文档目录
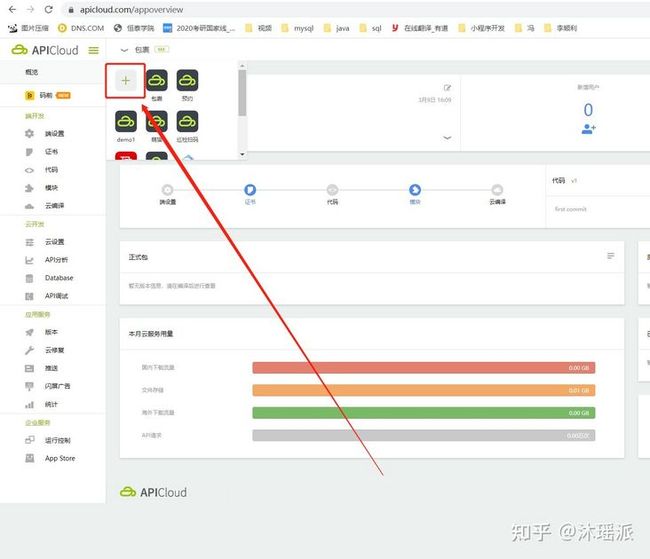
一、APICloud 创建程序1、APICloud 后台创建应用
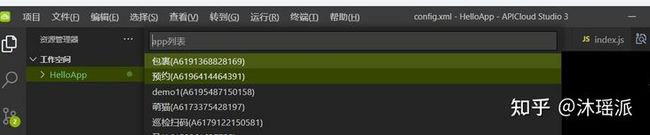
2、APICloud 拉取代码,APICloud 开发工具地址APICloud 开发工具 PC 端,先下载 APICloud 开发工具,打开开发工具后点击项目,导入项目,云端云端检出,可以看到项目目录,可以将项目拉取下来。
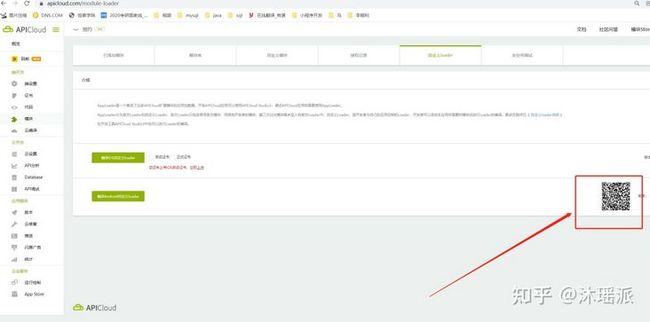
3、APICloud 自定义 apk 的 loader 创建测试应用的程序。如何自定义 loader :登录 APICloud 的官网,到达控制台,选择添加模块(可以添加 h5 不能实现的功能模块),点击模块下的自定义 loader,点击编译 xxx 自定义 loader。
将自定的 loader 下载到手机端,安装后打开,如果遇到问题,可能是需要打开此 app 的存储,照相的权限。
4.APICloud 应用端的整体配置
整体的配置在 config.xml 文件下来配置,应用信息,偏好设置,模块的绑定,权限编辑等。
我们可以编辑源文件,改变里面的应用的名称,应用的版本,应用的开发者,应用的启动页,应用的邮箱,应用的描述,配置全局背景,window 背景,frame 背景,滚动条,是否全屏运行,自动监测更新,云修复,绑定模块的参数,权限管理等。
二、如何将 vue 运行到 APICloud APP 中
1、 使用 vue 创建项目 ,并将项目同步到 APP 调试
1.1、使用 vuecli 创建项目和多页面项目创建
1 > 使用 vuecli 创建项目:
PC 端环境依赖:nodejs、vue、npm、webpack(新版本 vue 不用管 webpack)
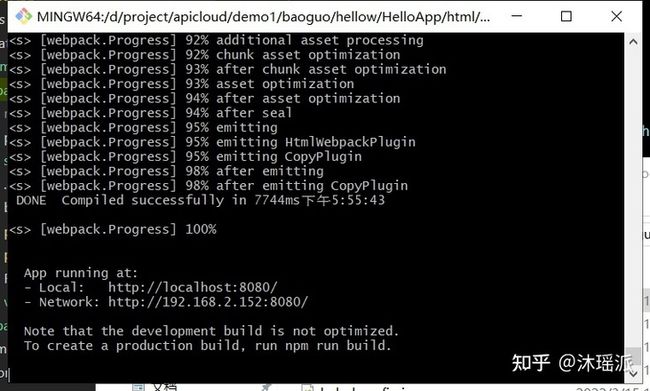
正常的创建 vue 的项目,vue 可能分文 2 3 + 版本,老的项目都是 vue2 的创建方式,很多都用到了 webpack ,后面的是 vue create 创建项目方式,我们可以创建完毕后切换到文件夹内 npm install,然后 npm run serve, 会得到一个启动地址。
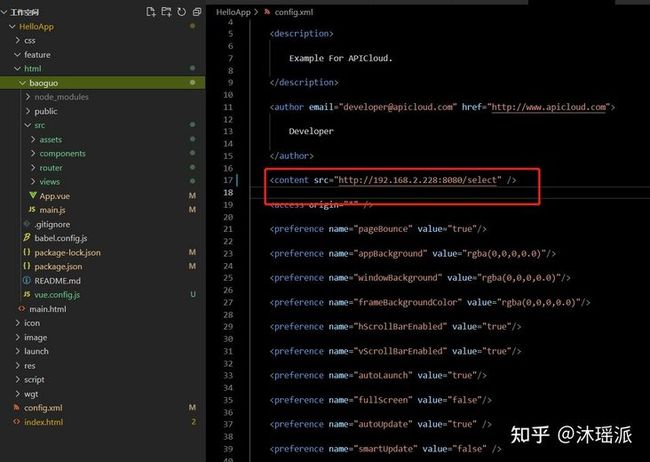
例如下图: http://192.168.2.152:8080/ 将地址配置到我们的 config.xml 的输入的目录。

vue2 的安装和创建项目 --- 老项目可能用的 vue2 安装 npm install
[email protected] init webpack "项目名称"
vue 的最新安装和创建项目
安装 npm install -g vue-cli
安装 vue create "项目名称"
2 > 多页面创建
为了尽量不影响应用性能和 Hybrid 中原生 API 的用户体验的前提下,并不推荐使用 Vue.js 的 SPA 开发模式,即不推荐使用 vue-cli 编译出使用 vue-router、vuex、axois 等模块的单页面应用。我们可以单独引入 html 页面每个页面引入 vue.js,将 vue.js 当做是一个渲染的插件来用,可以使用里面的模板语法,v-if,v-show,v-for 等。直接用 script 引入 vue.js 的方式能最大限度的减少 vue 与 apicloud 项目的耦合度,不会与现有原生 api 和原生模块产生冲突。
