vue父子组件传值
记录一下项目中遇到的问题。
因为一个流程对应一种单据,所以每次点击单据详情,应该出现相应的单据内容。在另一个页面,也需要调用这个单据内容。
因为vue不能直接调用弹出框,所以老师把单据内容写成了组件,在另一个页面直接调用这个组件就行。这个功能涉及到了父子组件传值的内容。(其实在本来显示单据内容的页面,只要根据后端传的内容判断显示哪个单据就可以,但是因为在另一个页面也需要调用单据内容,所以写成组件会更方便。由此,如果一个页面或者弹出框,在很多个页面需要用到,可以把这个地方的内容写成组件)
父子组件就是在一个vue文件中引入另一个vue文件,被引入vue文件就是子组件,引入vue文件的vue文件就是父组件。显然在项目中,单据内容的页面是子组件,引用单据内容的页面是父组件。
我们的子组件applyType.vue:
![]()
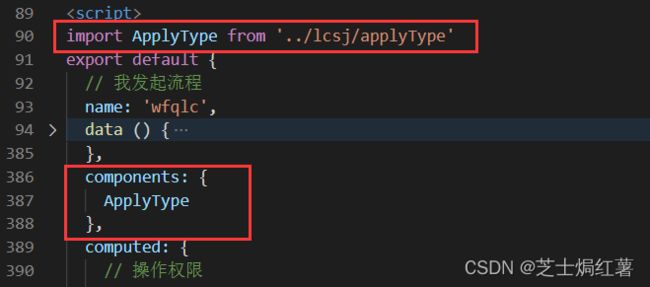
父组件:
1.父组件调用子组件
首先import 子组件名称 from 子组件地址,接着在components里面添加这个子组件名称,子组件就被调用了。
然后在需要这个子组件的地方,调用这个子组件就可以。
而在父组件中是不能直接调用子组件中的变量值的。所以父子组件如何传值?
2.父组件向子组件传值
父组件 在引用子组件时,通过属性绑定(v-bind:)的形式,把需要传递给子组件的数据,传递到子组件内部,供子组件使用 。
:子组件接收父组件数据的元素="父组件传递的值"
3.子组件接收父组件传来的值
使用props进行接收。
![]()
如此,父组件就可以调用子组件,并显示子组件里的内容啦。
结合实例:
子组件只是一个页面,里面是没有内容的。所以需要父组件传给子组件,子组件才能显示内容。
更新:
上面的这个方法,最后由于那个附加单据里的内容很多很杂,不方便重新写,所以最后采用的是router-view路由跳转的方法,详情可以看这篇文章vue使用router-view调用页面_芝士焗红薯的博客-CSDN博客
但是最近又有一个类似的功能需要用到父子组件传值,终于算是把父子组件传值整明白了一点。首先一个问题就是,所有的方法都要写在父组件里。我本来想把cradno传给子组件,然后在子组件里调用所有的方法(因为需要调用的方法太多了)。但是发现不可以。因为子组件的方法调用,在父组件把cardno传给子组件之前。(我是真的不知道可以不可以,可能真的也是可以的,只是我不会。)
总之最后,我们只能在父组件里调用方法,然后把返回的所有的值,都传给子组件就行,也非常的方便。
父组件:
在data里也需要定义 :
photoPath: '', // 照片
currentCardNo: '', // 当前的身份证
// currentRow:{}, // 当前行
xljlTable: [], // 学历简历表格
jzdsqkTable:[], // 兼职导师情况表格
gzjlTable:[], // 工作经历
lwfbqkTable:[], // 论文发表情况
zzcbqkTable:[], // 著作出版情况
zcktqkTable:[], // 主持课题情况
jlhbzqkTable: [], // 奖励或表彰情况
fwshqkTable: [], // 服务社会情况
ndxjTable: [], // 年度小结
bgxxTable: [], // 变更信息引入子组件,调用接口:
子组件只需要写好页面,接受props就可以啦
props: {
// currentCardNo:String
detailForm:Object,
xljlTable: Array,
jzdsqkTable:Array,
gzjlTable:Array,
lwfbqkTable:Array,
zzcbqkTable:Array,
zcktqkTable:Array,
jlhbzqkTable: Array,
fwshqkTable: Array,
ndxjTable: Array,
bgxxTable: Array,
selectList: Object,
photoPath: String
},写的时候还发现一个问题,就是控制台报错The data property "photoPath" is already declared as a prop. Use prop default value instead.
意思是这个data的属性photoPath已经在prop声明了,使用prop默认的值替代。
这是因为我在父组件里因为创建声明photoPath,后面又在子组件的data声明和初始化photoPath,导致了冲突。只要把在子组件的data里定义的photoPath删掉就好啦。
关于父子组件应该就是这些内容了,如果下次再有变化,可能就真的是我发现可以给子组件传值,让子组件调用接口了。