自动化测试—selenium框架
selenium框架
1 安装
| 命令 | 描述 |
|---|---|
pip install selenium==2.48.0 |
安装2.48.0版本的selenium包 |
pip uninstall selenium |
卸载已安装的selenium包 |
pip show selenium |
查看已安装的selenium包信息 |
备注:浏览器版本及selenium版本信息
浏览器驱动下载地址: http://www.seleniumhq.org/download/ (浏览器驱动下载好后需要添加Path环境便令中,或者直接放到Python安装目录)
| 浏览器版本 | selenium版本 |
|---|---|
| FireFox 48以上版本 | Selenium 3.X + FireFox驱动(geckodriver) |
| Firefox 48 以下版本 | Selenium2.X + FireFox内置驱动 |
| IE 9以上版本 | Selenium3.X +IE驱动 |
| IE 9以下版本 | Selenium 2.X +IE驱动 |
| Chrome | selenium2.x/3.x +Chrome驱动 |
2 使用
步骤1: 创建浏览器对象
模块导入:
from selenium import webdriver
创建浏览器对象:driver = webdriver.Firefox ()
步骤2: 获取指定页面
打开url,获取页面:
driver.get(url)
| 命令 | 描述 |
|---|---|
maximize_window() |
将浏览器最大化 |
set_window_size(size1,size2) |
设置浏览器大小,即浏览器宽、高像素点的设置 |
set_window_position(position1,position2) |
设置浏览器的位置 |
back() |
模拟浏览器的后退按钮 |
forward() |
模拟浏览器的前进按钮 |
refresh() |
模拟浏览器F5刷新 |
close() |
模拟浏览器关闭按钮(关闭单个窗口) |
quit() |
模拟浏览器关闭按钮(关闭所有窗口) |
步骤3: 元素操作及定位
3-1: 元素操作
| 命令 | 描述 |
|---|---|
driver.current_url |
获取当前页面url |
driver.title |
获取title值 |
driver.text |
获取元素的文本 |
driver.get_attribute("xxx") |
获取元素的属性值 |
el.send_keys(value) |
为指定元素输入值(el表示某个元素) |
el.clear() |
清除元素的文本内容(el表示某个元素) |
el.click() |
单击元素(el表示某个元素) |
3-2: 元素定位–根据元素属性定位
| 命令 | 描述 |
|---|---|
driver.find_element_by_id("id值") |
根据元素的id属性进行元素定位 |
driver.find_element_by_name("name值") |
根据元素的name属性进行元素定位 |
driver.find_element_by_class_name("class属性值") |
根据元素的class属性进行元素定位 |
driver.find_element_by_tag_name("标签名") |
根据元素的标签名进行元素定位 |
3-3: 元素定位–超链接元素定位
| 命令 | 描述 |
|---|---|
driver.find_element_by_link_text("值") |
根据超链接a标签的文本内容进行元素精确定位 |
driver.find_element_by_partial_link_text("值") |
根据超链接a标签的文本内容进行元素模糊定位 |
driver.find_element_by_link_text("值").text |
获取超链接a标签的内容 |
driver.find_element_by_link_text("值").get_attribute("href") |
获取超链接a标签的href属性值 |
3-4: 元素定位–根据元素路径定位
| 命令 | 描述 |
|---|---|
driver.find_element_by_xpath("//input[@id='kw']") |
快速定位元素,利用元素唯一属性; |
driver.find_element_by_xpath("//*[@id='p1']/input") |
层级与属性结合–要找的元素无属性,但是其父级有; |
driver.find_element_by_xpath("//*[@id='telA' and @class='telA']") |
属性与逻辑结合:解决元素之间个相同属性重名问题 |
driver.find_element_by_xpath("//*[text()='xxx']") |
定位文本内容是xxx的元素 |
driver.find_element_by_xpath("//*[starts-with(@attribute,'xxx')]") |
定位属性以xxx开头的元素 |
driver.find_element_by_xpath("//*[contains(@attribute,'xxx')]") |
定位属性中含有xxx的元素 |
3-5: 元素定位–根据CSS选择器定位
| 命令 | 样例 | 描述 |
|---|---|---|
driver.find_element_by_css_selector(".class") |
.intro | 选择class属性="intro"的所有元素 |
driver.find_element_by_css_selector("#id") |
#name | 选择id属性=”name“的所有元素 |
driver.find_element_by_css_selector("element") |
p | 选择p标签的所有元素 |
driver.find_element_by_css_selector("*") |
* | 定位所有的元素 |
