✨ 目录
-
- 微信 JS-SDK
- JS-SDK 使用步骤
- JS-SDK 签名生成
- JS-SDK 签名注意事项
- 自定义微信分享
- 拍照选图功能
- 录制音频处理
- 获取地理位置
- 微信摇一摇
- 微信扫一扫
微信 JS-SDK
- 微信 JS-SDK 是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包
- 通过使用微信
JS-SDK,开发者可借助微信高效地使用 拍照、选图、语音、位置等手机系统的能力
- 同时可以直接使用
微信分享、扫一扫、卡券、支付 等微信特有的能力,是管理微信一切生态的API

JS-SDK 使用步骤
- 绑定域名: 需要在微信公众平台
公众号设置 的 功能设置 里填写 JS接口安全域名
- 引入 JS 文件: 要使用
JS-SDK 的接口,需要引入 http://res.wx.qq.com/open/js/jweixin-1.6.0.js
- 注入配置: 所有需要使用
JS-SDK 的页面必须先注入配置信息,否则将无法调用
- 配置验证成功后的回调:
config 信息验证后会执行 ready 方法
- 配置验证失败后的回调:
config信息验证失败会执行 error 函数,如签名过期导致验证失败
wx.config({
debug: true,
appId: '',
timestamp: ,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function(){
});
wx.error(function(res){
});
JS-SDK 签名生成
- 由上面可知道,如果想要调用
JS-SDK 的接口,必须是在 wx.config 验证成功之后才可以
- 而
wx.config 里面最重要的就是 JS-SDK 签名中的一些参数
- 点击可下载 官方SDK示例,
SDK 其中包含 php、java、nodejs以及 python 的示例代码,其中就有封装好的 JS-SDK 签名生成类
- 我们这里以
php 签名生成类来讲解,前端使用 JS-SDK 接口,必须就调用其中的 getSignPackage 方法,生成签名包,然后将包里面的参数,传到 wx.config 中即可
- 在
getSignPackage 中,可以看到需要生成 jsapiTicket 标识,而这个标识需要通过 access_token 获取
- 然后将获取到的
jsapiTicket 标识与 请求url、时间戳、随机字符串等进行加密形成签名后一起返回给前端即可,可以参考 JS-SDK使用权限签名算法
class JSSDK
{
private $appId;
private $appSecret;
public function __construct($appId, $appSecret)
{
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage()
{
$jsapiTicket = $this->getJsApiTicket();
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16)
{
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket()
{
$data = json_decode($this->get_php_file("jsapi_ticket.php"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$this->set_php_file("jsapi_ticket.php", json_encode($data));
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken()
{
$data = json_decode($this->get_php_file("access_token.php"));
if ($data->expire_time < time()) {
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$this->set_php_file("access_token.php", json_encode($data));
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
private function get_php_file($filename)
{
return trim(substr(file_get_contents($filename), 15));
}
private function set_php_file($filename, $content)
{
$fp = fopen($filename, "w");
fwrite($fp, "" . $content);
fclose($fp);
}
}
JS-SDK 签名注意事项
- 由微信官方可知,
jsapiTicket 和 access_token 调用一次可以在 2 小时内使用,也就是 7200 秒,所以我们在拿到这个值的时候,需要将其 缓存,官方文档中缓存了 7000 秒,为了防止不必要的问题产生,所以官方提前了 200 秒
- 关于为什么要缓存这两个值,主要是因为
同一个公众号 每天调用这个值的上限是 2000 次,如果不缓存,如果当天你的服务访问次数超过 2000 次,因为没有缓存,就会达到限制,服务无法正常使用了
- 官方使用的缓存是放在
jsapi_ticket.php 和 access_token.php 两个文件中的,当然你可以放到redis 和 mongodb 中,但是不推荐存储在数据库中,容易造成大量的 I/O 开销
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
debug: true,
appId: '',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '',
signature: '',
jsApiList: [
]
});
wx.ready(function () {
});
</script>
</html>
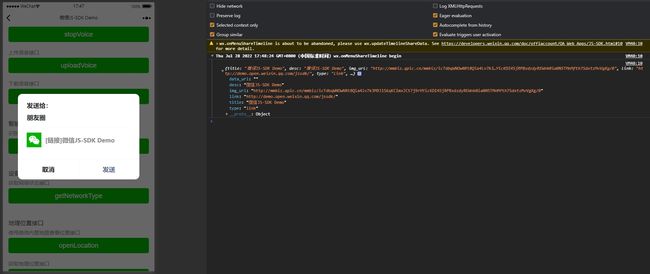
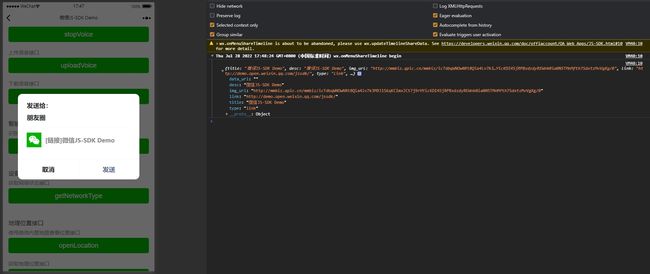
自定义微信分享
- 想要调用
JS-SDK 中的接口,必须先在 wx.config 中 jsApiList 中添加你需要使用的 API,不然无法使用
- 经常项目中做的
H5,为了更好的分享,在微信中需要自定义分享的icon、分享的标题、分享的简介和跳转链接
- 因为一般分享信息在项目加载的时候就要初始化,所以需要放到
ready 中进行初始化
- 当然,如果你的分享信息是变化的,则可以通过点击事件在调用分享接口也是可以的