如下图每个页面都是这种单独引入 vue.js 的引入模式。
{{ message }}
1.2、vue+APICloud 项目开发调试
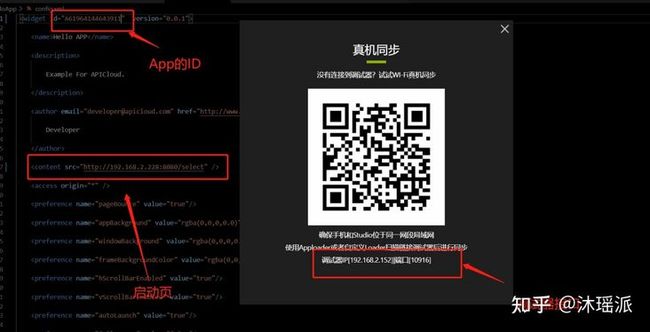
如果是单页的 clivue 的模式需要 npm run serve 启动,然后将启动后台的访问地址放到如下图的 config.xml 里面,首先去 apicloud 生成自定义 loader 并下载,然后手机安装 loader 和电脑端安装的 APICloud studio3 应用,打开项目,下载项目,编写里面代码,然后进行 wifi 同步到手机端。
如果是多页面的调试,和普通的项目的调试一样,就是将 html 页面新建到项目里面去,后面安装自定义 loder 和 APICloud studio3 进行同步。
即手机端安装自定义 loader,保证手机和电脑在同一个路由下,如图,手机端自定义 loader,输入调试器的 ip 的地址和端口,这样就可以把前端的代码同步到手机端了。电脑端我们点击手机端的断点,我们可以看到 console 后的数据。
在 PC 端的,APICloud studio 的终端 - 通过 wif 链接设备
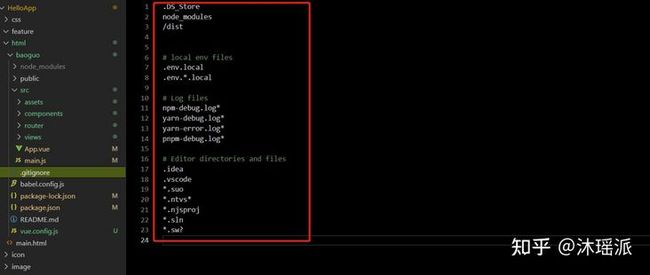
手机端安装的自定义 loader同步的时候会注意这个文件.gitignore ,如图同步的时候将忽略的文件写到.gitignore 文件中。
2、 使用 vue.js 结合 APICloud 多页面渲染
2.1、vue 多页面引入
首先我们知道了 vue 的多页面是怎么创建的,然后引入方式都是一个页面一个页面打开的,
使用 APICloud 有两种打开页面的方式 1>api.openWin 参数传递的时候写在 pageParam 里面,如果打开 vue 的路由的页面可以这样写, api.openWin ({name: "index",url: "./index.html",}); 这样将 index.html 路由的页面可以打开。
api.openWin({
name: 'index',
url: './index.html',
pageParam: {
name: 'index'
}
});2>api.openFrame 参数传递的时候写在 pageParam 里面,如果打开 vue 的路由的页面可以这样写, api.openFrame ({name: "index",url: "./index.html",}); 这样将 index.html 路由的页面可以打开。
参数可以在新页面中通过 api.pageParam 获取。
2.2、APICloud 使用使用 api
最需要注意的是 apiready 所有的 js 运行代码用到 api 的都要在这个函数内运行。其实就是需要等 apiready 准备好了,我们就可以直接调用了。
apiready 此事件是在 api 对象准备完毕后产生,在每个 Window 或 Frame 的 HTML 代码中都需要监听此事件,以确定 APICloud 扩展对象已经准备完毕,可以调用了。