driver.find_element_by_css_selector("element1,element2") |
div,p | 选择所有div元素和所有p标签元素 |
driver.find_element_by_css_selector("element1 element2") |
div p | 选择div元素内部所有的p标签元素 |
driver.find_element_by_css_selector("element1>element2") |
div>p | 选择父元素为div的所有p标签元素 |
driver.find_element_by_css_selector("element1+element2") |
div+p | 选择紧跟在div元素后的所有p标签元素 |
driver.find_element_by_css_selector("[attribute]") |
[target] | 选择带target属性的所有元素 |
driver.find_element_by_css_selector("[attribute=value]") |
[target=test] | 选择所有使用target="test"的元素 |
driver.find_element_by_css_selector("[attribute~=value]") |
[title~=name] | 选择title属性包含单词"name"的所有元素 |
driver.find_element_by_css_selector("[attribute^=value]") |
a[src^=“name”] | 选择其src属性值以"name"开头每个a标签元素 |
driver.find_element_by_css_selector("[attribute$=value]") |
a[src$=“name”] | 选择其src属性值以"name"结尾每个a标签元素 |
driver.find_element_by_css_selector("[attribute*=value]") |
a[src*=“name”] | 选择其src属性值中包含"name"的每个a标签元素 |
driver.find_element_by_css_selector(":only-child") |
p:only-child | 选择每个p元素是其父级的唯一子元素 |
driver.find_element_by_css_selector(":nth-child(n)") |
p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 |
driver.find_element_by_css_selector(":nth-last-child(n)") |
p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子元素开始计数 |
driver.find_element_by_css_selector(":empty") |
p:empty | 选择无子元素的每个p标签元素 |
3-6: 元素定位–find_element()
导包:from selenium.webdriver.common.by import By
| 命令 | 描述 |
|---|---|
driver.find_element(By.ID,"kw").send_keys("python") |
查找id=“kw"的元素,并填入内容"python” |
driver.find_element(By.CSS_SELECTOR,'#kw').send_keys("python") |
查找id=“kw"的元素,并填入内容"python” |
driver.find_element(By.XPATH,'//*[@id="kw"]').send_keys('python') |
查找id=“kw"的元素,并填入内容"python” |
driver.find_element(By.NAME,"用户名标签name属性值").send_keys("123456") |
查找id="***“的元素,并填入内容"123456” |
driver.find_element(By.CLASS_NAME,"用户名标签class属性值").send_keys("181111") |
查找class="***“的元素,并填入内容"181111” |
driver.find_element(By.TAG_NAME,'input').send_keys("python") |
查找input标签,并填入内容"python" |
driver.find_element(By.LINK_TEXT,'hao123').click() |
查找关于“hao123”的链接,并点击打开 |
driver.find_element(By.PARTIAL_LINK_TEXT,'hao').click() |
查找含有“hao”的链接,并点击打开 |
备注:find_element_by_xxx底层实现方法,是调用的By类方法进行的封装;
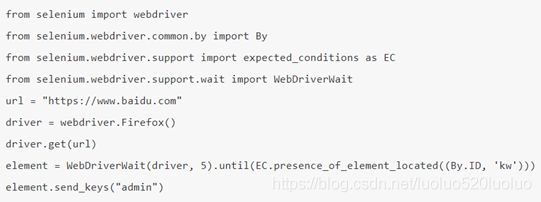
3-7: 元素等待
- 显示等待:
- 导包等待类:
from selenium.webdriver.support.wait import WebDriverWait - 导包判断条件:
from selenium.webdriver.support import expected_conditions as EC WebDriverWait(driver, timeout, poll_frequency=0.5)
1). driver:浏览器对象
2). timeout:超时的时长,单位:秒
3). poll_frequency:检测间隔时间,默认为0.5秒- 调用方法 until(method):
until(EC.presence_of_element_located(element))

- 隐式等待:
方法:implicitly_wait(timeout)(timeout:为等待最大时长,单位:秒)
调用:driver.implicitly_wait(10)(driver:为浏览器实例化对象名称)