wx.config({
debug: true,
appId: '',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '',
signature: '',
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
]
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: '',
link: '',
imgUrl: '',
success: function () {
}
}),
wx.onMenuShareAppMessage({
title: '',
desc: '',
link: '',
imgUrl: '',
type: '',
dataUrl: '',
success: function () {
}
});
wx.onMenuShareWeibo({
title: '',
desc: '',
link: '',
imgUrl: '',
success: function () {
},
cancel: function () {
}
});
});
拍照选图功能
- 有时候需要通过
JS-SDK 调用手机摄像头进行拍照,然后处理图片
- 需要注意的是上传图片接口,上传图片有效期
3 天,可用微信多媒体接口下载图片到自己的服务器
wx.config({
debug: true,
appId: '',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '',
signature: '',
jsApiList: [
'checkJsApi',
'chooseImage',
'previewImage',
'downloadImage',
'getLocalImgData',
]
});
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
var localIds = res.localIds;
}
});
wx.previewImage({
current: '',
urls: []
});
wx.uploadImage({
localId: '',
isShowProgressTips: 1,
success: function (res) {
var serverId = res.serverId;
}
});
wx.downloadImage({
serverId: '',
isShowProgressTips: 1,
success: function (res) {
var localId = res.localId;
}
});
录制音频处理
- 可以使用
JS-SDK 实现录音、上传录音、播放语音等功能,可以在你的项目中大大增加用户的参与感
- 比如可以通过录一段用户的语音,然后通过语音识别机器人自动回复,再通过
播放语音功能 将回复的内容播放出来,就简单形成了一个你问我答的小游戏
wx.config({
debug: true,
appId: '',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '',
signature: '',
jsApiList: [
'checkJsApi',
'startRecord',
'stopRecord',
'onVoiceRecordEnd',
'playVoice',
'pauseVoice',
'stopVoice',
'onVoicePlayEnd',
'uploadVoice',
'downloadVoice'
]
});
wx.startRecord();
wx.stopRecord({
success: function (res) {
var localId = res.localId;
}
});
wx.onVoiceRecordEnd({
complete: function (res) {
var localId = res.localId;
}
});
wx.playVoice({
localId: ''
});
wx.pauseVoice({
localId: ''
});
wx.uploadVoice({
localId: '',
isShowProgressTips: 1,
success: function (res) {
var serverId = res.serverId;
}
});
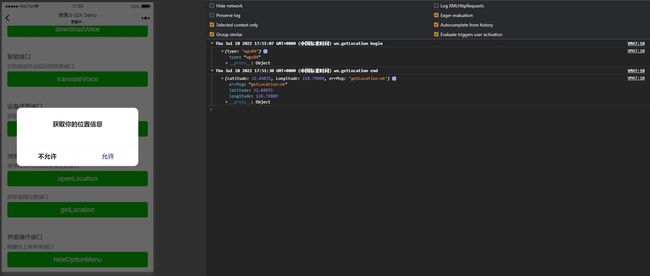
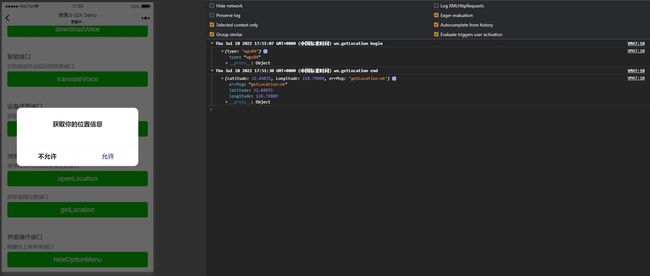
获取地理位置
- 可以通过
JS-SDK 获取当前用户所处位置的经纬度,这样就可以给用户推荐一些周边的消费啥的
- 也可以通过位置信息,给用户
推荐一些周边的个性化娱乐等服务是非常的方便的

wx.openLocation({
latitude: 0,
longitude: 0,
name: '',
address: '',
scale: 1,
infoUrl: ''
});
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude;
var longitude = res.longitude;
var speed = res.speed;
var accuracy = res.accuracy;
}
});
微信摇一摇
- 如果你想通过微信摇一摇自己开发一些功能,可以使用
JS-SDK 中的摇一摇功能
wx.startSearchBeacons({
ticket:"",
complete:function(argv){
}
});
wx.stopSearchBeacons({
complete:function(res){
}
});
wx.onSearchBeacons({
complete:function(argv){
}
});
微信扫一扫
- 如果你想调用微信扫一扫的功能,可以使用
scanQRCode 接口
- 在
success 回调方法中,获得扫描结果,然后可以通过扫描结果自己去进行二次开发,是非常的方便的
wx.scanQRCode({
needResult: 0,
scanType: ["qrCode","barCode"],
success: function (res) {
var result = res.resultStr;
}
});