android ActionBar与Menu - 1 - api demos 学习
原文地址:http://su1216.iteye.com/blog/1550551
android2.x到现在的4.0有很大的差别,而手机开发者又没有经历过3.x版本的过渡,所以对于手机开发者的压力是比较大的,需要学习和适应大量新的组件与api
本文主要总结对ActionBar和Menu的学习
注意:这里以4.0为base
作为开发者,应该阅读下面重要新闻
先说几句题外话
我个人觉得,应该保留实体menu按键,如果没有实体按键,那应该如何与menu交互?android提供了方案,使用action bar,action bar是显示在屏幕上的
等等,似乎有点问题,这也就是说:如果开发者需要menu,那么就需要消耗一部分屏幕的空间,虽然现在的手机很少有3寸以下的屏幕了,但是也没大到增加一个action bar而不使用户与开发者心疼的地步,起码我是这么觉得的
之前我可以隐藏状态栏标题栏但是保留menu,以后估计不行了
开始学习,以api demos - App - Action Bar中内容为主
menu的显示方式
boolean android.app.Activity.onCreateOptionsMenu(Menu menu)还是保留下来了的
- MenuItem actionItem = menu.add("Action Button");
- actionItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
setShowAsAction:设置ActionBar中menu的显示方式
显示方式一共有如下5种:
从不显示;如果有空间就显示;总是显示;显示时跟随文字;默认收缩其action view
- /** Never show this item as a button in an Action Bar. */
- public static final int SHOW_AS_ACTION_NEVER = 0;
- /** Show this item as a button in an Action Bar if the system decides there is room for it. */
- public static final int SHOW_AS_ACTION_IF_ROOM = 1;
- /**
- * Always show this item as a button in an Action Bar.
- * Use sparingly! If too many items are set to always show in the Action Bar it can
- * crowd the Action Bar and degrade the user experience on devices with smaller screens.
- * A good rule of thumb is to have no more than 2 items set to always show at a time.
- */
- public static final int SHOW_AS_ACTION_ALWAYS = 2;
- /**
- * When this item is in the action bar, always show it with a text label even if
- * it also has an icon specified.
- */
- public static final int SHOW_AS_ACTION_WITH_TEXT = 4;
- /**
- * This item's action view collapses to a normal menu item.
- * When expanded, the action view temporarily takes over
- * a larger segment of its container.
- */
- public static final int SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW = 8;
其中SHOW_AS_ACTION_WITH_TEXT需要注意一下
在手机中,竖屏状态下text是不会显示的,切换到横屏才会显示text
SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW也需要特别说明一下
menu的每个item都可以设置action view,如果设置了,那么这个view默认是显示的,设置了SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW后,则默认不显示
另外需要说明的是:
现在手机有两种,一种是有实体按键的手机,不在action bar显示的item,按menu则会看到剩余的item
另一种是没有实体menu键的手机,他们通过action bar等触发menu,所有的item都会在action bar显示,“显示不下”的item会在action bar最后一个item触发显示剩余item列表,类似于之前我们按menu键后出现的“more”
(模拟器中可以选择是否有实体menu按键,编辑模拟器 - hardware - new - hardware back/home keys,添加此项选择no即可去掉实体按键)
ActionBar还提供了Tab功能
4.0中大家发现:TabActivity已经称为了过时的class,那么新的标签页如何实现,ActionBar提供一种简单的方式
- final ActionBar bar = getActionBar();
- final int tabCount = bar.getTabCount();
- final String text = "Tab " + tabCount;
- bar.addTab(bar.newTab()
- .setText(text)
- .setTabListener(new TabListener(new TabContentFragment(text))));
其中TabListener要实现ActionBar.TabListener,并实现如下几个函数
- private class TabListener implements ActionBar.TabListener {
- public void onTabSelected(Tab tab, FragmentTransaction ft) {}
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {}
- public void onTabReselected(Tab tab, FragmentTransaction ft) {}
- }
函数从名称就能看出是做什么的了,不再赘述
上面是ApiDemos的示例,只需addTab即可
- void android.app.ActionBar.addTab(Tab tab)
- void android.app.ActionBar.addTab(Tab tab, boolean setSelected)
- void android.app.ActionBar.addTab(Tab tab, int position)
- void android.app.ActionBar.addTab(Tab tab, int position, boolean setSelected
除此之外,android也提供了remove和removeAll的api,不再列举
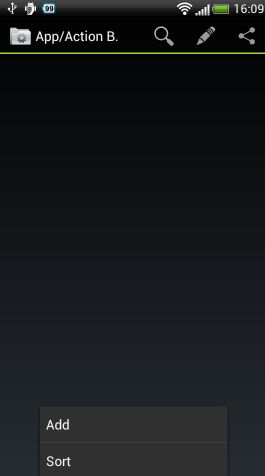
api demos中给出了Action Bar中使用menu的简单演示,效果如下


