、创建自定义tabBar文件
由于我们要使用自定义的tabBar覆盖原生的tabBar,所以需要创建一个自定义文件,一个对象对应tabBar按钮的配置,这里列出单个对象的所有字段属性:
let list = [
{
// 非凸起按钮未激活的图标,可以是uView内置图标名或自定义扩展图标库的图标
// 或者png图标的【绝对路径】,建议尺寸为80px * 80px
// 如果是中间凸起的按钮,只能使用图片,且建议为120px * 120px的png图片
iconPath: "home",
// 激活(选中)的图标,同上
selectedIconPath: "home-fill",
// 显示的提示文字
text: '首页',
// 红色角标显示的数字,如果需要移除角标,配置此参数为0即可
count: 2,
// 如果配置此值为true,那么角标将会以红点的形式显示
isDot: true,
// 如果使用自定义扩展的图标库字体,需配置此值为true
// 自定义字体图标库教程:https://www.uviewui.com/guide/customIcon.html
customIcon: false,
// 如果是凸起按钮项,需配置此值为true
midButton: false,
// 点击某一个item时,跳转的路径,此路径必须是pagees.json中tabBar字段中定义的路径
pagePath: '', // 1.5.6新增,路径需要以"/"开头
}
]
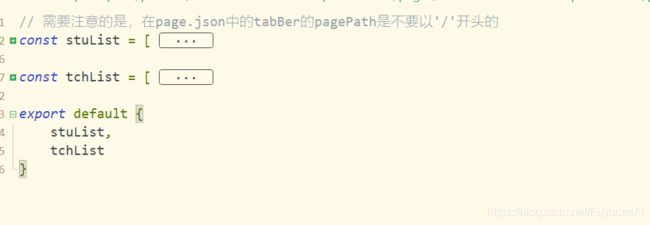
示例:
const stuList = [
// 首页
{
// 未点击图标
iconPath: "home",
// 点击后图标
selectedIconPath: "home-fill",
// 显示文字
text: '首页',
// 是否显示红点
isDot: true,
// 是否使用自定义图标
customIcon: false,
// 页面路径
pagePath: "/pages/home/index"
}
// 省略
]
这里可以创建两个甚至多个角色对应的tabBar对象数组,需要注意的是文件的顺序就是tabBar显示的顺序,这里我创建了两个tabBar对象数组,如下:

如果还有疑问,可以参考官网文档:Tabbar
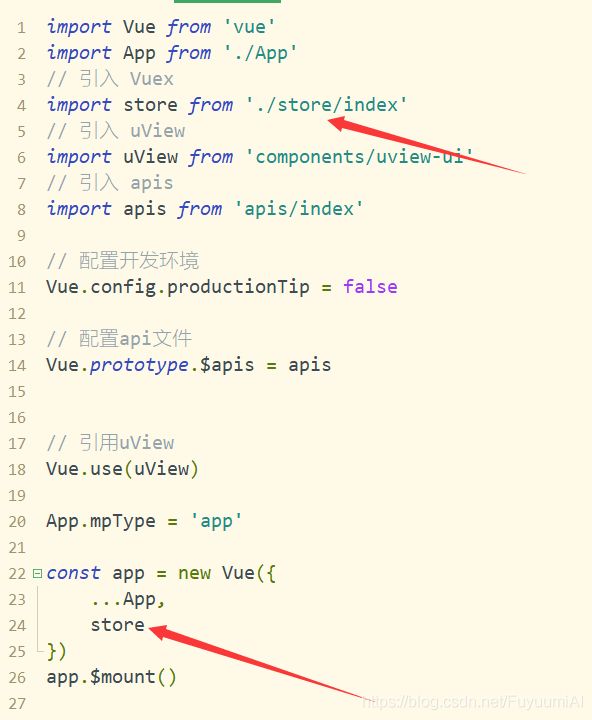
4、配置Vuex
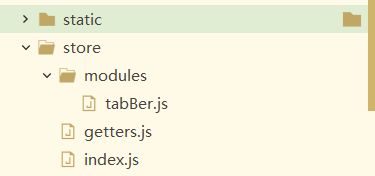
在创建了上面的不同角色对应的tabBar对象数组后,我们要在Vuex中使用,因为uni-app自动集成了Vuex,所以直接引用就好了,由于我将其分模块处理了,这里列出结构:

我是在tabBar.js内做的逻辑判断:
import tabBer from '../../util/tabBer'
// tabBar文件为我们创建的tabBer对象数组
// 判断用户tabBer类别
// 0 冻结
// 1 普通用户
// 2 教师
// 3 管理员
// 逻辑判断处理
let type = uni.getStorageSync('user_type') >= 2 ? 'tchList' : 'stuList'
// midBtn 为设置tabBer中间的凸起,false为不凸起
const state = {
list: tabBer[type],
midBtn: type === 'stuList' ? false : true
}
export default {
namespaced: true,
state
}
getters.js
const getters = {
tabBerList: state => state.tabBer.list,
midBtn: state => state.tabBer.midBtn
}
export default getters
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import tabBer from './modules/tabBer'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
tabBer
},
getters
})
export default store
5、使用
在创建上面的所有文件之后,我们就可以通过vueX得到两份不同的tabBar对象数组了,接下来我们在每个tabBar对应页面引入,如下:
cart
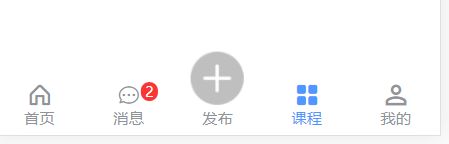
在每个tabBar都如上引入了tabBar对象数组后,我们就可以根据不同的角色展示不同的tabBar了,如下:
普通用户界面

管理员界面

总结
感谢你能阅读我的这篇文章,其实实现这个从技术角度上不是很复杂,但是很少看见一个系统且完整的根据不同角色配置不同tabBar的文章,遂将自己的一些步骤和代码记录下来,希望能帮到大家,如果该篇文章中有错误或不足之处,忘指出,谢谢~~