3-8: 窗口及表单切换
- 多窗口切换
handles = driver.window_handles driver.switch_to.window(handles[n]) driver.current_window_handle #"获取当前窗口句柄" driver.window_handles #"获取所有窗口句柄" driver.switch_to.window(handle) #"切换指定句柄窗口" - frame表单切换
a)若iframe具有id属性,直接使用id属性值切换进内层页面:
b) 定位到iframe元素,再切换进入:driver.switch_to.frame(value) #方法一 driver.switch_to_frame(value) #方法二el = driver.find_element_by_xxx(value) driver.switch_to.frame(el) # 或者使用driver.switch_to_frame(el) driver.switch_to.default_content() #恢复默认页面方法 driver.switch_to.parent_frame() #进行向上的单层切换
3-9: 鼠标及键盘操作
-
鼠标方法
- 导入ActionChains类:
from selenium.webdriver import ActionChains - 创建ActionChains对象,参数为浏览器对象:
action = ActionChains(driver) - 定位到要进行鼠标操作的元素并向ActionChains对象添加动作
el = driver.find_element_by_xxx(“value”) action.move_to_element(el) # 悬停 --> 此方法模拟鼠标悬停效果 action.context_click(username) # 右击 --> 此方法模拟鼠标右键点击效果 action.double_click(username) # 双击 --> 此方法模拟双标双击效果 - 顺序执行保存在队列中的操作:
action.perform()
- 导入ActionChains类:
-
键盘操作
- 导包:
from selenium.webdriver.common.keys import Keys - 常用操作:
send_keys(Keys.BACK_SPACE) # 删除键(BackSpace) send_keys(Keys.SPACE) # 空格键(Space) send_keys(Keys.TAB) # 制表键(Tab) send_keys(Keys.ESCAPE) # 回退键(Esc) send_keys(Keys.ENTER) # 回车键(Enter) send_keys(Keys.CONTROL,'a') # 全选(Ctrl+A) send_keys(Keys.CONTROL,'c') # 复制(Ctrl+C) send_keys(Keys.CONTROL,'v') # 粘贴(Ctrl+V)
- 导包:
3-10: 下拉选择框、弹窗及滚动条处理
-
下拉选择框处理
- 导包:
from selenium.webdriver.support.select import Select - 在页面中定位到下拉框元素:
el_sel = driver.find_element_by_xxx(“value”) - 将定位到的下拉框元素构建成为Select对象:
selobj = Select(el_sel) - 调用相应方法选择下拉框中的选项
selobj.select_by_index() # 通过索引选择,index索引从 0 开始 selobj.select_by_value() # 通过value属性值选择(value是option标签的一个属性) selobj.select_by_visible_text() # 通过文本选择(下拉框的值) - 通过属性查看
first_selected_option # 第一个被选中的option标签对象 options # select标签中option标签构成的列表
- 导包:
-
弹窗处理
1)获取警告框:alert=driver.switch_to.alert
2)调用:alert.text(返回alert/confirm/prompt中的文字信息)alert.accept() # 接受对话框选项 alert.dismiss() # 取消对话框选项 -
滚动条处理
- 设置JavaScritp脚本控制滚动条:
js="window.scrollTo(x,y)" #(x:左边距;y:上边距;单位像素)、 js= “document.documentElement.scrollTop=n" # n为从顶往下移动滚动距离 js1="window.scrollTo(0,1000)" # 最底层 js2="window.scrollTo(0,0)" # 最顶层 driver.execute_script(js1) # 执行最底层 driver.execute_script(js2) # 执行最顶层 - WebDriver调用js脚本方法:
driver.execute_script(js)
- 设置JavaScritp脚本控制滚动条:
-
窗口截图:
get_screenshot_as_file(imgpath)(imgpath:图片保存路径)
3-11: 验证码

1). 去掉验证码 (测试环境下-采用)
2). 设置万能验证码 (生产环境-采用)
3). 验证码识别技术 (通过Python-tesseract来识别图片类型验证码;识别率很难达到100%)
4). 记录cookie (通过记录cookie进行登录-推荐)
1. get_cookie(name) # 获取指定cookie (name:为健名)
2. get_cookies() # 获取本网站所有本地cookies
3. add_cookie(str) # 添加cookie (str:为python中的字典格式)
4. driver.refresh() # 调用刷新方法
步骤4: 关闭页面
关闭当前标签/窗口:driver.close()
关闭所有标签/窗口:driver.quit()
