微信开发者⼯具介绍及基本使用(1)
1.第⼀个微信⼩程序
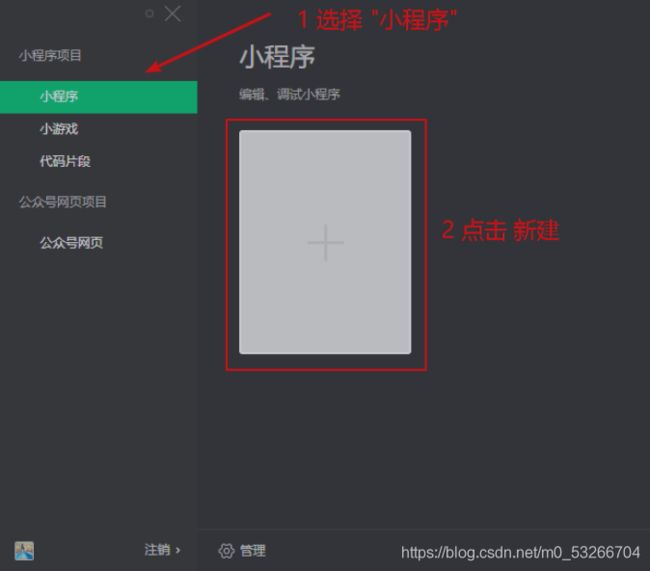
1.打开微信开发者工具
2.新建⼩程序项⽬
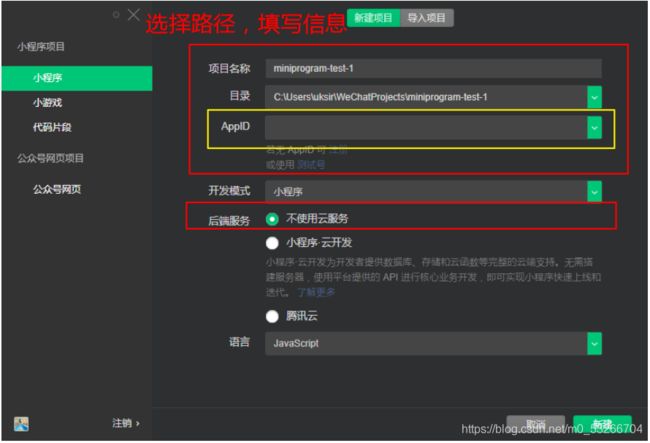
3.填写项目信息
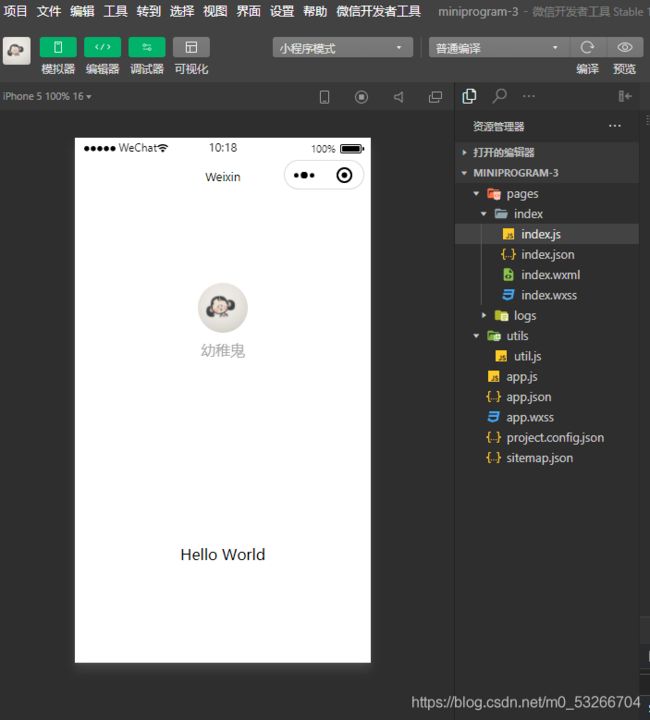
4.成功
2. 微信开发者⼯具介绍
3.小程序结构目录
小程序框架的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣APP体验的服 务。
⼩程序框架提供了⾃⼰的视图层描述语⾔ WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
1.小程序文件结构和传统web相比

通过以上对比得出,传统web是三层结构,而微信小程序是四层结构,多了一层配置json
2. 基本的项⽬⽬录
4.小程序配置文件
⼀个⼩程序应⽤程序会包括最基本的两种配置⽂件。⼀种是全局的 app.json 和 ⻚⾯⾃⼰的
page.json
注意:配置文件中不能出现注释
1.全局配置app.json
官网网址查看详细
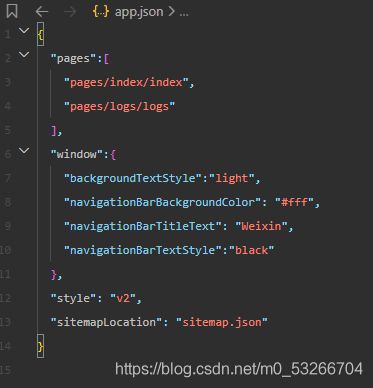
app.json 是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底 部 tab 等。普通快速启动项⽬⾥边的 app.json 配置