APICloud 所有的文档都在这个链接 APICloud APP 开发文档 - 手机 APP 开发、APP 制作、APP 定制平,关于所有的手机端的 APICloud 给我们封装的方法都在 APICloud 的 api 文档链接,我们可以看到他给我们封装了一些基础的使用手机系统的方法,关于应用的窗口的,各种事件的等,我们都可以在这边调用。还有就是 APICloud 的下面的模块都是通过 api 的方法去引用和调用。
例如使用 ajax,可以将此方法放到 vue 页面的 methods 里面,在 mounted 可以直接调用或者在事件里面直接可以使用。
{{ message }}
Button Two
Button Three
3、 使用 vue.js 和 vue 的路由
vue.js 的优势:1、【Vue.js】可以进行组件化开发,使代码编写量大大减少,读者更加易于理解;2、使用【Vue.js】编写出来的界面效果本身就是响应式的,这使网页在各种设备上都能显示出非常好看的效果 3、这一套代码可以在 APICloud 上面打包成为安卓应用,可以打包成为 IOS 引用,可以打包成为 h5 应用。
首先通过 vue 的脚手架创建项目,使用 vue-cli 编译出使用 vue-router、vuex、axois 等混合 APICloud 的 api 来写项目。
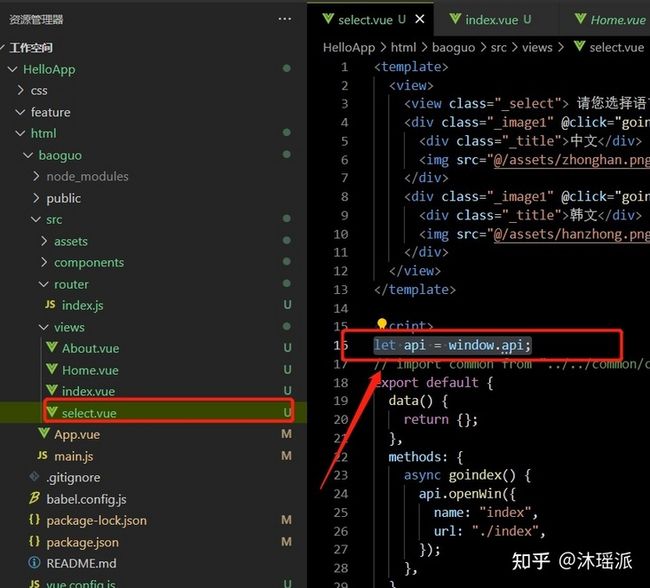
开发配置:配置 vue 使用 APICloud 的 api 的方法是需要在 main.js 里面配置 window.apiready 方法如图,这样配置调用的是 APICloud 里面 api 的方法,只有在 main.js 这样写后同步到手机端的时候才能生效。单个 vue 页面上需要配置 let api = window.api 来调用如下图:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Vant from 'vant';
import 'vant/lib/index.css';
window.apiready = () => {
createApp(App).use(router).use(Vant).mount('#app')
}vue 有路由:
方案一:声明式导航 router-link
// 传递对象
方案二:编程式导航 this.$router.push () 在方法中添加参数,用的比较多。
1、不带参数:
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
2、query 传参
- 路由配置:name: 'home',path: '/home'
- 跳转:this.$router.push ({name:'home',query: {id:'1'}}) this.$router.push ({path:'/home',query: {id:'1'}})
- 获取参数 html 取参: $route.query.id script 取参: this.$route.query.id
3、params 传参
- 路由配置:name: 'home',path: '/home/:id'(或者 path: '/home:id')
- 跳转:this.$router.push ({name:'home',params: {id:'1'}})
- 获取参数 html 取参:$route.params.id script 取参:this.$route.params.id