上面三个menu,下面两个,点击Sort之后弹出二级菜单
只需在xml中进行配置即可
- <menu xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@+id/action_search"
- android:icon="@android:drawable/ic_menu_search"
- android:title="@string/action_bar_search"
- android:showAsAction="ifRoom"
- android:actionViewClass="android.widget.SearchView" />
- <item android:id="@+id/action_add"
- android:icon="@android:drawable/ic_menu_add"
- android:title="@string/action_bar_add" />
- <item android:id="@+id/action_edit"
- android:icon="@android:drawable/ic_menu_edit"
- android:showAsAction="always"
- android:title="@string/action_bar_edit" />
- <item android:id="@+id/action_share"
- android:icon="@android:drawable/ic_menu_share"
- android:title="@string/action_bar_share"
- android:showAsAction="ifRoom" />
- <item android:id="@+id/action_sort"
- android:icon="@android:drawable/ic_menu_sort_by_size"
- android:title="@string/action_bar_sort"
- android:showAsAction="ifRoom">
- <menu>
- <item android:id="@+id/action_sort_size"
- android:icon="@android:drawable/ic_menu_sort_by_size"
- android:title="@string/action_bar_sort_size"
- android:onClick="onSort" />
- <item android:id="@+id/action_sort_alpha"
- android:icon="@android:drawable/ic_menu_sort_alphabetically"
- android:title="@string/action_bar_sort_alpha"
- android:onClick="onSort" />
- </menu>
- </item>
- </menu>
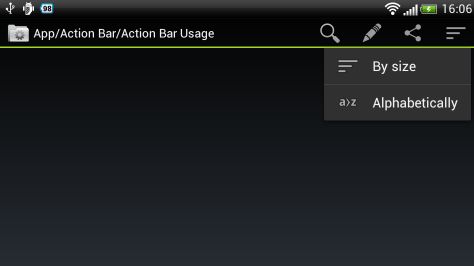
当把手机变成横屏的时候,由于空间充足,Sort就会显示在Action Bar中,下图是点击Sort后的效果

我们点击By size和Alphabetically会发现,Sort的图标会跟着改变
- public void onSort(MenuItem item) {
- mSortMode = item.getItemId();
- // Request a call to onPrepareOptionsMenu so we can change the sort icon
- invalidateOptionsMenu();
- }
invalidateOptionsMenu会通知系统menu发生了改变,触发onPrepareOptionsMenu和onCreateOptionsMenu,然后再看看onPrepareOptionsMenu做了些什么
- public boolean onPrepareOptionsMenu(Menu menu) {
- if (mSortMode != -1) {
- Drawable icon = menu.findItem(mSortMode).getIcon();
- menu.findItem(R.id.action_sort).setIcon(icon);
- }
- return super.onPrepareOptionsMenu(menu);
- }
调用的时候会判断状态,根据状态设置Sort图标
当我们点击Search按钮的时候,它的Action View会显示出来
- <item android:id="@+id/action_search"
- android:icon="@android:drawable/ic_menu_search"
- android:title="@string/action_bar_search"
- android:showAsAction="ifRoom"
- android:actionViewClass="android.widget.SearchView" />
xml中显示了Action View调用的是android.widget.SearchView这个class
- public boolean onCreateOptionsMenu(Menu menu) {
- MenuInflater inflater = getMenuInflater();
- inflater.inflate(R.menu.actions, menu);
- SearchView searchView = (SearchView) menu.findItem(R.id.action_search).getActionView();
- searchView.setOnQueryTextListener(this);
- return true;
- }
在这里为SearchView设置监听,onQueryTextChange在输入框文字修改时触发,onQueryTextSubmit在提交搜索时触发
在xml也可以设置ActionProvider,例如
- <item android:id="@+id/menu_item_action_provider_action_bar"
- android:showAsAction="ifRoom"
- android:title="@string/action_bar_settings"
- android:actionProviderClass="com.example.android.apis.app.ActionBarSettingsActionProviderActivity$SettingsActionProvider"/>
ActionProvider的使用暂时不做过多讨论

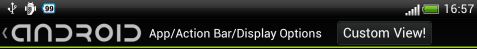
上面的图片是一个Action Bar,可以分为几个部分,他们都可以设置为显示或者不显示,从左至右依次为:
ActionBar.DISPLAY_HOME_AS_UP:类似于提示作用,上图为一个脱字符(Up caret),不能单独只显示这个。。
ActionBar.DISPLAY_SHOW_HOME:大大的android图片为home,当然这个默认为apk的图标,可以通过ActionBar.DISPLAY_USE_LOGO来设置使用什么图片
ActionBar.DISPLAY_SHOW_TITLE:接下来的是title
ActionBar.DISPLAY_SHOW_CUSTOM:然后是定制的View,可以通过void android.app.ActionBar.setCustomView(View view, LayoutParams layoutParams)设置
api demos中关于Action Bar的内容总结完了,我想掌握了这些,基本使用应该是没有问题了,之后打算在android源码中找些实例分析一下,待续
转贴请保留以下链接
本人blog地址