字段的含义
- pages 字段⸺⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序 ⻚⾯定义在哪个⽬录。
- window 字段⸺定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
- 完整的配置信息请参考 app.json配置
2.页面配置
这⾥的 page.json 其实⽤来表⽰⻚⾯⽬录下的 page.json 这类和⼩程序⻚⾯相关的配置。 开发者可以独⽴定义每个⻚⾯的⼀些属性,如顶部颜⾊、是否允许下拉刷新等等。 ⻚⾯的配置只能设置 app.json 中部分 window 配置项的内容,⻚⾯中配置项会覆盖 app.json的 window 中相同的配置项。

3.sitemap配置-了解即可
sitemap配置网址
⼩程序根⽬录下的 sitemap.json ⽂件⽤于配置⼩程序及其⻚⾯是否允许被微信索引。
5.模板语法
WXML(WeiXin Markup Language)是框架设计的⼀套标签语⾔,结合基础组件、事件系统,可以构 建出⻚⾯的结构。
1.数据绑定
1-1.普通写法
![]()

bool类型
不要直接写 checked= false,其计算结果是⼀个字符串
<checkbox checked="{{false}}"> </checkbox>
1-2.运算
三元运算
<view hidden="{{flag ? true : false}}"> Hidden </view>
算数运算
<view> {{a + b}} + {{c}} + d </view>
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
逻辑判断
<view wx:if="{{length > 5}}"> </view>
字符串运算
<view>{{"hello" + name}}</view>
Page({
data:{
name: 'MINA'
}
})
注意
花括号和引号之间如果有空格,将最终被解析成为字符串
6.列表渲染
1.wx:for
项的变量名默认为 item wx:for–item 可以指定数组当前元素的变量名
下标变量名默认为 index wx:for–index 可以指定数组当前下标的变量名
wx:key ⽤来提⾼数组渲染的性能
wx:key 绑定的值 有如下选择
- string 类型,表⽰ 循环项中的唯⼀属性 如
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}]
wx:key="id"
2… 保留字 *this ,它的意思是 item 本⾝ ,*this 代表的必须是 唯⼀的字符串和数组。
list:[1,2,3,4,5]
wx:key="*this"
代码:
<view wx:for="{{array}}" wx:key="id">
{{index}}: {{item.message}}
</view>
Page({
data: {
array: [{
id:0,
message: 'foo',
}, {
id:1,
message: 'bar'
}]
}
})
2.block
渲染⼀个包含多节点的结构块 block最终不会变成真正的dom元素
<block wx:for="{{[1, 2, 3]}}" wx:key="*this" >
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
3.wx:if(条件渲染)
在框架中,使⽤ wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{false}}">1</view>
<view wx:elif="{{true}}">2</view>
<view wx:else>3</view>
hidden
<view hidden="{{condition}}"> True </view>
类似 wx:if
频繁切换 ⽤ hidden
不常使用 用 wx:if
7.小程序事件的绑定
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap bindinput bindchange 等 不同的组件⽀持不同的事件,具体看组件的说明即可。
1.Wxml
<input bindinput="handleInput" />
2.page
Page({
// 绑定的事件
handleInput: function(e) {
console.log(e);
console.log("值被改变了");
}
})
3.特别注意
- 绑定事件时不能带参数 不能带括号 以下为错误写法
<input bindinput="handleInput(100)" />
- 事件传值 通过标签⾃定义属性的⽅式 和 value
<input bindinput="handleInput" data-item="100" />
- 事件触发时获取数据
handleInput: function(e) {
// {item:100}
console.log(e.currentTarget.dataset)
// 输入框的值
console.log(e.detail.value);
}
8.样式wxss
WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,WXSS 扩展的特性有:
- 响应式⻓度单位 rpx
- 样式导⼊
1.尺寸单位
rpx (responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px = 750物理像 750rpx = 375px = 750物理像素 1rpx = 0.5px = 1物理像素 1rpx = 0.5px = 1物理像素 。

建议: 开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准。
使⽤步骤:
- 确定设计稿宽度 pageWidth
- 计算⽐例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth 。
- 在less⽂件中,只要把设计稿中的 px => 750/pageWidth rpx 即可。
2.样式导入
wxss中直接就⽀持,样式导⼊功能。
也可以和 less中的导⼊混⽤。
使⽤ @import 语句可以导⼊外联样式表,只⽀持相对路径。
示例代码
/** common.wxss **/
.small-p {
padding:5px; }
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px; }
3.选择器
特别需要注意的是 ⼩程序 不⽀持通配符 * 因此以下代码⽆效!
*{
margin:0;
padding:0;
box-sizing:border-box; }
9.小程序中使用less
原⽣⼩程序不⽀持 less ,其他基于⼩程序的框架⼤体都⽀持,如 wepy , mpvue , taro 等。 但是仅仅因为⼀个less功能,⽽去引⼊⼀个框架,肯定是不可取的。因此可以⽤以下⽅式来实现
"less.compile": {
"outExt": ".wxss"
}
4.在要编写样式的地⽅,新建 less ⽂件,如 index.less ,然后正常编辑即可。
10.总结
我们咋本文里学到了怎么创建小程序 然后在小程序中写入内容 我们也通过以上内容了解到了小程序中的每段代码是干嘛的(里面有详细的一一对应)我们又看到了虽然小程序 但是更像原生的js和vue所结合 里面也可以用列表循环条件循环 简单用法 运算 判断 布尔值等等 当然本文中也有一些注意点 在上面我已经标识出来了 好了谢谢观看本篇博客 有什么不对 可以留言提醒我哦