4、 直接通过 path 传参
- 路由配置 name: 'home',path: '/home/:id'
- 跳转:this.$router.push ({path:'/home/123'}) 或者:this.$router.push ('/home/123')
- 获取参数:this.$route.params.id
5、 传递对象 (obj 不能过长否则会报错)
1 query 传递对象 (类似 get,url 后面会显示参数) JSON.stringify (obj) 转一下.
2 接收参数: JS:JSON.parse (decodeURIComponent (this.$route.query.obj))
HTML:JSON.parse(decodeURIComponent($route.query.obj))
vue 的项目的运行
如果上来就是链接 npm run serve 的页面,可以在配 config.xml,如图。ip 地址是启动的本机的 ip 地址,注意手机和电脑在同一个 wifi 下面。
三、项目打包
1、vue 打包
1 > 单页面的需要打包到 dist 文件里面
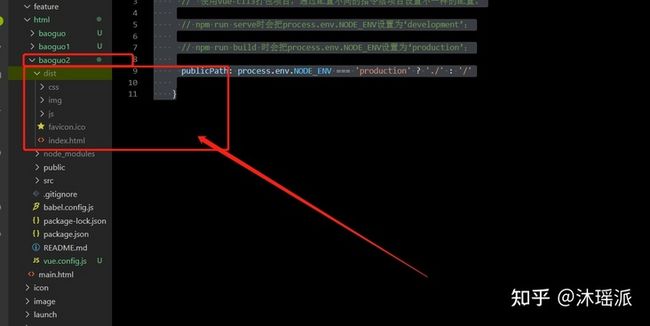
打包命令是 vue run build ,打包文件都在 dist 文件夹下,如下图,dist 文件里面有 css img js 和 index.html,
主要增加一个 vue.config.js 文件,修改 publicpath 的路径改成如下代码,这样修改了打包后访问空白 bug。
注意,这个 dist 文件夹很重要,需要同步到 APICloud 平台进行打包,访问的时候访问 dist/index.html 路径再加上 vue 的路由。
这个 dist 文件就是我们要用的到的编译后的文件。dist 文件提交到 apicloud 的后台再去打包。
module.exports = {
// 使用vue-cli3打包项目,通过配置不同的指令给项目设置不一样的配置。
// npm run serve时会把process.env.NODE_ENV设置为‘development’;
// npm run build 时会把process.env.NODE_ENV设置为‘production’;
publicPath: process.env.NODE_ENV === 'production' ? './' : '/'
}2 > 多页面的不需要打包,只需要将涉及到的 html 文件,img,css,js 文件全部提交到 APICloud 的后台。
2.Apicloud 打包
将提交到后台的代码进行打包成为安卓 APP 和 IOS APP 的过程。Apicloud 打包我们把我们改的代码提交到 APICloud 的后台,注意我们启动页的路径,需要改的含有 dist 的绝对路径而不是 http 我们开发的路径。
编译正式包:点击后台的控制器,点击里面的云编译,选择我们要编译的平台,应用类别,应用名称等,选择打包,然后等待打包完成,这样我们就完成了 APICloud 的开发。
中间可能涉及到需要创建安卓证书和苹果证书,这个博客有创建证书教程:超详细图文保姆级教程:APICloud App 开发新手入门(四)
苹果证书:iOS 创建苹果证书、制作 p12 证书流程_隔壁老瓦的博客 - CSDN 博客_苹果 p12 证书