利用 Domino V8 新特性开发 Mashup 应用
Domino 8 在万众瞩目中已正式发布,其除了在邮件、服务器管理灵活性、性能改进、安全性增强等方面有了长足的进步之外,在软件设计中赋予系统更多的开放性和互操作性。面对业界流行的 SOA、Web 2.0 等新技术,Domino 8 是融入这些流行的趋势中,还是停步观望;特别对于 Domino 开发人员来说,所使用的平台和技术是否有广泛的前景且值得深入呢?
答案是积极的,Domino 8 在程序设计方面有巨大的增强,特别在 Web 程序设计方面,表现为:
- Domino 8 既作为 Web 服务的使用者,又作为 Web 服务的消费者,这意味着 Domino 8 应用程序将能够调用驻留其它平台的 Web 服务;
- 对 DB2 备选数据存储的通用支持,这方面涉及的查询视图等期待的功能,现都可用在 Web 程序中;
- 在互联网上所熟悉的 Blog、Wiki、RSS、ATOM、Ajax、XML、JSON、Mashup 等概念或技术都可以在 Domino 8 上得到体验实现,其 @Formula、LotusScript. Language 都在这些方面有所加强。
对于 Ajax 的讨论和在 Domino 上实现的方法,已经有多篇文章涉及,感兴趣的读者可以参考相关资源。本文将通过一组 Domino 8 技术来构建一个示例 Mashup 应用,这组技术包括 JavaScript、Ajax、@Formula、JSON 和 Google 地图 API。本文不会详细介绍 JSON 和 Mashup,也不会介绍详细介绍 Domino 的设计方法,本文的读者需要对 Domino 开发有一定的经验。
JSON(JavaScript. Object Notation)是一种更轻、更友好的 Web services 客户端的格式引起了 Web 服务供应商的注意。
XML——这种用于表示客户端与服务器间数据交换有效负载的格式,这种标记语言已经在广阔的软件应用领域中占据了主导地位。XML 与生俱来的语言无关性使之在软件架构师心目中占据着独特的地位,但即便最著名的 XML 权威也不得不承认:在某些环境中,XML 的使用已经超出了它自身能力的极限。很多 Web 应用程序更新通常是通过 REST 风格 Web services 获得 XML 数据,一旦被用户的浏览器接收到,就需要整合到 HTML 页面的总体布局之中,我们处理 XML 数据通常是使用 DOM 实现的,采用 DOM 的复杂性源于其基于函数的根,这使得对数据树的简单修改或访问都需要进行无数次方法调用。此外,众所周知,DOM 在各种浏览器中的实现细节不尽相同,这一过程带来更为复杂的编程模式,其跨浏览器兼容性出现问题的可能性也大大增加。显而易见:如何使一种标记语言轻松地集成到 HTML 页面中以满足简便开发的要求?问题的答案就是:利用所有主流浏览器中的一种通用组件——JavaScript. 引擎。
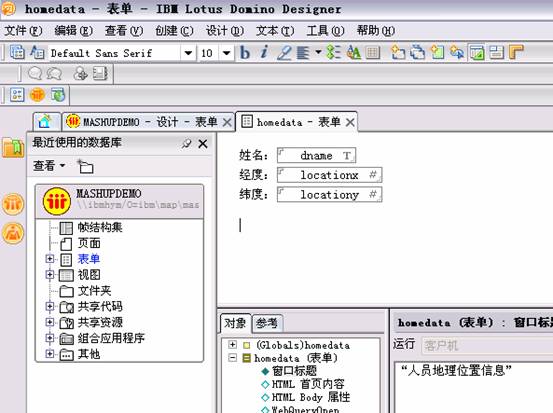
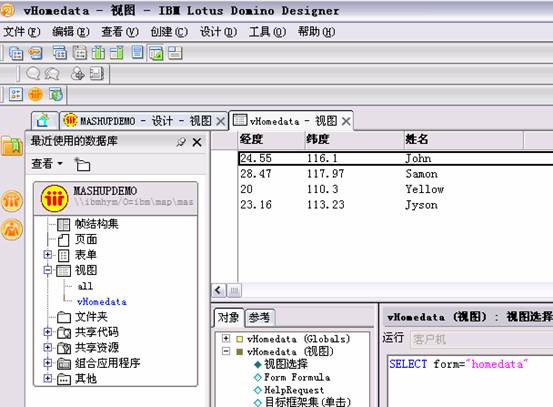
让我们通过一个 Domino 视图数据,说明 XML 和 JSON 展现的不同结构,我们在服务器上建立一个名为 Mashupdemo 数据库,在该数据库中我们创建一个名为 homedata 表单,其作用为输入人员的地理位置信息,然后创建一个展现信息的视图 vHomedata:
图 1. 创建数据表单和标准视图


我们通过以下的 Domino URL 命令
http://hostname/map/mashuodemo.nsf/vHomedata?ReadViewEntries&Count=1 |
访问 vHomedata 视图,获得一行数据的 XML 输出:
<?xml version="1.0" encoding="UTF-8" ?>
<viewentries toplevelentries="4">
<viewentry position="1" unid="175C4B37CAFA54164825732C002EFB9D"
noteid="97A" siblings="4">
<entrydata columnnumber="0" name="locationx">
<number>24.55</number>
</entrydata>
<entrydata columnnumber="1" name="locationy">
<number>116.1</number>
</entrydata>
<entrydata columnnumber="2" name="dname">
<text>John</text>
</entrydata>
</viewentry>
</viewentries> |
这是大家比较熟悉的 Domino XML 格式数据,通过 Domino URL 命令ReadViewEntries输出视图 vHomedata 为 XML 格式,里面内容包括每行数据的位置(viewentry position="1"),文档标识符(unid="175C4B37CAFA54164825732C002EFB9D"),列的位置和列值(<entrydata columnnumber="2" name="dname">)、数据类型和值(<text>Samon</text>),我们在解析它的时候一般用 DOM。Domino 8 扩展了ReadViewEntries命令的功能,其中加入了Outputformat=JSON这个参数,使视图数据可以输出为 JSON 这种格式,例如通过以下的 Domino URL 命令:
http://hostname/map/mashuodemo.nsf/vHomedata?ReadViewEntries&outputformat=JSON&Count=1 |
此命令把视图 vHomedata 第一行数据输出成 JSON 格式的文件,内容为:
{"@toplevelentries": "4",
"viewentry":
[{"@position": "1",
"@unid": "175C4B37CAFA54164825732C002EFB9D",
"@noteid": "97A",
"@siblings": "4",
"entrydata":
[{"@columnnumber": "0",
"@name": "locationx",
"number": {"0": "24.55"}
},
{"@columnnumber": "1",
"@name": "locationy",
"number": {"0": "116.1"}
},
{"@columnnumber": "2",
"@name": "dname",
"text": {"0": "John"}
}
]}]} |
我们可以看出 XML 格式数据:
<entrydata columnnumber="2" name="dname">
<text>John</text>
</entrydata> |
在 Domino 8 中转换 JSON 格式数据,表现为
{"@columnnumber": "2",
"@name": "dname","text": {"0": "John"}
} |
在语法层面上,JSON 与其他格式的区别在于分隔数据的字符,JSON 中的分隔符限于单引号、小括号、中括号、大括号、冒号和逗号。乍看上去,使用 JSON 的数据分隔符的优点可能并不那么明显,但它们简化了数据访问。使用这些数据分隔符时, JavaScript. 引擎对数据结构(如字符串、数组、对象)的内部表示恰好与这些符号相同,那我们访问 JSON 中数据就可以使用类似语法:homedata@dname[0]。